什么是DOM
- DOM,全称 Document Object Model 文档对象模型
- JS 中通过 DOM 来对 HTML文档进行操作,只要理解了 DOM 就可以随心所欲的操作 WEB页面
文档
- 文档表示的就是整个 HTML网页文档
对象
- 对象表示将网页中的每一个部分都转换为一个对象
模型
- 使用模型来表示对象之间的关系,这样方便我们获取对象
节点
- 节点 Node,是构成我们网页的最基本的组成部分,网页中的每一个部分都可以称为是一个节点。
- 比如:html标签、属性、文本、注释、整个文档等都是一个节点。
- 虽然都是节点,但是实际上它们的具体类型是不同的
- 比如:标签我们称为 元素节点 ,属性称为 属性节点 ,文本称为 文本节点 ,文档称为 文档节点
- 节点的类型不同,属性和方法也都不尽相同。
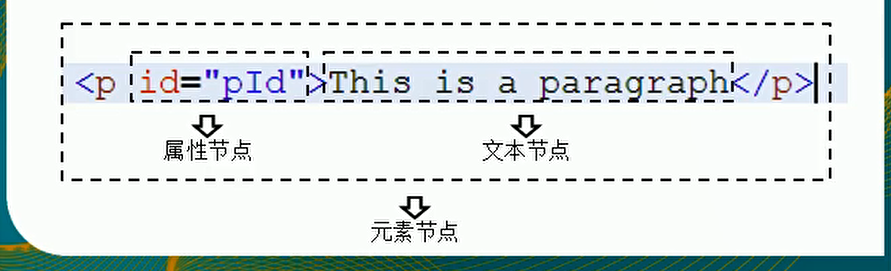
常用节点分为四类
文档节点:整个 HTML 文档
元素节点:HTML 文档中的 HTML标签
属性节点:元素的属性
文本节点:HTML标签中的文本内容

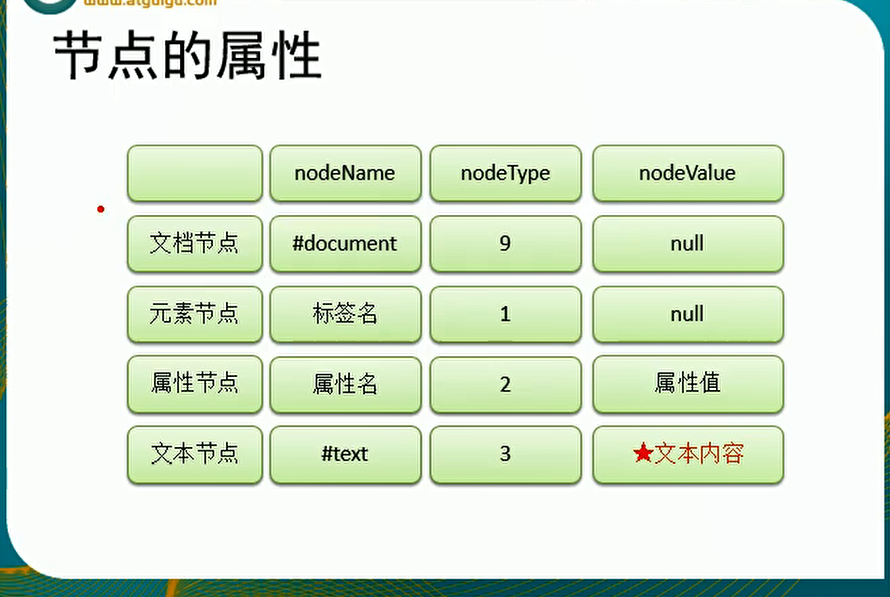
节点属性

补充
浏览器已经为我们提供 文档节点 对象这个对象是 Window的属性,可以在页面中直接使用,文档节点代表的是整个网页
<!DOCTYPE HTML><html lang="zh"><head><title>DOM</title><style></style></head><body><button id="btn">我是一个按钮</button><script>// 通过 Id 获取 button 对象var a = document.getElementById("btn");// console.log(a);// 修改按钮文字a.innerHTML = "Hello button";// console.log(a.innerHTML);</script></body></html>

