- 什么是HTTP
是超文本传输协议, 是一个简单的请求响应协议, 通常运行在TCP之上
超文本是什么? 先说文本是什么? 文本就是HTML, 字符串类等等 超文本? 超文本是那些类如图片, 音乐, 视频, 定位, 地图的东西
- HTTPS比HTTP更安全,默认端口443
⭕ 两个时代
- http 1.0
- HTTP/1.0:客户端可以与web服务器连接后,只能获得一个web资源,断开连接
- http 2.0
- HTTP/1.1:客户端与web服务器连接后,可以获得多个web资源
⭕HTTP完整流程(以百度为例)

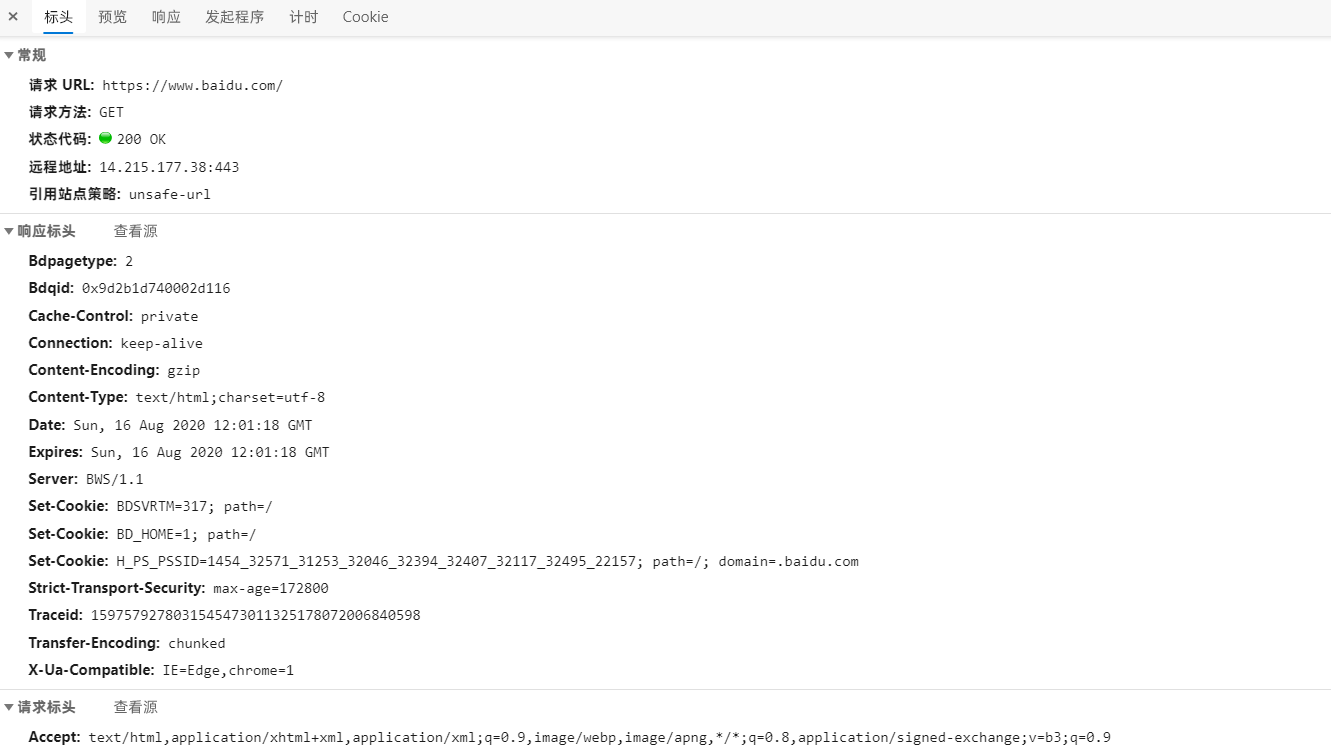
⌨HTTP请求//请求地址请求 URL: https://www.baidu.com///请求方法,get或者post请求方法: GET//状态码;200 代表成功状态代码: 200 OK远程地址: 14.215.177.38:443引用站点策略: unsafe-url请求方式GET与POST- GET 请求能够携带的参数比较少,大小没有限制,会在浏览器的URL地址栏显示数据内容,不安全,但高效- POST 请求能够携带的参数没有限制,大小没有限制,不会再浏览器额URL地址栏显示数据内容,安全,但不高效
⌨HTTP响应标头//服务器---响应---客户端//缓存控制Cache-Control: private//连接Connection: keep-alive//编码类型Content-Encoding: gzip//类型Content-Type: text/html//响应状态码200 请求响应成功3xx 请求重定向(某次请求不成功,响应方给指定到别出去)4xx 找不到资源500 服务代码错误
⌨HTTP请求标头//告诉浏览器,它所支持的数据类型Accept: text/html//支持那种编码格式 常用的有 GBK UTF-8 GB8312 ISO8859-1Accept-Encoding: gzip, deflate, br//告诉浏览器它的语言环境Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6//缓存控制Cache-Control: max-age=0//告诉浏览器,请求完成是断开还是保持连接Connection: keep-alive
⭕常见面试题
当你的浏览器地址栏输入并回车的一瞬间到页面能够展示回来,经历了什么?
小结🚩
一个完整的HTTP传输过程,会包含客户端的请求与服务端的响应

