- 找到项目目录下的uni.ttf字体文件
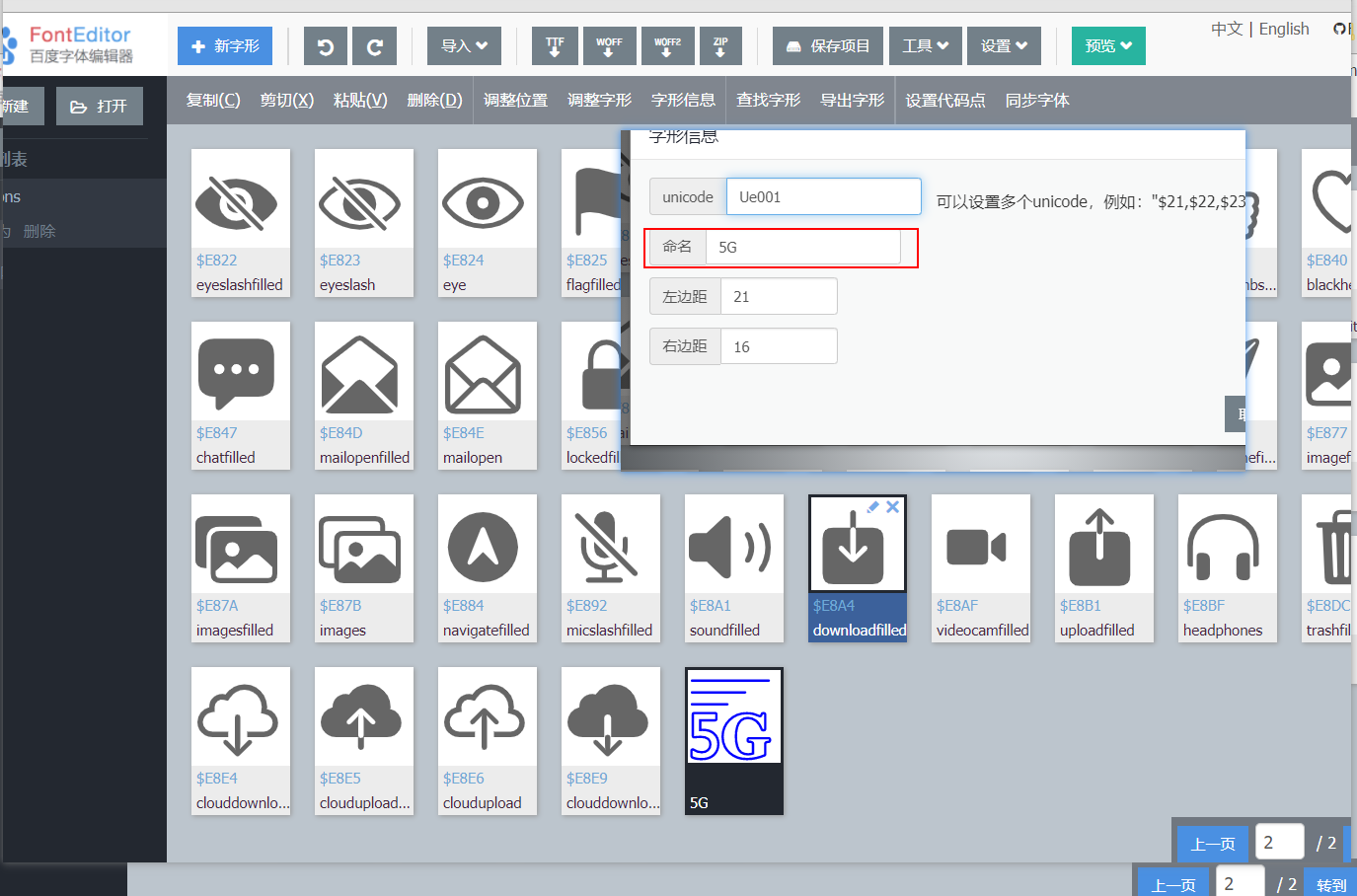
- 使用FontEditor打开uni.ttf文件
- 导入从iconfont 或者其他下载的SVG

- 点击新导入的svg图片 在上面tab中找到字形信息重新命名
- 导出ttf
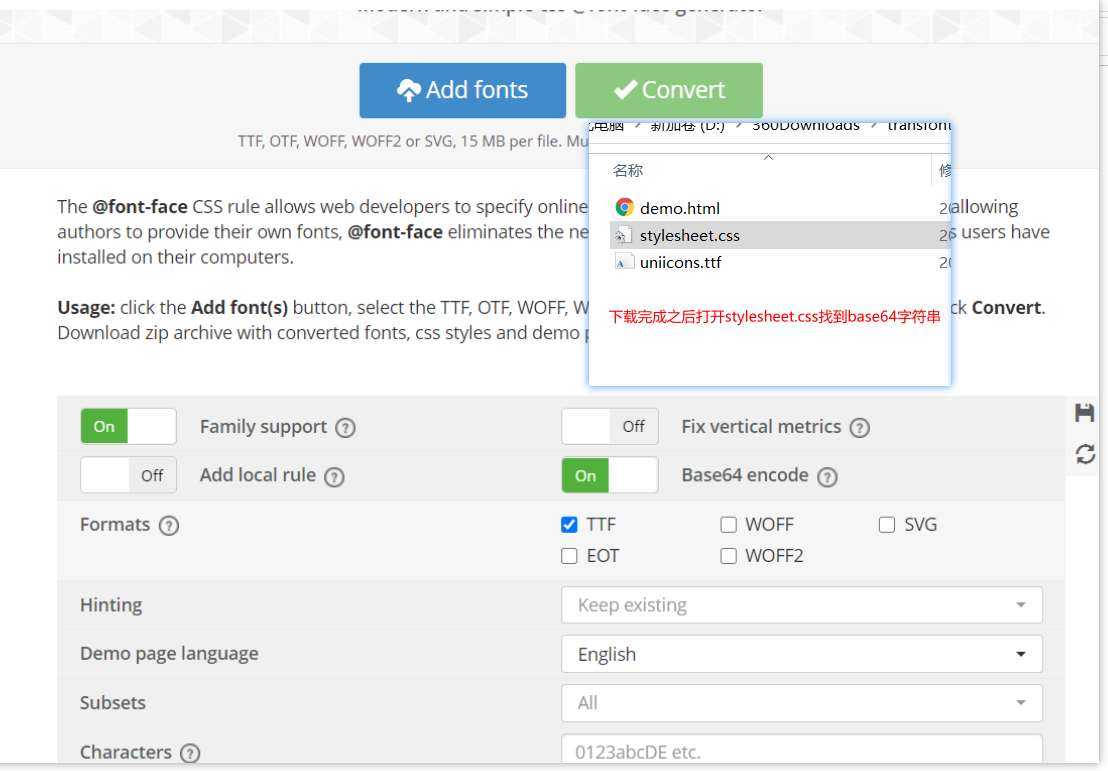
- 使用transonter转换成base64 并解压找到css文件复制里面的base64字符串

- 替换uni.icons中@font-face的base64
在icons.js中添加在第4步中修改的命名和unicode
至此添加自定义的icon就完成了 可以在uni-icon中使用命名的type ```
<uni-icons :type="fiveg"></uni-icons>
```

