- 大厂文章知识库汇总
- 1、B类设计师:服务好合作伙伴,掌握新的营收密码
- 2、群核全平台设计系统解决方案
- 3、UX文案3篇保姆级教程-实战篇
- 4、竞品分析方法指南
- 5、设计沉思录|由内而外的标准化服务设计
- 6、《UX入门》第四讲:设计师必学两大设计规范—iOS HIG和Material Design
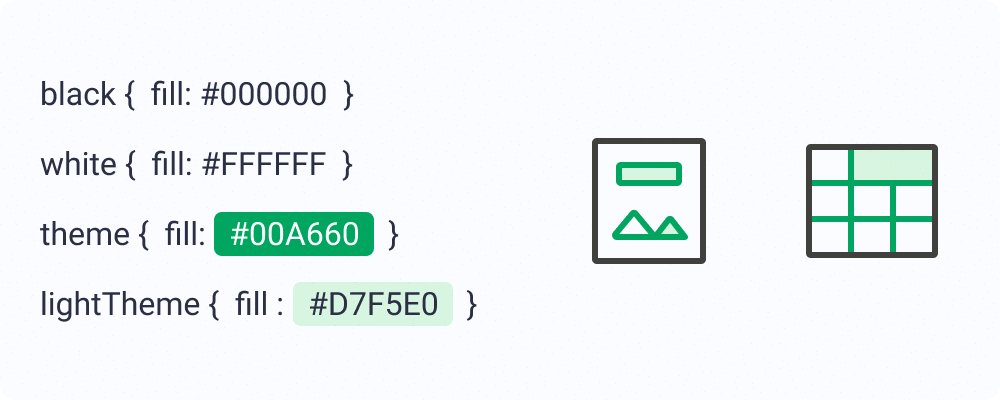
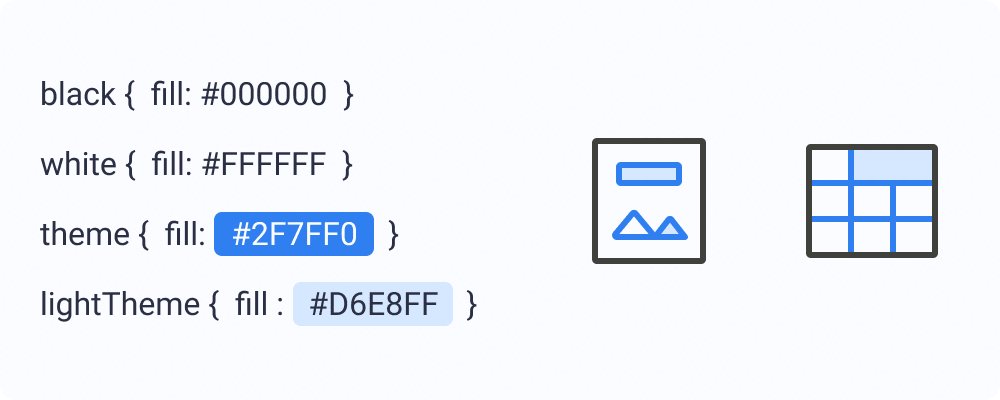
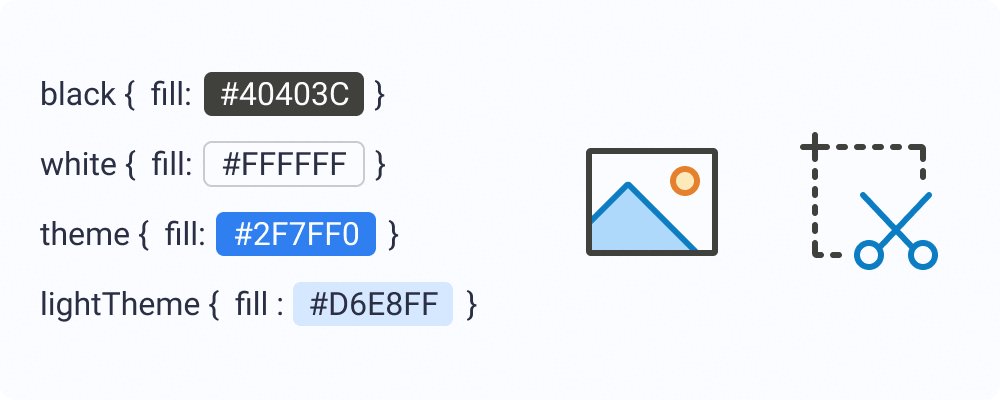
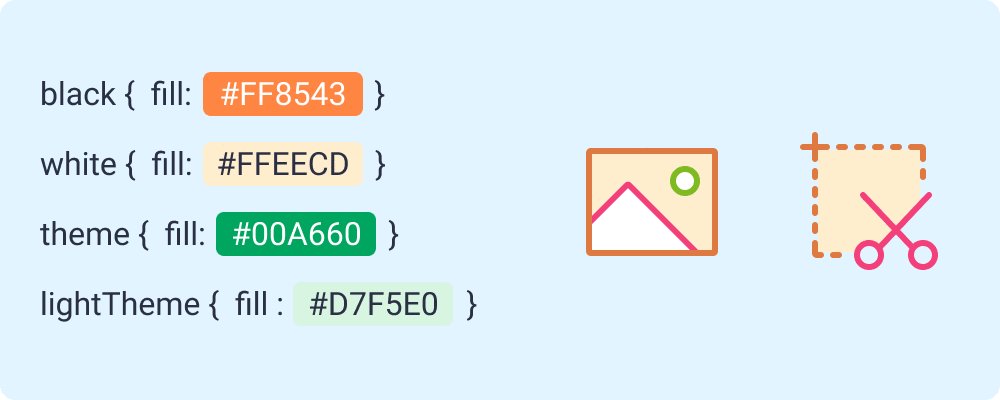
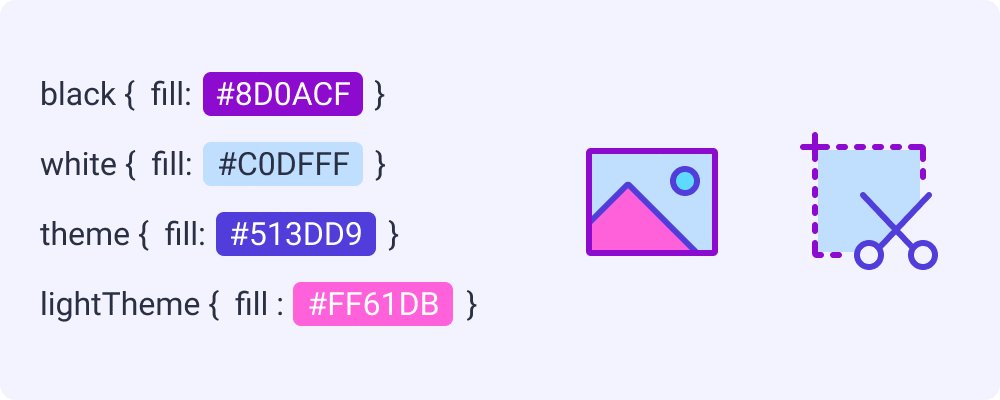
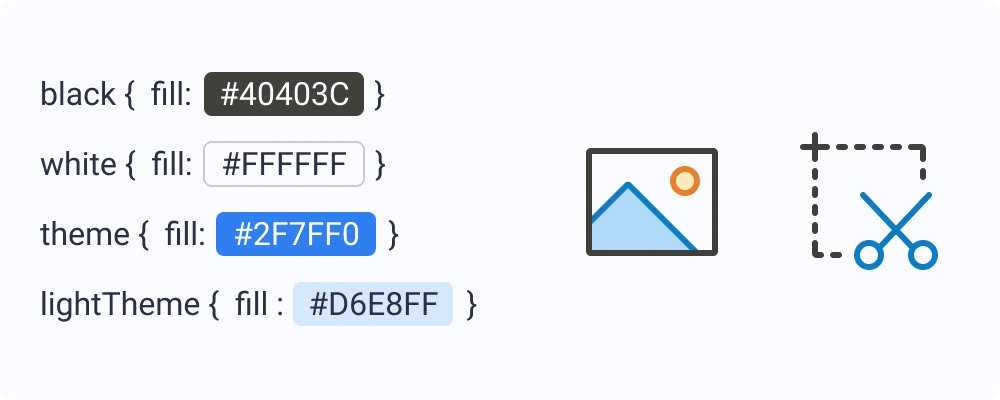
- 7、【妙啊~】 SVG图标的高级用法!
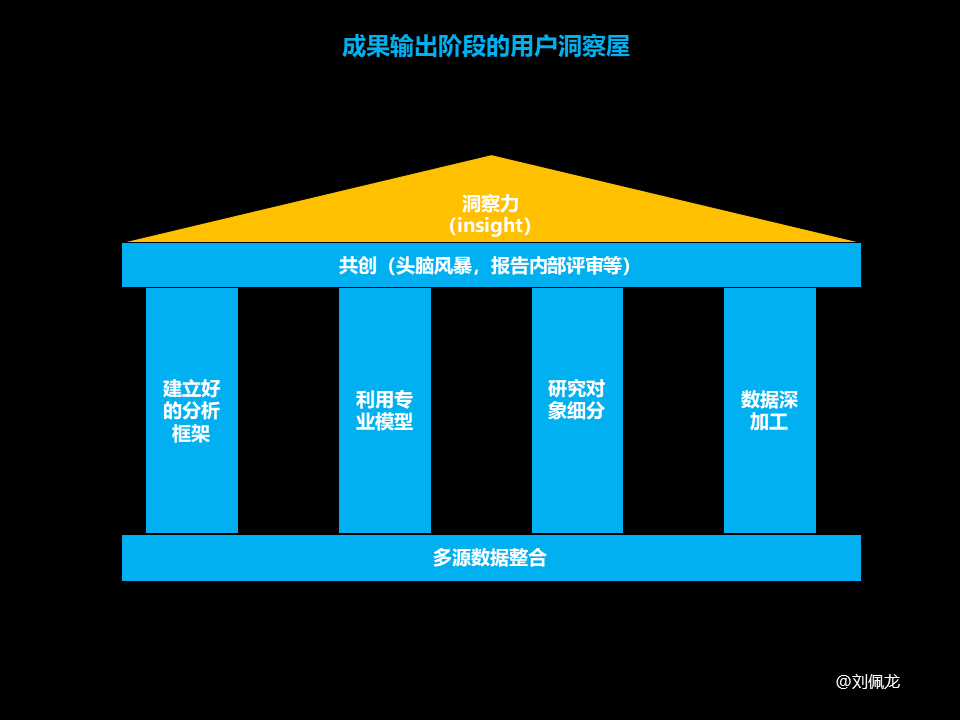
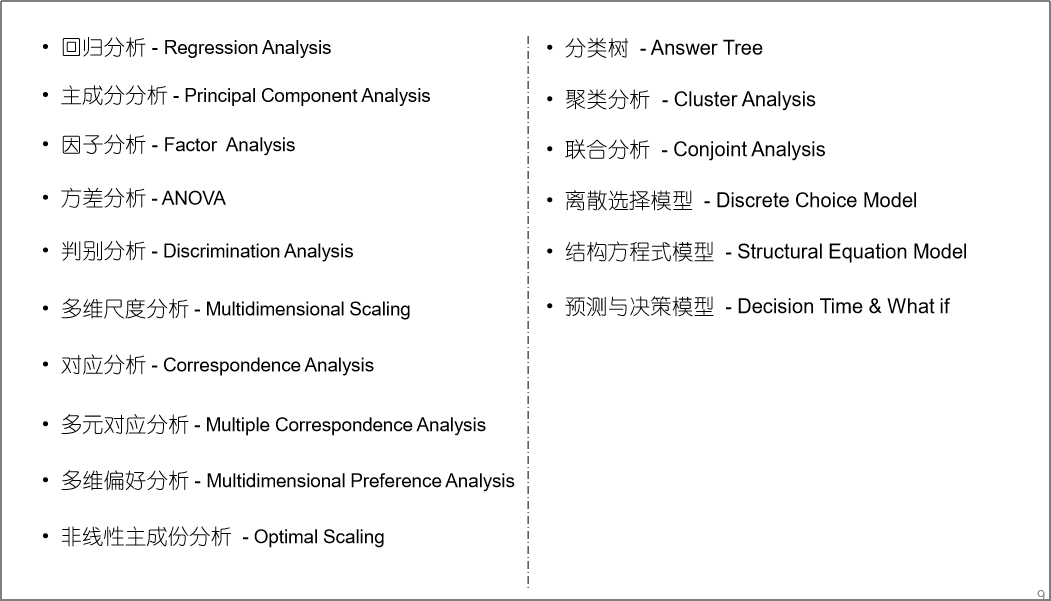
- 8、如何做好“用户洞察”?(行动篇)
- 9、HMI没入门?看这一篇就够了!
- 10、以信为本:打造用户信任的租房服务
- 11、新基建下数据中心运维体验设计研究
- 12、还不会画图标,这篇解答你所有问题!
- 13、OA办公软件篇(二)——权限管理
- 14、OA办公软件篇(三)—审批流
- 15、如何做可用性测试?来看这份大厂案例实操
- 16、7000字干货!1篇带你读懂适老化设计
- 17、快速入局车载HMI,看这篇就够了!
- 18、快速入局B端出海设计?这个案例教会你!
- 19、运营组件中的字体设计,竟让我成功升职!
- 20、一文了解,交互设计师工作流程及产物
- 21、保姆级按钮拆解教程,看这一篇就够了!
- 22、银发青松助手
- 23、「抗疫加速包」背后的青年力量
- 24、设计师必看|新手引导藏在这里
- 25、当设计遇见技术,B端体验的进化者——2022阿里云设计中心年鉴
- 26、B端C化怎么现在才火?
- 27、B 端设计| 让 B 端产品设计变得简单有趣的设计巧思
- 28、关于 B 端表单设计的一些思考!
- 🌟(必读)29、产品经理必会的30个组件(汇总)
- 30、九种常用的数据分析模型
- 31、UX文案3篇保姆级教程——实战篇
- 32、交互设计师专业能力体系
- 33、【万字面经一篇足矣】初级产品经理面试宝典经验分享
- 34、大厂产品面试题|为何微信不为语音消息加一个进度条
- 35、为所有人的设计|无障碍社会行动的博弈史
- 36、近万字B端基础设计指南(建议收藏)
- 37、实战案例!看设计师如何玩转视觉升级
- 38、产品干货|长文详解“用户访谈”
- 39、一文看懂「全景视频」在电商设计的应用
- 40、2022-2023设计趋势报告:协作产品篇
- 42、借助设计B端产品导航的机会,我对导航进行了一次彻底的分析
- 43、不存在的直观设计
- 44、借助设计B端产品导航的机会,我对导航进行了一次彻底的分析
- 45、工作经验|设计资产库中的组件,应该如何命名?
- 46、产品设计:优惠券系统
- 50、物联网时代,设计师必看的智能家居设计
- 51、设计师必看 手把手带你晋升
大厂文章知识库汇总
https://www.yuque.com/weijin_is_wiki/ykf0s9
1、B类设计师:服务好合作伙伴,掌握新的营收密码
https://mp.weixin.qq.com/s/l-S2eqeJbmEkRGk5ZQyFnA
作为B类设计师,你有没有在心里发出过这样的感叹:“苦恼,做B类产品设计,天天在做产品功能,我好像做了全部设计,又好像什么设计都没做。”
不像做C类产品,产品体验优先级很高。在做B类产品设计时,重点在帮助用户提升工作效率,帮助企业降本提效。
2、群核全平台设计系统解决方案
https://mp.weixin.qq.com/s/ki-1jhq3geRiAGhCp9_yZw
群核设计系统,即 Manycore Design,是群核旗下自研的设计系统,为群核产品体系的标准化建设起到了非常大的作用。

3、UX文案3篇保姆级教程-实战篇
https://mp.weixin.qq.com/s/k2odwDvKGkajD_A3PjOc1w
从文案的角度出发,我们初步归纳了五个酷家乐工具中常见的交互场景:引导提示、二次确认、行为召唤、反馈、解释说明。通过将自己代入酷家乐工具文案的人物形象,我们能够去想象在不同场景下这个“人”应该表现出什么样的语气、用什么样的措辞去沟通。为了给予文案撰写者们更加明确的写作指导,我们将这些场景下的语气进一步细化成了具体的写作规范。


4、竞品分析方法指南
https://mp.weixin.qq.com/s/AWmmvJxdk4Yd3ZK1tfbtLw
整个产品的生命周期,竞品分析都一直相伴,早在《孙子兵法.谋攻》就有,“知己知彼,百战不殆;不知彼而知己,一胜负;不知彼不知己,每战必败。” 竞品分析已是我们产品设计的一项必备技能。

5、设计沉思录|由内而外的标准化服务设计
https://mp.weixin.qq.com/s/UZJWMwMjCFtLh32BXz1FEw
在日常生活中,我们难免会经历到许多商品与实物不符的情况,也看过很多“买家秀”和“卖家秀”的段子,这些段子虽然能带给我们欢笑,但每一份欢笑背后都有人在苦笑。无论是线上线下、实物商品或是服务流程,这些情况其实比比皆是,那我们在其中除了能获得无奈和烦恼,还能怎么做呢?今天,我们就以到家服务为例,探寻一条标准化服务之路。
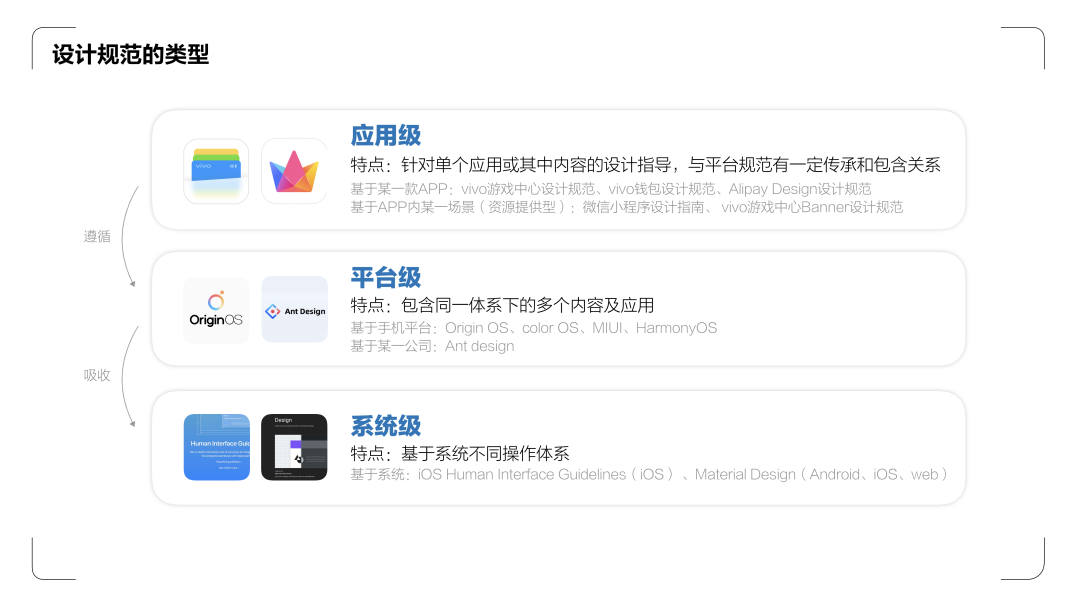
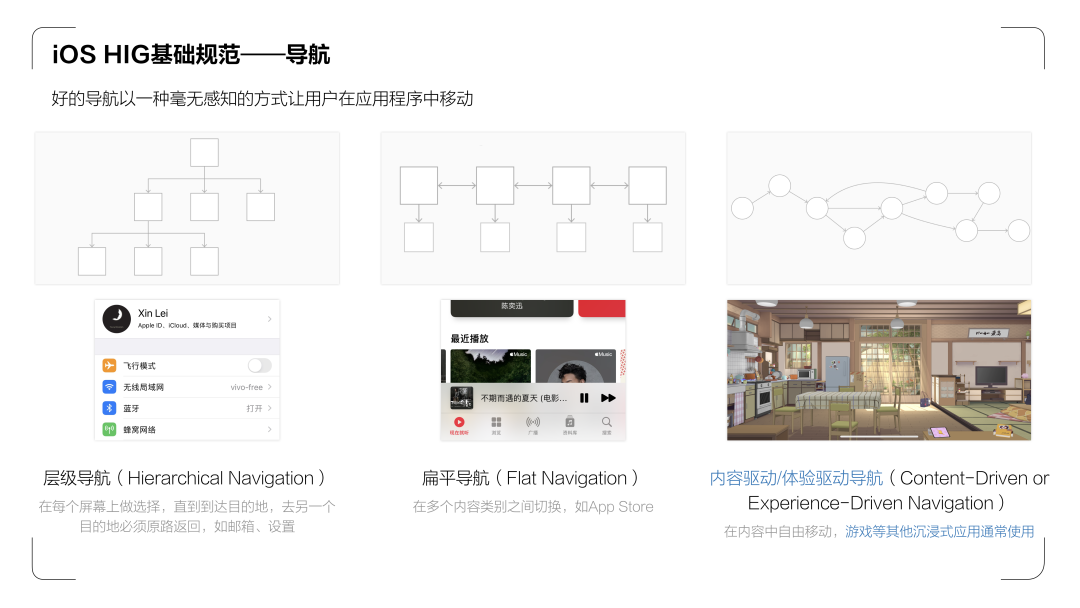
6、《UX入门》第四讲:设计师必学两大设计规范—iOS HIG和Material Design
https://mp.weixin.qq.com/s/UT381oS03Ebr2lc0KuEKtw

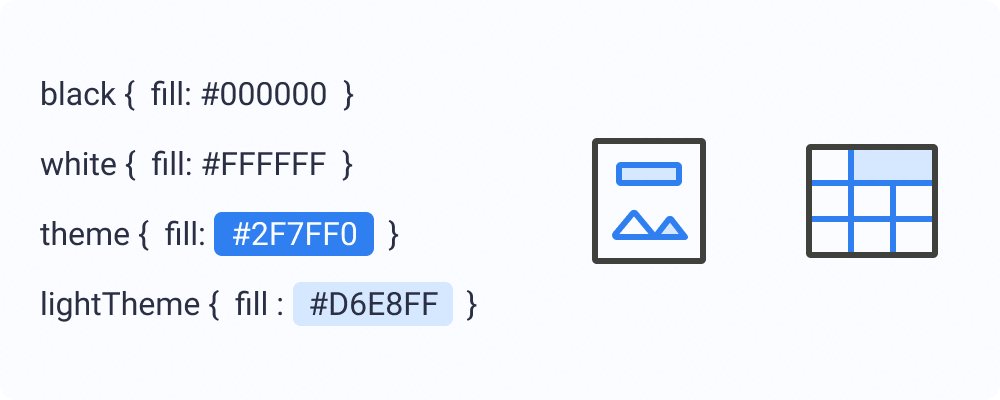
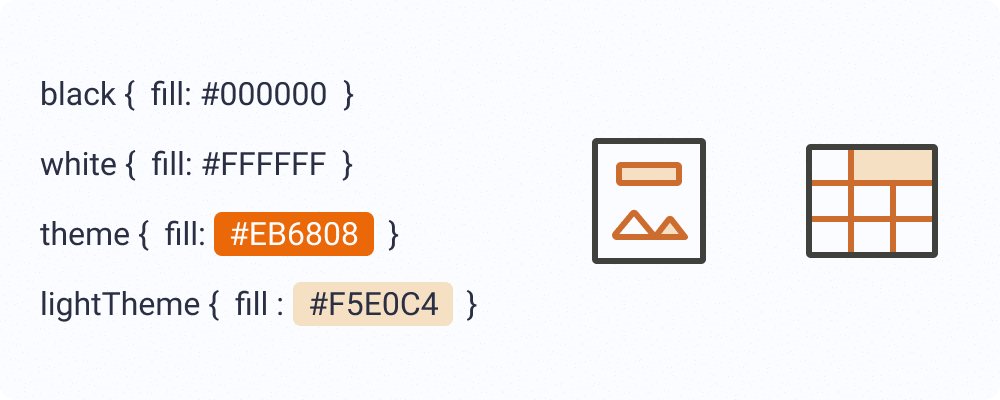
7、【妙啊~】 SVG图标的高级用法!
https://mp.weixin.qq.com/s/gygs9Jh6TkRhKzzij-qE3Q
SVG格式图标在软件界面中有广泛应用,它与生俱来的矢量属性,使其在高分辨率屏幕上的表现非常完美。SVG是一个基于XML标记语言的开放网络标准格式,拥有跨设备多平台的兼容效果。前面我们有分享过一篇关于WPS图标的文章《探索WPS 3000个图标设计背后的故事》,得到了很多网友的积极反馈。相信界面设计的小伙伴们都很熟悉SVG格式了,这次,我有一个棒的想法想分享给大家:利用SVG图标套色,来完成不同界面的适配。

8、如何做好“用户洞察”?(行动篇)
https://mp.weixin.qq.com/s/37lmLa7FEA8DckEjaR7-1g
一个典型的用户洞察研究项目主要包括需求的沟通与评估,研究设计与执行,成果输出三个关键环节。需求的沟通与评估关系着研究命题的价值,毕竟一个没有太大价值的研究命题也不会产生有价值的用户洞察;研究设计与执行是用户信息的收集过程,科学合理的研究设计与高质高效的执行可以为用户洞察打下坚实的基础;成果输出是对已获得的用户信息进行汇总解读,是对用户洞察的最终呈现。

9、HMI没入门?看这一篇就够了!
http://www.woshipm.com/pd/5418690.html
HMI是人机交互的展现形式之一,是人与车之间的信息交互的特定名词,而HMI设计就是为人与车之间的交互带来良好的体验。什么是HMI呢?HMI设计师如何有效的提升人与车之间的交互体验感受呢?本文作者通过对HMI概念的解析、车载系统特点的总结、车载系统开发的梳理,与大家一起来分享HMI设计的相关知识吧~

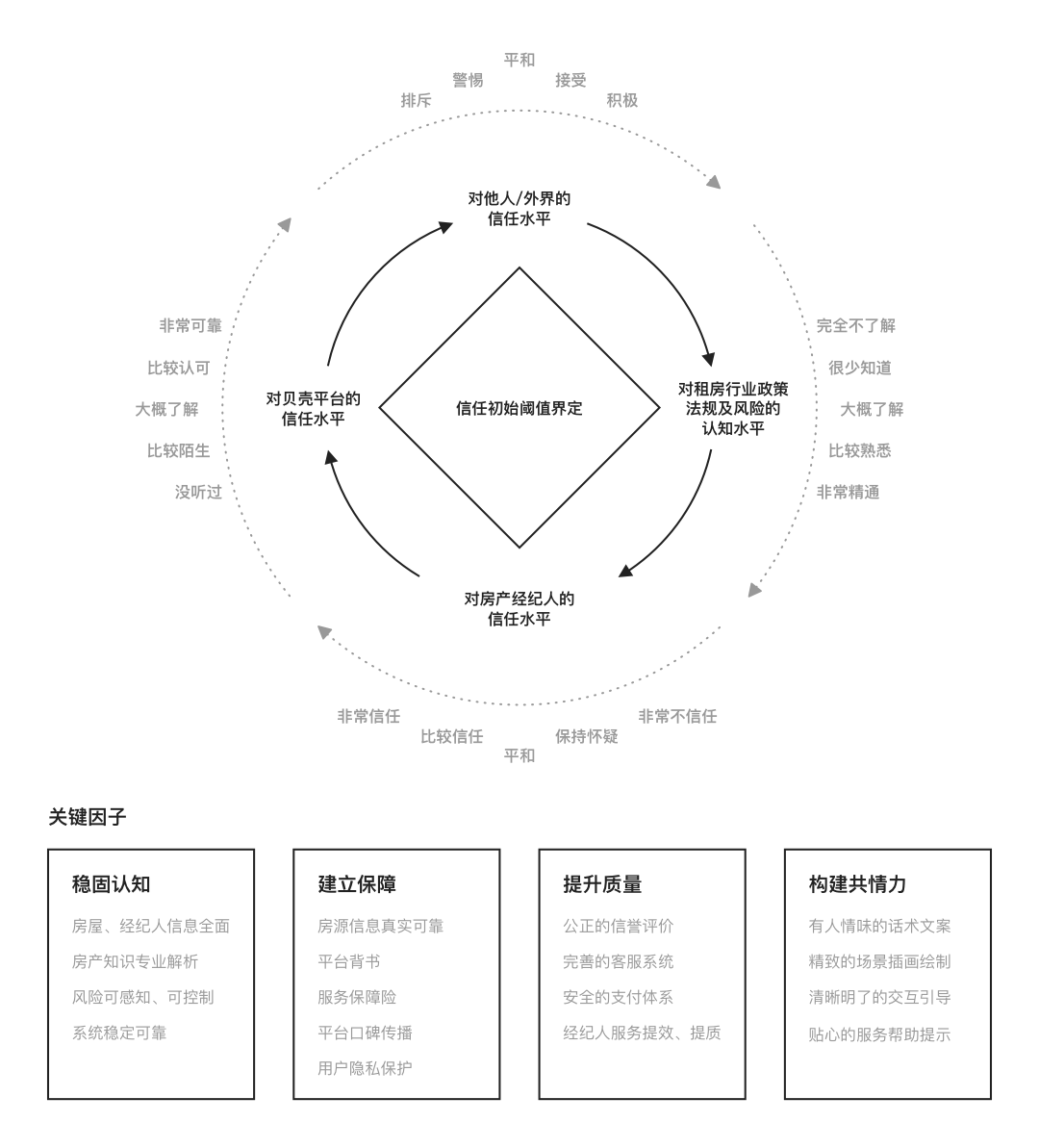
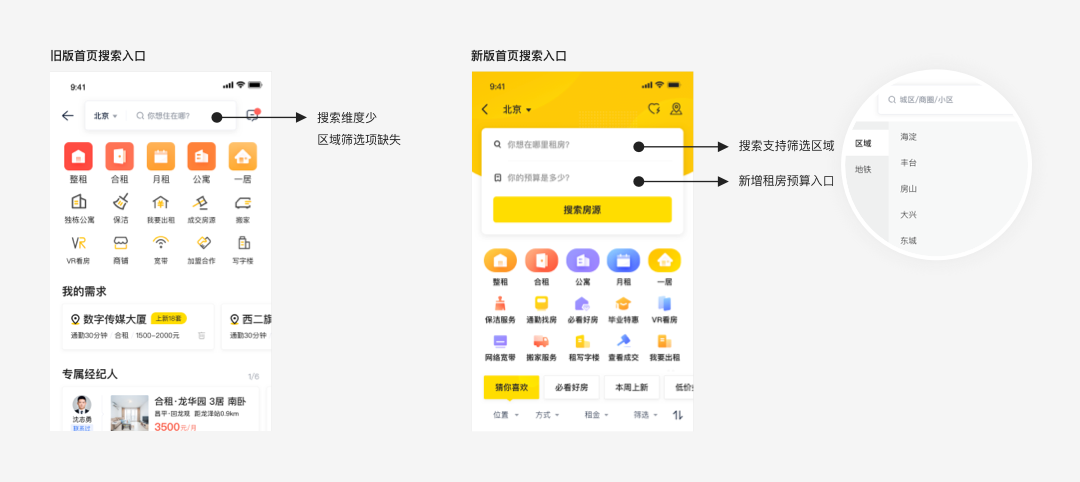
10、以信为本:打造用户信任的租房服务
http://www.woshipm.com/pd/5413591.html
若想提升用户粘性,产品需要同等地提供用户信任感,找到用户的真正需求,建立起用户和产品之间的信任联系。然而,信任感的打造也需要一定技巧,本篇文章里,作者结合线上租房服务案例,对打造用户信任一事做了解读,一起来看一下。

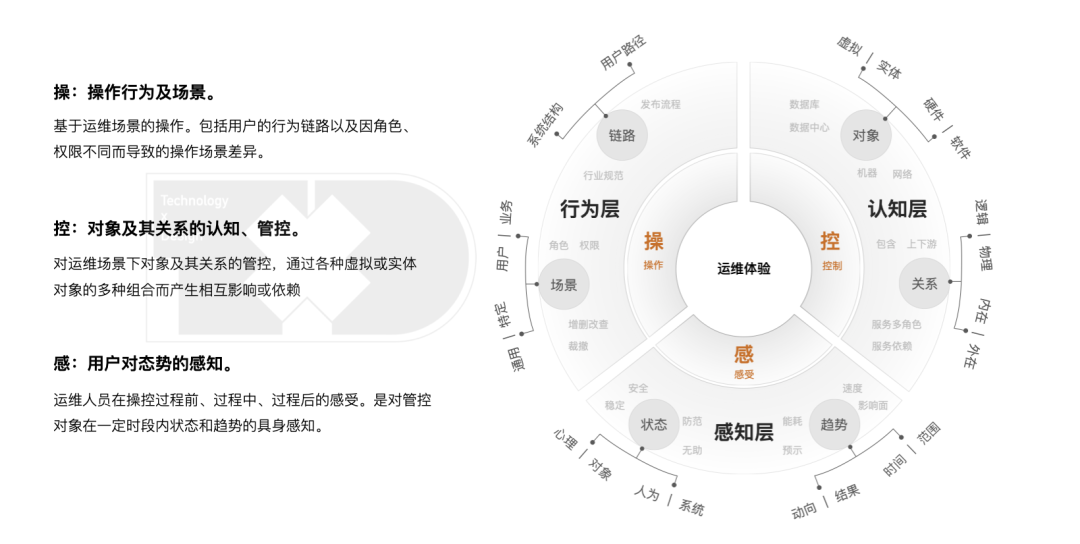
11、新基建下数据中心运维体验设计研究
http://www.woshipm.com/pd/5415911.html
本文通过对数据中心运维对象及特征进行分析,提出了“操控感”体验设计理念,并设计了基于“操控感”的运维体验模型,从“行为层”、“认知层”、“感知层”三个方面探索运维体验的用户特征、设计原则、设计要素。干货满满,值得一看。

12、还不会画图标,这篇解答你所有问题!
http://www.woshipm.com/pd/5417141.html
在从事设计行业过程中,或许有很多关于图标的问题困扰着设计思路。图标往往包含很多设计因素,如何搭建一个完整的图标体系是非常值得考虑的问题,本文作者收集关于图标设计问题,并进行一一解答,值得阅读学习。

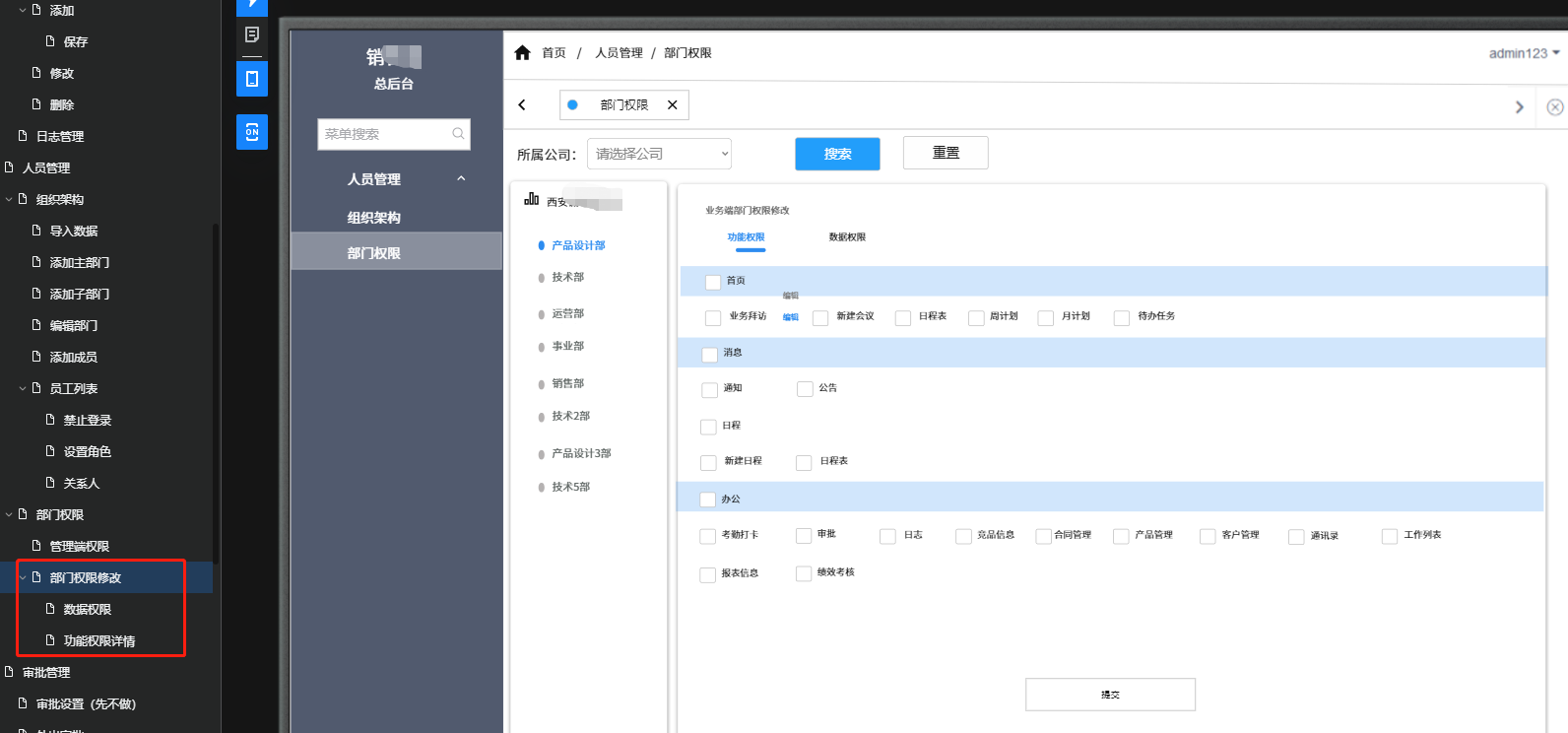
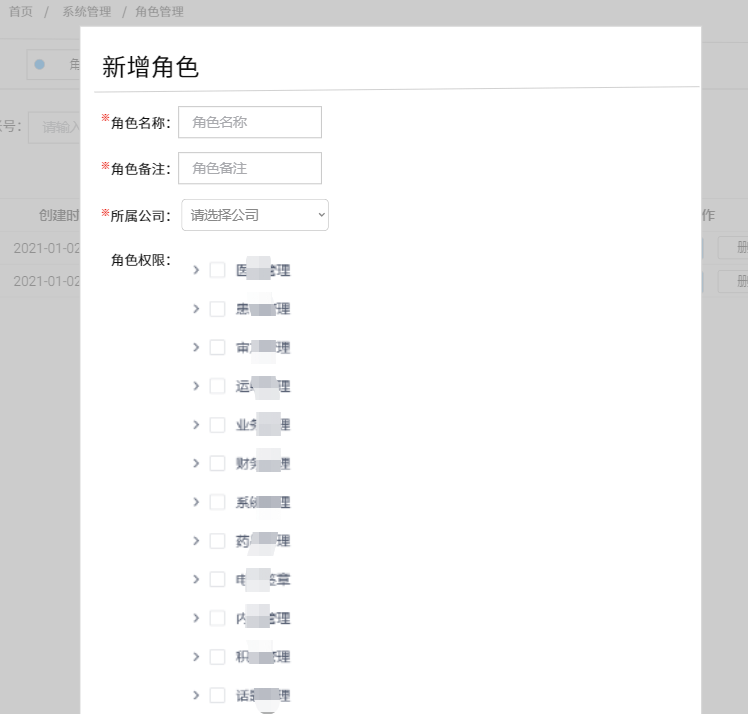
13、OA办公软件篇(二)——权限管理
http://www.woshipm.com/pd/5406374.html
出于软件安全性及使用合规性考虑,不同阶层办公人员使用权限也就大不相同,这就需要权限管理。本篇文章将移动端和管理端结合起来,对权限体系搭建的方式及使用效果进行分享,值得阅读学习。

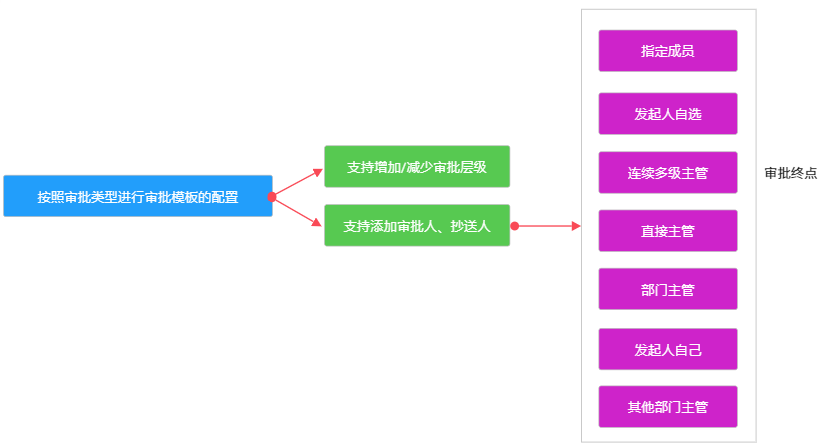
14、OA办公软件篇(三)—审批流
http://www.woshipm.com/pd/5415497.html
审批流通俗说就是一个完整的审批流程,是一种被广泛应用于OA软件中的非常常见的工作流。本文作者分析了审批流的作用、迭代历程和具体是怎么实现的,一起来看一下吧。

15、如何做可用性测试?来看这份大厂案例实操
用户测试俗称 User test, 也叫 Usability test可用性测试。这是一种包含定性成分的定量研究。让用户使用产品的设计原型或者成品,通过观察、记录、分析用户的行为和感受,改善产品可用性的一系列方法。
https://mp.weixin.qq.com/s/OeniKBJbOR16dJeBDEnvig
16、7000字干货!1篇带你读懂适老化设计
http://www.woshipm.com/pd/5422669.html
编辑导语:如今,中国的老龄化现象越来越严重,但是却有许多老年人不能适应这个数字化的社会,本篇文章作者分享了有关适老化设计的内容,感兴趣的一起来看一下吧。
17、快速入局车载HMI,看这篇就够了!
https://www.zcool.com.cn/work/ZNTk2OTI0MDA=.html
汽车在从传统汽车到智能汽车进化,现代 HMI 正在改变我们与车辆交互的方式,那么汽车与人之间是怎么交流的呢?本文谈及了人与汽车之间的这些交互方案的优缺点以及语音交互的组成和技术难点。
18、快速入局B端出海设计?这个案例教会你!
https://mp.weixin.qq.com/s/W8jvT3P3IlQKxVwfI98jvQ
本文主要面向体验设计师们,文章从B端产品出海,多语言适配后的数据表格案例为基础,分享产品出海前期需要哪些准备,设计过程中的思考,产出的设计策略。希望能够帮助刚刚接触或正在做出海产品的设计师同学,了解出海设计工作的底层逻辑。
19、运营组件中的字体设计,竟让我成功升职!
http://www.woshipm.com/pd/5421422.html
编辑导语:对于运营设计来说,字体的设计也是十分重要的一点。中国汉字种类多种多样,在选择排版过程中有很大的难度。本文介绍了该如何更好的掌握字体的结构从而更加熟练的运用文字信息。让我们一起来看看吧!
20、一文了解,交互设计师工作流程及产物
http://www.woshipm.com/zhichang/5427789.html
交互设计师作为互联网产生的新岗位,对大多数人来说还比较陌生。本篇文章从多个角度带你了解交互设计师工作流程及产物,一起来看看吧!
21、保姆级按钮拆解教程,看这一篇就够了!
http://www.woshipm.com/pd/5420361.html
编辑导语:按钮是界面中运用非常广泛的一类组件,好的按钮设计,能给用户带来更好的整体观感和体验度。那么要怎么做按钮设计呢?一起来看一下吧。
22、银发青松助手
腾讯CDC
https://cdc.tencent.com/case/detail/2022/01/26/%E9%93%B6%E5%8F%91%E9%9D%92%E6%9D%BE%E5%8A%A9%E6%89%8B/
“银发青松助手”小程序定位老年人网络冲浪的最佳教程,老人们不仅可以从中学会智能应用的各种功能,还能迅速掌握如何网上购药、咨询医生等非常有用的事情。除了教程,这款小程序以开放态度聚合老年群体常用的服务,帮助老年人们共享移动互联网成果。团队最终期望得到的反馈是:“老好用了!”
23、「抗疫加速包」背后的青年力量
https://mp.weixin.qq.com/s/NFF8pjuyL6yg2wBpfYqGnQ
近几月,疫情频发暴露了许多抗疫问题,也让我们看到不同用户的真实诉求。期间,腾讯技术公益青年志愿者们联合司内多个产品与技术力量,升级了诸多产品,让它们成为了「抗疫加速包」。
24、设计师必看|新手引导藏在这里
完成一次满意的电商购物,学会新游戏玩法或产品新功能,仔细观察不难发现在产品链路中有着各种引导设计。新手引导可以帮助产品树立良好的第一印象,帮助用户快速学习产品用法。根据传达目的与传达内容差异,新手引导衍生出多种形态,简单如引导气泡,复杂如游戏攻略。小编整理了常见的新手引导形式,从交互形式、影响力、干扰度几个维度进行介绍,原来新手引导可以藏在这。
25、当设计遇见技术,B端体验的进化者——2022阿里云设计中心年鉴
https://mp.weixin.qq.com/s/pL1nCXf0b90YdMIxL0zcHQ
数字化浪潮与云计算理念不断演进,云原生成为业务创新发展的重要驱动力,面向未来的企业应用,生于云、长于云。我们在技术趋势中眺望,从数据中寻找答案,开箱体验与便捷操作成为云产品连接用户的纽带,透过设计让技术普惠。
26、B端C化怎么现在才火?
一些B端的产品,已经摆脱了以往陈旧刻板的产品影响,不仅把业务闭环作为自己目标,更强调闭环中每个用户的体验。用上已经在C端成熟的用户体验的方法论,对产品进行改造。以用户为核心,关注用户对系统的理解程度,以及完成工作的难易程度。这就是B端C化。
27、B 端设计| 让 B 端产品设计变得简单有趣的设计巧思
http://www.woshipm.com/pd/5412917.html
B端产品设计总给人一种很复杂的感觉,觉得它的设计需要很严谨的理性思维,甚至还有点无聊。但是在这篇文章中,作者介绍了一些B端产品设计的小技巧,一起学习一下吧。
28、关于 B 端表单设计的一些思考!
http://www.woshipm.com/pd/5429436.html
B端的表单设计,对产品的体验起着至关重要的作用。作为收集信息、开展工作任务、形成产品闭环的关键步骤,表单要怎么设计更好呢?一起来看一下吧。
🌟(必读)29、产品经理必会的30个组件(汇总)
http://www.woshipm.com/pd/5423893.html
编辑导语: 在产品经理的日常工作中,免不了要用到各种组件,那么,这些组件的名称你都知道吗?本文作者整理汇总了一些常用组件名称,以及它们的用处,希望可以给你带来帮助。
30、九种常用的数据分析模型
http://www.woshipm.com/data-analysis/5422426.html
根据不同的使用场景和业务需求,可以选择不同的数据分析模型进行数据分析。本文作者总结了九种常用的数据分析模型,希望能给你带来帮助。
31、UX文案3篇保姆级教程——实战篇
http://www.woshipm.com/pd/5425199.html
产品文案,是用户体验中的重要一环,我们每次打开网站、APP时,都在和界面上的文案发生着交互。在这篇文章里,作者总结了五个酷家乐工具中常见的交互场景,分析在这些场景中应该如何设计文案,一起来看一下吧。
32、交互设计师专业能力体系
http://www.woshipm.com/zhichang/5124550.html
如何构建与提升交互专业能力呢?这可能是许多交互设计师在思考的一个问题。本文作者基于个人工作总结与外部市场要求,梳理汇总了“交互岗专业能力体系”,希望能给你带来帮助。
33、【万字面经一篇足矣】初级产品经理面试宝典经验分享
http://www.woshipm.com/pmd/5422689.html
收获一份好的工作不仅需要自身强硬的实力,面试时的表现也格外重要,本文作者分享了初级产品经理面试的经验,详细地讲述了面试时的过程以及考察的能力和问题,干货满满,一起来学习一下,希望对你有帮助。
34、大厂产品面试题|为何微信不为语音消息加一个进度条
http://www.woshipm.com/pd/5427862.html
编辑导语:你有没有想过这样一个问题——为何微信不给语音消息加一个进度条呢?QQ早在2019年就已经加上了这个功能,为什么微信却迟迟不出?作者从用户、产品、业务三个角度分析了这个问题,一起来看一下吧。
35、为所有人的设计|无障碍社会行动的博弈史
https://mp.weixin.qq.com/s/tKBhrusQa4XEO5x9pxO_Kg
本文讨论了我们身边常见的无障碍出行设施例如斜坡、匝道、盲道的历史,从二战之后的政治与商业的态度,到近年来在白宫举办的残障人士的舞会。我们可以看到在意识层面,美国社会对于无障碍出行新的理解,残障人士对于自己诉求的呼声,再到最近在技术和图形方面的实验性工作大胆地宣布一种残障自豪的美学。文末,作者认为一个真正的包容性政策,需要我们承认残障是人类生活中一个可预期的组成部分,而非是一个悲剧或“特殊”的存在。
36、近万字B端基础设计指南(建议收藏)
https://www.zcool.com.cn/work/ZNTk5MDA0MzI=.html#kuak
本文章讲解B端设计需要知道的设计基本规范,帮助你掌握B端设计所需的规范知识,全文共计约 9800 字,推荐阅读时长 12分钟。(本文提到的链接,在结尾处可以直接复制)
37、实战案例!看设计师如何玩转视觉升级
https://mp.weixin.qq.com/s/W7LpjxICxOqXHndMuAw4YA
金山项目管理是为事务提供协作,为项目提供记录、承载和集中管理的产品;
当前金山项目管理功能迭代迅速,基础功能仍在完善。在短时间内优先满足基础功能可使用的前提下,其滞留的视觉、交互、体验等多方面的问题,会造成用户使用体验下降。
解决以上这些问题,成了我们此次视觉升级的一个出发点,因此我们进行了系统的排查或分类 ,针对问题进行逐一解决。
38、产品干货|长文详解“用户访谈”
https://mp.weixin.qq.com/s/rtrpNRHWPyuaXRm70i5vKg
用户访谈是一项常用的用户研究方法,最近刚好有相关调研用到了用户访谈,本文主要是对访谈进行中所获取的相关知识,以及方法实施的一次复盘沉淀。文章主要包含什么是用户访谈、为什么要用用户访谈(用户访谈的价值)、如何实施用户访谈以及访谈的综合运用四个部分,既是自己对相关知识和方法执行的反思沉淀,也希望能帮助到需要的同学,不足之处请多多指教~
39、一文看懂「全景视频」在电商设计的应用
https://mp.weixin.qq.com/s/QqouqM6rpn1YLQkL6vp5Rg
40、2022-2023设计趋势报告:协作产品篇
https://mp.weixin.qq.com/s/es752NB8fjSGHxMk07mv3g
20世纪80年代,SOHO(居家办公)就已在国外流行起来,但当时因国内硬件、软件等的整体限制,此模式并未被太多人使用。近些年来,随着互联网的蓬勃发展,以及电脑等办公设备在家庭的普及,在线办公逐渐成为越来越多人选择的一种工作方式。
41、无障碍字体指南:如何让字体更为友好
https://sspai.com/post/73290
当我们希望让我们的信息尽可能的无障碍时,选择一种可以帮助视力不佳、学习障碍、失语症、失读症或者低识字率的阅读者提高易读性(legibility)和可读性(readability)的字体是至关重要的。
但想要让字体真正具备无障碍性则需要结合其他的最佳视觉原则;同时如果没有选择一个好的字体,仅用颜色对比这类的方法的效果也只是有限的。
42、借助设计B端产品导航的机会,我对导航进行了一次彻底的分析
http://www.woshipm.com/pd/5451845.html
导航栏是用户对产品架构了解的第一途径,是作为产品各个功能之间的桥梁,能够对产品功能进行分发、引导。本文作者以B端产品的导航栏为例,对其进行分析,希望对你有帮助。
43、不存在的直观设计
http://www.woshipm.com/pd/5450208.html
在产品设计流程中,设计师可能会经常听到一个词,即“直观设计”,那么,你真的了解“直观设计”是什么意思吗?直观设计是否存在?“直观”与可落地的设计方案中,又存在着什么样的联系?本篇文章里,作者发表了他的看法,一起来看一下。
44、借助设计B端产品导航的机会,我对导航进行了一次彻底的分析
http://www.woshipm.com/pd/5451845.html
导航栏是用户对产品架构了解的第一途径,是作为产品各个功能之间的桥梁,能够对产品功能进行分发、引导。本文作者以B端产品的导航栏为例,对其进行分析,希望对你有帮助。
45、工作经验|设计资产库中的组件,应该如何命名?
http://www.woshipm.com/pd/5439601.html
给组件命名是B端设计工作的基础工作之一,那么如何给涉及资产库中的组件命名呢?本篇文章作者结合自身工作经验为你解答,作者讲述了组件的命名方式和注意事项,一起来学习一下吧。
46、产品设计:优惠券系统
http://www.woshipm.com/pd/5441418.html
优惠券的本质是以让利的方式,吸引更多用户去购买商品,是非常重要的一个促销手段。本文作者结合自己的业务经历,整理出了优惠券系统的搭建过程,希望能给你带来帮助。
47、B端指南|如何让表格呈现的效果更好?
在日常工作中,总是少不了做表格,是不可缺少的一部分。那你对表格了解多少呢?如何让表格呈现得效果更好呢?本文作者就从表格的五大角度进行了详细分析,感兴趣的同学一起来看看吧。
http://www.woshipm.com/pd/5442449.html
48、深度解析大厂B端组件库从零到一搭建
http://www.woshipm.com/pd/5446765.html
有一套合适B端产品设计师的组件库就能够大大提高自己的办公效率。那么,怎样建立自己的组件库呢?在本篇文章中,作者对组件库进行了解析,总结了如何打造B端设计组件库。感兴趣的小伙伴,一起来看看吧!
49、保姆级B端弹窗拆解教程,看这一篇就够了!
http://www.woshipm.com/pd/5445460.html
弹窗,不只是“弹出式广告”,它是一把双刃剑,用得好能使用户更加聚焦,用得不好则可能使用户不快甚至击退潜在用户。那么,弹窗要怎么设计呢?本文作者对弹窗进行了详细的分析,一起来看一下吧。
50、物联网时代,设计师必看的智能家居设计
https://www.zcool.com.cn/work/ZNTk5NTQ3NzY=.html

