:::warning 最近几个版本开始,electron 的更新日志都有对应的中文版翻译,所以之后就不再做重复的直译,主要列举我认为那些值得关注的变化、新特性及相关内容。 :::
Electron 18
Electron 18.0.0 blog
Chromium 100、Node.js 16.13.2、V8 10.0
1. 删除了 webPreferences 中的 nativeWindowOpen 选项
PR
移除了基于旧的 BrowserWindowProxy 的 window.open 实现。 同时也删除了 webPreferences 中的 nativeWindowOpen 选项,可以认为 nativeWindowOpen: false。
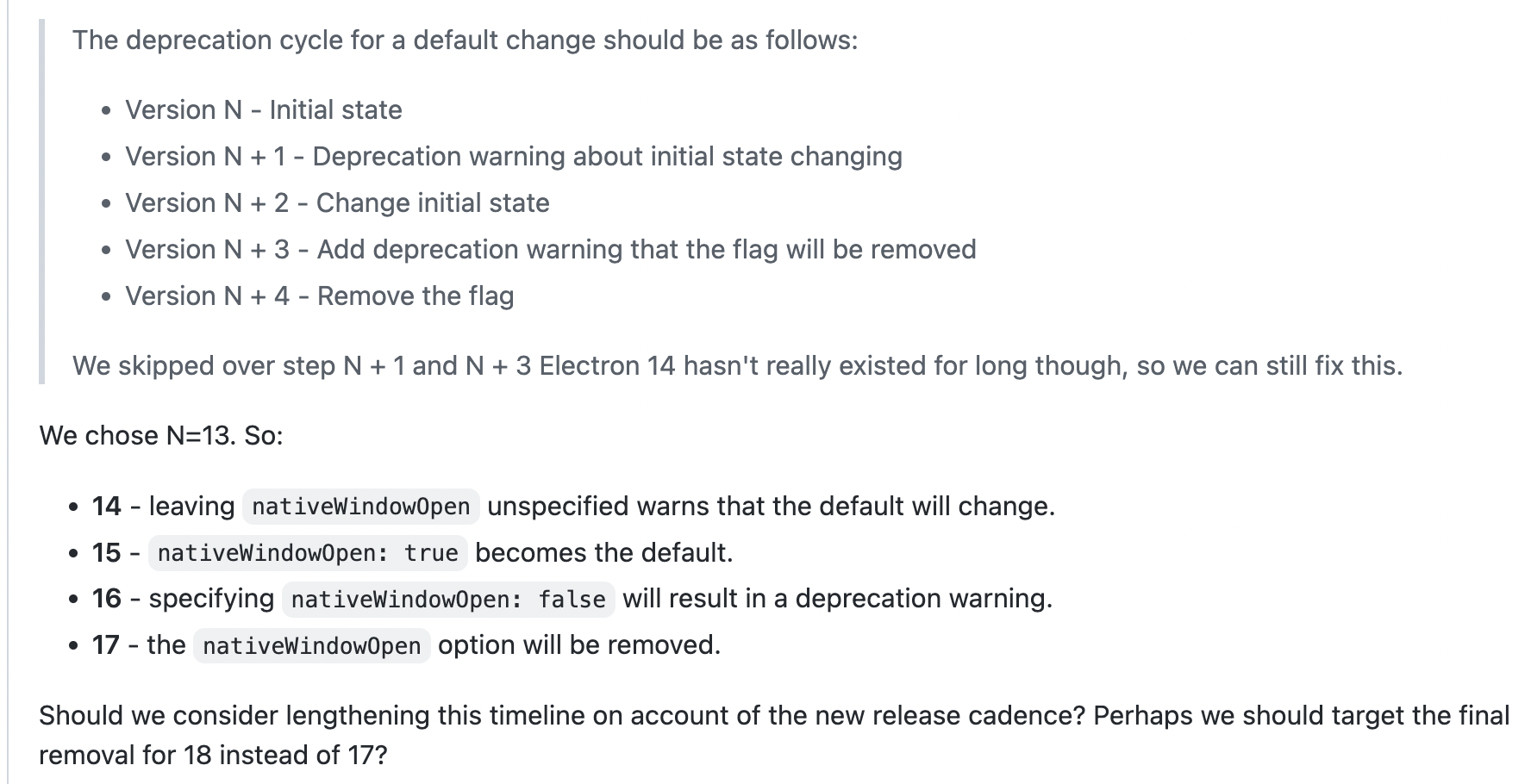
考虑到废弃 nativeWindowOpen 这个属性影响广泛,electron 团队遵循了以下周期,还是挺值得参考的:
2. WebContents 新增了 ‘focus’ 和 ‘blur’ 事件
PR
终于可以直接在 WebContents 上直接监听 'focus' 和 'blur' 事件了,而不必再拐弯抹角的用 webContents.getFocusedWebContents() 或者监听鼠标事件等方式了!
3. 在 MacOS 上支持了「替换」菜单
PR
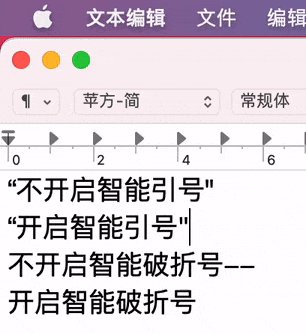
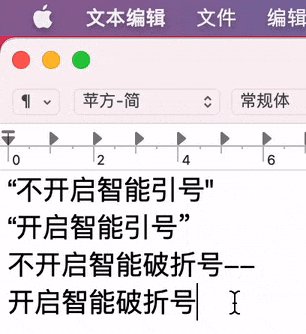
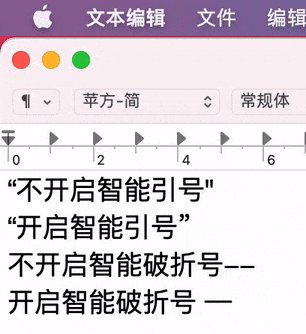
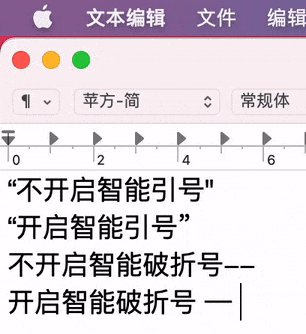
支持 「编辑」-「替换」菜单,目前支持「显示替换」、「智能引号」、「智能破折号」、「文本替换」。
目前 Chrome 已经支持了:

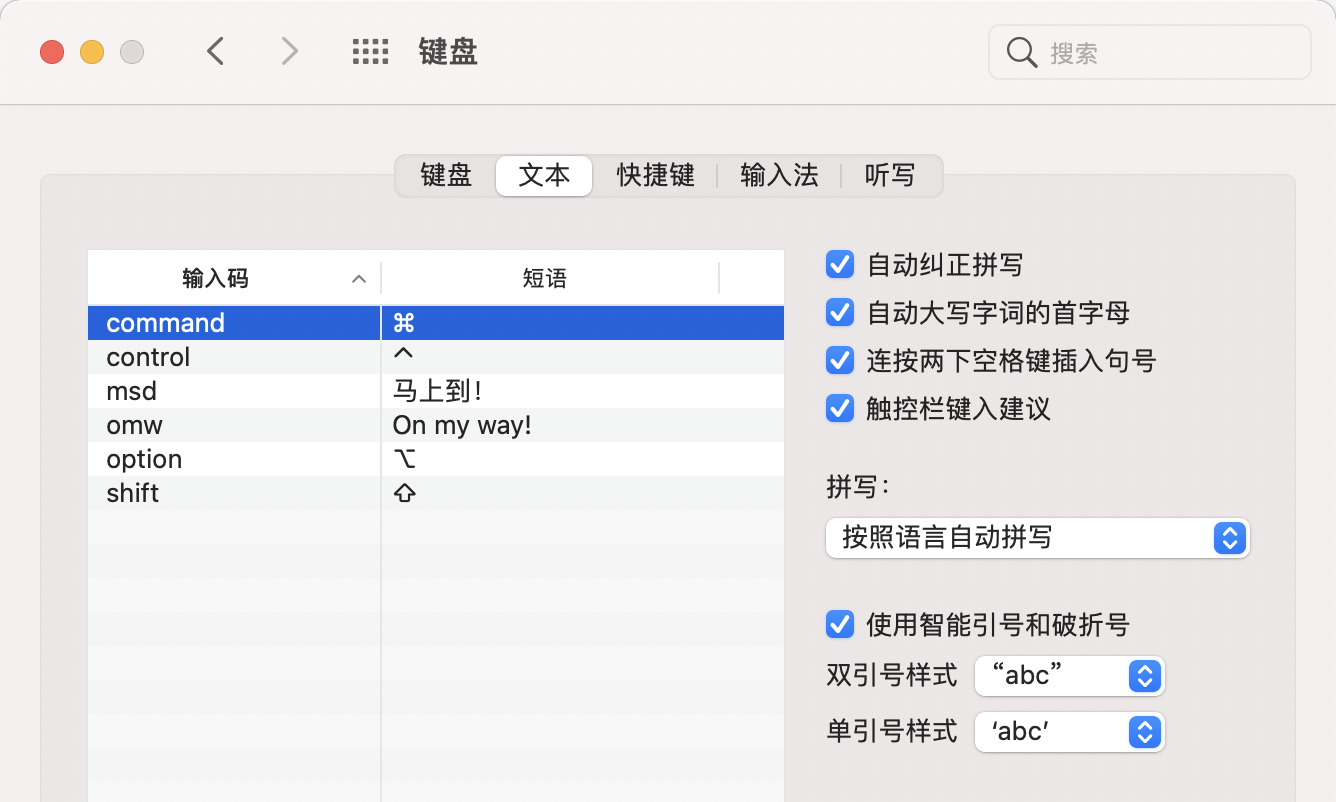
「文本替换」的替换规则来自于 设置 -> 键盘 -> 文本 下的 「输入码-短语」:
4. app.requestSingleInstanceLock() 新增 first-instance-ack 事件
PR
继 Electron 16 为 app.requestSingleInstanceLock()提供了 second-instance 事件以从第二个实例传参给第一个实例:
Electron16的新特性
Electron 18 又新加入了 first-instance-ack事件,允许第一个实例在处理 second-instance 事件时,将一些数据通过 ackCallback 参数传回给第二个实例。
5. setBackgroundColor 增加了更多颜色支持
PRBrowserWindow 和 BrowserView 的背景颜色支持设置 css 颜色名、HSL、RGB、HEX色值了:
const win = new BrowserWindow()win.setBackgroundColor('hsl(230, 100%, 50%)')win.setBackgroundColor('rgb(255, 145, 145)')win.setBackgroundColor('#ff00a3')win.setBackgroundColor('blueviolet')
详见 win.setBackgroundColor(bgColor)
6. Chrome 100 带来的变化
简化的用户代理字符串
Chrome100 将是最后一个默认支持未缩减的 User-Agent 字符串的版本。
之后将用新的 User-Agent Client Hint API 替换 User-Agent 字符串。
多屏幕窗口布局API
通过 window.getScreenDetails() 可以枚举用户连接的多个屏幕,并将窗口放置在特定的屏幕。
Electron 19
Electron 19.0.0 blog
Chromium 102、Node.js 16.14.2、V8 10.2
1. 移除 WebPreferences.preloadURL
preloadURL 属性已从 Web 首选项中移除了,可以使用 WebPreferences.preload 代替。
2. Chrome 101 带来的变化
支持 hwb() 颜色
hwb() 根据色相、白度和黑度指定颜色,可选的 alpha 组件指定不透明度,如:
h1 {color: hwb(194 0% 0% / .5) /* #00c3ff with 50% opacity */}
fetch优先级
可以通过 fetchpriority 属性向浏览器提示该资源的下载优先级。它接受“ high”、“ low”和“ auto”的值:
<img src="/images/in_viewport_but_not_important.svg" fetchpriority="low" alt="I'm an unimportant image!">

