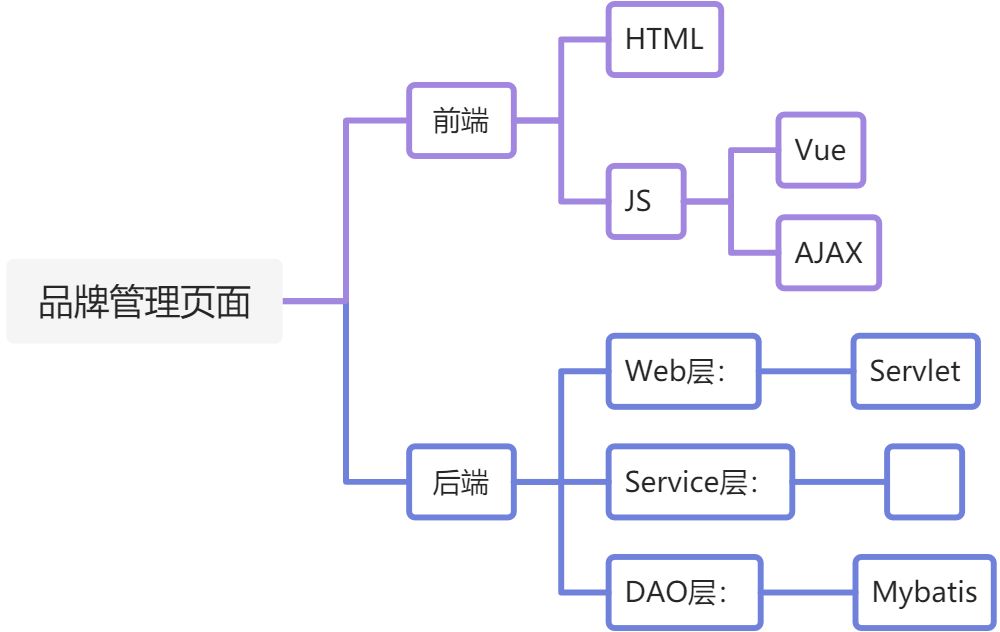
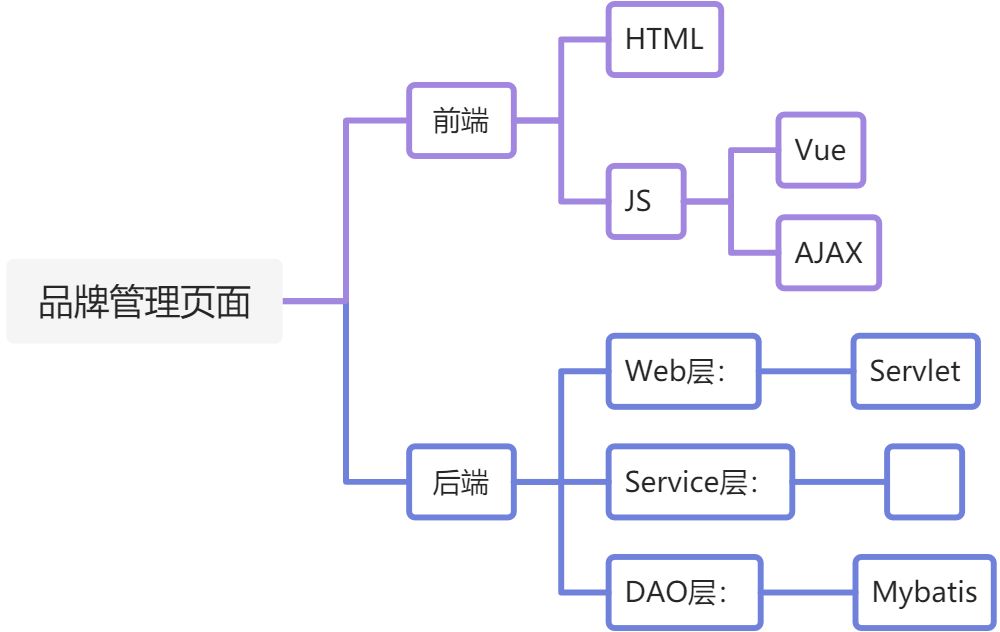
A,案例结构:

1,服务器端代码 !:
a,DAO层:
//Mapper:package com.itheima.mapper;import com.itheima.pojo.Brand;import org.apache.ibatis.annotations.Insert;import org.apache.ibatis.annotations.Param;import org.apache.ibatis.annotations.Select;import java.util.List;public interface BrandMapper { /** * 查询所有品牌 * * @return List<Brand> */ @Select ("select * from tb_brand;") List <Brand> selectAll (); /** * 添加品牌 * */ @Insert ("insert into tb_brand values (null,#{brandName},#{companyName},#{ordered},#{description},#{status})") void addBrands (Brand brand); /** * 批量删除品牌 * */ void deleteBrands (@Param("brandsId") int[] brandsId); /** * 查询单个品牌 */ List<Brand> selectOneBrand(@Param("brandName") String brandName,@Param("companyName") String companyName ,@Param("status")Integer status); /** * 分页查询一页的数据 * @return 数据信息 */ @Select("select * from tb_brand limit #{begin},#{size} ;") List<Brand> selectAllByLimit(@Param("begin") int begin , @Param("size") int size); /** * 分页查询的数据数量 * @return 数量 */ @Select("select count(*) from tb_brand;") int selectTotalName(); /** * 条件分页查询的数据数量 */ int selectByPageCount(Brand brand); /** * 多条件分页查询 */ List<Brand> selectBypage(@Param("begin") int begin , @Param("size") int size,@Param("brand") Brand brand);}//Mapper.xml<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"><mapper namespace = "com.itheima.mapper.BrandMapper"> <resultMap id = "brandResultMap" type = "Brand"> <result property = "brandName" column = "brand_name"/> <result property = "companyName" column = "company_name"/> </resultMap> <delete id = "deleteBrands"> delete from tb_brand where id in <foreach collection = "brandsId" open = "(" separator = "," close = ")" item = "id"> #{id} </foreach> </delete> <!-- 多条件查询 --> <select id = "selectOneBrand" resultType = "com.itheima.pojo.Brand"> select * from tb_brand <where> <if test = "status != null"> `status`= #{status} </if> <if test = "brandName != null and brandName !='' "> AND brand_Name like "%"#{brandName}"%" </if> <if test = "companyName != null and companyName !='' "> AND company_Name like "%"#{companyName}"%" </if> </where> </select> <!-- 分页查询的总数量--> <select id = "selectByPageCount" resultType = "java.lang.Integer"> select * from tb_brand <where> <if test = "status != null"> `status`= #{status} </if> <if test = "brandName != null and brandName !='' "> AND brand_Name like "%"#{brandName}"%" </if> <if test = "companyName != null and companyName !='' "> AND company_Name like "%"#{companyName}"%" </if> </where> </select> <!-- 分页条件查询 --> <select id = "selectBypage" resultType = "com.itheima.pojo.Brand"> select * from tb_brand <where> <if test = "brand.status != null"> `status`= #{brand.status} </if> <if test = "brand.brandName != null and brand.brandName !='' "> AND brand_Name like "%"#{brand.brandName}"%" </if> <if test = "brand.companyName != null and brand.companyName !='' "> AND company_Name like "%"#{brand.companyName}"%" </if> </where> </select></mapper>
b,Service层:
package com.itheima.service;import com.itheima.mapper.BrandMapper;import com.itheima.pojo.Brand;import com.itheima.pojo.PageBean;import com.itheima.util.DaoInstanceFactory;import java.util.List;/** * @author Jztice5 * @date 2022年03月19日 17:22 */public class BrandService { private final BrandMapper brandMapper = DaoInstanceFactory.getBean(BrandMapper.class); /** * 查询所有品牌 * * @return 查询到的品牌信息 -> web层 */ public List <Brand> selectBrand () { return brandMapper.selectAll(); } /** * 添加品牌 * 添加的品牌信息 -> 服务器后端 (最终结果) -> 前端刷新页面 */ public void addBrand (Brand brand) { brandMapper.addBrands(brand); } /** * 批量删除 * * @param brandListIds id -> 服务器 */ public void deleteBrand (int[] brandListIds) { brandMapper.deleteBrands(brandListIds); } /** * 查询单个品牌 * 前端返回的条件数据 -> 服务器 (查询结果) -> 前端 */ public List <Brand> selectOneBrand (Brand brand) { return brandMapper.selectOneBrand(brand.getBrandName() , brand.getCompanyName() , brand.getStatus()); } /** * 分页查询 * */ public PageBean <Brand> selectByPage (int currentPage , int pageSize) { //计算开始的值(第一页开始) currentPage:当前页数(前端显示的那个) pageSize:前端显示多少条数据 //数据库:0,10 10,10 20,10... int pageHtml = (currentPage - 1) * pageSize; //调用dao层的分页查询返回查找到的数据 List <Brand> brands = brandMapper.selectAllByLimit(pageHtml , pageSize); //获取总的记录数 int sum = brandMapper.selectTotalName(); //返回到pageBean实体类对象:// /**// * // 总记录数// * private int totalCount;// * // 当前页数据// * private List<T> rows;// */ return new PageBean <>(sum , brands); } /** * 分页多条件查询 */ public PageBean <Brand> selectByPageWhere (int currentPage , int pageSize , Brand brand) { int pageHtmlSize = (currentPage - 1) * pageSize; List <Brand> brands = brandMapper.selectBypage(pageHtmlSize , pageSize , brand); int sum = brandMapper.selectTotalName(); return new PageBean <>(sum , brands); }}
c,Web层:
//参考可见分页查询
2,前端页面代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>品牌列表哦</title> <script src="js/vue.js"></script> <script src="js/axios-0.18.0.js"></script> <script src="element-ui/lib/index.js"></script> <link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"> <style> .el-table .warning-row { background: oldlace; } .el-table .success-row { background: #f0f9eb; } .el-dropdown-link { cursor: pointer; float: right; color: #409EFF; } .el-icon-arrow-down { font-size: 20px; } .div-topcss { width: 1000px; } </style></head><body><!--<div id="message">--><!-- <template>--><!-- <el-alert--><!-- title="添加成功"--><!-- type="success"--><!-- center--><!-- show-icon--><!-- >--><!-- </el-alert>--><!-- </template>--><!--</div>--><div id="app"> <!--第一行--> <el-row> <el-form :inline="true" :model="searchBrand" class="demo-form-inline"> <el-form-item label="当前状态"> <el-select v-model="searchBrand.status" placeholder="当前状态"> <el-option label="禁用" value="0"></el-option> <el-option label="启用" value="1"></el-option> </el-select> </el-form-item> <el-form-item label="企业名称"> <el-input v-model="searchBrand.companyName" placeholder="企业名称"></el-input> </el-form-item> <el-form-item label="品牌名称"> <el-input v-model="searchBrand.brandName" placeholder="品牌名称"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="onSubmit">查询</el-button> </el-form-item> <el-form-item> <el-button type="primary" @click="clean">清空</el-button> </el-form-item> <el-form-item> <div-topcss> </div-topcss> </el-form-item> <el-dropdown> <span class="el-dropdown-link">个人中心<i class="el-icon-arrow-down el-icon--right"></i> </span> <el-dropdown-menu slot="dropdown"> <el-dropdown-item>我的订单</el-dropdown-item> <el-dropdown-item>我的钱包</el-dropdown-item> <el-dropdown-item>账户信息</el-dropdown-item> <el-dropdown-item divided @click="userout">退出登录</el-dropdown-item> </el-dropdown-menu> </el-dropdown> </el-form> </el-row> <!--第二行--> <el-row> <el-button type="danger" plain @click="deleteBrands">批量删除</el-button> <el-button type="primary" plain @click="addButton">新增</el-button> </el-row> <!--对话框--> <el-dialog title="编辑品牌" :visible.sync="dialogVisible" width="30%"> <!--对话框里面的表单--> <el-form :model="addBrand" :rules="rules" ref="addBrand" label-width="100px" class="demo-ruleForm"> <el-form-item label="品牌名称" prop="brandName"> <el-input v-model="addBrand.brandName"></el-input> </el-form-item> <el-form-item label="企业名称" prop="companyName"> <el-input v-model="addBrand.companyName"></el-input> </el-form-item> <el-form-item label="排序"> <el-input v-model="addBrand.ordered"></el-input> </el-form-item> <el-form-item label="备注"> <el-input type="textarea" v-model="addBrand.description"></el-input> </el-form-item> <el-form-item label="状态"> <el-switch v-model="addBrand.status" active-value="1" inactive-value="0"></el-switch> </el-form-item> <el-form-item> <el-button type="primary" @click="submitForm('ruleForm')">提交</el-button> <el-button @click="resetForm('ruleForm')">取消</el-button> </el-form-item> </el-form> </el-dialog> <!--第三行--> <el-row> <template> <el-table :data="tableData" style="width: 100%" :row-class-name="tableRowClassName" @selection-change="handleSelectionChange"> <el-table-column type="selection" width="55"> </el-table-column> <el-table-column type="index" width="50"> </el-table-column> <el-table-column align="center" prop="brandName" label="品牌名称"> </el-table-column> <el-table-column align="center" prop="companyName" label="企业名称"> </el-table-column> <el-table-column prop="ordered" label="排序" width="150"> </el-table-column> <el-table-column prop="status" label="当前状态" width="150"> </el-table-column> <el-table-column label="操作" width="250"> <template slot-scope="scope"> <el-button size="mini" type="primary" @click="handleEdit(scope.$index, scope.row)">修改 </el-button> <el-button size="mini" type="danger" @click="handleDelete(scope.$index, scope.row)">删除 </el-button> </template> </el-table-column> </el-table> </template> </el-row> <!--第四行--> <el-row> <div class="block" style="text-align: center; margin-top: 15px"> <el-pagination background @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="currentPage" :page-sizes="[5, 10, 15, 20]" :page-size="5" layout="total, sizes, prev, pager, next, jumper" :total="400"> </el-pagination> </div> </el-row></div><script> import alert from "./element-ui/packages/alert"; new Vue({ el: "#app", //设置页面加载完毕后就响应JSON数据 mounted() { //调用查询; this.reselectAll(); }, methods: { //封装查询方法 reselectAll() { let _this = this; axios.get("/ServletAllBrand").then(resp => { _this.tableData = resp.data; }); }, tableRowClassName({row, rowIndex}) { if (rowIndex === 1) { return 'warning-row'; } else if (rowIndex === 3) { return 'success-row'; } return ''; }, // 多选按钮状态改变会调用 handleSelectionChange(val) { this.multipleSelection = val; }, // 点击查询按钮时调用 onSubmit() { let _this = this; //记得返回数据啊(this.searchBrand) axios.post("ServletSelectOne", this.searchBrand) .then(resp => { if (resp.data != null) { _this.tableData = resp.data; } }) }, submitForm(formName) { //在前端控制台输出数据信息 console.log(this.addBrand); let _this = this; //axios axios.post("ServletAddBrand", this.addBrand) .then(resp => { if (resp.data == "success") { //添加成功后关闭窗口 _this.dialogVisible = false; //重新加载数据 _this.reselectAll(); alert("添加成功"); //清空数据模型: } }) }, resetForm(formName) { // 关闭对话框 this.dialogVisible = false; }, // 每页数量发生变化调用 handleSizeChange(val) { console.log(`每页 ${val} 条`); }, // 页码变化调用 handleCurrentChange(val) { console.log(`当前页: ${val}`); }, //设置点击新增后清空数据模型 addButton() { this.dialogVisible = true; this.addBrand = {}; }, //批量删除: deleteBrands() { let _this = this; //遍历选中的数据获取id for (let brand of this.multipleSelection) { this.idList.push(brand.id); } //请求发送id到servlet axios.post("ServletDelectBrands", this.idList) .then(resp => { if (resp.data == "success") { alert("删除成功"); _this.reselectAll(); } }) }, //清空查询框 clean() { this.searchBrand = {}; this.reselectAll(); }, // //exit userout() { } }, data() { return { // 分页工具条,显示当前第几页 currentPage: 2, addBrand: { id: '', brandName: '', companyName: '', ordered: '', description: '', status: "0" }, rules: { brandName: [ {required: true, message: '请输入品牌名称', trigger: 'blur'}, {min: 1, max: 15, message: '品牌名称长度在 1 到 15 个字符', trigger: 'blur'} ], companyName: [ {required: true, message: '请输入企业名称', trigger: 'blur'}, {min: 2, max: 15, message: '企业名称长度在 2 到 15 个字符', trigger: 'blur'} ] }, // 控制对话框是否显示true表示显示,false表示不显示 dialogVisible: false, // 第一行表单绑定的数据 searchBrand: { brandName: '', companyName: '', status: '' }, // 保存选中的数据 multipleSelection: [], tableData: [{ brandName: '华为P50', companyName: '华为科技有限公司', ordered: '1', status: '1' }], //选中的id idList: [] } } });</script></body></html>