介绍
大家在使用低代码引擎构建低代码应用平台时,遇到的一个主要问题是如何让已有的 React 组件能够快速低成本地接入进来。这个问题拆解下来主要包括两个子问题:1. 如何给已有组件配置物料描述,2. 如何构建出一个低代码引擎能够识别的资产包(Assets)。
我们的产品 「Parts·造物」 可以帮助大家解决这个问题。我们通过在线可视化的方式完成物料描述配置,并且提供一键打包的功能生成引擎可以识别的资产包。
导入物料
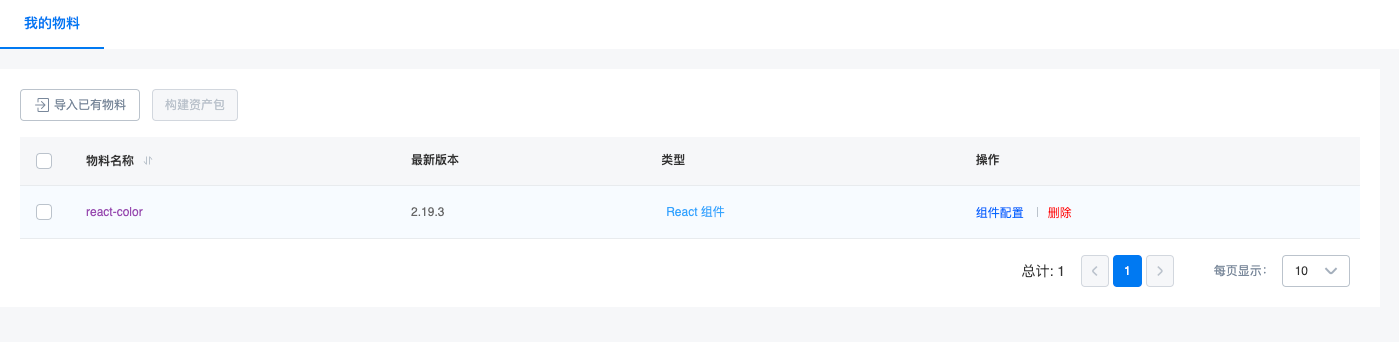
首先,我们需要在 物料管理 页面导入我们需要进行在线物料描述配置的物料。
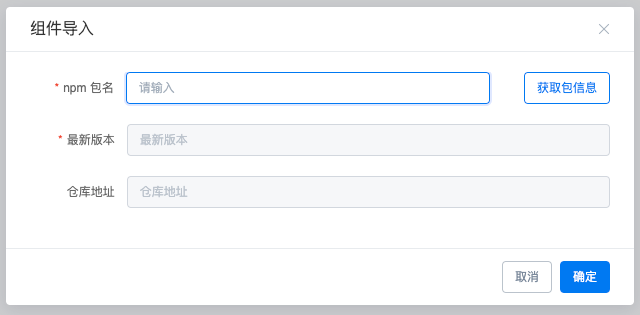
- 点击列表左上方的 导入已有物料 按钮
- 在弹框中输入 npm包名
- 点击 获取包信息 按钮,获取npm包基本信息
- 点击确定,导入成功
配置管理
第二步:物料导入以后,我们就可以为导入的物料新增物料描述配置,点击右侧的组件配置开始配置。
新增配置
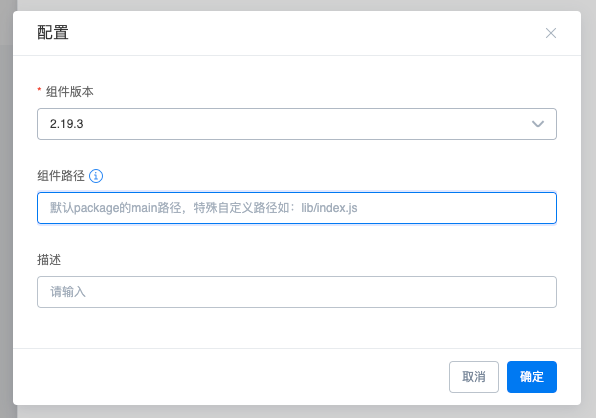
- 点击配置管理右上角的 新增配置
- 选择组件的版本号
- 填写组件路径,一般和 npm 包的 package.json 里的 main 字段相同 (如果填写错误,后面会渲染不出来)
- 描述字段用于给这份配置增加一些备注信息。

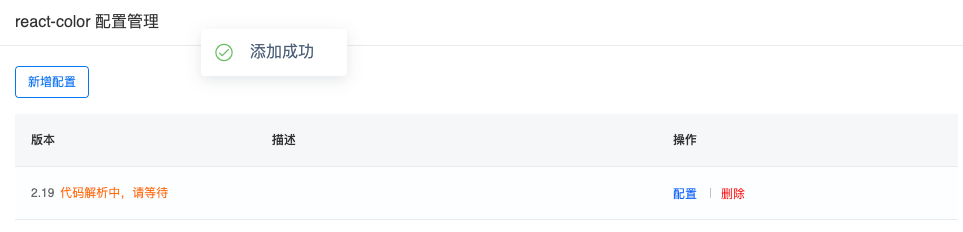
为了降低配置成本,第一次新增配置的时候会自动解析组件代码,生成一份初始化组件物料描述。所以需要等待片刻,用于代码解析。解析完成后,点击配置按钮即可进入在线配置界面。
组件描述配置
新增组件
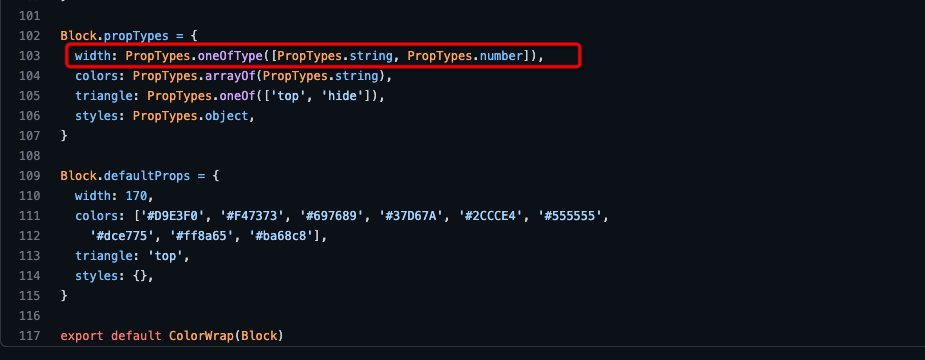
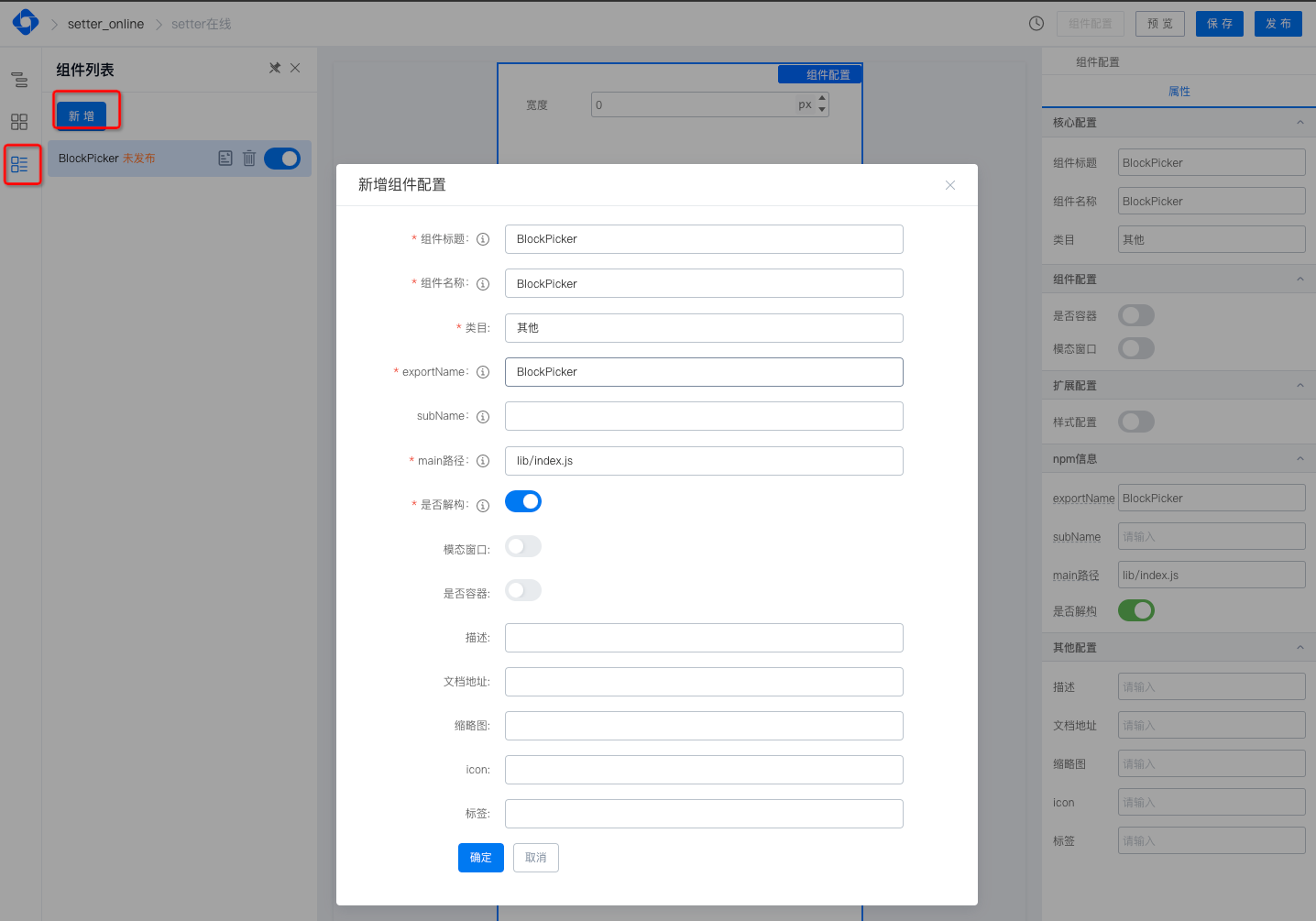
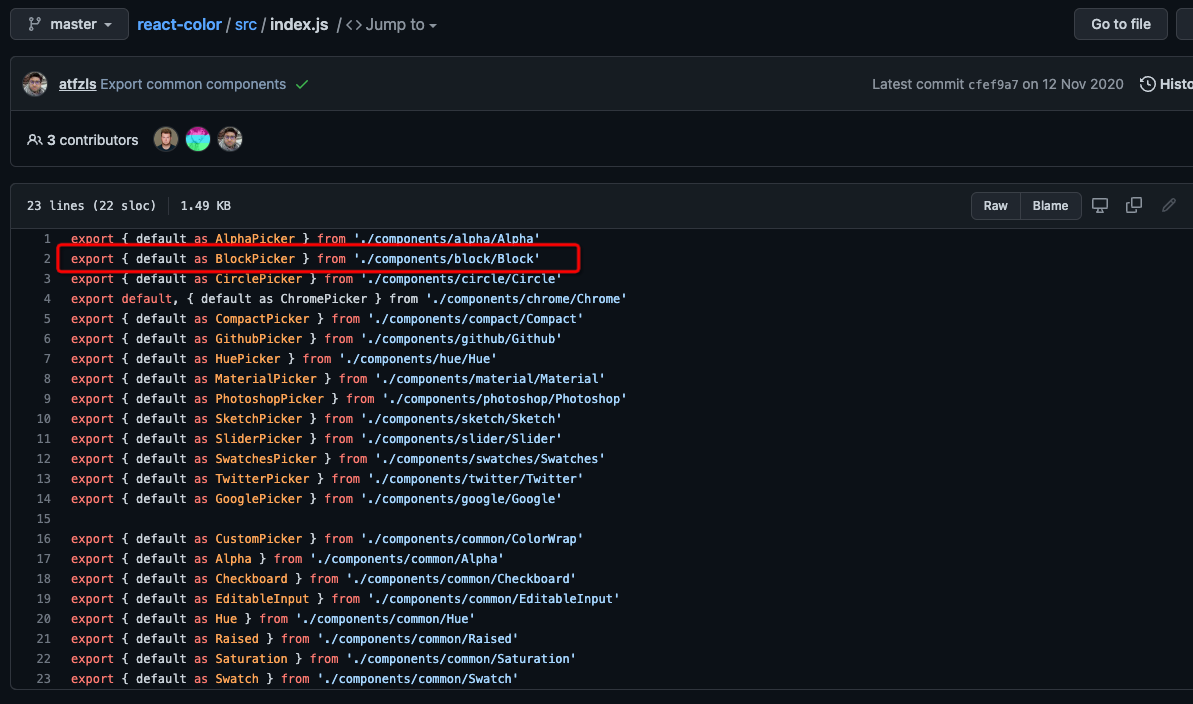
如果新增配置的过程中,代码自动解析失败或者解析出来的组件列表不满足开发要求,我们可以点击左侧组件列表插件 新增 按钮,添加新的组件,具体的字段描述可以参考提示内容,以 react-color 为例:

给组件增加物料描述
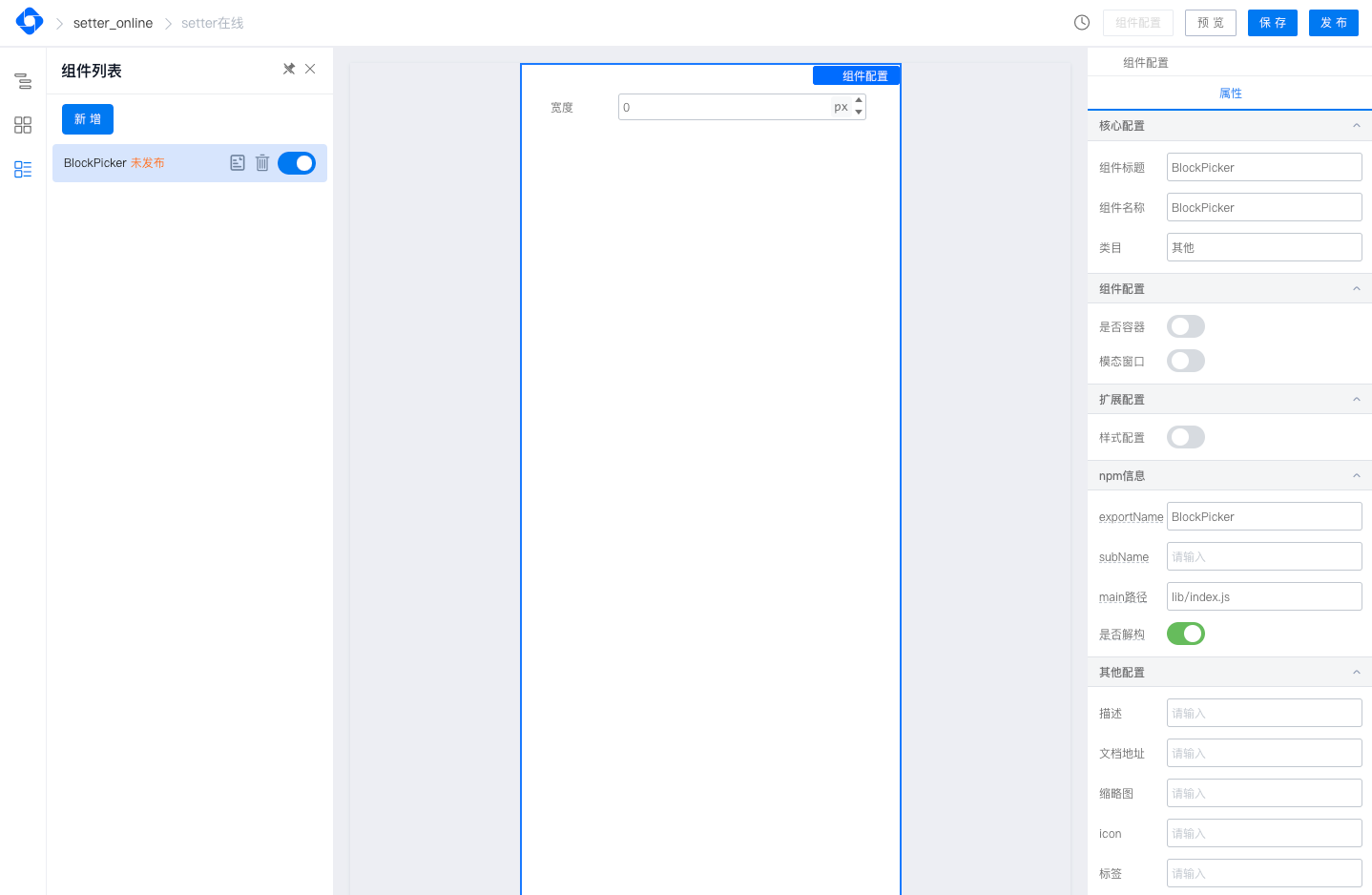
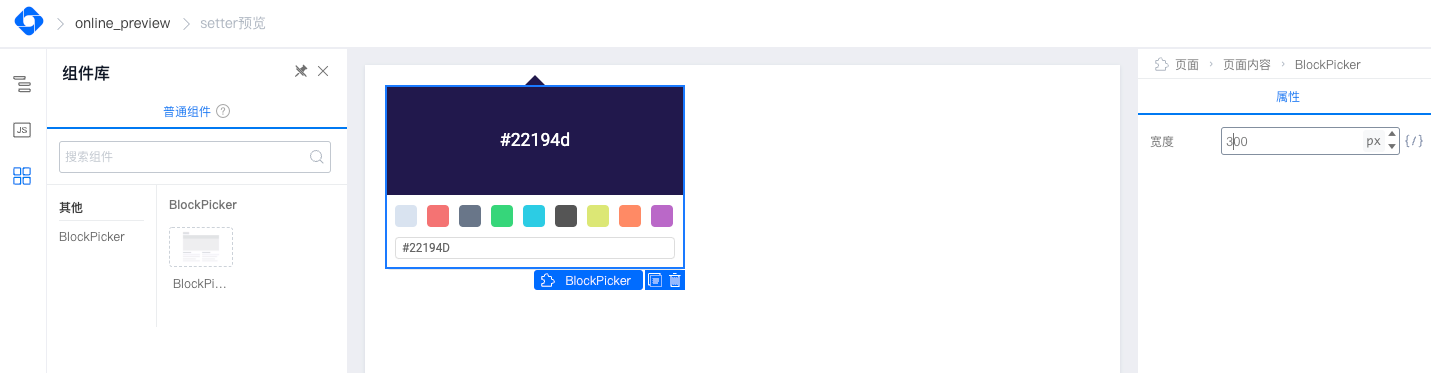
选中刚刚新增的BlockPicker组件,然后给它增加描述:
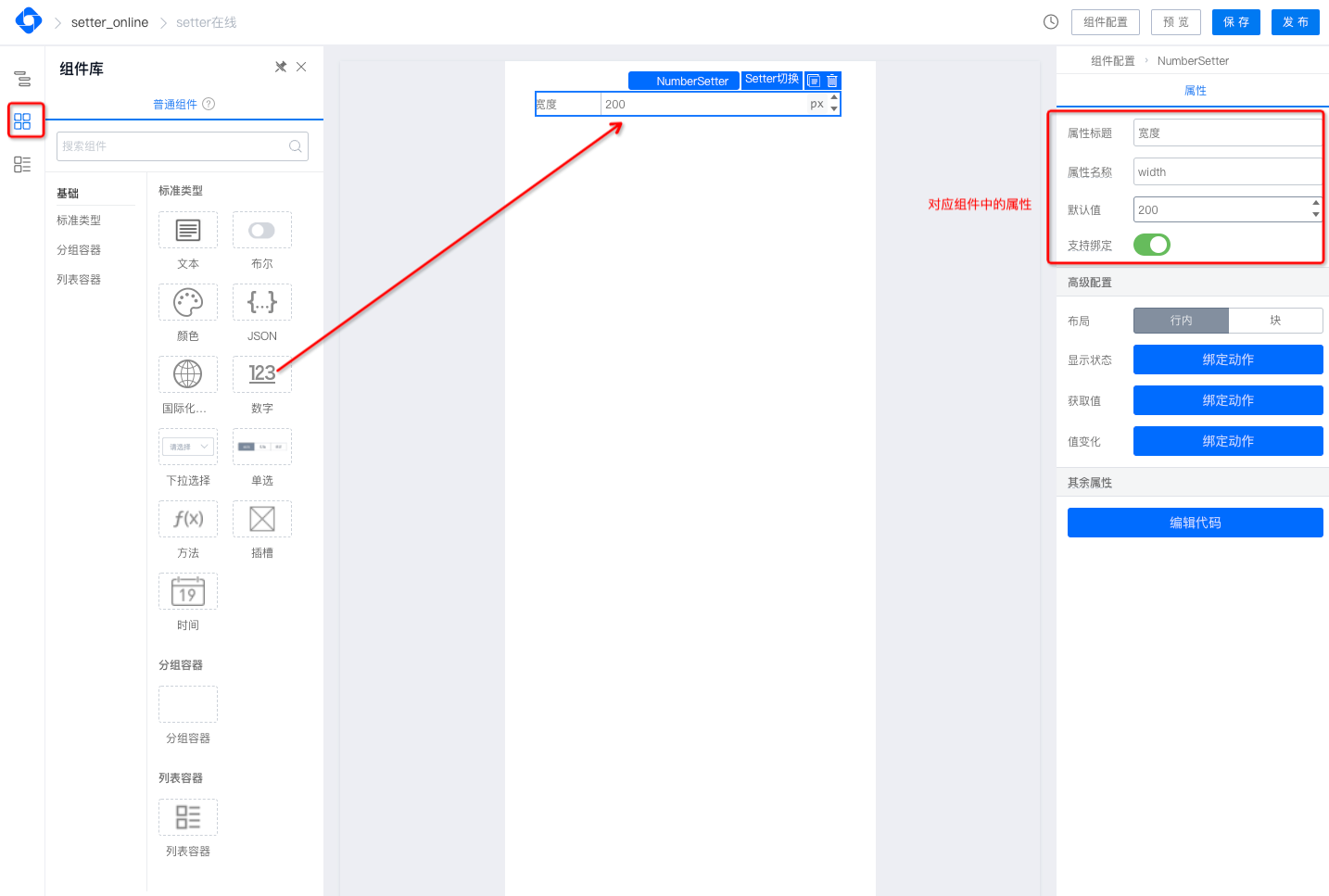
- 打开左侧 Sette r面板
- 按照组件的属性拖入需要 Setter 类型 (如图中组件的width属性,拖入数字Setter)
- 各种 Setter 的介绍可以参看这篇文档:https://www.yuque.com/lce/doc/grfylu
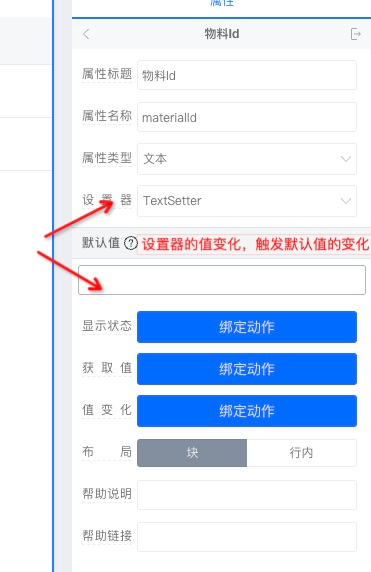
- 配置属性的基本信息(如图所示)
- 配置完成后点击右上角的保存
高级配置(属性联动)
举个栗子:如图所示,如果期望 “设置器” 这个配置项的值 “被修改”的时候,下面的 “默认值” 跟着变化。
如何使用
组件的属性配置目前支持3个基本的联动函数:
- 显示状态:返回true | false,如果返回true,表示组件配置显示,否则配置时不显示
- 获取值:当调用该配置节点的getValue方法时触发的方法
- 值变化:当调用该配置节点的setValue方法时触发的方法

方法的第一个参数都是当前配置节点的对象,常用到的有以下几个:
- getValue(): 获取当前节点的值,如果当前节点是子节点的话,否则为undefined
- setValue(): 设置当前节点的值,如果当前节点是子节点的话
- parent: 当前节点的父节点
- getPropValue(propName): 父节点获取子节点的属性值,propName为子节点的属性名称
- setPropValue(propName, value): 父节点设置子节点的属性值,propName为子节点的属性名称, value 为设置的值
getConfig: 获取当前节点的配置,如title、setter等
调试物料描述
点击右上角的预览按钮,开始调试我们刚刚配置的属性,如果是组件的首次预览,会有一段组件构建的过程(构建出umd包的过程),构建完成后就可以调试我们的配置了。

发布物料描述
物料描述调试没问题后,就可以到项目中去使用了,使用前需要先发布物料描述
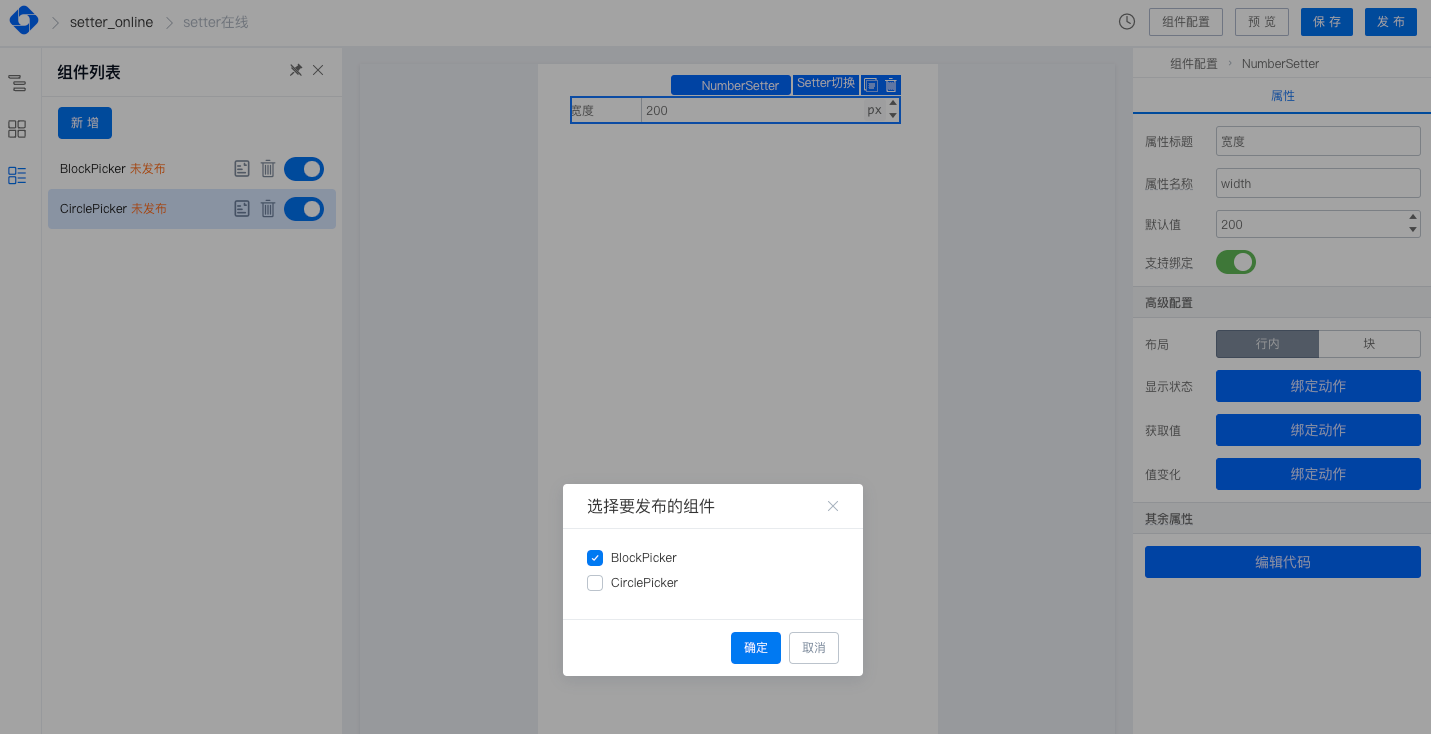
点击右上角的发布按钮
- 选择需要发布的组件
- 点击确定发布完成
资产包构建
第三步:物料描述发布完成后,接下来我们就需要构建出可用的资产包用于低代码应用中。
资产包构建
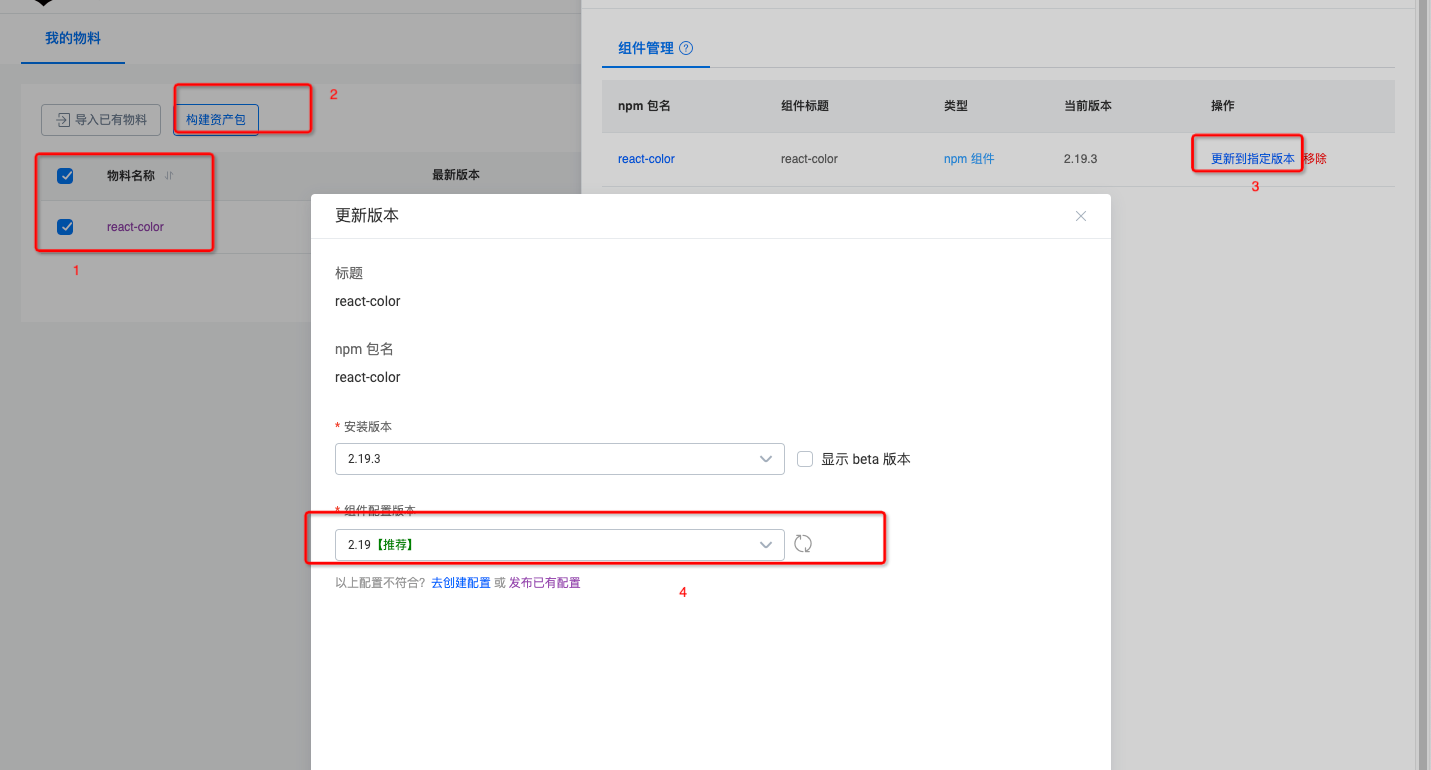
- 选择需要构建的组件
- 点击构建资产包按钮
- 选择刚刚的物料描述配置
- 开始构建,构建完成后你将得到一份json文件(里面包含了物料描述和umd包),就可以到项目中使用了
资产包使用
方式一、在 lowcode-demo中直接引用,可直接替换demo中原来的资产包文件:
例如,在basic-fusion demo中,直接用你的资产包文件替换文件assets.json,即可快速使用自己的物料了。
方式二、将新的资产包内容和现有的资产包内容融合:
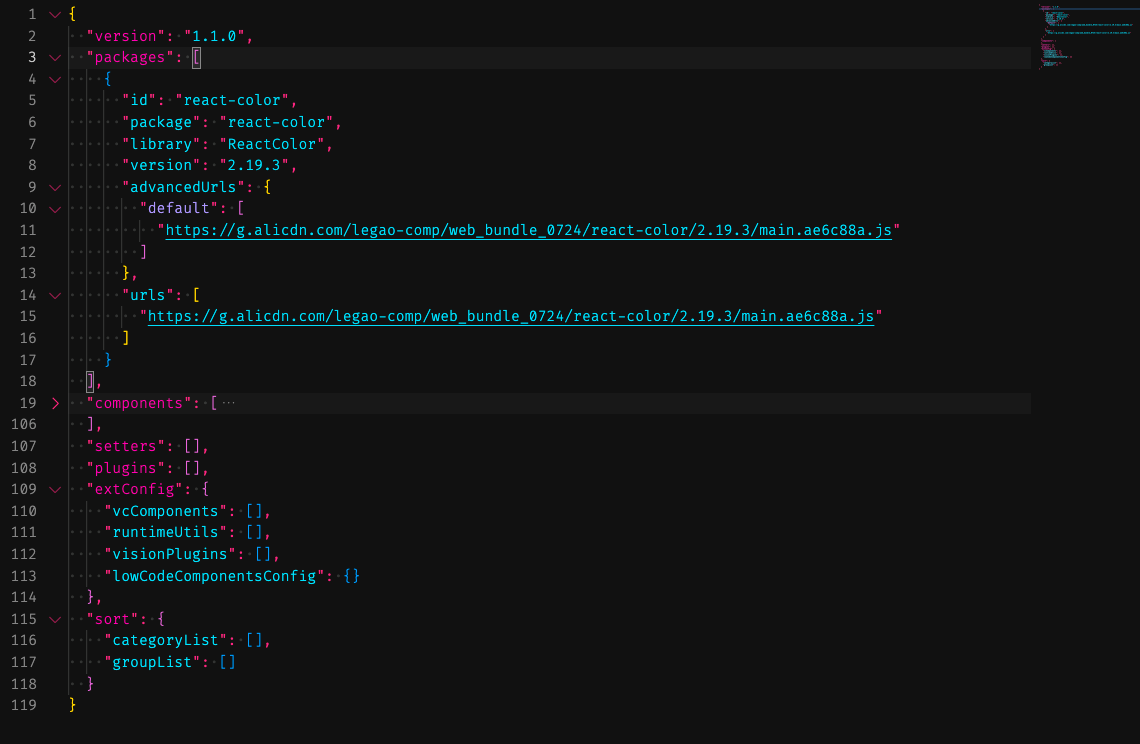
将上面构建完成的资产包与你项目中的assets.json文件合并,主要合并packages 和 components
- packages中是构建好的umd包
- components中是上面配置好的物料描述,你也可以在基础上二次加工