参考
- 阮一峰写的跨域请求,http://www.ruanyifeng.com/blog/2016/04/cors.html
- 我知道的跨域与安全, https://zhuanlan.zhihu.com/p/33132547
跨域是浏览器”从中作梗”
1. 跨域是浏览器在搞事情
✕错误观点: 动态请求就会有跨域的问题
✔正确观点: 跨域只存在于浏览器端,不存在于安卓/ios/Node.js/python/ java等其它环境2. 请求能发出去能响应, 只不过是结果被浏览器拦截了
- ✕ 跨域就是请求发不出去了
✔ 跨域请求能发出去,服务端能收到请求并正常返回结果,只是结果被浏览器拦截了
之所以会跨域,是因为受到了同源策略的限制,同源策略要求源相同才能正常进行通信,即协议、域名、端口号都完全一致。什么情况算不同源?
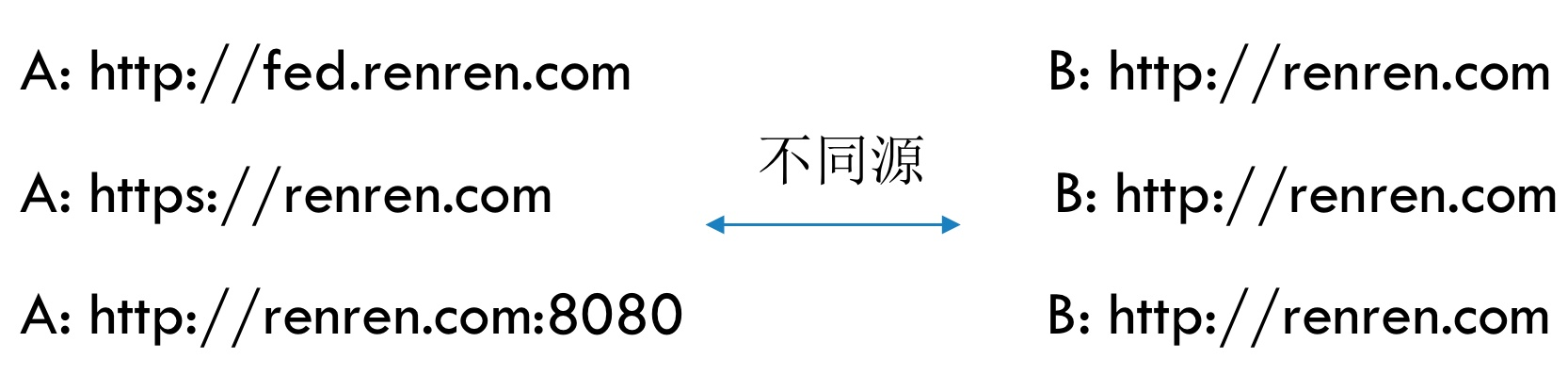
不同源的三种情况:
- 域名不一致.
- 协议, 同一个域名, 但是协议不同, http 和 https 也会认为是不同源;
- 端口号不一致.
同源策略限制什么?
1. script标签
script 标签能够加载非同源的资源,不受同源策略的影响。
2. 不同源的 BOM 和 DOM 无法获取
无法获取不同源的document/cookie等BOM和DOM,可以说任何有关另外一个源的信息都无法得到 (client to client)
为什么有不同源策略?
1. 为什么要限制不同源发请求?
如果这样,为什么不直接限制写,只限制读?
因为如果连请求都发不出去了,那就不能做跨域资源共享了,无法读取返回结果,http://evil.com就无法继续下一步的操作,如获取转账请求的一些必要的验证信息。
2. 为什么限制跨域的 DOM 请求?
如果不限制的话,那么很容易就可以伪装其它的网站,如套一个iframe或者通过window.open的方法,从而得到用户的操作和输入,如账户、密码。
如何进行跨域请求?
跨域方案1-CORS
链接: http://www.ruanyifeng.com/blog/2016/04/cors.html
CORS是一个W3C标准,全称是”跨域资源共享”(Cross-origin resource sharing)。
两种请求
浏览器将CORS请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)。
只要同时满足以下两大条件,就属于简单请求。凡是不同时满足上面两个条件,就属于非简单请求。
(1) 请求方法是以下三种方法之一:
- HEAD
- GET
- POST
(2)HTTP的头信息不超出以下几种字段:
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
简单请求跨域
对于简单请求,浏览器直接发出CORS请求。具体来说,就是在头信息之中,增加一个Origin字段。
下面是一个例子,浏览器发现这次跨源AJAX请求是简单请求,就自动在头信息之中,添加一个Origin字段。
GET /cors HTTP/1.1Origin: http://api.bob.comHost: api.alice.comAccept-Language: en-USConnection: keep-aliveUser-Agent: Mozilla/5.0...
上面的头信息中,Origin字段用来说明,本次请求来自哪个源(协议 + 域名 + 端口)。服务器根据这个值,决定是否同意这次请求。
无论**允许不允许**, 浏览器都会正常响应, 只不过允许的时候, 响应头会多出几个字段.
如果Origin指定的源,不在许可范围内,服务器会返回一个正常的HTTP回应。浏览器发现,这个回应的头信息没有包含Access-Control-Allow-Origin字段(详见下文),就知道出错了,从而抛出一个错误,被XMLHttpRequest的onerror回调函数捕获。注意,这种错误无法通过状态码识别,因为HTTP回应的状态码有可能是200。
如果Origin指定的域名在许可范围内,服务器返回的响应,会多出几个头信息字段。
Access-Control-Allow-Origin: http://api.bob.comAccess-Control-Allow-Credentials: trueAccess-Control-Expose-Headers: FooBarContent-Type: text/html; charset=utf-8
上面的头信息之中,有三个与CORS请求相关的字段,都以Access-Control-开头:
Access-Control-Allow-Origin. 该字段是必须的。它的值要么是请求时Origin字段的值,要么是一个*,表示接受任意域名的请求。
Access-Control-Allow-Credentials. 该字段可选。它的值是一个布尔值,表示是否允许发送Cookie。默认情况下,Cookie不包括在CORS请求之中。设为true,即表示服务器明确许可,Cookie可以包含在请求中,一起发给服务器。这个值也只能设为true,如果服务器不要浏览器发送Cookie,删除该字段即可。
Access-Control-Expose-Headers. 该字段可选。CORS请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。如果想拿到其他字段,就必须在Access-Control-Expose-Headers里面指定。上面的例子指定,getResponseHeader(‘FooBar’)可以返回FooBar字段的值。
如何发送 cookie 和 HTTP 认证信息?
上面说到,CORS请求默认不发送Cookie和HTTP认证信息。
如果要把Cookie发到服务器, 一方面要服务器同意,指定Access-Control-Allow-Credentials字段。
服务器指定Access-Control-Allow-Credentials字段:
Access-Control-Allow-Credentials: true
开发者必须在AJAX请求中打开withCredentials属性:
var xhr = new XMLHttpRequest();xhr.withCredentials = true;
还是浏览器会从中作梗.
否则,即使服务器同意发送Cookie,浏览器也不会发送。或者,服务器要求设置Cookie,浏览器也不会处理。
- Access-Control-Allow-Origin就不能设为星号
需要注意的是,如果要发送Cookie,Access-Control-Allow-Origin就不能设为星号,必须指定明确的、与请求网页一致的域名。同时,Cookie依然遵循同源政策,只有用服务器域名设置的Cookie才会上传,其他域名的Cookie并不会上传,且(跨源)原网页代码中的document.cookie也无法读取服务器域名下的Cookie。
跨域方案2: jsonp
JSONP是利用了script标签能够跨域:
function updateList (data) {console.log(data);}$body.append(‘<script src=“http://otherdomain.com/request?callback=updateList"></script>');
代码先定义一个全局函数,然后把这个函数名通过callback参数添加到script标签的src,script的src就是需要跨域的请求,然后这个请求返回可执行的JS文本: