Xcode的简单介绍
学习任何一门语言或技术,开发环境的搭建是最基础的,这里不做过多介绍。
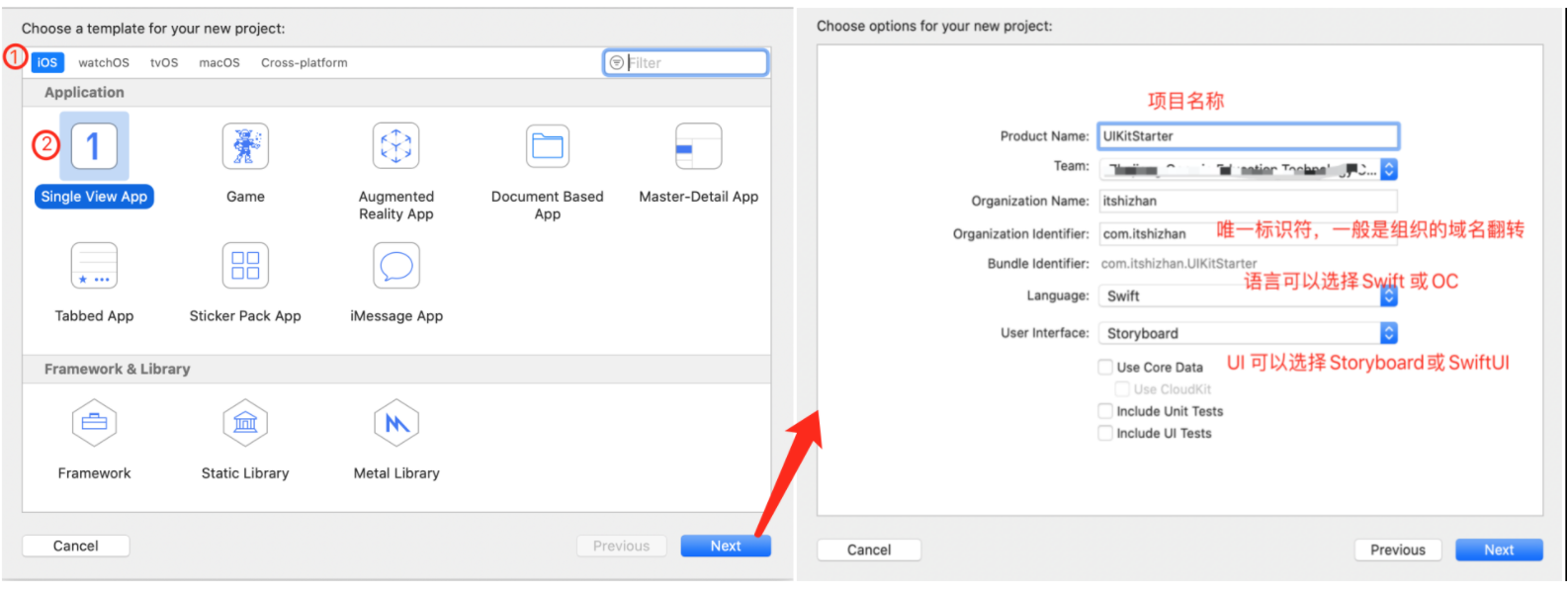
在Xcode中,如果是需要开发一个手机或pad的应用,通常选择iOS和SingleViewApp即可。
项目创建好后,窗口如下:
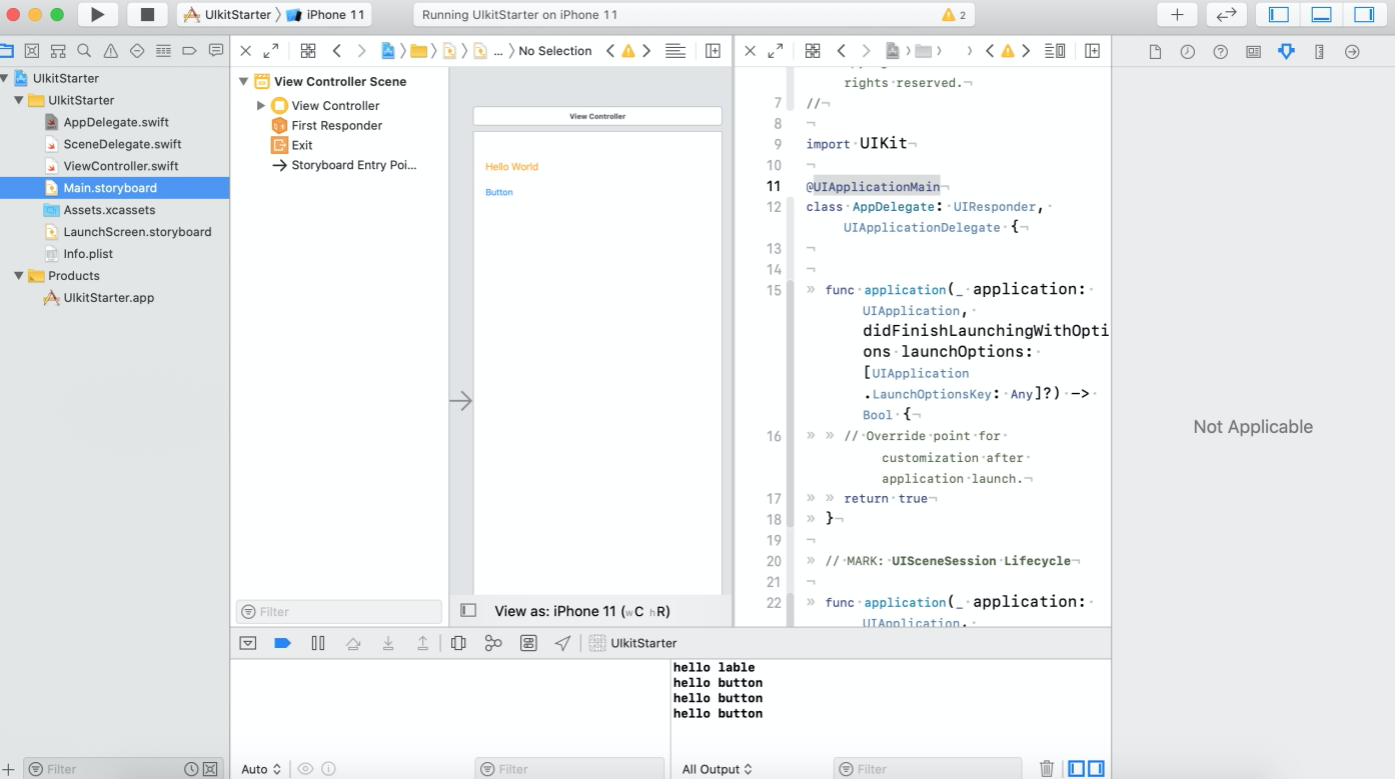
工程项目文件介绍:
1)AppDelegate.swift
这个文件是对App整个生命周期进行管理的文件。
由于我们创建项目时默认选择了storyboard,所以通常无需在AppDelegate中进行任何操作。
2)SceneDelegate.swift
从iOS13之后增加了SceneDelegate文件,AppDelegate不再负责UI的生命周期,交给了SceneDelegate来处理。
3)ViewController.swift
默认的ViewController视图控制器。和默认的Main.storyboard关联。
4)Main.storyboard
默认的主页,如果你不进行代码控制,默认APP启动后会加载main.storyboard这个界面。storyboard是苹果推出的可视化编辑界面,通过拖拽的方式进行页面布局,并可以进行兼容适配。
5)Assets.xcassets
项目的资源文件,一般放在这里。
6)LaunchScreen.storyboard
启动页,通常会放公司App的logo图标等,如果不处理,会发现App在进入主页面之前会有白屏一闪而过,因为系统默认的背景是白色的。
7)Info.plist
项目配置文件。项目配置文件,可以可视化的编辑。也可以查看源码,在xml文件中编辑。类似安卓中的AndroidManifest.xml
<?xml version=”1.0” encoding=”UTF-8”?>
<!DOCTYPE plist PUBLIC “-//Apple//DTD PLIST 1.0//EN” “http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version=”1.0”>
<dict>
</dict>
</plist>
代码编辑区:
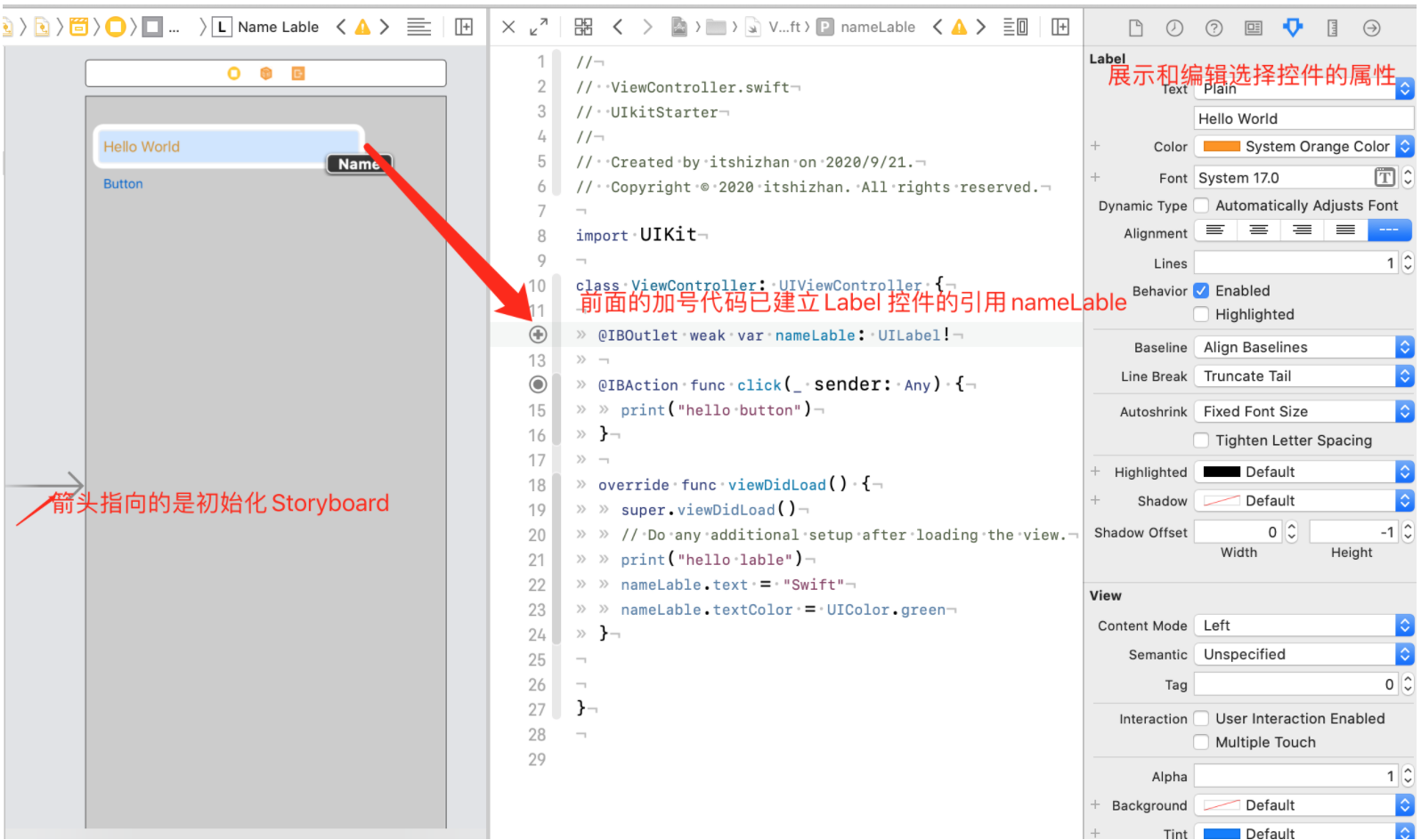
Xcode的代码编辑区,可以拆分为多列,比如一列放可视化的storyboard, 一列放 ViewController.swift代码。
两种界面构建方式
iOS13之前,Xcode提供了两种界面构建的编程模式,一种是通过Storyboard(故事版)来构建界面,一种是纯代码的方式。
使用Storyboard可以节省很多时间,可以确保 App 的界面元素和布局能自动适应。
但是当界面复杂时,特别是动态布局时,Storyboard的缺点也很多,甚至无法解决。
关于Storyboard的布局方式,这里不多介绍,网上有很多,本教程将主要使用纯代码的方式进行学习,一方面可以更好的了解每个UI控件的方法和属性,更重要的一方面是SwiftUI才是未来的趋势。
SwiftUI 在 iOS 13 中成为标准库,采用声明书语法,类似Flutter 和 Jetpack Compose,如下代码即可快速布局一个”Hello World“的界面:
import SwiftUI
struct ContentView: View {
var body: some View {
Text(“Hello World!”)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
SwiftUI已经生产环境可用,但是不兼容iOS13以下版本,但是考虑到iOS系统超高的更新率,未来一两年的大面积使用应该不是问题。
后续本教程也会升级到SwiftUI的版本。
Xcode11中使用SceneDelegate
前面我们提到,从iOS13之后增加了SceneDelegate文件,AppDelegate不再负责UI的生命周期,交给了SceneDelegate来处理。
那么如果我们不使用Main.storyboard,并需要自定义ViewController作为根控制器,改如何修改呢?
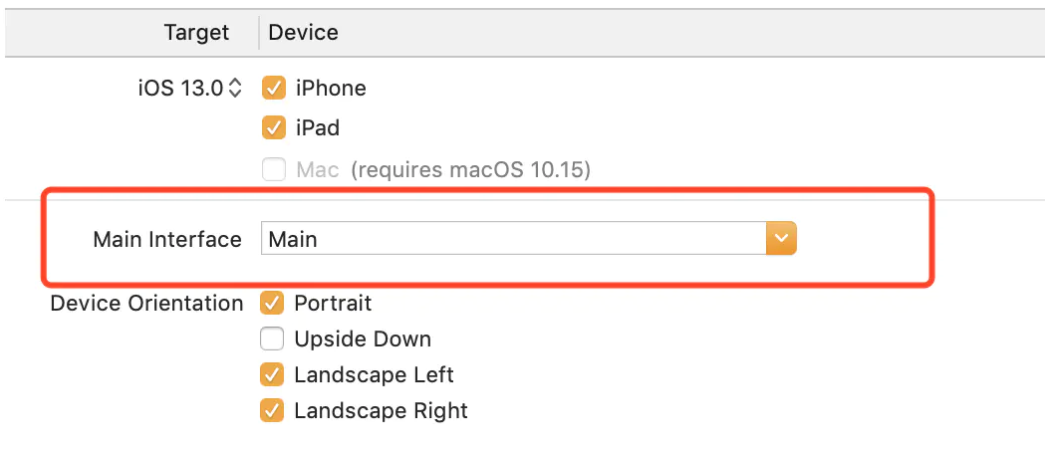
1)删除storyboard和Main Interface
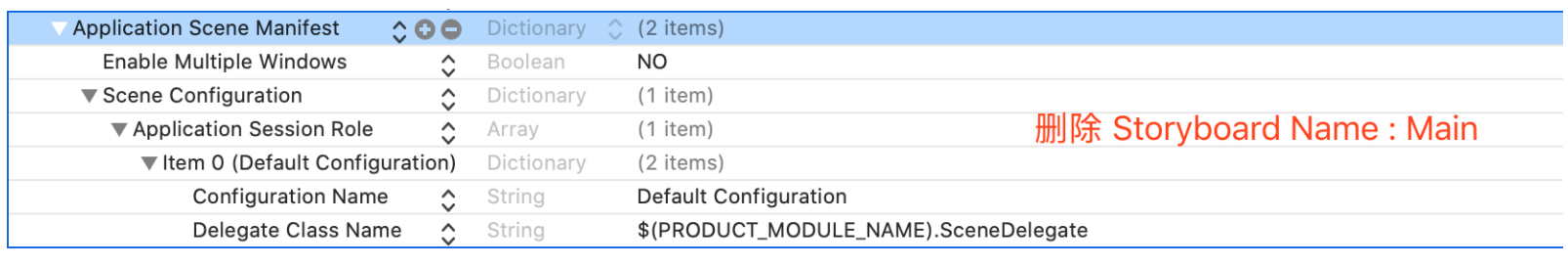
2)修改info.plist
3) 修改 SceneDelegate
class SceneDelegate: UIResponder, UIWindowSceneDelegate {
var window: UIWindow?
func scene(_ scene: UIScene, willConnectTo session: UISceneSession,
options connectionOptions: UIScene.ConnectionOptions) {
guard let windowScene = (scene as? UIWindowScene) else { return }
let vc = ViewController()
//比如:改为UINavigationController作为根控制器
let nav = UINavigationController(rootViewController: vc)
//初始化window时,要用windowS:这个方法拿到windowS来初始化,否则初始化后的界面是黑的
window = UIWindow(windowScene: windowScene)
window?.backgroundColor = UIColor.white
window?.rootViewController = nav
window?.makeKeyAndVisible()
}
}

