本系列博文为观看 珠峰培训TS、官方文档 、《TypeScript入门教程》 总结整理而来,如有侵权,请联系删除相关内容。
什么是TypeScript
TS 是什么呢?TS 是一门静态类型、弱类型的编程语言。TypeScript 是 Javascript 的超集,遵循最新的 ES 规范。Typescript 扩展了 Javascript 语法,为它添加了类型支持。TypeScript 可以在运行代码之前找到错误并提供修复,从而改善开发体验。
TS 在完整保留 JavaScript 运行时行为的基础上,通过引入静态类型系统来提高代码的可维护性,减少可能出现的 bug。
在前面我们提到了静态类型和弱类型两个词,可能有的朋友会感到迷惑,这咋区分的呢?
类型系统按照 类型检查时机分为动态类型和静态类型。动态类型语言在运行时提示错误,静态类型语言在编译时就会提示错误。比如 JS 就是动态类型语言,只有在代码运行起来后才能知道它是否出错了。
类型系统按照 是否允许隐式类型转换 分为强类型或者弱类型。强类型语言中一旦一个变量被指定了类型,后续使用如果不使用显示类型转换它就永远是刚开始定义的类型。但弱类型语言不是,它在一些计算的时候会默认采用隐式类型转换将一个类型变为其他类型。如下面代码,在计算 a+b 的时候会隐式将 a 转换成字符串:
let a = 1;let b = '1';console.log(a + b);
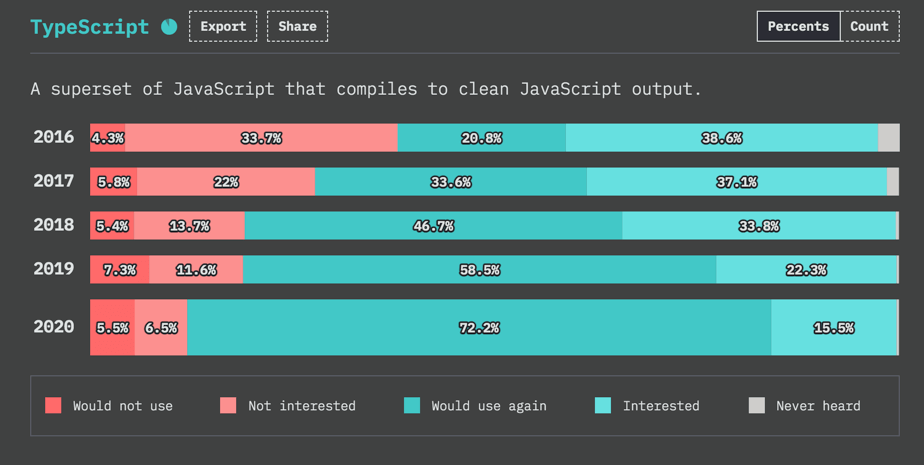
我们可以从 stateofjs 可以明显看到使用TS的人越来越多,前端学习TS已经是一种趋势。
TS 还紧跟 ES 标准,如果你想使用最新的语法,使用 TS 可以让你尝鲜。这里提下一个新语法从提案到变成正式标准经历的几个阶段:
- Stage 0:展示阶段,仅仅是提出了讨论、想法,尚未正式提案。
- Stage 1:征求意见阶段,提供抽象的 API 描述,讨论可行性,关键算法等。
- Stage 2:草案阶段,使用正式的规范语言精确描述其语法和语义。
- Stage 3:候选人阶段,语法的设计工作已完成,需要浏览器、Node.js 等环境支持,搜集用户的反馈。
- Stage 4:定案阶段,已准备好将其添加到正式的 ECMAScript 标准中。
TS 在一个语法进入 Stage3 阶段就会实现它,因为到了这个阶段,语法变化就不大了。
它的特点:

