每个web应用都需要使用表单来采集用户数据。现在让我们使用Flask框架创建一个简单的表单来收集用户的基本信息,例如名称、年龄、邮件、兴趣爱好等,我们将这个模板文件命名为bio_form.html
<!DOCTYPE html><html><head><title></title></head><body><h1>Bio Data Form</h1><form action="showbio"><label>Username</label><input type="name" name="username"><br><label>Email</label><input type="email" name="email"><br><label>Hobbies</label><input type="name" name="hobbies"><br><input type="submit" name=""></form></body></html>
以及show_bio.html的内容:
<!DOCTYPE html><html><head><title>Bio-Data Details</title></head><body><h1>Bio-Data Details</h1><hr><h1>Username: {{ username }}</h1><h1>Email: {{ email }}</h1><h1>Hobbies: {{ hobbies }}</h1></body></html>
源码文件如下:
from flask import Flask, request, redirect, url_for, render_templateapp = Flask(__name__)@app.route('/form', methods=['POST', 'GET'])def bio_data_form():if request.method == "POST":username = request.form['username']age = request.form['age']email = request.form['email']hobbies = request.form['hobbies']return redirect(url_for('showbio',username=username,age=age,email=email,hobbies=hobbies))return render_template("bio_form.html")@app.route('/showbio', methods=['GET'])def showbio():username = request.args.get('username')age = request.args.get('age')email = request.args.get('email')hobbies = request.args.get('hobbies')return render_template("show_bio.html",username=username,age=age,email=email,hobbies=hobbies)if __name__ == "__main__":app.run(debug=True, port=8080
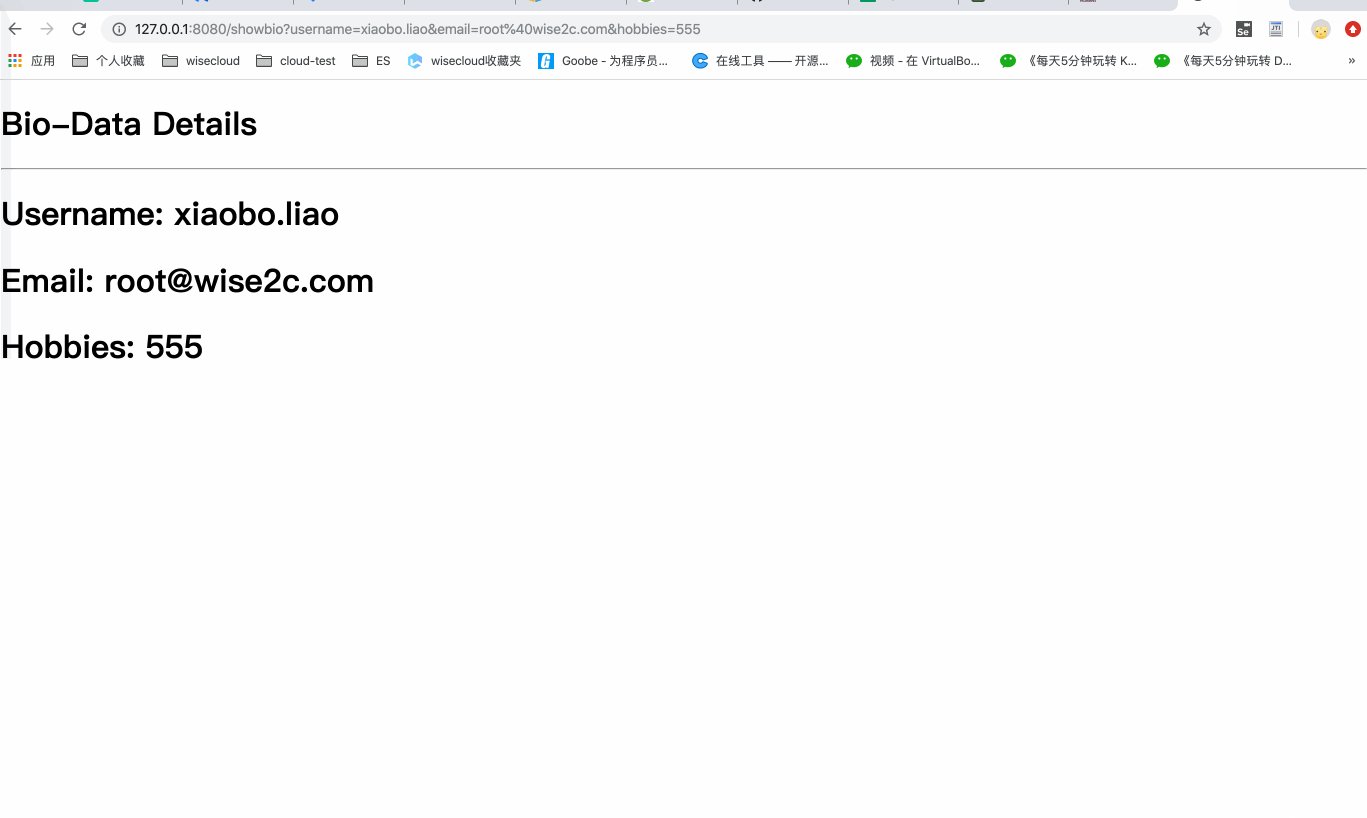
视图函数bio_data_form同时支持POST和GET请求。GET请求将渲染bio_form.html模板,而POST请求将重定向到showbio
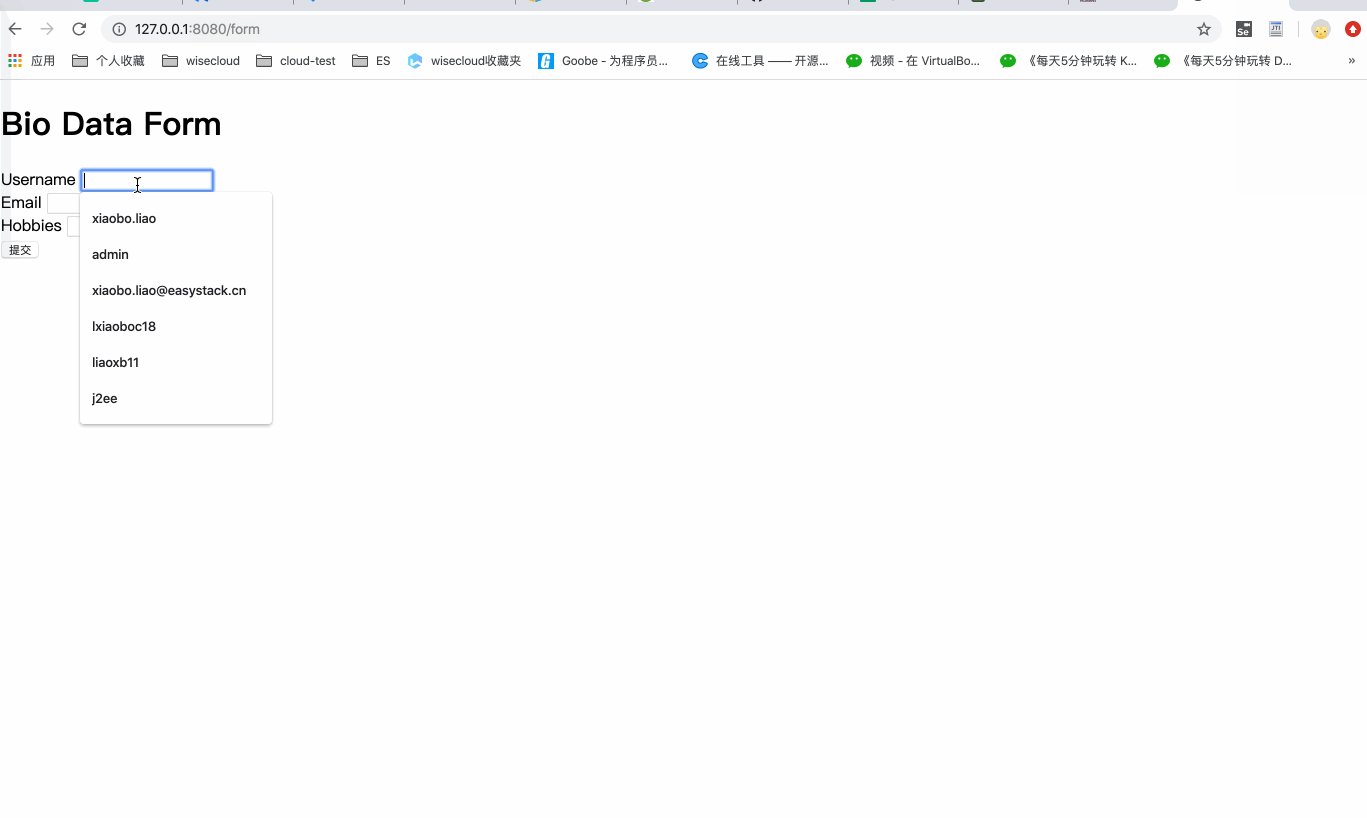
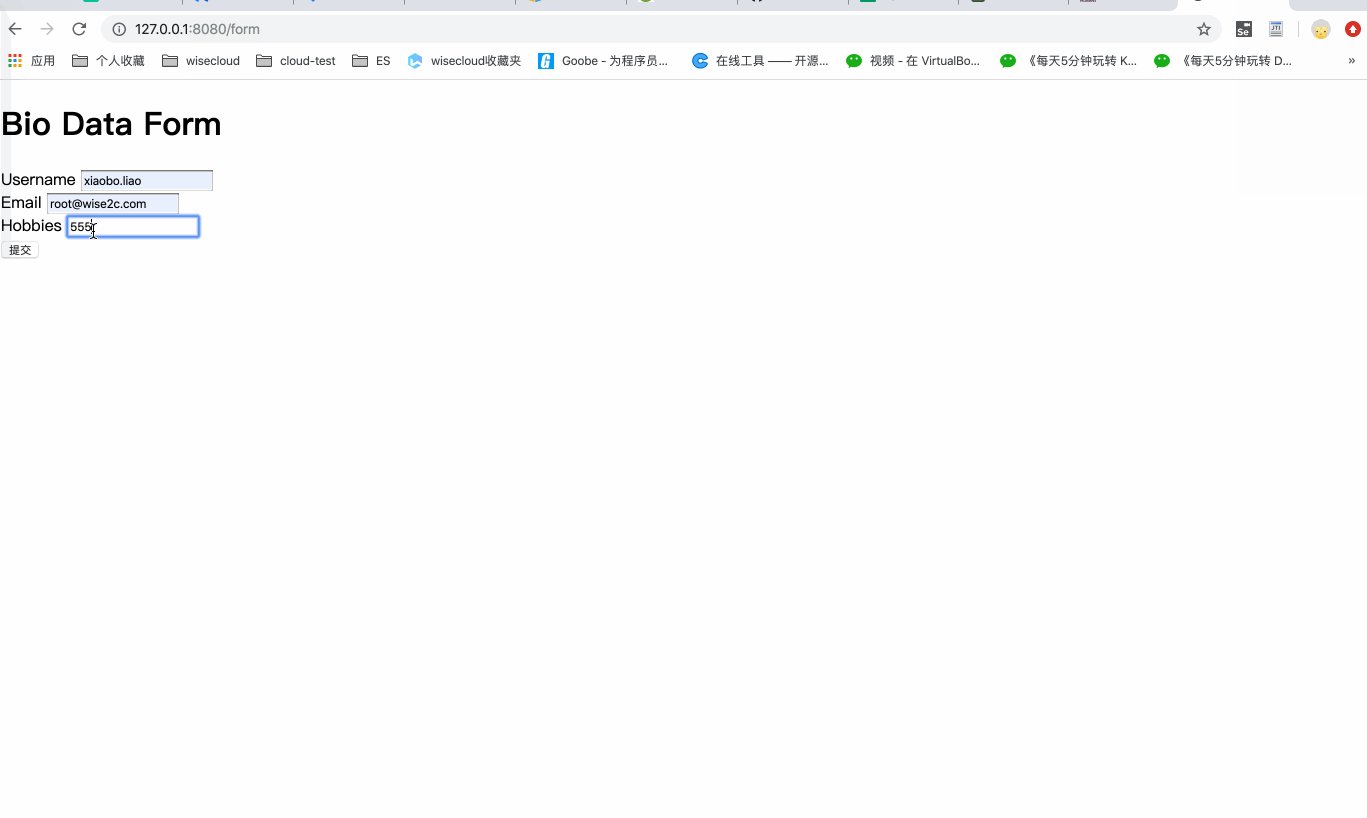
web访问表单页面如下: