- Tiny">图片瘦身框架 Tiny
- Recovery">Android运行时Crash自动恢复框架-Recovery
- FastBle">蓝牙快速开发框架 FastBle
- MPAndroidChart">折线图框架 MPAndroidChart
图片瘦身框架 Tiny
目的
为了简化对图片压缩的调用,提供最简洁与合理的api压缩逻辑,对于压缩为Bitmap根据屏幕分辨率动态适配最佳大小,对于压缩为File优化底层libjpeg的压缩,整个图片压缩过程全在压缩线程池中异步压缩,结束后分发回UI线程。
支持的压缩类型
Tiny图片压缩框架支持的压缩数据源类型:
1、Bytes 2、File 3、Bitmap 4、Stream 5、Resource 6、Uri(network、file、content)
Tiny支持单个数据源压缩以及批量压缩,支持的压缩类型:
1、数据源—>压缩为Bitmap 2、数据源—>压缩为File 3、数据源—>压缩为File并返回压缩后的Bitmap 4、批量数据源—>批量压缩为Bitmap 5、批量数据源—>批量压缩为File 6、批量数据源—>批量压缩为File并返回压缩后Bitmap
压缩参数
Tiny.BitmapCompressOptions
Bitmap压缩参数可配置三个:
1、width 2、height 3、Bitmap.Config
如果不配置,Tiny内部会根据屏幕动态适配以及默认使用ARGB_8888
Tiny.FileCompressOptions
File压缩参数可配置四个:
1、quality-压缩质量,默认为76 2、isKeepSampling-是否保持原数据源图片的宽高 3、fileSize-压缩后文件大小 4、outfile-压缩后文件存储路径
如果不配置,Tiny内部会根据默认压缩质量进行压缩,压缩后文件默认存储在:ExternalStorage/Android/data/${packageName}/tiny/目录下
接入
见项目README
压缩为Bitmap
Tiny.BitmapCompressOptions options = new Tiny.BitmapCompressOptions();Tiny.getInstance().source("").asBitmap().withOptions(options).compress(new BitmapCallback() {@Overridepublic void callback(boolean isSuccess, Bitmap bitmap) {//return the compressed bitmap object}});
压缩为File
Tiny.FileCompressOptions options = new Tiny.FileCompressOptions();Tiny.getInstance().source("").asFile().withOptions(options).compress(new FileCallback() {@Overridepublic void callback(boolean isSuccess, String outfile) {//return the compressed file path}});
压缩为File并返回Bitmap
Tiny.FileCompressOptions options = new Tiny.FileCompressOptions();Tiny.getInstance().source("").asFile().withOptions(options).compress(new FileWithBitmapCallback() {@Overridepublic void callback(boolean isSuccess, Bitmap bitmap, String outfile) {//return the compressed file path and bitmap object}});
批量压缩为Bitmap
Tiny.BitmapCompressOptions options = new Tiny.BitmapCompressOptions();Tiny.getInstance().source("").batchAsBitmap().withOptions(options).batchCompress(new BitmapBatchCallback() {@Overridepublic void callback(boolean isSuccess, Bitmap[] bitmaps) {//return the batch compressed bitmap object}});
批量压缩为File
Tiny.FileCompressOptions options = new Tiny.FileCompressOptions();Tiny.getInstance().source("").batchAsFile().withOptions(options).batchCompress(new FileBatchCallback() {@Overridepublic void callback(boolean isSuccess, String[] outfile) {//return the batch compressed file path}});
批量压缩为File并返回Bitmap
Tiny.FileCompressOptions options = new Tiny.FileCompressOptions();Tiny.getInstance().source("").batchAsFile().withOptions(options).batchCompress(new FileWithBitmapBatchCallback() {@Overridepublic void callback(boolean isSuccess, Bitmap[] bitmaps, String[] outfile) {//return the batch compressed file path and bitmap object}});
Tiny与微信朋友圈的压缩率比较
下面是使用Tiny图片压缩库进行压缩的效果对比示例:
| 图片信息 | Tiny | Wechat |
| :-: | :-: | :-: | :-: |
| 6.66MB (3500x2156) | 151KB (1280x788) | 135KB (1280x789) |
| 4.28MB (4160x3120) | 219KB (1280x960) | 195KB (1280x960) |
| 2.60MB (4032x3024) | 193KB (1280x960)) | 173KB (1280x960) |
| 372KB (500x500) | 38.67KB (500x500) | 34.05KB (500x500) |
| 236KB (960x1280) | 127KB (960x1280) | 118KB (960x1280) |
也谈图片压缩
Android运行时Crash自动恢复框架-Recovery
简介
App Crash的恢复,这个想法很早之前就有,目前有些时间就实现了一把,主要是对App运行时发生Crash后,对Activity的堆栈和数据进行恢复,或者重启应用,或者重启并清空缓存,避免因本地的数据类型或格式错误而导致App在读取时一直Crash,Debug模式还包括Crash信息的显示和保存,便于在开发、测试时查看相应CrashInfo
Crash的处理
对于应用的Crash,一般的做法我们往往都是实现个自定义UncaughtExceptionHandler,而这个自定义的CustomUncaughtHandler我们一般都用于捕捉Crash信息进行上报和监控是否发生Crash,还有一个作用就是可以屏蔽系统默认的Crash对话框,也就是拦截Crash后不把系统默认的UncaughtHandler设置进去,而是直接进行KillProcess,这个过程就是屏蔽了系统的默认Crash处理流程,原因是系统的处理其中在AMS的crashApplication()中会执行这么一段代码:
Message msg = Message.obtain();msg.what = SHOW_ERROR_MSG;HashMap data = new HashMap();data.put("result", result);data.put("app", r);msg.obj = data;mUiHandler.sendMessage(msg);
发送一个显示Dialog的消息,之后便创建一个AppErrorDialog进行显示。
当然还有另外一种屏蔽系统默认ErrorDialog的方法,就是对AMP进行Hook,拦截handleApplicationCrash()方法后进行KillProcess,这样的话永远都将不会出现系统默认对话框,即使把系统默认的设置进去了,这个方法建议App内对AMP进行了Hook的做,其它App反而只为实现这个小功能而进行Hook成本太高,还是用自定义的做法进行屏蔽。
Recovery
Crash处理流程
对于Recovery,在应用发生Crash时,会进入一个Recovery界面,在该界面可以进行界面的恢复、应用的重启,或进入debug模式进行Crash信息的查看与保存
接入
请戳这里
RecoveryActivity
在应用发生Crash后,将进入RecoveryActivity界面
ActivityStack的恢复
对于恢复界面,默认是恢复整个Activity的堆栈,以便保护用户之前的数据
当应用在前台时崩溃无非就三种:
1、界面一创建就崩溃,可能在onCreate等方法中读取数据造成的Crash
2、界面创建且绘制完成正常显示,在用户执行某个操作,如点击按钮执行某个操作等造成的Crash
3、其它异步线程、服务等在后台执行任务时导致的Crash
上面的情况都应恢复绘制完成后的界面,也就是栈顶Activity是在Crash之前用户所看到的界面,而之前创建且未销毁的Activity也应该进行恢复。
当应用在后台时:
1、进程未挂,无非就是异步线程、server等后台任务发生异常时导致的Crash
2、进程已挂,进程被360等工具杀死了,常见的是push过来了然后唤起App进程,在解析push信息时候导致Crash
上面的情况App在后台时导致的Crash,Recovery提供了一个参数(recoverInBackgroud),用来设置是否在后台Crash时进行恢复。
ActivityStack恢复的操作,都是先恢复栈中的Activity,无Activity时则重启应用
主页的回退
在进行恢复Activity时,如果只是恢复栈顶Activity,当用户在这个界面不进行跳转操作而是直接按返回键,这将导致直接退出程序,所以对于这个情况应该是回退到应用的主页,Recovery中有个参数mainPage,如果设置了就表示需要回退到主页,没有设置则不进行回退
这个过程中涉及到获取App内Activity栈内的数量和栈底Activity,是开发人员应该都知道获取这两个信息是通过getRunningTasks来获取,不过可惜,在5.0以后Google对权限进行了收敛,目地是保护App的信息安全,这个方法在5.0以后将失效,所以需要另外一种方法进行兼容,于是乎看6.0源码又发现Google在5.0收敛了整个权限,导致本App的都获取不到,但是在6.0又放出来了,不过只能获取本应用的数据,所以兼容的策略是5.0~6.0自己维护一个ActivityStack
连续Crash的处理
如果一分钟内进行了两次恢复后还导致Crash,则不进行恢复而是重启应用,或者重启并清空缓存,以便恢复App刚安装时的状态
静默恢复
对于应用运行时发生Crash后的恢复,默认是显示RecoveryActivity,也就是上图的界面来让用户选择是否需要进行恢复,同时也支持静默恢复,也就是不显示界面,在发生Crash后根据所配置参数自动的恢复(重启、恢复ActivityStack、恢复栈顶Activity、重启并清空缓存)
无图言屌
蓝牙快速开发框架 FastBle
因为自己的项目中有用到了蓝牙相关的功能,所以之前也断断续续地针对蓝牙通信尤其是BLE通信进行了一番探索,整理出了一个开源框架FastBle与各位分享经验。
源码地址:
随着对FastBle框架关注的人越来越多,与我讨论问题的小伙伴也多起来,所以整理了一篇文章,详细介绍一下框架的用法,一些坑,还有我对Android BLE开发实践方面的理解。
文章分为3个部分:
- FastBle的使用
- BLE开发实践方面的理解
- FastBle源码解析
1. FastBle的使用
1.1 声明权限
<uses-permission android:name="android.permission.BLUETOOTH" /><uses-permission android:name="android.permission.BLUETOOTH_ADMIN" /><uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /><uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
- android.permission.BLUETOOTH : 这个权限允许程序连接到已配对的蓝牙设备, 请求连接/接收连接/传输数据需要改权限, 主要用于对配对后进行操作;
- android.permission.BLUETOOTH_ADMIN : 这个权限允许程序发现和配对蓝牙设备, 该权限用来管理蓝牙设备, 有了这个权限, 应用才能使用本机的蓝牙设备, 主要用于对配对前的操作;
- android.permission.ACCESS_COARSE_LOCATION和android.permission.ACCESS_FINE_LOCATION:Android 6.0以后,这两个权限是必须的,蓝牙扫描周围的设备需要获取模糊的位置信息。这两个权限属于同一组危险权限,在清单文件中声明之后,还需要再运行时动态获取。
1.2. 初始化及配置
@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);BleManager.getInstance().init(getApplication());BleManager.getInstance().enableLog(true).setReConnectCount(1, 5000).setOperateTimeout(5000);}
在使用之前,需要事先调用初始化init(Application app)方法。此外,可以进行一些自定义的配置,比如是否显示框架内部日志,重连次数和重连时间间隔,以及操作超时时间。
1.3. 扫描外围设备
APP作为中心设备,想要与外围硬件设备建立蓝牙通信的前提是首先得到设备对象,途径是扫描。在调用扫描方法之前,你首先应该先处理下面的准备工作。
判断当前Android设备是否支持BLE。
Android 4.3以后系统中加入了蓝牙BLE的功能。BleManager.getInstance().isSupportBle();
判断当前Android设备的蓝牙是否已经打开。
可以直接调用下面的判断方法来判断本机是否已经打开了蓝牙,如果没有,向用户抛出提示。BleManager.getInstance().isBlueEnable();
主动打开蓝牙。
除了判断蓝牙是否打开给以用户提示之外,我们也可以通过程序直接帮助用户打开蓝牙开关,打开方式有这几种:
方法1:通过蓝牙适配器直接打开蓝牙。BleManager.getInstance().enableBluetooth();
方法2:通过
startActivityForResult引导界面引导用户打开蓝牙。Intent intent = new Intent(BluetoothAdapter.ACTION_REQUEST_ENABLE);startActivityForResult(intent, 0x01);
需要注意的是,第一种方法是异步的,打开蓝牙需要一段时间,调用此方法后,蓝牙不会立刻就处于开启状态。如果使用此方法后紧接者就需要进行扫描,建议维护一个阻塞线程,内部每隔一段时间查询蓝牙是否处于开启状态,外部显示等待UI引导用户等待,直至开启成功。使用第二种方法,会通过系统弹出框的形式引导用户开启,最终通过
onActivityResult的形式回调通知是否开启成功。- 6.0及以上机型动态获取位置权限。
蓝牙打开之后,进行扫描之前,需要判断下当前设备是否是6.0及以上,如果是,需要动态获取之前在Manifest中声明的位置权限。 配置扫描规则
扫描规则可以配置1个或多个,也可以不配置使用默认(扫描10秒)。扫描的时候,会根据配置的过滤选项,对扫描到的设备进行过滤,结果返回过滤后的设备。扫描时间配置为小于等于0,会实现无限扫描,直至调用BleManger.getInstance().cancelScan()来中止扫描。BleScanRuleConfig scanRuleConfig = new BleScanRuleConfig.Builder().setServiceUuids(serviceUuids) // 只扫描指定的服务的设备,可选.setDeviceName(true, names) // 只扫描指定广播名的设备,可选.setDeviceMac(mac) // 只扫描指定mac的设备,可选.setAutoConnect(isAutoConnect) // 连接时的autoConnect参数,可选,默认false.setScanTimeOut(10000) // 扫描超时时间,可选,默认10秒.build();BleManager.getInstance().initScanRule(scanRuleConfig);
以上准备工作完成后,就可以开始进行扫描。
BleManager.getInstance().scan(new BleScanCallback() {@Overridepublic void onScanStarted(boolean success) {}@Overridepublic void onLeScan(BleDevice bleDevice) {}@Overridepublic void onScanning(BleDevice bleDevice) {}@Overridepublic void onScanFinished(List<BleDevice> scanResultList) {}});
onScanStarted(boolean success): 会回到主线程,参数表示本次扫描动作是否开启成功。由于蓝牙没有打开,上一次扫描没有结束等原因,会造成扫描开启失败。onLeScan(BleDevice bleDevice):扫描过程中所有被扫描到的结果回调。由于扫描及过滤的过程是在工作线程中的,此方法也处于工作线程中。同一个设备会在不同的时间,携带自身不同的状态(比如信号强度等),出现在这个回调方法中,出现次数取决于周围的设备量及外围设备的广播间隔。onScanning(BleDevice bleDevice):扫描过程中的所有过滤后的结果回调。与onLeScan区别之处在于:它会回到主线程;同一个设备只会出现一次;出现的设备是经过扫描过滤规则过滤后的设备。onScanFinished(List<BleDevice> scanResultList):本次扫描时段内所有被扫描且过滤后的设备集合。它会回到主线程,相当于onScanning设备之和。1.4. 设备信息
扫描得到的BLE外围设备,会以
BleDevice对象的形式,作为后续操作的最小单元对象。它本身含有这些信息:String getName():蓝牙广播名String getMac():蓝牙Mac地址byte[] getScanRecord(): 被扫描到时候携带的广播数据int getRssi():被扫描到时候的信号强度
后续进行设备连接、断开、判断设备状态,读写操作等时候,都会用到这个对象。可以把它理解为外围蓝牙设备的载体,所有对外围蓝牙设备的操作,都通过这个对象来传导。1.5. 连接、断连、监控连接状态
拿到设备对象之后,可以进行连接操作。
BleManager.getInstance().connect(bleDevice, new BleGattCallback() {@Overridepublic void onStartConnect() {}@Overridepublic void onConnectFail(BleException exception) {}@Overridepublic void onConnectSuccess(BleDevice bleDevice, BluetoothGatt gatt, int status) {}@Overridepublic void onDisConnected(boolean isActiveDisConnected, BleDevice bleDevice, BluetoothGatt gatt, int status) {}});
onStartConnect():开始进行连接。onConnectFail(BleException exception):连接不成功。onConnectSuccess(BleDevice bleDevice, BluetoothGatt gatt, int status):连接成功并发现服务。onDisConnected(boolean isActiveDisConnected, BleDevice bleDevice, BluetoothGatt gatt, int status):连接断开,特指连接后再断开的情况。在这里可以监控设备的连接状态,一旦连接断开,可以根据自身情况考虑对BleDevice对象进行重连操作。需要注意的是,断开和重连之间最好间隔一段时间,否则可能会出现长时间连接不上的情况。此外,如果通过调用disconnect(BleDevice bleDevice)方法,主动断开蓝牙连接的结果也会在这个方法中回调,此时isActiveDisConnected将会是true。
1.6. GATT协议
BLE连接都是建立在 GATT (Generic Attribute Profile) 协议之上。GATT 是一个在蓝牙连接之上的发送和接收很短的数据段的通用规范,这些很短的数据段被称为属性(Attribute)。它定义两个 BLE 设备通过Service 和 Characteristic 进行通信。GATT 就是使用了 ATT(Attribute Protocol)协议,ATT 协议把 Service, Characteristic以及对应的数据保存在一个查找表中,次查找表使用 16 bit ID 作为每一项的索引。
关于GATT这部分内容会在下面重点讲解。总之,中心设备和外设需要双向通信的话,唯一的方式就是建立 GATT 连接。当连接成功之后,外围设备与中心设备之间就建立起了GATT连接。
上面讲到的connect(BleDevice bleDevice, BleGattCallback bleGattCallback)方法其实是有返回值的,这个返回值就是BluetoothGatt。当然还有其他方式可以获取BluetoothGatt对象,连接成功后,调用:
BluetoothGatt gatt = BleManager.getInstance().getBluetoothGatt(BleDevice bleDevice);
通过BluetoothGatt对象作为连接桥梁,中心设备可以获取外围设备的很多信息,以及双向通信。
首先,就可以获取这个蓝牙设备所拥有的Service和Characteristic。每一个属性都可以被定义作不同的用途,通过它们来进行协议通信。下面的方法,就是通过BluetoothGatt,查找出所有的Service和Characteristic的UUID:
List<BluetoothGattService> serviceList = bluetoothGatt.getServices();for (BluetoothGattService service : serviceList) {UUID uuid_service = service.getUuid();List<BluetoothGattCharacteristic> characteristicList= service.getCharacteristics();for(BluetoothGattCharacteristic characteristic : characteristicList) {UUID uuid_chara = characteristic.getUuid();}}
1.7. 协议通信
APP与设备建立了连接,并且知道了Service和Characteristic(需要与硬件协议沟通确认)之后,我们就可以通过BLE协议进行通信了。通信的桥梁,主要就是是通过 标准的或者自定义的Characteristic,中文我们称之为“特征”。我们可以从 Characteristic 读数据和写数据。这样就实现了双向的通信。站在APP作为中心设备的角度,常用于数据交互的通信方式主要有3种:接收通知、写、读,此外还有设置最大传输单元,获取实时信号强度等通信操作。
接收通知
有两种方式可以接收通知,indicate和notify。indicate和notify的区别就在于,indicate是一定会收到数据,notify有可能会丢失数据。indicate底层封装了应答机制,如果没有收到中央设备的回应,会再次发送直至成功;而notify不会有central收到数据的回应,可能无法保证数据到达的准确性,优势是速度快。通常情况下,当外围设备需要不断地发送数据给APP的时候,比如血压计在测量过程中的压力变化,胎心仪在监护过程中的实时数据传输,这种频繁的情况下,优先考虑notify形式。当只需要发送很少且很重要的一条数据给APP的时候,优先考虑indicate形式。当然,从Android开发角度的出发,如果硬件放已经考虑了成熟的协议和发送方式,我们需要做的仅仅是根据其配置的数据发送方式进行相应的对接即可。
打开notifyBleManager.getInstance().notify(bleDevice,uuid_service,uuid_characteristic_notify,new BleNotifyCallback() {@Overridepublic void onNotifySuccess() {// 打开通知操作成功}@Overridepublic void onNotifyFailure(BleException exception) {// 打开通知操作失败}@Overridepublic void onCharacteristicChanged(byte[] data) {// 打开通知后,设备发过来的数据将在这里出现}});
关闭notify
BleManager.getInstance().stopNotify(uuid_service, uuid_characteristic_notify);
打开indicate
BleManager.getInstance().indicate(bleDevice,uuid_service,uuid_characteristic_indicate,new BleIndicateCallback() {@Overridepublic void onIndicateSuccess() {// 打开通知操作成功}@Overridepublic void onIndicateFailure(BleException exception) {// 打开通知操作失败}@Overridepublic void onCharacteristicChanged(byte[] data) {// 打开通知后,设备发过来的数据将在这里出现}});
关闭indicate
BleManager.getInstance().stopIndicate(uuid_service, uuid_characteristic_indicate);
这里的通知操作用到了两个关键的参数,
uuid_service和uuid_characteristic_notify(或uuid_characteristic_indicate),就是上面提到的Service和Characteristic,此处以字符串的形式体现,不区分大小写。读写
BleManager.getInstance().read(bleDevice,uuid_service,uuid_characteristic_read,new BleReadCallback() {@Overridepublic void onReadSuccess(byte[] data) {// 读特征值数据成功}@Overridepublic void onReadFailure(BleException exception) {// 读特征值数据失败}});BleManager.getInstance().write(bleDevice,uuid_service,uuid_characteristic_write,data,new BleWriteCallback() {@Overridepublic void onWriteSuccess(int current, int total, byte[] justWrite) {// 发送数据到设备成功(分包发送的情况下,可以通过方法中返回的参数可以查看发送进度)}@Overridepublic void onWriteFailure(BleException exception) {// 发送数据到设备失败}});
进行BLE数据相互发送的时候,一次最多能发送20个字节。如果需要发送的数据超过20个字节,有两种方法,一种是主动尝试拓宽MTU,另一种是采用分包传输的方式。框架中的write方法,当遇到数据超过20字节的情况时,默认是进行分包发送的。
设置最大传输单元MTU
BleManager.getInstance().setMtu(bleDevice, mtu, new BleMtuChangedCallback() {@Overridepublic void onSetMTUFailure(BleException exception) {// 设置MTU失败}@Overridepublic void onMtuChanged(int mtu) {// 设置MTU成功,并获得当前设备传输支持的MTU值}});
获取设备的实时信号强度Rssi
BleManager.getInstance().readRssi(bleDevice,new BleRssiCallback() {@Overridepublic void onRssiFailure(BleException exception) {// 读取设备的信号强度失败}@Overridepublic void onRssiSuccess(int rssi) {// 读取设备的信号强度成功}});
在BLE设备通信过程中,有几点经验分享给大家:
两次操作之间最好间隔一小段时间,如100ms(具体时间可以根据自己实际蓝牙外设自行尝试延长或缩短)。举例,
onConnectSuccess之后,延迟100ms再进行notify,之后再延迟100ms进行write。- 连接及连接后的过程中,时刻关注onDisConnected方法,然后做处理。
- 断开后如果需要重连,也请延迟一段时间,否则会造成阻塞。
2. BLE开发实践方面的理解
在分解FastBle源码之前,我首先介绍一下BLE通信一些理论知识。
2.1 蓝牙简介
蓝牙是一种近距离无线通信技术。它的特性就是近距离通信,典型距离是 10 米以内,传输速度最高可达 24 Mbps,支持多连接,安全性高,非常适合用智能设备上。
2.2 蓝牙技术的版本演进
- 1999年发布1.0版本,目前市面上已很少见到;
- 2002年发布1.1版本,目前市面上已很少见到;
- 2004年发布2.0版本,目前市面上已很少见到;
- 2007年发布的2.1版本,是之前使用最广的,也是我们所谓的经典蓝牙。
- 2009年推出蓝牙 3.0版本,也就是所谓的高速蓝牙,传输速率理论上可高达24 Mbit/s;
- 2010年推出蓝牙4.0版本,它是相对之前版本的集大成者,它包括经典蓝牙、高速蓝牙和蓝牙低功耗协议。经典蓝牙包括旧有蓝牙协议,高速蓝牙基于Wi-Fi,低功耗蓝牙就是BLE。
2016年蓝牙技术联盟提出了新的蓝牙技术标准,即蓝牙5.0版本。蓝牙5.0针对低功耗设备速度有相应提升和优化,结合wifi对室内位置进行辅助定位,提高传输速度,增加有效工作距离,主要是针对物联网方向的改进。
2.3 Android上BLE功能的逐步演进
在Android开发过程中,版本的碎片化一直是需要考虑的问题,再加上厂商定制及蓝牙本身也和Android一样一直在发展过程中,所以对于每一个版本支持什么功能,是我们需要知道的。
Android 4.3 开始,开始支持BLE功能,但只支持Central Mode(中心模式)
- Android 5.0开始,开始支持Peripheral Mode(外设模式)
中心模式和外设模式是什么意思?
- Central Mode: Android端作为中心设备,连接其他外围设备。
- Peripheral Mode:Android端作为外围设备,被其他中心设备连接。在Android 5.0支持外设模式之后,才算实现了两台Android手机通过BLE进行相互通信。
2.4 蓝牙的广播和扫描
以下内容部分参考自BLE Introduction 。
关于这部分内容,需要引入一个概念,GAP(Generic Access Profile),它用来控制设备连接和广播。GAP 使你的设备被其他设备可见,并决定了你的设备是否可以或者怎样与设备进行交互。例如 Beacon 设备就只是向外发送广播,不支持连接;小米手环就可以与中心设备建立连接。
在 GAP 中蓝牙设备可以向外广播数据包,广播包分为两部分: Advertising Data Payload(广播数据)和 Scan Response Data Payload(扫描回复),每种数据最长可以包含 31 byte。这里广播数据是必需的,因为外设必需不停的向外广播,让中心设备知道它的存在。扫描回复是可选的,中心设备可以向外设请求扫描回复,这里包含一些设备额外的信息,例如设备的名字。在 Android 中,系统会把这两个数据拼接在一起,返回一个 62 字节的数组。这些广播数据可以自己手动去解析,在 Android 5.0 也提供 ScanRecord 帮你解析,直接可以通过这个类获得有意义的数据。广播中可以有哪些数据类型呢?设备连接属性,标识设备支持的 BLE 模式,这个是必须的。设备名字,设备包含的关键 GATT service,或者 Service data,厂商自定义数据等等。

广播流程
外围设备会设定一个广播间隔,每个广播间隔中,它会重新发送自己的广播数据。广播间隔越长,越省电,同时也不太容易扫描到。
刚刚讲到,GAP决定了你的设备怎样与其他设备进行交互。答案是有2种方式:
- 完全基于广播的方式
也有些情况是不需要连接的,只要外设广播自己的数据即可。用这种方式主要目的是让外围设备,把自己的信息发送给多个中心设备。使用广播这种方式最典型的应用就是苹果的 iBeacon。这是苹果公司定义的基于 BLE 广播实现的功能,可以实现广告推送和室内定位。这也说明了,APP 使用 BLE,需要定位权限。
基于非连接的,这种应用就是依赖 BLE 的广播,也叫作 Beacon。这里有两个角色,发送广播的一方叫做 Broadcaster,监听广播的一方叫 Observer。 - 基于GATT连接的方式大部分情况下,外设通过广播自己来让中心设备发现自己,并建立 GATT 连接,从而进行更多的数据交换。这里有且仅有两个角色,发起连接的一方,叫做中心设备—Central,被连接的设备,叫做外设—Peripheral。
- 外围设备:这一般就是非常小或者简单的低功耗设备,用来提供数据,并连接到一个更加相对强大的中心设备,例如小米手环。
- 中心设备:中心设备相对比较强大,用来连接其他外围设备,例如手机等。
GATT 连接需要特别注意的是:GATT 连接是独占的。也就是一个 BLE 外设同时只能被一个中心设备连接。一旦外设被连接,它就会马上停止广播,这样它就对其他设备不可见了。当设备断开,它又开始广播。中心设备和外设需要双向通信的话,唯一的方式就是建立 GATT 连接。
GATT 通信的双方是 C/S 关系。外设作为 GATT 服务端(Server),它维持了 ATT 的查找表以及 service 和 characteristic 的定义。中心设备是 GATT 客户端(Client),它向 Server 发起请求。需要注意的是,所有的通信事件,都是由客户端发起,并且接收服务端的响应。
2.5 BLE通信基础
BLE通信的基础有两个重要的概念,ATT和GATT。
ATT
全称 attribute protocol,中文名“属性协议”。它是 BLE 通信的基础。ATT 把数据封装,向外暴露为“属性”,提供“属性”的为服务端,获取“属性”的为客户端。ATT 是专门为低功耗蓝牙设计的,结构非常简单,数据长度很短。- GATT
全称 Generic Attribute Profile, 中文名“通用属性配置文件”。它是在ATT 的基础上,对 ATT 进行的进一步逻辑封装,定义数据的交互方式和含义。GATT是我们做 BLE 开发的时候直接接触的概念。 - GATT 层级
GATT按照层级定义了4个概念:配置文件(Profile)、服务(Service)、特征(Characteristic)和描述(Descriptor)。他们的关系是这样的:Profile 就是定义了一个实际的应用场景,一个 Profile包含若干个 Service,一个 Service 包含若干个 Characteristic,一个 Characteristic 可以包含若干 Descriptor。

GATT层级
- Profile
Profile 并不是实际存在于 BLE 外设上的,它只是一个被 Bluetooth SIG 或者外设设计者预先定义的 Service 的集合。例如心率Profile(Heart Rate Profile)就是结合了 Heart Rate Service 和 Device Information Service。所有官方通过 GATT Profile 的列表可以从这里找到。 - Service
Service 是把数据分成一个个的独立逻辑项,它包含一个或者多个 Characteristic。每个 Service 有一个 UUID 唯一标识。 UUID 有 16 bit 的,或者 128 bit 的。16 bit 的 UUID 是官方通过认证的,需要花钱购买,128 bit 是自定义的,这个就可以自己随便设置。官方通过了一些标准 Service,完整列表在这里。以 Heart Rate Service为例,可以看到它的官方通过 16 bit UUID 是0x180D,包含 3 个 Characteristic:Heart Rate Measurement, Body Sensor Location 和 Heart Rate Control Point,并且定义了只有第一个是必须的,它是可选实现的。 - Characteristic
需要重点提一下Characteristic, 它定义了数值和操作,包含一个Characteristic声明、Characteristic属性、值、值的描述(Optional)。通常我们讲的 BLE 通信,其实就是对 Characteristic 的读写或者订阅通知。比如在实际操作过程中,我对某一个Characteristic进行读,就是获取这个Characteristic的value。 - UUID
Service、Characteristic 和 Descriptor 都是使用 UUID 唯一标示的。
UUID 是全局唯一标识,它是 128bit 的值,为了便于识别和阅读,一般以 “8位-4位-4位-4位-12位”的16进制标示,比如“12345678-abcd-1000-8000-123456000000”。
但是,128bit的UUID 太长,考虑到在低功耗蓝牙中,数据长度非常受限的情况,蓝牙又使用了所谓的 16 bit 或者 32 bit 的 UUID,形式如下:“0000XXXX-0000-1000-8000-00805F9B34FB”。除了 “XXXX” 那几位以外,其他都是固定,所以说,其实 16 bit UUID 是对应了一个 128 bit 的 UUID。这样一来,UUID 就大幅减少了,例如 16 bit UUID只有有限的 65536(16的四次方) 个。与此同时,因为数量有限,所以 16 bit UUID 并不能随便使用。蓝牙技术联盟已经预先定义了一些 UUID,我们可以直接使用,比如“00001011-0000-1000-8000-00805F9B34FB”就一个是常见于BLE设备中的UUID。当然也可以花钱定制自定义的UUID。
3. FastBle源码解析
通过上面BLE的基础理论,我们可以分析到,BLE通信实际上就是先由客户端发起与服务端的连接,再通过服务端的找到其Characteristic进行两者间的数据交互。
在FastBle源码中,首先看BleManager中的connect()方法:
public BluetoothGatt connect(BleDevice bleDevice, BleGattCallback bleGattCallback) {if (bleGattCallback == null) {throw new IllegalArgumentException("BleGattCallback can not be Null!");}if (!isBlueEnable()) {BleLog.e("Bluetooth not enable!");bleGattCallback.onConnectFail(new OtherException("Bluetooth not enable!"));return null;}if (Looper.myLooper() == null || Looper.myLooper() != Looper.getMainLooper()) {BleLog.w("Be careful: currentThread is not MainThread!");}if (bleDevice == null || bleDevice.getDevice() == null) {bleGattCallback.onConnectFail(new OtherException("Not Found Device Exception Occurred!"));} else {BleBluetooth bleBluetooth = new BleBluetooth(bleDevice);boolean autoConnect = bleScanRuleConfig.isAutoConnect();return bleBluetooth.connect(bleDevice, autoConnect, bleGattCallback);}return null;}
这个方法将扫描到的外围设备对象传入,通过一些必要的条件判断之后,调用bleBluetooth.connect()进行连接。我们去看一下BleBluetooth这个类:
public BleBluetooth(BleDevice bleDevice) {this.bleDevice = bleDevice;}
上面的BleBluetooth的构造方法是传入一个蓝牙设备对象。由此可见,一个BleBluetooth可能代表你的Android与这一个外围设备整个交互过程,从开始连接,到中间数据交互,一直到断开连接的整个过程。在多连接情况下,有多少外围设备,设备池中就维护着多少个BleBluetooth对象。MultipleBluetoothController就是控制多设备连接的。它里面有增加和移除设备的方法,如下图的addBleBluetooth和removeBleBluetooth,传入的参数就是BleBluetooth对象,验证了上面的说法。
public synchronized void addBleBluetooth(BleBluetooth bleBluetooth) {if (bleBluetooth == null) {return;}if (!bleLruHashMap.containsKey(bleBluetooth.getDeviceKey())) {bleLruHashMap.put(bleBluetooth.getDeviceKey(), bleBluetooth);}}public synchronized void removeBleBluetooth(BleBluetooth bleBluetooth) {if (bleBluetooth == null) {return;}if (bleLruHashMap.containsKey(bleBluetooth.getDeviceKey())) {bleLruHashMap.remove(bleBluetooth.getDeviceKey());}}
回到BleBlutooth的connect方法:
public synchronized BluetoothGatt connect(BleDevice bleDevice,boolean autoConnect,BleGattCallback callback) {addConnectGattCallback(callback);isMainThread = Looper.myLooper() != null && Looper.myLooper() == Looper.getMainLooper();BluetoothGatt gatt;if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {gatt = bleDevice.getDevice().connectGatt(BleManager.getInstance().getContext(),autoConnect, coreGattCallback, TRANSPORT_LE);} else {gatt = bleDevice.getDevice().connectGatt(BleManager.getInstance().getContext(),autoConnect, coreGattCallback);}if (gatt != null) {if (bleGattCallback != null)bleGattCallback.onStartConnect();connectState = BleConnectState.CONNECT_CONNECTING;}return gatt;}
可见,最终也是调用了原生API中的BluetoothDevice的connectGatt()方法。在蓝牙原理分析中讲到,连接过程中要创建一个BluetoothGattCallback,用来作为回调,这个类非常重要,所有的 GATT 操作的回调都在这里。而此处的coreGattCallback应该就扮演着这个角色,它是BluetoothGattCallback的实现类对象,对操作回调结果做了封装和分发。
private BluetoothGattCallback coreGattCallback = new BluetoothGattCallback() {@Overridepublic void onConnectionStateChange(BluetoothGatt gatt, int status, int newState) {super.onConnectionStateChange(gatt, status, newState);if (newState == BluetoothGatt.STATE_CONNECTED) {gatt.discoverServices();} else if (newState == BluetoothGatt.STATE_DISCONNECTED) {closeBluetoothGatt();BleManager.getInstance().getMultipleBluetoothController().removeBleBluetooth(BleBluetooth.this);if (connectState == BleConnectState.CONNECT_CONNECTING) {connectState = BleConnectState.CONNECT_FAILURE;if (isMainThread) {Message message = handler.obtainMessage();message.what = BleMsg.MSG_CONNECT_FAIL;message.obj = new BleConnectStateParameter(bleGattCallback, gatt, status);handler.sendMessage(message);} else {if (bleGattCallback != null)bleGattCallback.onConnectFail(new ConnectException(gatt, status));}} else if (connectState == BleConnectState.CONNECT_CONNECTED) {connectState = BleConnectState.CONNECT_DISCONNECT;if (isMainThread) {Message message = handler.obtainMessage();message.what = BleMsg.MSG_DISCONNECTED;BleConnectStateParameter para = new BleConnectStateParameter(bleGattCallback, gatt, status);para.setAcitive(isActiveDisconnect);para.setBleDevice(getDevice());message.obj = para;handler.sendMessage(message);} else {if (bleGattCallback != null)bleGattCallback.onDisConnected(isActiveDisconnect, bleDevice, gatt, status);}}}}@Overridepublic void onServicesDiscovered(BluetoothGatt gatt, int status) {super.onServicesDiscovered(gatt, status);BleLog.i("BluetoothGattCallback:onServicesDiscovered "+ '\n' + "status: " + status+ '\n' + "currentThread: " + Thread.currentThread().getId());if (status == BluetoothGatt.GATT_SUCCESS) {bluetoothGatt = gatt;connectState = BleConnectState.CONNECT_CONNECTED;isActiveDisconnect = false;BleManager.getInstance().getMultipleBluetoothController().addBleBluetooth(BleBluetooth.this);if (isMainThread) {Message message = handler.obtainMessage();message.what = BleMsg.MSG_CONNECT_SUCCESS;BleConnectStateParameter para = new BleConnectStateParameter(bleGattCallback, gatt, status);para.setBleDevice(getDevice());message.obj = para;handler.sendMessage(message);} else {if (bleGattCallback != null)bleGattCallback.onConnectSuccess(getDevice(), gatt, status);}} else {closeBluetoothGatt();connectState = BleConnectState.CONNECT_FAILURE;if (isMainThread) {Message message = handler.obtainMessage();message.what = BleMsg.MSG_CONNECT_FAIL;message.obj = new BleConnectStateParameter(bleGattCallback, gatt, status);handler.sendMessage(message);} else {if (bleGattCallback != null)bleGattCallback.onConnectFail(new ConnectException(gatt, status));}}}@Overridepublic void onCharacteristicChanged(BluetoothGatt gatt, BluetoothGattCharacteristic characteristic) {super.onCharacteristicChanged(gatt, characteristic);Iterator iterator = bleNotifyCallbackHashMap.entrySet().iterator();while (iterator.hasNext()) {Map.Entry entry = (Map.Entry) iterator.next();Object callback = entry.getValue();if (callback instanceof BleNotifyCallback) {BleNotifyCallback bleNotifyCallback = (BleNotifyCallback) callback;if (characteristic.getUuid().toString().equalsIgnoreCase(bleNotifyCallback.getKey())) {Handler handler = bleNotifyCallback.getHandler();if (handler != null) {Message message = handler.obtainMessage();message.what = BleMsg.MSG_CHA_NOTIFY_DATA_CHANGE;message.obj = bleNotifyCallback;Bundle bundle = new Bundle();bundle.putByteArray(BleMsg.KEY_NOTIFY_BUNDLE_VALUE, characteristic.getValue());message.setData(bundle);handler.sendMessage(message);}}}}iterator = bleIndicateCallbackHashMap.entrySet().iterator();while (iterator.hasNext()) {Map.Entry entry = (Map.Entry) iterator.next();Object callback = entry.getValue();if (callback instanceof BleIndicateCallback) {BleIndicateCallback bleIndicateCallback = (BleIndicateCallback) callback;if (characteristic.getUuid().toString().equalsIgnoreCase(bleIndicateCallback.getKey())) {Handler handler = bleIndicateCallback.getHandler();if (handler != null) {Message message = handler.obtainMessage();message.what = BleMsg.MSG_CHA_INDICATE_DATA_CHANGE;message.obj = bleIndicateCallback;Bundle bundle = new Bundle();bundle.putByteArray(BleMsg.KEY_INDICATE_BUNDLE_VALUE, characteristic.getValue());message.setData(bundle);handler.sendMessage(message);}}}}}@Overridepublic void onDescriptorWrite(BluetoothGatt gatt, BluetoothGattDescriptor descriptor, int status) {super.onDescriptorWrite(gatt, descriptor, status);Iterator iterator = bleNotifyCallbackHashMap.entrySet().iterator();while (iterator.hasNext()) {Map.Entry entry = (Map.Entry) iterator.next();Object callback = entry.getValue();if (callback instanceof BleNotifyCallback) {BleNotifyCallback bleNotifyCallback = (BleNotifyCallback) callback;if (descriptor.getCharacteristic().getUuid().toString().equalsIgnoreCase(bleNotifyCallback.getKey())) {Handler handler = bleNotifyCallback.getHandler();if (handler != null) {Message message = handler.obtainMessage();message.what = BleMsg.MSG_CHA_NOTIFY_RESULT;message.obj = bleNotifyCallback;Bundle bundle = new Bundle();bundle.putInt(BleMsg.KEY_NOTIFY_BUNDLE_STATUS, status);message.setData(bundle);handler.sendMessage(message);}}}}iterator = bleIndicateCallbackHashMap.entrySet().iterator();while (iterator.hasNext()) {Map.Entry entry = (Map.Entry) iterator.next();Object callback = entry.getValue();if (callback instanceof BleIndicateCallback) {BleIndicateCallback bleIndicateCallback = (BleIndicateCallback) callback;if (descriptor.getCharacteristic().getUuid().toString().equalsIgnoreCase(bleIndicateCallback.getKey())) {Handler handler = bleIndicateCallback.getHandler();if (handler != null) {Message message = handler.obtainMessage();message.what = BleMsg.MSG_CHA_INDICATE_RESULT;message.obj = bleIndicateCallback;Bundle bundle = new Bundle();bundle.putInt(BleMsg.KEY_INDICATE_BUNDLE_STATUS, status);message.setData(bundle);handler.sendMessage(message);}}}}}@Overridepublic void onCharacteristicWrite(BluetoothGatt gatt, BluetoothGattCharacteristic characteristic, int status) {super.onCharacteristicWrite(gatt, characteristic, status);Iterator iterator = bleWriteCallbackHashMap.entrySet().iterator();while (iterator.hasNext()) {Map.Entry entry = (Map.Entry) iterator.next();Object callback = entry.getValue();if (callback instanceof BleWriteCallback) {BleWriteCallback bleWriteCallback = (BleWriteCallback) callback;if (characteristic.getUuid().toString().equalsIgnoreCase(bleWriteCallback.getKey())) {Handler handler = bleWriteCallback.getHandler();if (handler != null) {Message message = handler.obtainMessage();message.what = BleMsg.MSG_CHA_WRITE_RESULT;message.obj = bleWriteCallback;Bundle bundle = new Bundle();bundle.putInt(BleMsg.KEY_WRITE_BUNDLE_STATUS, status);bundle.putByteArray(BleMsg.KEY_WRITE_BUNDLE_VALUE, characteristic.getValue());message.setData(bundle);handler.sendMessage(message);}}}}}@Overridepublic void onCharacteristicRead(BluetoothGatt gatt, BluetoothGattCharacteristic characteristic, int status) {super.onCharacteristicRead(gatt, characteristic, status);Iterator iterator = bleReadCallbackHashMap.entrySet().iterator();while (iterator.hasNext()) {Map.Entry entry = (Map.Entry) iterator.next();Object callback = entry.getValue();if (callback instanceof BleReadCallback) {BleReadCallback bleReadCallback = (BleReadCallback) callback;if (characteristic.getUuid().toString().equalsIgnoreCase(bleReadCallback.getKey())) {Handler handler = bleReadCallback.getHandler();if (handler != null) {Message message = handler.obtainMessage();message.what = BleMsg.MSG_CHA_READ_RESULT;message.obj = bleReadCallback;Bundle bundle = new Bundle();bundle.putInt(BleMsg.KEY_READ_BUNDLE_STATUS, status);bundle.putByteArray(BleMsg.KEY_READ_BUNDLE_VALUE, characteristic.getValue());message.setData(bundle);handler.sendMessage(message);}}}}}};
在收到连接状态、读、写、通知等操作的结果回调之后,通过消息队列机制,交由相应的Handler去处理。那处理消息的Handler在哪里?举例其中的write操作Handler handler = bleWriteCallback.getHandler();,handler对象被包含在了这个write操作的callback中。
public abstract class BleBaseCallback {private String key;private Handler handler;public String getKey() {return key;}public void setKey(String key) {this.key = key;}public Handler getHandler() {return handler;}public void setHandler(Handler handler) {this.handler = handler;}}
所有的操作的callback都继承自这个BleBaseCallback抽象类,它有两个成员变量。一个key,标识着这个callback归属于哪一个Characteristic的操作;另一个handler,用于传递底层发来的操作结果,最终将结果交由callback去抛给调用者,完成一次接口回调。
private void handleCharacteristicWriteCallback(BleWriteCallback bleWriteCallback,String uuid_write) {if (bleWriteCallback != null) {writeMsgInit();bleWriteCallback.setKey(uuid_write);bleWriteCallback.setHandler(mHandler);mBleBluetooth.addWriteCallback(uuid_write, bleWriteCallback);mHandler.sendMessageDelayed(mHandler.obtainMessage(BleMsg.MSG_CHA_WRITE_START, bleWriteCallback),BleManager.getInstance().getOperateTimeout());}}
上面这段源码解释了这个机制,每一次write操作之后,都会对传入的callback进行唯一性标记,再通过handler用来传递操作结果,同时将这个callback加入这个设备的BleBlutooth对象的callback池中管理。
这样就形成了APP维持一个设备连接池,一个设备连接池管理多个设备管理者,一个设备管理者管理多个不同类别的callback集合,一个callback集合中含有多个同类的不同特征的callback。
折线图框架 MPAndroidChart
本文讲述对MPAndroidChart的使用,大部分是从其文档中摘录过来的。版本3.0.2
一、MPAndroidChart
概述
MPAndroidChart 是一款专门用于Android绘制图表的库,相当强大,当然也有IOS的版本。GitHub上地址:Git-MPAndroidChart 。
其特点如下:
支持8中不同图表类型
支持轴上的缩放
可拖动、平移
可定制轴
可突出选中的值(瞄准点及弹出pop)
定制图例
动画显示
其他
下面来详细介绍其使用,涉及到的MPAndroidChart名称都用MP简称来代替。
二、基本使用
1.添加依赖
在project的build.gradle中添加依赖:
allprojects {repositories {maven { url “https://jitpack.io” }}}
在app的build.gradle中添加依赖:
dependencies {compile ‘com.github.PhilJay:MPAndroidChart:v3.0.2’}
2.布局
在布局文件中使用需要的图表,并在代码中获取实例。
<com.github.mikephil.charting.charts.LineChartandroid:id="@+id/chart"android:layout_width="match_parent"android:layout_height="match_parent" />
3.添加数据
首先将数据集合转换成MP需要的数据集合,然后创建DataSet,DataSet保存某个数据集(比如某条曲线),可以定制需要的样式,比如曲线颜色,图例等。最后,添加数据集到LineData中,LineData存放所有的数据,也可以定制样式。
YourData[] dataObjects = ...;List<Entry> entries = new ArrayList<Entry>();for (YourData data : dataObjects) {entries.add(new Entry(data.getValueX(), data.getValueY()));}LineDataSet dataSet = new LineDataSet(entries, "Lable");dataSet.setColor(...);...LineData lineData = new LineData(dataSet);chart.setData(lineData);chart.invalidate();
这里要根据不同的表格使用不同的实体类,比如,LineChart使用Entry类,BarChart使用BarEntry类等等。
三、api参考
本来想分模块写的,但是貌似太多了,就放到一个类里了,可能有些用不到,需要时请参考自行定制:
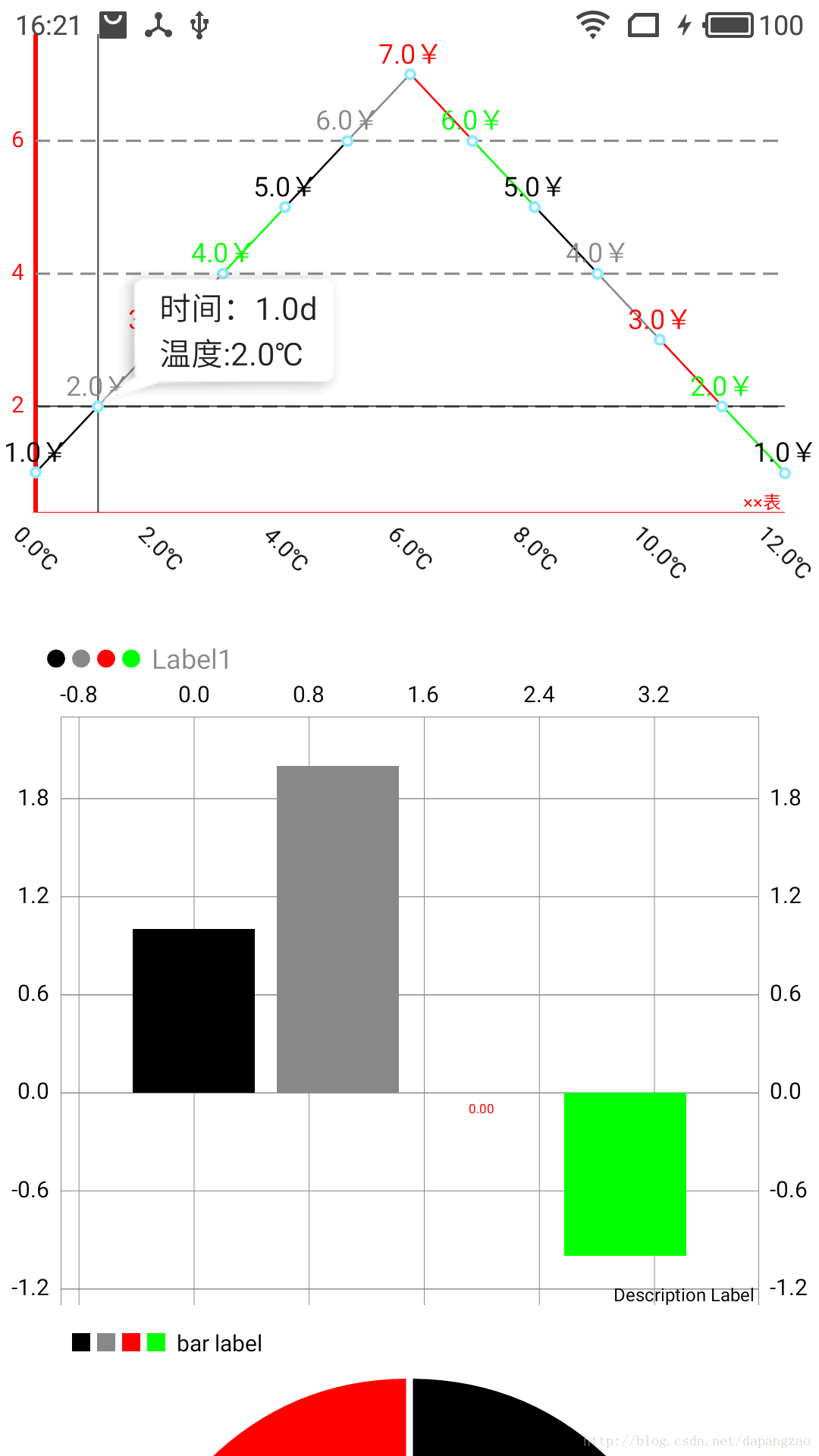
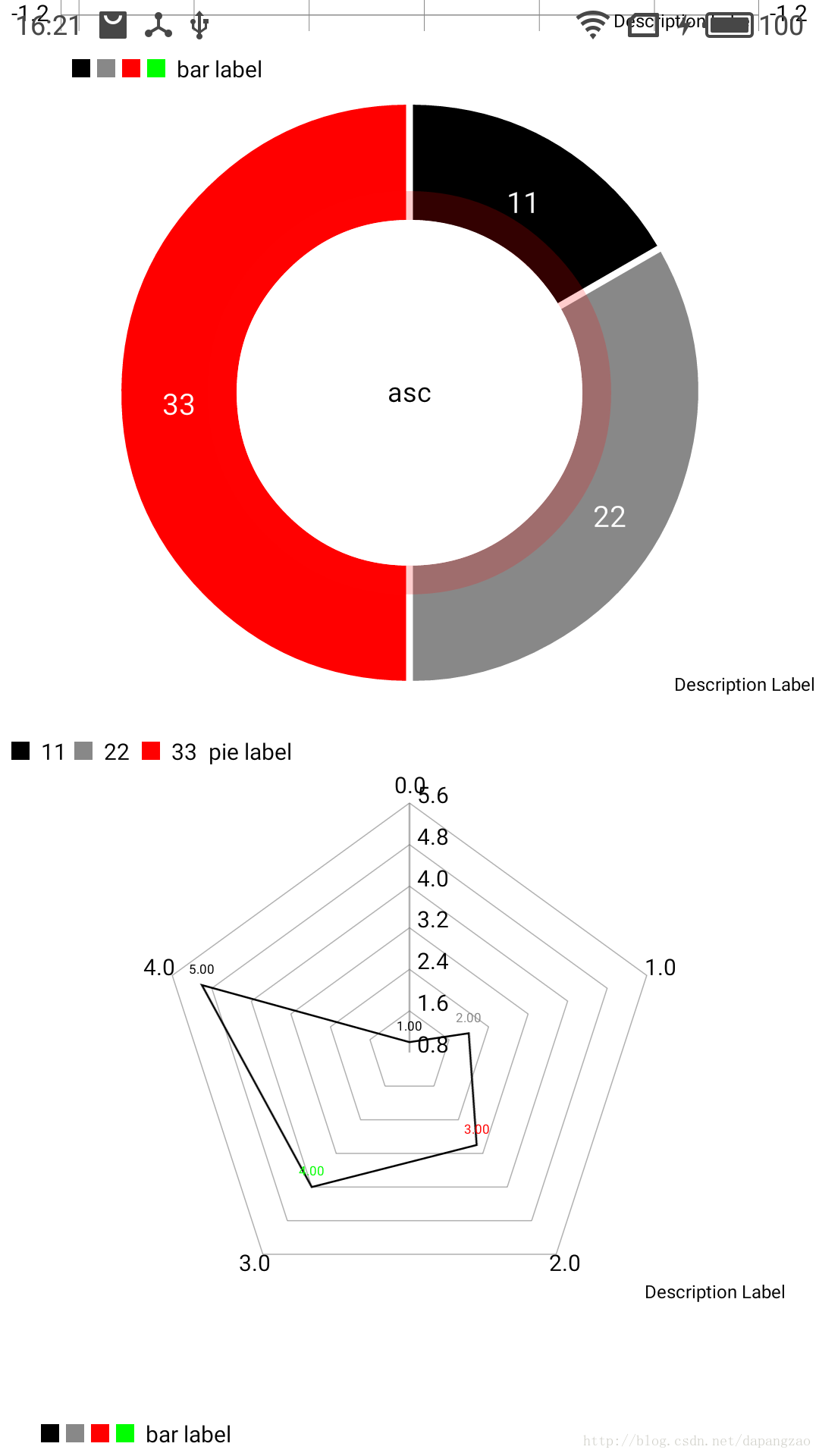
public void showChart() {// *************************数据转换********************* //float[] dataObjects = {1, 2, 3, 4, 5, 6, 7, 6, 5, 4, 3, 2, 1};List<Entry> entries = new ArrayList<>();for (int i = 0; i < dataObjects.length; i++) {float data = dataObjects[i];entries.add(new Entry(i, data));}LineDataSet dataSet = new LineDataSet(entries, "Label1");dataSet.setColors(Color.BLACK, Color.GRAY, Color.RED, Color.GREEN); // 每个点之间线的颜色,还有其他几个方法,自己看dataSet.setValueFormatter(new IValueFormatter() { // 将值转换为想要显示的形式,比如,某点值为1,变为“1¥”,MP提供了三个默认的转换器,// LargeValueFormatter:将大数字变为带单位数字;PercentFormatter:将值转换为百分数;StackedValueFormatter,对于BarChart,是否只显示最大值图还是都显示@Overridepublic String getFormattedValue(float value, Entry entry, int dataSetIndex, ViewPortHandler viewPortHandler) {return value + "¥";}});LineData lineData = new LineData(dataSet);/*List<ILineDataSet> sets = new ArrayList<>(); // 多条线sets.add(dataSet);sets.add(dataSet1);sets.add(dataSet2);LineData lineData = new LineData(sets);*/mLineChart.setData(lineData);// **************************图表本身一般样式**************************** //mLineChart.setBackgroundColor(Color.WHITE); // 整个图标的背景色// mLineChart.setContentDescription("××表"); // 右下角的描述文本,测试并不显示Description description = new Description(); // 这部分是深度定制描述文本,颜色,字体等description.setText("××表");description.setTextColor(Color.RED);mLineChart.setDescription(description);mLineChart.setNoDataText("暂无数据"); // 没有数据时样式mLineChart.setDrawGridBackground(false); // 绘制区域的背景(默认是一个灰色矩形背景)将绘制,默认falsemLineChart.setGridBackgroundColor(Color.WHITE); // 绘制区域的背景色mLineChart.setDrawBorders(false); // 绘制区域边框绘制,默认falsemLineChart.setBorderColor(Color.GREEN); // 边框颜色mLineChart.setBorderWidth(2); // 边框宽度,dpmLineChart.setMaxVisibleValueCount(14); // 数据点上显示的标签,最大数量,默认100。且dataSet.setDrawValues(true);必须为true。只有当数据数量小于该值才会绘制标签// *********************滑动相关*************************** //mLineChart.setTouchEnabled(true); // 所有触摸事件,默认truemLineChart.setDragEnabled(true); // 可拖动,默认truemLineChart.setScaleEnabled(true); // 两个轴上的缩放,X,Y分别默认为truemLineChart.setScaleXEnabled(true); // X轴上的缩放,默认truemLineChart.setScaleYEnabled(true); // Y轴上的缩放,默认truemLineChart.setPinchZoom(true); // X,Y轴同时缩放,false则X,Y轴单独缩放,默认falsemLineChart.setDoubleTapToZoomEnabled(true); // 双击缩放,默认truemLineChart.setDragDecelerationEnabled(true); // 抬起手指,继续滑动,默认truemLineChart.setDragDecelerationFrictionCoef(0.9f); // 摩擦系数,[0-1],较大值速度会缓慢下降,0,立即停止;1,无效值,并转换为0.9999.默认0.9f.mLineChart.setOnChartGestureListener(new OnChartGestureListener() { // 手势监听器@Overridepublic void onChartGestureStart(MotionEvent me, ChartTouchListener.ChartGesture lastPerformedGesture) {// 按下}@Overridepublic void onChartGestureEnd(MotionEvent me, ChartTouchListener.ChartGesture lastPerformedGesture) {// 抬起,取消}@Overridepublic void onChartLongPressed(MotionEvent me) {// 长按}@Overridepublic void onChartDoubleTapped(MotionEvent me) {// 双击}@Overridepublic void onChartSingleTapped(MotionEvent me) {// 单击}@Overridepublic void onChartFling(MotionEvent me1, MotionEvent me2, float velocityX, float velocityY) {// 甩动}@Overridepublic void onChartScale(MotionEvent me, float scaleX, float scaleY) {// 缩放}@Overridepublic void onChartTranslate(MotionEvent me, float dX, float dY) {// 移动}});// ************************高亮*************************** //mLineChart.setHighlightPerDragEnabled(true); // 拖拽时能否高亮(十字瞄准触摸到的点),默认truemLineChart.setHighlightPerTapEnabled(true); // 双击时能都高亮,默认truemLineChart.setMaxHighlightDistance(500); // 最大高亮距离(dp),点击位置距离数据点的距离超过这个距离不会高亮,默认500dpdataSet.setHighlightEnabled(true); // 能否高亮,默认truedataSet.setDrawHighlightIndicators(true); // 画高亮指示器,默认truedataSet.setDrawHorizontalHighlightIndicator(true); // 画水平高亮指示器,默认truedataSet.setDrawVerticalHighlightIndicator(true); // 垂直方向高亮指示器,默认truedataSet.setHighLightColor(Color.BLACK); // 高亮颜色,默认RGB(255, 187, 115)mLineChart.highlightValue(1, 0); // 高亮指定值,可以指定数据集的值,还有其他几个重载方法mLineChart.setOnChartValueSelectedListener(new OnChartValueSelectedListener() { // 值选择监听器@Overridepublic void onValueSelected(Entry e, Highlight h) {// 选中}@Overridepublic void onNothingSelected() {// 未选中}});// *************************轴****************************** //// 由四个元素组成:// 标签:即刻度值。也可以自定义,比如时间,距离等等,下面会说一下;// 轴线:坐标轴;// 网格线:垂直于轴线对应每个值画的轴线;// 限制线:最值等线。XAxis xAxis = mLineChart.getXAxis(); // 获取X轴YAxis yAxis = mLineChart.getAxisLeft(); // 获取Y轴,mLineChart.getAxis(YAxis.AxisDependency.LEFT);也可以获取Y轴mLineChart.getAxisRight().setEnabled(false); // 不绘制右侧的轴线xAxis.setEnabled(true); // 轴线是否可编辑,默认truexAxis.setDrawLabels(true); // 是否绘制标签,默认truexAxis.setDrawAxisLine(true); // 是否绘制坐标轴,默认truexAxis.setDrawGridLines(false); // 是否绘制网格线,默认truexAxis.setAxisMaximum(10); // 此轴能显示的最大值;xAxis.resetAxisMaximum(); // 撤销最大值;xAxis.setAxisMinimum(1); // 此轴显示的最小值;xAxis.resetAxisMinimum(); // 撤销最小值;// yAxis.setStartAtZero(true); // 从0开始绘制。已弃用。使用setAxisMinimum(float);// yAxis.setInverted(true); // 反转轴,默认falseyAxis.setSpaceTop(10); // 设置最大值到图标顶部的距离占所有数据范围的比例。默认10,y轴独有// 算法:比例 = (y轴最大值 - 数据最大值)/ (数据最大值 - 数据最小值) ;// 用途:可以通过设置该比例,使线最大最小值不会触碰到图标的边界。// 注意:设置一条线可能不太好看,mLineChart.getAxisRight().setSpaceTop(34)也设置比较好;同时,如果设置最小值,最大值,会影响该效果yAxis.setSpaceBottom(10); // 同上,只不过是最小值距离底部比例。默认10,y轴独有// yAxis.setShowOnlyMinMax(true); // 没找到。。。,true, 轴上只显示最大最小标签忽略指定的数量(setLabelCount,如果forced = false).yAxis.setLabelCount(4, false); // 纵轴上标签显示的数量,数字不固定。如果force = true,将会画出明确数量,但是可能值导致不均匀,默认(6,false)yAxis.setPosition(YAxis.YAxisLabelPosition.OUTSIDE_CHART); // 标签绘制位置。默认再坐标轴外面xAxis.setGranularity(1); // 设置X轴值之间最小距离。正常放大到一定地步,标签变为小数值,到一定地步,相邻标签都是一样的。这里是指定相邻标签间最小差,防止重复。yAxis.setGranularity(1); // 同上yAxis.setGranularityEnabled(false); // 是否禁用上面颗粒度限制。默认false// 轴颜色yAxis.setTextColor(Color.RED); // 标签字体颜色yAxis.setTextSize(10); // 标签字体大小,dp,6-24之间,默认为10dpyAxis.setTypeface(null); // 标签字体yAxis.setGridColor(Color.GRAY); // 网格线颜色,默认GRAYyAxis.setGridLineWidth(1); // 网格线宽度,dp,默认1dpyAxis.setAxisLineColor(Color.RED); // 坐标轴颜色,默认GRAY.测试到一个bug,假如左侧线只有1dp,// 那么如果x轴有线且有网格线,当刻度拉的正好位置时会覆盖到y轴的轴线,变为X轴网格线颜色,结局办法是,要么不画轴线,要么就是坐标轴稍微宽点xAxis.setAxisLineColor(Color.RED);yAxis.setAxisLineWidth(2); // 坐标轴线宽度,dp,默认1dpyAxis.enableGridDashedLine(20, 10, 1); // 网格线为虚线,lineLength,每段实线长度,spaceLength,虚线间隔长度,phase,起始点(进过测试,最后这个参数也没看出来干啥的)// 限制线LimitLine ll = new LimitLine(6.5f, "上限"); // 创建限制线, 这个线还有一些相关的绘制属性方法,自行看一下就行,没多少东西。yAxis.addLimitLine(ll); // 添加限制线到轴上yAxis.removeLimitLine(ll); // 移除指定的限制线,还有其他的几个移除方法yAxis.setDrawLimitLinesBehindData(false); // 限制线在数据之后绘制。默认为false// X轴更多属性xAxis.setLabelRotationAngle(45); // 标签倾斜xAxis.setPosition(XAxis.XAxisPosition.BOTTOM); // X轴绘制位置,默认是顶部// Y轴更多属性dataSet.setAxisDependency(YAxis.AxisDependency.LEFT); // 设置dataSet应绘制在Y轴的左轴还是右轴,默认LEFTyAxis.setDrawZeroLine(false); // 绘制值为0的轴,默认false,其实比较有用的就是在柱形图,当有负数时,显示在0轴以下,其他的图这个可能会看到一些奇葩的效果yAxis.setZeroLineWidth(10); // 0轴宽度yAxis.setZeroLineColor(Color.BLUE); // 0轴颜色// 轴值转换显示xAxis.setValueFormatter(new IAxisValueFormatter() { // 与上面值转换一样,这里就是转换出轴上label的显示。也有几个默认的,不多说了。@Overridepublic String getFormattedValue(float value, AxisBase axis) {return value + "℃";}});// *********************图例***************************** //Legend legend = mLineChart.getLegend(); // 获取图例,但是在数据设置给chart之前是不可获取的legend.setEnabled(true); // 是否绘制图例legend.setTextColor(Color.GRAY); // 图例标签字体颜色,默认BLACKlegend.setTextSize(12); // 图例标签字体大小[6,24]dp,默认10dplegend.setTypeface(null); // 图例标签字体legend.setWordWrapEnabled(false); // 当图例超出时是否换行适配,这个配置会降低性能,且只有图例在底部时才可以适配。默认falselegend.setMaxSizePercent(1f); // 设置,默认0.95f,图例最大尺寸区域占图表区域之外的比例legend.setPosition(Legend.LegendPosition.BELOW_CHART_LEFT); // 图例显示位置,已弃用legend.setForm(Legend.LegendForm.CIRCLE); // 设置图例的形状,SQUARE, CIRCLE 或者 LINElegend.setFormSize(8); // 图例图形尺寸,dp,默认8dplegend.setXEntrySpace(6); // 设置水平图例间间距,默认6dplegend.setYEntrySpace(0); // 设置垂直图例间间距,默认0legend.setFormToTextSpace(5); // 设置图例的标签与图形之间的距离,默认5dplegend.setWordWrapEnabled(true); // 图标单词是否适配。只有在底部才会有效,legend.setCustom(new LegendEntry[]{new LegendEntry("label1", Legend.LegendForm.CIRCLE, 10, 5, null, Color.RED),new LegendEntry("label2", Legend.LegendForm.CIRCLE, 10, 5, null, Color.GRAY),new LegendEntry("label3", Legend.LegendForm.CIRCLE, 10, 5, null, Color.RED)}); // 这个应该是之前的setCustom(int[] colors, String[] labels)方法// 这个方法会把前面设置的图例都去掉,重置为指定的图例。legend.resetCustom(); // 去掉上面方法设置的图例,然后之前dataSet中设置的会重新显示。// legend.setExtra(new int[]{Color.RED, Color.GRAY, Color.GREEN}, new String[]{"label1", "label2", "label3"}); // 添加图例,颜色与label数量要一致。// 如果前面已经在dataSet中设置了颜色,那么之前的图例就存在,这个只是添加在后面的图例,并不一定有对应数据。mLineChart.invalidate(); // 重绘// ********************其他******************************* //mLineChart.setLogEnabled(false); // 是否打印日志,默认false// mLineChart.notifyDataSetChanged(); // 通知有值变化,重绘,一般动态添加数据时用到// ******************指定缩放显示范围************************* //// 这里要说一下,下面并不是指定其初始显示的范围,所以,很可能大家觉得没有效果。其实这几个方法目的是限制缩放时的可见范围最值。// mLineChart.setVisibleXRangeMaximum(6); // X轴缩小可见最大范围,这里测试有点问题,范围不是指定的,可以缩小到更多范围。// mLineChart.setVisibleXRangeMinimum(4); // X轴放大最低可见范围,最小意思是,再怎么放大范围也至少要有4,但是一开始显示的时候范围可能很大。// mLineChart.setVisibleYRangeMaximum(4, YAxis.AxisDependency.LEFT); // Y缩小时可见最大范围,后面是其适用的轴。测试发现两边轴都是有效的// mLineChart.setVisibleYRangeMinimum(2, YAxis.AxisDependency.LEFT); // Y轴放大时可见最小范围。// mLineChart.setVisibleYRange(3, 5, YAxis.AxisDependency.LEFT); // y轴缩放时可见最小和最大范围。但是测试发现不能放大3的范围,但是也是符合这个限制的// mLineChart.setVisibleXRange(3, 6); // X轴缩放时可见最小和最大范围。测试也有点问题// mLineChart.setViewPortOffsets(10, 0, 10, 0); // 图表绘制区的偏移量设置,这个会忽略MP的自动计算偏移。// 比如,自动时,图例与绘制区是分开的,但是自己写就可能重和在一起。慎用// mLineChart.resetViewPortOffsets(); // 重置上面的偏移量设置。// mLineChart.setExtraOffsets(10, 0, 10, 0); // 这个与上面的区别是不会忽略其自己计算的偏移。// **************************移动******************************** //// mLineChart.fitScreen(); // 重置所有缩放与拖动,使图标完全符合其边界// mLineChart.moveViewToX(30); // 想指定向偏移,比如原本显示前三个点,现在显示后三个,如果没有缩放其实看不出啥效果// mLineChart.moveViewTo(30, 10, YAxis.AxisDependency.LEFT); // 向指定方向偏移,如果没有缩放其实看不出啥效果,后面的轴没啥效果// mLineChart.moveViewToAnimated(30, 10, YAxis.AxisDependency.LEFT, 2000); // 同上面那个,但是有动画效果// mLineChart.centerViewTo(30, 10, YAxis.AxisDependency.LEFT); // 将视图中心移动到指定位置,也是要缩放才有效果// mLineChart.centerViewToAnimated(30, 10, YAxis.AxisDependency.LEFT, 2000); // 同上面那个,但是有动画效果// ****************************自动缩放********************************** //// 这里的缩放效果会收到setVisibleXRangeMaximum等范围影响,// mLineChart.zoomIn(); // 自动放大1.4倍,没看出效果// mLineChart.zoomOut(); // 自动缩小0.7倍,没看出效果// mLineChart.zoom(2f, 2f, 2, 3, YAxis.AxisDependency.LEFT);// mLineChart.zoomAndCenterAnimated(1.4f, 1.4f, 2, 3, YAxis.AxisDependency.LEFT, 3000); // 缩放,有动画,报了个空指针。。。// ************************动画************************************** ///*mLineChart.animateX(3000); // 数据从左到右动画依次显示mLineChart.animateY(3000); // 数据从下到上动画依次显示*/// mLineChart.animateXY(3000, 3000); // 上面两个的结合mLineChart.animateX(3000, Easing.EasingOption.EaseInQuad); // 动画播放随时间变化的速率,有点像插值器。后面这个有的不能用// **************************所有数据样式************************************ //mLineChart.setMarker(new ChartMarkerView(this, R.layout.item_chart_indicator, "温度:", "℃")); // 点击数据点显示的pop,有俩默认的,MarkerImage:一张图片,MarkerView:一个layout布局,也可以自己定义.这里这个是我自定义的一个MarkerView。lineData.setValueTextColor(Color.RED); // 该条线的List<Integer> colors = new ArrayList<>();colors.add(Color.BLACK);colors.add(Color.GRAY);colors.add(Color.RED);colors.add(Color.GREEN);lineData.setValueTextColors(colors); // 字体添加颜色,按顺序给数据上色,不足则重复使用,也可以在单个dataSet上添加lineData.setValueTextSize(12); // 文字大小lineData.setValueTypeface(null); // 文字字体lineData.setValueFormatter(new IValueFormatter() { // 所有数据显示的数据值@Overridepublic String getFormattedValue(float value, Entry entry, int dataSetIndex, ViewPortHandler viewPortHandler) {return value + "¥";}});lineData.setDrawValues(true); // 绘制每个点的值// 上面这些都是data集合中的相关属性,也可以针对每个dataSet来设置// **************************图表本身特殊样式******************************** //mLineChart.setAutoScaleMinMaxEnabled(false); // y轴是否自动缩放;当缩放时,y轴的显示会自动根据x轴范围内数据的最大最小值而调整。财务报表比较有用,默认falsemLineChart.setKeepPositionOnRotation(false); // 设置当屏幕方向变化时,是否保留之前的缩放与滚动位置,默认:false// *****************************其他的chart************************* //// 下面只有barChart(柱状图)有用BarChart mBarChart = (BarChart) findViewById(R.id.bc);List<BarEntry> barEntries = new ArrayList<>();barEntries.add(new BarEntry(0, 1));barEntries.add(new BarEntry(1, 2));barEntries.add(new BarEntry(2, 3));barEntries.add(new BarEntry(3, -1));BarDataSet iBarDataSet = new BarDataSet(barEntries, "bar label");iBarDataSet.setColors(colors);iBarDataSet.setValueTextColors(colors);BarData barData = new BarData(iBarDataSet); // 可以添加多个set,即可化成group组mBarChart.setData(barData);// mBarChart.groupBars(1980f, 20, 0); // 设置group组间隔mBarChart.setFitBars(true); // 在bar开头结尾两边添加一般bar宽的留白mBarChart.setDrawValueAboveBar(false); // 所有值都绘制在柱形外顶部,而不是柱形内顶部。默认truemBarChart.setDrawBarShadow(false); // 柱形阴影,一般有值被绘制,但是值到顶部的位置为空,这个方法设置也画这部分,但是性能下降约40%,默认false// setDrawValuesForWholeStack(boolean enabled); // 没有该方法。。。是否绘制堆积的每个值,还是只是画堆积的总值,// setDrawHighlightArrow(true); // 没有该方法。。。是否绘制高亮箭头// 下面只有PieChart(饼状图)有用PieChart mPieChart = (PieChart) findViewById(R.id.pc);List<PieEntry> pieEntries = new ArrayList<>();pieEntries.add(new PieEntry(1, "11"));pieEntries.add(new PieEntry(2, "22"));pieEntries.add(new PieEntry(3, "33"));PieDataSet iPieDataSet = new PieDataSet(pieEntries, "pie label");iPieDataSet.setColors(colors);iPieDataSet.setValueTextColors(colors);iPieDataSet.setSliceSpace(3); // 每块之间的距离PieData pieData = new PieData(iPieDataSet);mPieChart.setData(pieData);/*mPieChart.setDrawSliceText(true);*/ // : 将X值绘制到饼状图环切片内,否则不显示。默认true,已弃用,用下面setDrawEntryLabels()mPieChart.setDrawEntryLabels(true); // 同上,默认true,记住颜色和环不要一样,否则会显示不出来mPieChart.setUsePercentValues(true); // 表内数据用百分比替代,而不是原先的值。并且ValueFormatter中提供的值也是该百分比的。默认falsemPieChart.setCenterText("asc"); // 圆环中心的文字,会自动适配不会被覆盖mPieChart.setCenterTextRadiusPercent(100f); // 中心文本边界框矩形半径比例,默认是100%.mPieChart.setHoleRadius(60); // 设置中心圆半径占整个饼形图圆半径(图表半径)的百分比。默认50%mPieChart.setTransparentCircleRadius(70); // 设置环形与中心圆之间的透明圆环半径占图表半径的百分比。默认55%(比如,中心圆为50%占比,而透明环设置为55%占比,要去掉中心圆的占比,也就是环只有5%的占比)mPieChart.setTransparentCircleColor(Color.RED); // 上述透明圆环的颜色mPieChart.setTransparentCircleAlpha(50); // 上述透明圆环的透明度[0-255],默认100mPieChart.setMaxAngle(360); // 设置整个饼形图的角度,默认是360°即一个整圆,也可以设置为弧,这样现实的值也会重新计算// 下面只有RadarChart(雷达图)有用RadarChart mRadarChart = (RadarChart) findViewById(R.id.rc);List<RadarEntry> radarEntries = new ArrayList<>();radarEntries.add(new RadarEntry(1, "111"));radarEntries.add(new RadarEntry(2, "222"));radarEntries.add(new RadarEntry(3, "333"));radarEntries.add(new RadarEntry(4, "444"));radarEntries.add(new RadarEntry(5, "555"));RadarDataSet iRadarDataSet = new RadarDataSet(radarEntries, "bar label");iRadarDataSet.setColors(colors);iRadarDataSet.setValueTextColors(colors);RadarData radarData = new RadarData(iRadarDataSet);mRadarChart.setData(radarData);mRadarChart.setSkipWebLineCount(8); // 允许不绘制从中心发出的线,当线多时较有用。默认为0// *************************其他********************************* //// 上面介绍了MP的大部分常用的api,基本可以满足绝大部分的需求,还有部分不常用的暂时不说了,以后用的着再下面补充// mLineChart.clear(); // 清空}
废话也不多说了,上述所有接口都是测试过的,有些我标明没效果或者异常的,可能是我方法不对,使用时请自行测试。当然可能用不着那么多,使用时留下需要的即可。
来两张效果图:

四、常见异常及处理
这块是我后面补上去的,因为最近项目里出现了几个异常,让我很蛋疼。下面的几个问题的原因分析是我推测的,并没有直接看源码,八九不离十,如果有看了源码知道确切原因请指出,我会改正。
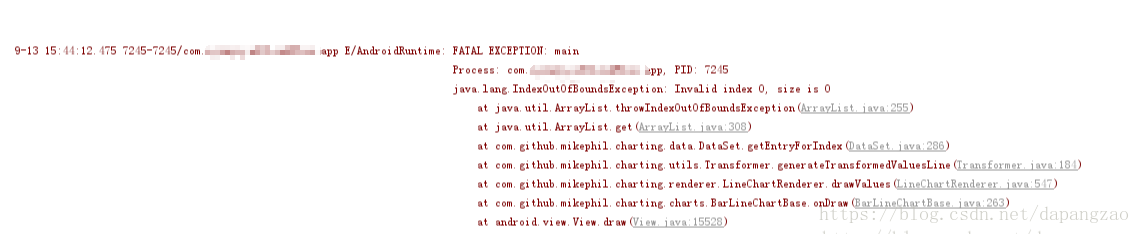
IndexOutOfBoundsException
首先是看图:
额,数组越界。那么哪里越界呢,从异常里是看不出的,其实就是LineDataSet对象数据为空,在绘制的时候,没有做判断就获取数据,结果没有数据时,直接gg。
解决:添加数据时判断是否为空,空了就不添加。
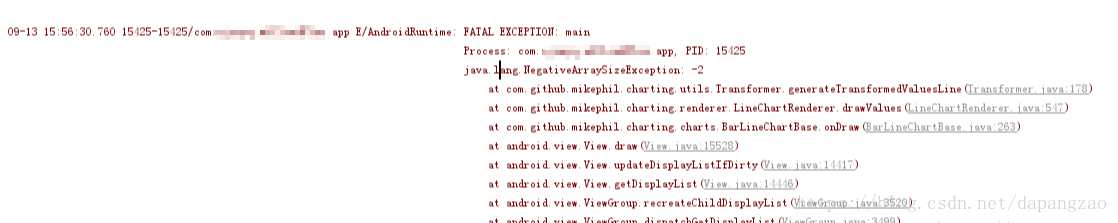
创建负数数组
这个是创建了负数数组的问题,原因在于添加数据的顺序有误。就是每个LineDataSet的数据Entry的下标x要从小到大,不能倒序。
解决:要注意给LineDataSet添加数据时,每个Entry的x要从小到大来排,不能随意添加或者倒序。
其实这个问题大部分人可能遇不到,问题在哪呢。我项目中遇到的是这样的,后台返回了个倒序数据集合,而且数据有x值(int)。前人就没当回事(我也是接了坑了,当然我确实不知道MP有这个问题),直接往LineDataSet添加,结果第一个下标为15,最后一个为0,这样就死得难看了。但是我们一般不会直接用给定的值,因为一般不会是数字型的数据,有的还要转换,需要另外存储,下标肯定是从0开始依次增加的。
五、标签格式化与标记定制
1.IValueFormatter
数据点的值标签转换
public class MyValueFormatter implements IValueFormatter {public MyValueFormatter() {// 可以在这里执行一些用到的初始化操作,比如DecimalFormat初始化}@Overridepublic String getFormattedValue(float value, Entry entry, int dataSetIndex, ViewPortHandler viewPortHandler) {// value是当前数据点的值,可以将其转换为带单位或其他内容。return value + "¥";}}
2.IAxisValueFormatter
坐标轴的刻度标签转换
public class MyYAxisValueFormatter implements IAxisValueFormatter {public MyAxisValueFormatter() {// 初始化操作}@Overridepublic String getFormattedValue(float value, AxisBase axis) {return value + "d";}}
这个在X轴或Y轴都可以设置,应用中可以只传递数值,然后再用formatter来转添加单位。
3.IMarker
当点击选中数据时,提示的pop
public class YourMarkerView extends MarkerView {private TextView tvContent;public MyMarkerView(Context context, int layoutResource) {super(context, layoutResource);// find your layout componentstvContent = (TextView) findViewById(R.id.tvContent);}// 每次MarKerView重绘时调用,可以用于更新内容@Overridepublic void refreshContent(Entry e, Highlight highlight) {tvContent.setText("" + e.getY());// 执行必要的布局super.refreshContent(e, highlight);}private MPPointF mOffset;@Overridepublic MPPointF getOffset() {if(mOffset == null) {// center the marker horizontally and verticallymOffset = new MPPointF(-(getWidth() / 2), -getHeight());}return mOffset;}}
这个是继承自MarkerView,一种方便的实现方式,通常继承这个就够了,如果想高度定制,可以实现IMarker接口。
给出我上述自定义的ChartMarkerView:
package com.david.study.company;import android.content.Context;import android.widget.TextView;import com.david.study.R;import com.github.mikephil.charting.components.MarkerView;import com.github.mikephil.charting.data.Entry;import com.github.mikephil.charting.highlight.Highlight;import com.github.mikephil.charting.utils.MPPointF;/*** 测试markerView* Created by DavidChen on 2017/7/13.*/public class ChartMarkerView extends MarkerView {TextView tv_indicator;String item;String unit;/*** Constructor. Sets up the MarkerView with a custom layout resource.** @param layoutResource the layout resource to use for the MarkerView*/public ChartMarkerView(Context context, int layoutResource, String item, String unit) {super(context, layoutResource);tv_indicator = (TextView) findViewById(R.id.tv_indicator);this.item = null == item ? "" : item;this.unit = null == unit ? "" : unit;}private boolean isReverse = true;@Overridepublic void refreshContent(Entry e, Highlight highlight) {isReverse = !(highlight.getX() > 8);String content = "时间:";content += e.getX() + "d";content += "\n" + item + e.getY() + unit;tv_indicator.setText(content);super.refreshContent(e, highlight);}@Overridepublic MPPointF getOffset() {MPPointF mpPointF = super.getOffset();if (!isReverse ) {mpPointF.x = -tv_indicator.getWidth();} else {mpPointF.x = 0;}mpPointF.y = -tv_indicator.getHeight();return mpPointF;}}
这里可能在显示边上的点时位置还欠考虑。仅供参考。

