一、JavaScript的BOM对象
什么是BOM
BOM(browser object model)浏览器对象模型,在外部使用JavaScript,核心就是BOM
BOM的核心对象有:windows,navngator,screen,history,location,document,event
window是什么
window是浏览器的一个实例,在浏览器中,window对象有双重角色,它既是通过JavaScript访问浏览器窗口的一 个接口,又是ECMAScript规定的Global对象。 Global对象→全局对象
1、window对象的方法
alert
语法:window.alert(“content”)
功能:显示带有一段消息和一个确认按钮的警告框
confirm
语法:window.confirm(”message”)
功能:显示一个带有制定消息和ok及取按钮的对话框
返回值:如果用户点击确定按钮,则confirm()返回ture
如果用户点击取消按钮,则confirm()返回false
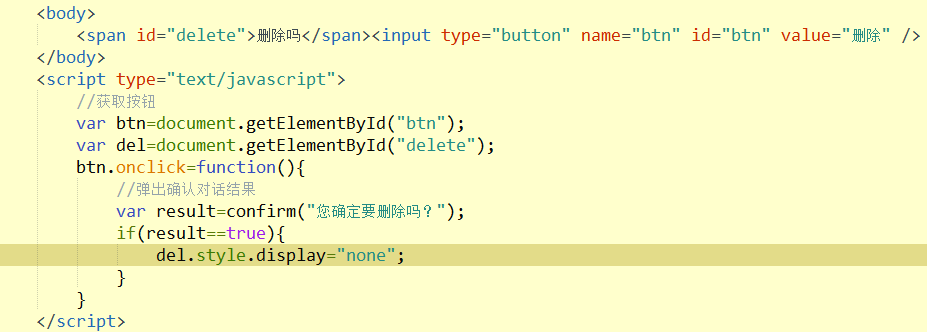
confirm的使用
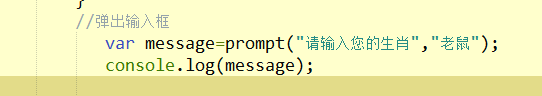
prompt
语法:window.prompt(“text,defaultText”)
参数说明:text:要在对话框中显示的纯文本(而不是HTML格式的文本)
defaultText:默认输入的文本
返回值:如果用户单击提示框的取消按钮,则返回null
如果用户单击确认按钮,则返回输入字段当前显示的文本
示例:
open
语法:window.open(pageURL,name,parameters)
功能:打开一个新的浏览器窗口或查找一个已命名的窗口
参数说明:
pageURL:子窗口路径
name:子窗口句柄(name声明了新窗口的名称,方便后期通过name对子窗口进行引用)
parameters:窗口参数(各参数用逗号分隔)
参数包括(widt:窗口宽度;height:窗口高度;left:窗口X轴坐标;top:窗口Y轴坐标
toolbar:是否显示浏览器的工具栏 menubar:是否显示菜单栏
scrollbars:是否显示滚动条;location:是否显示地址字段;status:是否添加状态栏)
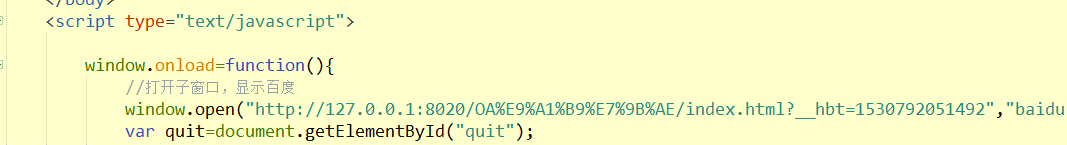
示例:
close
语法:window.close(pageURL,name,parameters)
功能:关闭一个浏览器窗口
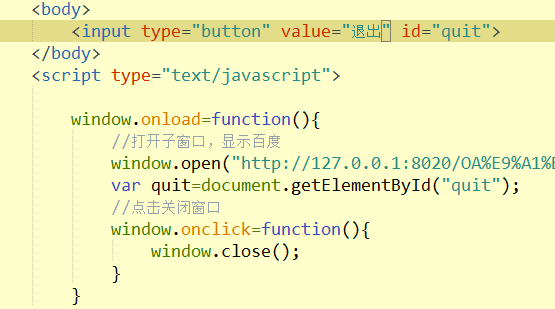
示例:
2、定时器
注意:JavaScript是单线程语言,单线程就是执行的代码必须按照顺序执行。
1、超时调用
语法:setTimeout(code,millisec)
功能:在制定的毫秒数后调用函数或计算表达式
参数说明:
1、code:要调用的函数或者要执行的JavaScript代码串
2、millisec:在执行代码前需等待的毫秒数.
说明:setTimeout()只执行一次。如果要多次调用,可以让code自身再次调用setTimeout()
setTimeout的方法返回的是一个ID的值,可以通过它取消超时调用
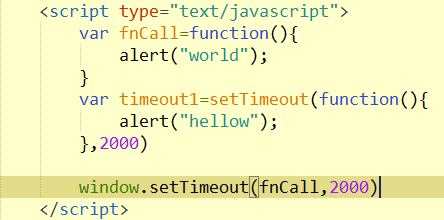
示例:
2、取消超时调用
语法:clearTimeout(id_of_settimeout)
功能:取消由setTimeout()方法设置的timeout
参数说明:
1、id_of_settimeout:由setTimeout()返回的ID值,该值标识要取消的延迟执行代码块
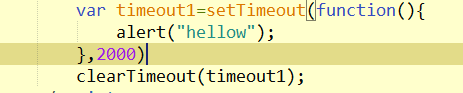
实例
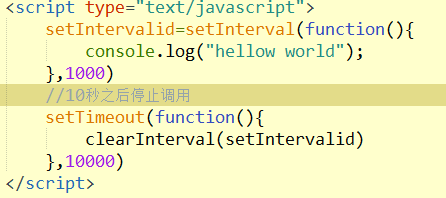
3、间歇调用
语法:setInterval(code,millisec)
功能:每隔指定的时间执行一次代码
参数说明:
1、code:要调用的函数或要执行的代码串
2、millisec:周期性执行或调用code之间的时间间隔,以毫秒计算
示例:每一秒控制台打印一次hellow world;
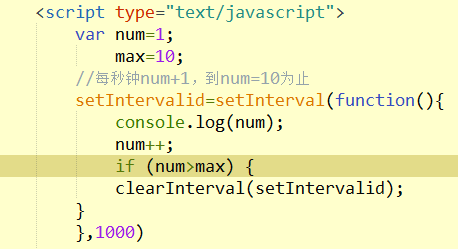
小习题
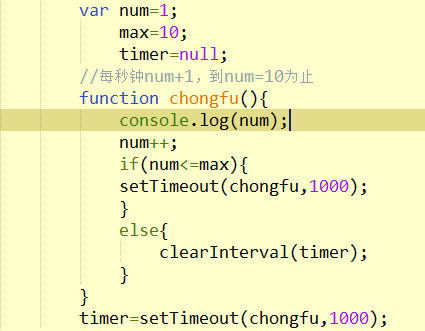
方法二:
3、location对象
location对象是BOM对象最有用的对象之一
location对象的含义:location对象提供了与当前窗口中加载的文档有关的信息,还提供了一些导航的功能,它既是window对象的属性,也是document对象的属性。所以document.location和window.location引用的是同一个对象;
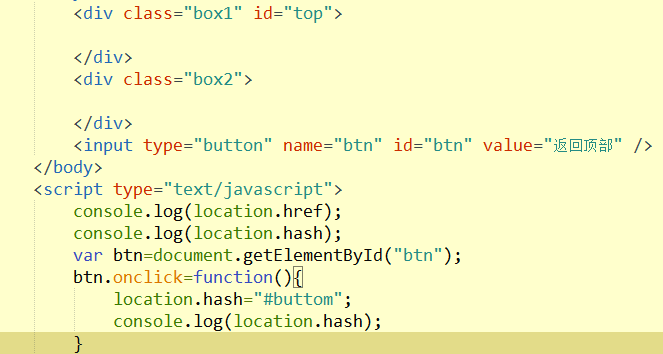
1、location.href
语法:location.href
功能:返回当前加载页面的完整的URL
说明:location.href与window.localtion.href等价
2、location.hash
语法:location.hash
功能:返回URL中的hash(#号后跟零或多个字符)如果不包含则返回空字符串。 .
.
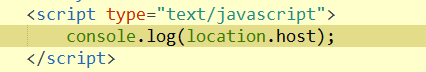
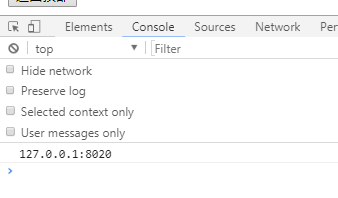
3、location.host
语法:location.host
功能:返回服务器名称和端口号(如果有)
4、location.hostname
语法:location.hostname
功能:返回不带端口号的服务器名称
5、location.pathname
语法:location.pathname
功能:返回url中的目录和(或)文件名
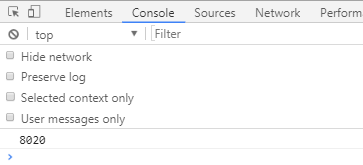
6、location.port
语法:location.port
功能:返回url中指定的端口号,如果没有,返回空字符串。
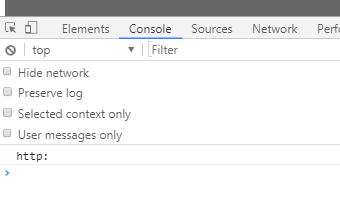
7、location.protocol
语法:location.protocol
功能:返回页面使用的协议
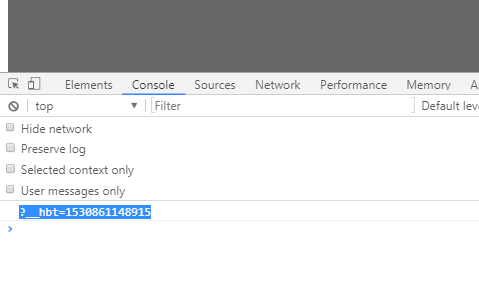
8、location.search
语法:location.search
功能:返回URL的查询字符串。这个字符串以问号开头。
location总结:
位置操作
改变浏览器位置的方法:
location.href属性
location对象其它属性也可以改变URL:
location.hash
location.search
9、location.replace()
语法:location.replace()
功能:重新定向URL
说明:使用location.replace不会在历史记录中生成新纪录
10、location.reload()
语法:location.reload()
功能:重新加载当前显示的页面
说明:1、Location.reload()有可能从缓存中加载
2、location.reload(true)是从服务器中加载的
3、location.reload()一般写在代码的最后
4、history对象
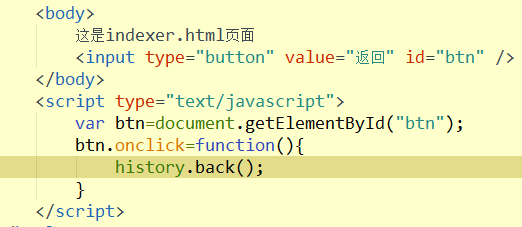
1、history.back()
语法、history.back()
功能:会到历史记录的上一步
说明:相当于使用了history.go(-1)
下图:从index页面跳转到indexer页面,在indexer页面点击返回,回退到index页面
2、history.go(-x)
语法:history.go(-x)
功能:推到历史记录的上x步
说明:括号里面为-1,就回退1步
括号里面为-2,就回退2步
括号里面为-3,就回退3步,以此类推。。。
3、history.forward()
语法:history.forward()
功能:推到历史记录的下一步
说明:相当于使用了history.go(1)
5、screen对象
screen用来表明客户端的能力,screen对象包含有关客户端显示屏幕的信息
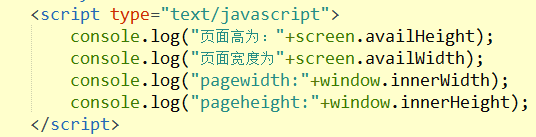
1、availWidth
语法:screen.availWidth
功能:返回可用的屏幕宽度
2、availHeight
语法:screen.availHeight
功能:返回可用的屏幕高度

说明:获取窗口文档显示区的高度和宽度,可以使用innerHeight和innerWidth
获取显示屏幕的高度和宽度,可以使用availHeight和availWidth
5、navigator对象
BOM中的最后一个对象,提供了用户的浏览器,以及操作系统的信息,通过这个对象,我们可以知道当前的浏览器是什么浏览器,以及浏览器的版本;
学习目标
1、掌握Navigator对象的userAgent属性
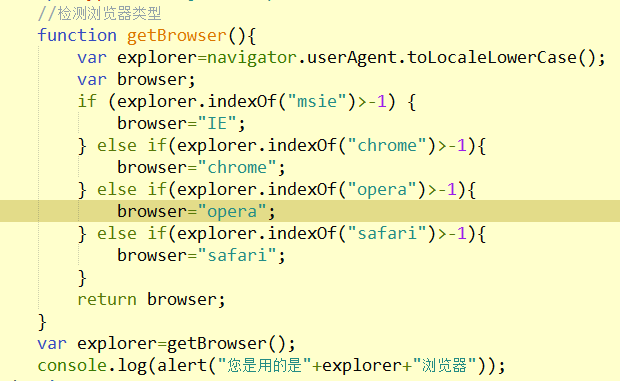
2、掌握如何判断浏览器的类型
3、掌握如何判断设备的终端是移动还PC
1、UserAgent
UserAgent:用来识别浏览器的名称、版本、引擎以及操作系统等信息的内容。
opacity: 0.8;
filter:alpha(opacity=80); //半透明
overflow: hidden; 溢出的都隐藏
background: rgba(7,17,27,0.4);
transform: rotate(180deg);旋转180°
cursor: pointer; 鼠标的光标发生变化
return typeof(id)===”string”?document.getElementById(id):id;
语法是 条件 ? 结果1 : 结果2;. 这里你把条件写在问号(?)的前面后面跟着用冒号(:)分隔的结果1和结果2。满足条件时结果1否则结果2。