项目地址
点击下方卡片,进入 LinkWeChat 项目仓库,如果你觉得我们的开源项目很有帮助,恳请动动小手点击右上角的 Star,大家的认可就是我们最大的动力!
在线体验
点击下方链接,勾选 演示账号登录 (或输入账密 Wecome/123456)即可在线体验完整系统:
项目结构
后端文件目录结构如下:
com.linkwechat├── common // 工具类│ └── annotation // 自定义注解│ └── config // 全局配置│ └── constant // 通用常量│ └── core // 核心控制│ └── enums // 通用枚举│ └── exception // 通用异常│ └── filter // 过滤器处理│ └── utils // 通用类处理├── framework // 框架核心│ └── aspectj // 注解实现│ └── config // 系统配置│ └── datasource // 数据权限│ └── interceptor // 拦截器│ └── manager // 异步处理│ └── security // 权限控制│ └── web // 前端控制├── linkwe-generator // 代码生成├── linkwe-quartz // 定时任务├── linkwe-system // 系统代码├── linkwe-admin // 后台服务├── linkwe-ui // 页面前端代码├── linkwe-wecom // 企业微信功能
前端文件
linkwe-ui目录结构如下:├── build // 构建相关├── bin // 执行脚本├── public // 公共文件│ ├── favicon.ico // favicon图标│ └── index.html // html模板├── src // 源代码│ ├── api // 所有请求│ ├── assets // 主题 字体等静态资源│ ├── components // 全局公用组件│ ├── directive // 全局指令│ ├── layout // 布局│ ├── router // 路由│ ├── store // 全局 store管理│ ├── utils // 全局公用方法│ ├── views // view│ ├── App.vue // 入口页面│ ├── main.js // 入口 加载组件 初始化等│ ├── permission.js // 权限管理│ └── settings.js // 系统配置├── .editorconfig // 编码格式├── .env.development // 开发环境配置├── .env.production // 生产环境配置├── .env.staging // 测试环境配置├── .eslintignore // 忽略语法检查├── .eslintrc.js // eslint 配置项├── .gitignore // git 忽略项├── babel.config.js // babel.config.js├── package.json // package.json└── vue.config.js // vue.config.js
核心技术
LinkWeChat 项目主要运用的前后端技术栈如下:
| 分类 | 技术栈 | 介绍 | 官网 |
|---|---|---|---|
| 前端技术栈 | ES6 | JavaScript 语言的下一代标准 | https://es6.ruanyifeng.com/ |
| Vue | 渐进式 JavaScript 框架 | https://cn.vuejs.org/ | |
| Vuex | 专为 Vue.js 应用程序开发的状态管理模式 | https://vuex.vuejs.org/zh/ | |
| Vue Router | Vue.js 官方的路由管理器 | https://router.vuejs.org/zh/ | |
| Vue CLI | 基于 Vue.js 进行快速开发的完整系统 | https://cli.vuejs.org/zh/guide/ | |
| axios | 易用、简洁且高效的 Http 库 | http://www.axios-js.com/zh-cn/ | |
| Element-UI | 基于 Vue 2.0 的桌面端组件库 | https://element.eleme.io/#/zh-CN | |
| 后端技术栈 | Spring Boot | 快捷创建基于 Spring 的生产级应用程序 | https://spring.io/projects/spring-boot |
| MyBatis-Plus | MyBatis 增强工具 | https://mp.baomidou.com/ | |
| JWT | 轻量级身份认证规范 | https://jwt.io/introduction | |
| Spring Security | 基于 Spring 的强大且高度可定制的身份验证和访问控制框架 | https://spring.io/projects/spring-security/ |
业务架构
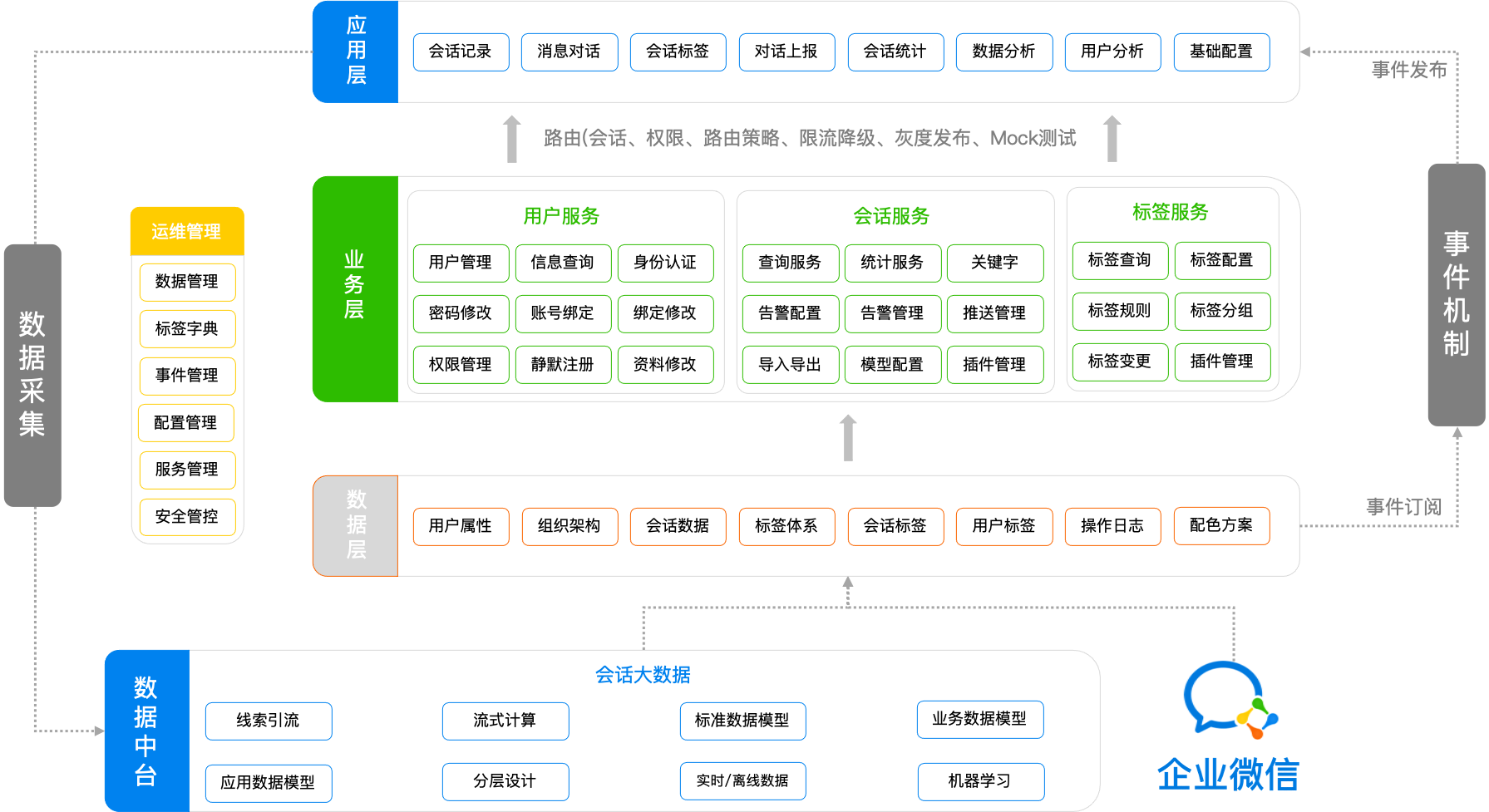
LinkWeChat 项目中会话存档模块基于机器学习及相关 NLP 模型,实现智能分析,自动打标签。其主要业务架构如图:

最近规划
LinkWeChat 团队目前在完成 LinkWeChat V2.0 大版本升级,主要围绕引流获客、客户中心、客情维系等模块进行升级,预计 12 月中旬整体上线。
V2.0 主要的升级内容如下:
- 系统菜单重新整合,结构更加清晰;
- 引流获客-员工活码支持分组;
- 引流获客-员工活码支持自动排班;
- 引流获客-员工活码支持多类型欢迎语;
- 引流获客新增客户公海模块,支持一键分配自主添加;
- 引流获客-欢迎语升级为欢迎语模板,支持多类型欢迎语个性化配置;
- 客户中心-企业客户全新改版,支持查看多人跟进内容;
- 客户中心-企业客群支持标签管理;
- 客户中心-企业标签支持客群标签管理;
- 客情维系-消息群发全新改版,支持多类型群发类型;
- 客情维系-消息群发支持查看员工、客户维度的群发详情;
- 客情维系-素材中心新增链接、小程序等多类型;
- 客情维系-新增朋友圈模块,支持查看企业/个人动态;
- 客情维系-支持企业发表朋友圈;
- 社群运营-各模块细节调优;
- 企业管理-企微配置全新改版,支持多种配置方式。


