JavaScript,常常被人们称之为 Web 语言,这么称呼是有一定原因的,因为 JavaScript 最早就是用来制作一些网页的动画特效的。所以可以这么说,JavaScript 从一开始就是为服务我们的 Web 而诞生的。
这是因为此特性,JavaScript 有着学习简单、上手容易的特点。比起例如 Java、C# 等传统编程语言,JavaScript 算是非常容易学习的编程语言了,也不需要安装什么复杂的环境,只需要一个浏览器和一个记事本就可以开始编写 JavaScript 代码了。
不过,JavaScript 往往因其自身的一些特性,又使开发人员感到很棘手。例如各版本之间所存在的差异性、令人迷惑的名称等,都常常让初学者摸不清头脑。甚至语言本身所存在的一些特殊现象,即使是有多年 JavaScript 开发经验的开发人员,如果没有系统学习过的话,也无法真正理解其原因。
所以,JavaScript 就是这么一门既简单又复杂的语言。如果要解释清楚为什么会存在这种现象,就不得不从该语言的发展史讲起。
本文主要包含以下内容:
- JavaScript 发展史
- JavaScript 版本介绍
- 搭建环境
JavaScript 发展史
JavaScript 诞生于 1995 年,至今已有 20 多年的时间了。说到 JavaScript 的发展史,也是一段比较曲折且有趣的故事。
这里,我想将整个 JavaScript 的发展历史分为如下 4 个阶段来为大家进行介绍:
- JavaScript 起源
- 第一次浏览器大战
- 第二次浏览器大战
- JavaScript 展望
JavaScript 起源
让我们将时钟拨回到 1992 年,当时有一家叫做 Nombas 的公司开发了一门叫做 C— 的编程语言,后改名为 ScriptEase。
这门语言最初的设计目的,是为了和一个叫做 Espresso Page 的工具配合起来,在浏览器中运行。因此,ScriptEase 成为了历史上第一个客户端脚本语言。
直至今日,大家仍然能够访问到该语言的官方网站:http://scriptease.info

(图为 ScriptEase 官网部分截图)
之后,时间来到了 1995 年,出现了一家叫做网景(Netscape Communications Corporation)的公司,该公司是世界上第一个将浏览器商用的公司。
该公司想要独立开发一种与 ScriptEase 相似的客户端脚本语言,于是让公司内部一位叫做布兰登・艾奇的人来接受了这个任务。因此布兰登・艾奇也被称之为 JavaScript 之父。

(图为 JavaScript 之父布兰登・艾奇)
布兰登・艾奇花了 10 天的时间,借鉴 Java,Perl,C,Self,Scheme 等编程语言,创作出了 LiveWire。目标是为非专业的开发人员(例如网页设计者)提供一个方便的工具。由于大部分网页设计者都没有任何的编程背景,所以在设计 LiveWire 时也是尽可能使其简单、易学。
LiveWire 没过多久就改名为了 LiveScript,直到现在,部分古老的 Web 页面中,你也许还能看到这个名字。
在 LiveScript 诞生之前,另外一家 Sun 公司一直在推广自家的 Java applet,宣称该项技术能够改变人们浏览网页的方式。然而 Java applet 由于速度太慢且操作不便,市场并不如 Sun 公司的预期那样发展。
网景公司的市场部门将此看作是一个机遇,与 Sun 合作完成了 LiveScript 在浏览器端的实现,并将其带入到了自家浏览器 Navigator 2.0 里面。此外,由于当时 Sun 公司的 Java 在全世界范围内非常有名,网景公司顺势将 LiveScript 改名为了 JavaScript,称其为 Java applet 和 HTML 的补充工具。
网景公司绝对没有料到当年的那个市场策略所带来的副作用有多大。多年以来,到处都有人混淆 Java 和 JavaScript 这两个不相干的语言。这两个东西除了名字相似和一些历史渊源以外,几乎没有任何关系。
布兰登・艾奇为此也一直抱憾不已,他在后面一个名为 JavaScript at Ten Years (JavaScript 这 10 年)的演讲中提到:“Don’t let marketing name your language”(不要让营销来决定语言的名称)。
第一次浏览器大战
JavaScript 的出现,让网页上出现了能够动起来的东西,这对于当时的用户来讲,是非常新鲜的。并且原本需要放在服务器进行的表单验证,现在可以通过 JavaScript 在客户端进行验证,也大大增强了人们浏览网页时的用户体验。
因此,JavaScript 一经推出,就获得了巨大的成功,网景公司的 Netscape 浏览器也因此在整个浏览器市场获取了超高的市场份额。

(图为网景公司 Netscape Navigator 2.01 浏览器)
看到网景公司的成功,硅谷的 IT 霸主微软,想出了要收购网景的策略,但是由于当时的网景在整个 Web 领域都有着极高的地位,所以并没有接受微软的收购协议。
于是,微软在收购网景碰壁后,凭借自身技术大佬的身份,对 JavaScript 进行了反编译,实现了类似于 JavaScript 语言的 JScript,并投放到了自家浏览器 Internet Explorer 供其使用。
考虑到当时在全球范围内,存在大量的 VB 程序员,还顺带弄了一个 VBScript 出来。至此,两家公司就开始了长期的浏览器以及脚本语言的市场份额争夺之战。

(图为 JavaScript vs JScript)
微软的 Internet Explorer 3 与 Windows 95 OSR 2 的捆绑销售战略,对网景来讲堪称一颗重磅炸弹。对于大多数用户来讲,操作系统中自带了浏览器,也就没有必要再去费力下载另外一个浏览器了。因此,网景公司的浏览器市场份额大幅度下降。

(图为 Windows 95 上的 Internet Explorer 3)
最终,第一次浏览器大战以微软胜利告终。
这一次的浏览器大战,其影响并不单单只是决定了哪一家公司的浏览器获胜,对 JavaScript 语言本身,也有非常大的影响,那就是催生出了 JavaScript 语言的标准,ECMAScript。

(图为 ECMAScript)
因为两家公司在进行浏览器份额之争的同时,都不停的往自家的脚本语言中添加新的特性,致使程序开发人员苦不堪言,往往为了实现同一个功能,却需要书写大量的兼容性代码。
于是,针对 JavaScript 的标准化问题,就被提上了日程。1997 年,以 JavaScript 1.1 为蓝本的建议被提交给了欧洲计算机制造协会(ECMA),该协会指定 39 号技术委员会(TC 39)来负责 JavaScript 的标准化,制定出来的标准称之为 ECMA-262,也就是 ECMAScript。
可以这么说,ECMAScript 是 JavaScript 的标准,而 JavaScript 是 ECMAScript 的一种实现。
还有一点要明白的是,实现了 ECMAScript 的可不仅仅只有 JavaScript,还有诸如 ADOBE 公司旗下 Flash 所用到 ActionScript,也可以看作是 ECMAScript 的一种实现。
尽管有了 ECMAScript 标准,但在当时由于关于 JavaScript 其他方面的规范还不是很明确,外加当时两家公司并没有重视标准的重要性,依然在自家的浏览器中增加独有的特性。
这也就解释了为什么多年以来,同一段 JavaScript 代码在一个浏览器中可以执行,而在另一个浏览器中却不能执行的原因。这直接导致了当时的 JavaScript 处于一个非常混乱的局面。
恶劣的影响还不止于此。
在微软获得浏览器大战的胜利之后,它认为已经没有什么东西可以影响到它霸主的地位了,于是解散了 Internet Explorer 开发团队,也停止了对自家脚本语言的更新,致使 JavaScript 一直被称为只是给网页添加动态效果的玩具语言。并且由于一些开发人员对 JavaScript 的滥用,导致网页上充斥着大量的弹窗和漂浮不定的广告,这也导致了人们对 JavaScript 的好感度骤然下降。
第二次浏览器大战
网景公司在第一次浏览器大战战败后,公司也宣布破产。
公司破产之后,网景公司的成员们成立了一个叫 Mozilla 的基金会,并且将之前的 Netscape Navigator 浏览器给开源了。一下子,全球各地有大量的爱好者们,自发的为这款浏览器增砖加瓦,来维护这款浏览器。

(图为 Mozilla 基金会官网部分截图)
2002 年,Mozilla 在之前 Navigator 浏览器的基础上,推出了火狐浏览器。这一举动,标志着当年那个网景又回来了,火狐浏览器也一度成为了当时浏览速度最快的浏览器。
不过此时,火狐浏览器的推出并没有引起微软的重视,它们认为依旧可以使用之前的策略来打败这款浏览器。毕竟在当时,Internet Explorer 6 在世界范围内有着超高的市场份额。

(图为 Firefox 浏览器官网部分截图)
然而,第二次浏览器大战并没有第一次大战这么简单。
2003 年,苹果推出了自家的 Safari 浏览器,2008 年,Google 也推出了 Chrome 浏览器,还有以小巧而著名的 Opera 浏览器,都参与到了第二次浏览器大战里面。

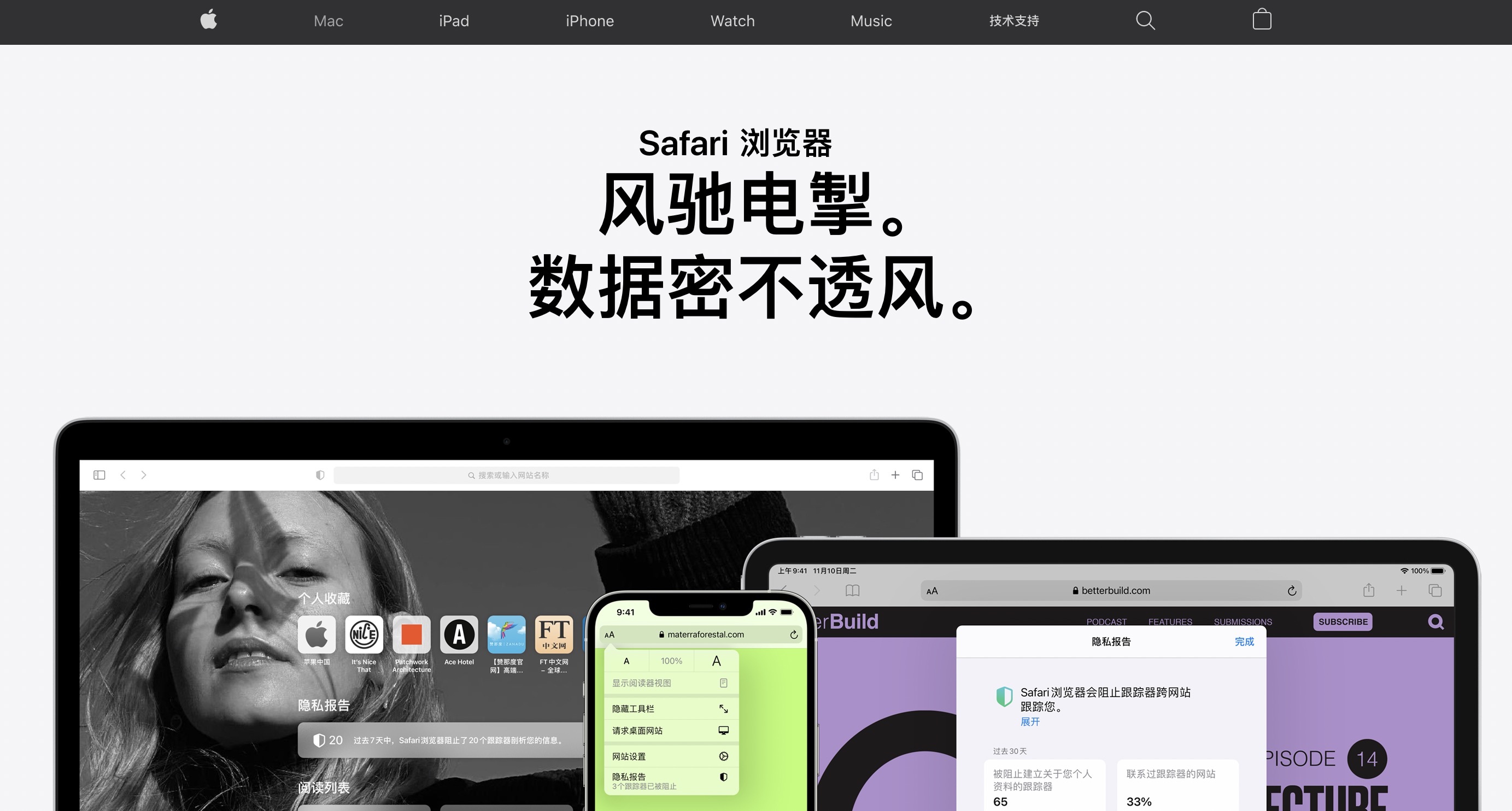
(图为苹果的 Safari 浏览器,该浏览器不支持下载,仅能在苹果设备中使用)

(图为 Opera 浏览器官网部分截图)
比起第一次浏览器大战,第二次浏览器大战可以被看作标准之战。大家不再像第一次大战一样各自在自家浏览器中添加独特功能,而是看谁的浏览器更接近标准。这其中,Google 公司的 Chrome 浏览器脱颖而出。

(图为 Chrome 浏览器官网部分截图)
接下来,我们再来回头看一下 JavaScript 语言的命运。
在第一次浏览器大战结束后,JavaScript 沦落为了玩具语言,甚至被用户所厌恶。直到 2005 年,JavaScript 的命运彻底被改变。
新兴 IT 公司 Google 推出了 Ajax 技术,并将其应用到了自家的 Gmail 里面。Ajax 技术的出现,大大的改变了人们上网的体验,可以页面无刷新的来更新网页内容。

(图为维基百科上对 Ajax 的介绍)
Ajax 技术的主体,正是 JavaScript。至此,人们对这门玩具语言也有了新的认识。
JavaScript 展望
随着第二次浏览器大战所引发的 Web 标准之战,逐渐升级为了浏览器 JavaScript 引擎之战。
什么意思呢?
我们知道,JavaScript 代码是需要 JavaScript 引擎来进行解析的,所以,在同样都满足标准的情况下,谁的浏览器能够更快的解析 JavaScript 代码,谁就能够更加获得青睐。
第一款 JavaScript 引擎名叫 SpiderMonkey,是布兰登・艾奇用在网景 Navigator 浏览器中的 JavaScript 引擎。SpiderMonkey 还作为了 Mozilla Firefox 1.0 - 3.0 版本的引擎,而从 Firefox 3.5 开始换为了 TraceMonkey,4.0 版本以后又换为了 JaegerMoney。

(图为维基百科上对 SpiderMonkey 引擎的介绍)
微软从 Internet Explorer 9 开始使用的引擎名为 Chakra,而苹果的 Safari 浏览器的引擎名为 Nitro。
时至今日,各个 JavaScript 引擎的效率已经不相上下了,通过不同的测试标准所得到的结果各有千秋。但是,有趣的是,JavaScript 的效率已经在不知不觉中超越了其他所有传统的脚本语言,并带动了解释器的革新运动。
整个引擎之战中,要属 Chrome 浏览器的 V8 引擎最为瞩目。该引擎在解析 JavaScript 代码方面速度最快,甚至接近于 C 语言的运行速度。V8 引擎的出现,给 JavaScript 带来了一系列的革命。
2009 年,RyanDahl 在 V8 引擎的基础上发布了 Node.js。Node.js 的横空出现,标志着 JavaScript 不再局限于客户端的开发,而是将触角延伸到了服务器端。

(图为维基百科上对 Node.js 的介绍)
不仅如此,围绕着 Node.js,整个 Web 的开发模式也有所改变,出现了诸如 React、Vue 等前端框架。
伴随着如今 JavaScript 的蓬勃发展,我们在很多领域都可以见到 JavaScript。从最初的客户端开发,到如今的服务器端开发,桌面应用开发,移动端开发,HTML 5 游戏开发等,我们都能见到该语言的身影。

(图为 Electron 官网部分截图,这是一个使用 JavaScript 来开发桌面应用的框架)
JavaScript 已经成为了当今速度最快的脚本语言之一,昔日的“丑小鸭”终于成了惊艳绝俗的“白天鹅”。
Jeff Atwood 曾经说过:凡是能够用 JavaScript 来写的应用,最终都必将用 JavaScript 来写。也许未来,就会成为 JavaScript 的天下,我们有理由相信 JavaScript 会变得越来越好。
JavaScript 版本介绍
说到 JavaScript 的版本,大致可以分为两种,一种是 JavaScript 版本,另一种是 ECMAScript 版本。
关于 JavaScript 版本,目前只有 Mozilla 公司,还在继续沿用最初的 JavaScript 版本编号序列,对应的版本号如下表:
| 浏览器 | JavaScript 版本 |
|---|---|
| Netscape Navigator 2 | 1.0 |
| Netscape Navigator 3 | 1.1 |
| Netscape Navigator 4 | 1.2 |
| Netscape Navigator 4.06 | 1.3 |
| Netscape 6+ | 1.5 |
| Firefox 1 | 1.5 |
| Firefox 1.5 | 1.6 |
| Firefox 2 | 1.7 |
| Firefox 3 | 1.8 |
| Firefox 3.5 | 1.8.1 |
| Firefox 3.6 | 1.8.2 |
另一个是 ECMAScript 版本,从 1997 年发布的 ECMAScript 1 到现在最让人熟知的 ECMAScript 6,发展路线也是挺曲则的,主要版本记录如下:
- 第 1 版:1997 年 6 月发布,本质上与 JavaScript 1.1 相同。
- 第 2 版:1998 年 6 月发布,主要是编辑加工的结果。
- 第 3 版:1999 年 12 月发布,是对 ECMAScript 标准第一次真正的修改。
- 第 4 版:ES 4 由于太过激进,未被采用,与此同时 TC 39 下属的一个小组提出了 ES 3.1 过渡版本。
- 第 5 版:ES 3.1 最终成为 ES 5,于 2009 年 12 月发布,该版本力求澄清第 3 版中的歧义。
- 第 6 版:2015 年 6 月 17 日发布。第 6 版标志着 ECMAScript 成为了一门真正的通用编程语言。
顺便一提的是,从 ECMAScript 6 开始,官方决定使用年号来命名其版本。例如 ECMAScript 6 的官方命名就为 ECMAScript 2015,之后每一年更新的 ECMAScript 版本都是在后面添加上当年的年号。
搭建环境
在正式开始学习 JavaScript 之前,我们首先需要搭建 JavaScript 的开发环境。主要包含以下 2 个步骤:
- 安装 Node.js
- 安装 vscode
安装 Node.js
很长一段时间,JavaScript 的运行环境对应的都是浏览器。2009 年随着 Node.js 的出现,我们的 JavaScript 有了新的运行环境。
初期学习 JavaScript 的基础语法,推荐安装 Node.js,这样你的精力更多集中于该语言本身。
Node.js 的官网为:https://nodejs.org/en/

(图为 Node.js 官网部分截图)
官网提供了 2 个版本,左边是稳定版,右边是涵盖了最新特性的尝鲜版。选择一个版本下载安装即可。
安装完成后,打开控制台,输入 node -v 命令,该命令会显示所安装的 Node.js 版本,示例如下:
$ node -vv10.13.0
如果在控制台中打印出了 Node.js 的版本号,则证明安装成功。
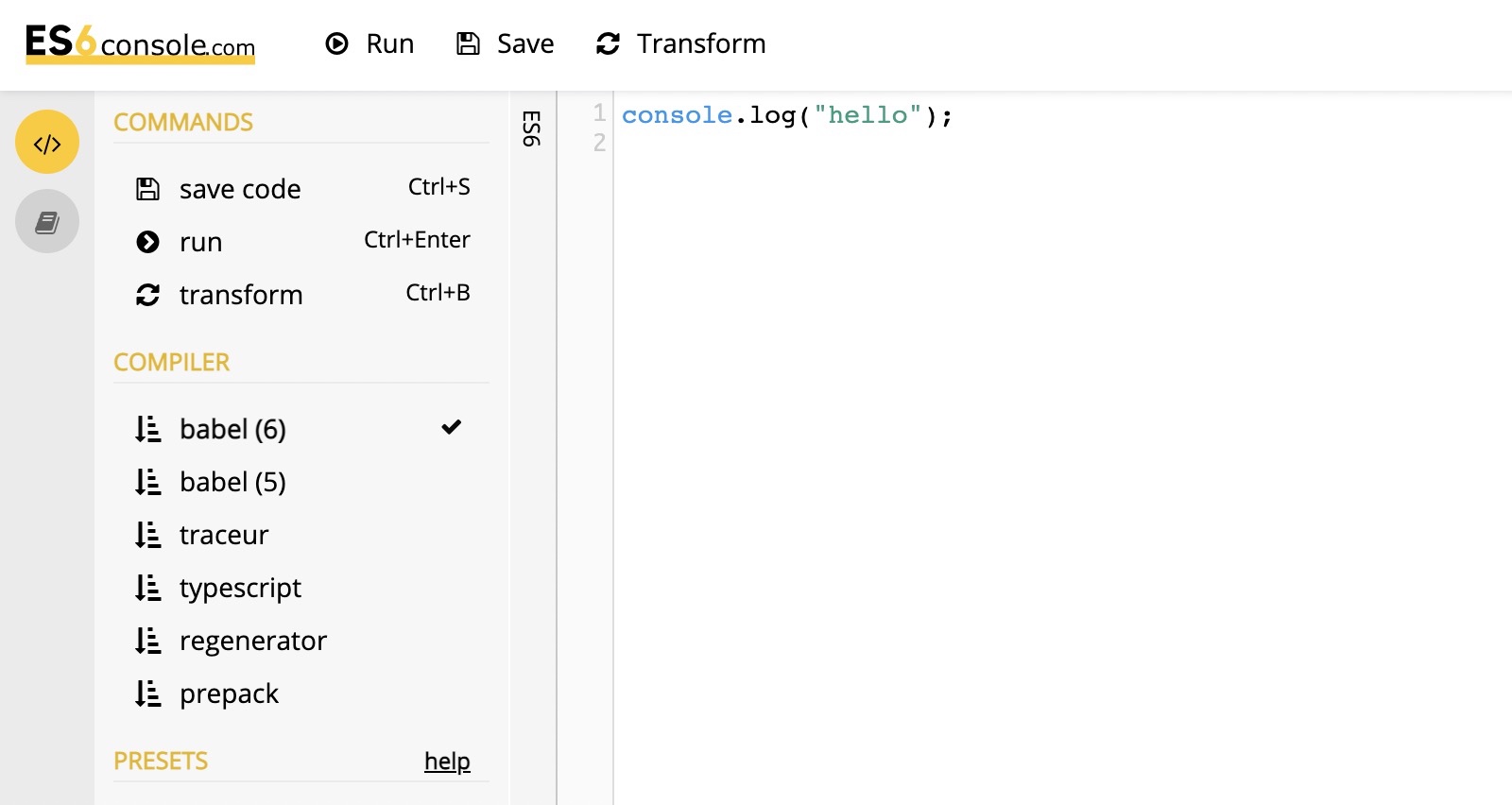
还有一种方式是使用在线的运行环境,这里推荐 https://www.es6console.com/

(图为 es6console 网站部分截图)
该网站可以让我们在线的书写 JavaScript 代码,并且在线的运行代码查看代码效果。
安装 vscode
vscode 是微软所推出的一款文本型代码编辑工具。由于其小巧、易用等特性,在世界范围内成为了 Web 开发人员首选的代码编辑工具。
vscode 的官网为:https://code.visualstudio.com/

(图为 vscode 官网部分截图)
进入官网后会根据你的操作系统自动对应不同的下载版本,下载安装即可。
注:由于 Node.js 和 vscode 的安装过程都比较简单,所以这里不再花费篇幅做详细的介绍。
总结
JavaScript 的发展史大致可以分为 4 个阶段,分别是 JavaScript 起源,第一次浏览器大战,第二次浏览器大战和 JavaScript 展望。
Java 和 JavaScript 是两个不相干的语言。两者除了名字相似和历史渊源之外,几乎没有任何关系。
1997 年,以 JavaScript 1.1 为蓝本的建议被提交给了欧洲计算机制造商协会(ECMA)。该协会指定 39 号技术委员会(TC 39)负责提供 JavaScript 的标准化,定出来的标准称之为 ECMAScript。
2002 年,Mozilla 在 Navigator 浏览器的基础上,推出了火狐浏览器。
2005 年,Google 公司推出了 Ajax 技术,并将其应用到了自家的 Gmail 上面。Ajax 的出现,大大的改变了用户的上网体验,可以无刷新的改变页面内容。而 Ajax 的主体就是 JavaScript。
2009 年,RyanDahl 在 V8 引擎的基础上发布了 Node.js。至此,JavaScript 不再局限于客户端的开发,而是可以进行服务器端的开发了。
JavaScript 的版本,大致可以分为两个部分,一个是 JavaScript 版本,另一个是 ECMAScript 版本。
-EOF-

