官网:https://element.eleme.cn/#/en-US
import Vue from 'vue';import ElementUI from 'element-ui';import 'element-ui/lib/theme-chalk/index.css';import App from './App.vue';Vue.use(Element, { size: 'small', zIndex: 3000 }); // 可以配置默认size和z-index,不过感觉不起作用,也可以Vue.prototype.$ELEMENT = { size: 'small', zIndex: 3000 }new Vue({el: '#app',render: h => h(App)});
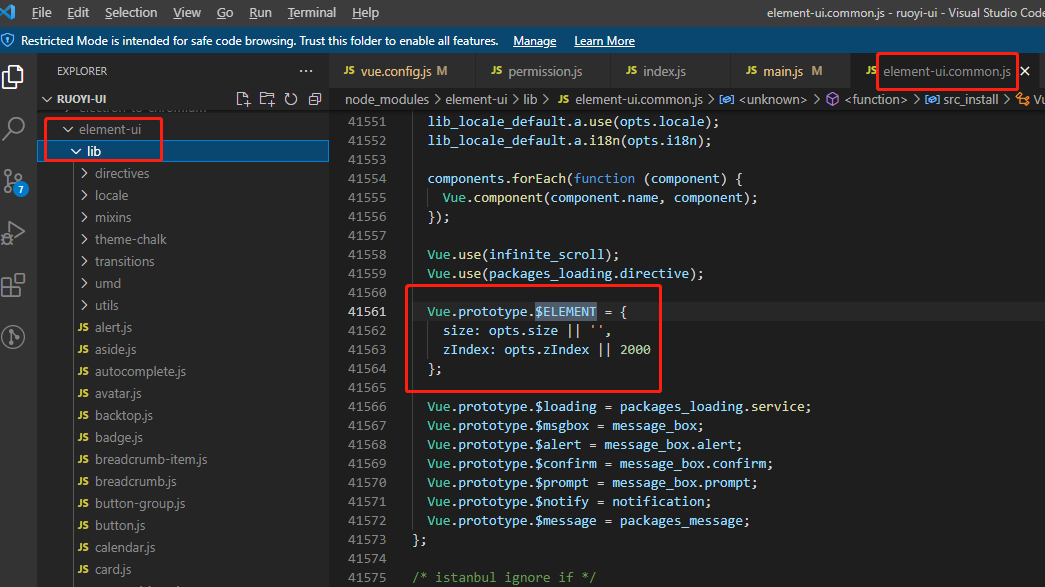
this.$ELEMENT: 在依赖包源码里面注册了