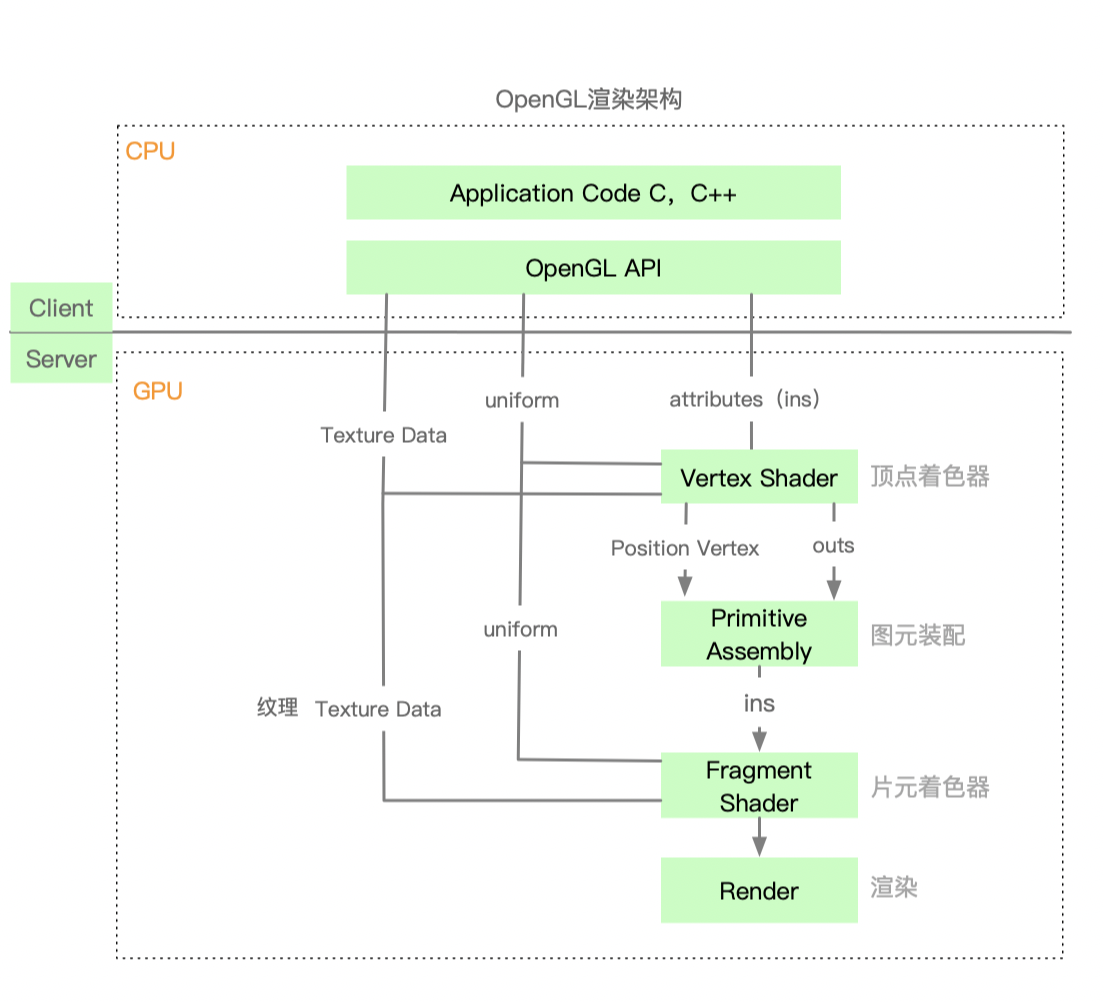
OpenGL中的渲染架构如图所示

主要分为两个模块
- Client:是指常见的iOS代码和OpenGL API方法,这部分是在CPU中运行
- Server:是指OpenGL底层的渲染等处理,是运行在GPU中的
架构分析
- 客户端中通过iOS代码调用OpenGL API中的方法,将图形渲染的相关数据通过通道传递到服务器中顶点着色器和片元着色器,并交由GPU处理。
服务器通过与客户端的通道接收传递的数据,并交由相应着色器进行渲染处理,并将最终的结果渲染到屏幕上
数据传递
从图上我们可以看出,客户端和服务器进行数据传递的通道有三种
Attributes
- Uniform
- Texture Data | 通道名称 | 参数类型 | 可传入的着色器 | | —- | —- | —- | | Attributes | 经常发生变动的数据 :纹理坐标 、光照法线、顶点坐标 、颜色数据 | 顶点着色器 | | Uniform | 不经常发生变动的数据 | 顶点着色器、片元着色器 | | Texture Data | 纹理 | 顶点着色器、片元着色器 |
Attributes
- Attributes通道只能将数据直接传递到顶点着色器,不能直接传递到片元着色器,但是可以通过顶点着色器间接传递给片元着色器。
- 通过Attributes传递的通常是经常发生变化的数据,例如颜色、顶点等。
- Attribute主要传递这些参数:颜色数据、顶点坐标、纹理坐标、光照法线等。
Uniform
- Uniform通过既可以传递到顶点着色器,也可以传递到片元着色器。
- Uniform中传递的通常是比较统一的批次数据,不经常发生变动的数据。
Texture Data
- Texture Data同Unoform一样,可以将数据传递到顶点和片元着色器。
- 由于顶点着色器主要是处理顶点数据的,我们将纹理数据传过去并没有多大的意义。而纹理的处理的逻辑主要是在片元着色器中进行的。
4人点赞
OpenGL

