工程化不是简单的使用工具,一切以降低成本和提高效率或保障稳定性做出的措施都应该被归类为前端工程化的模块中
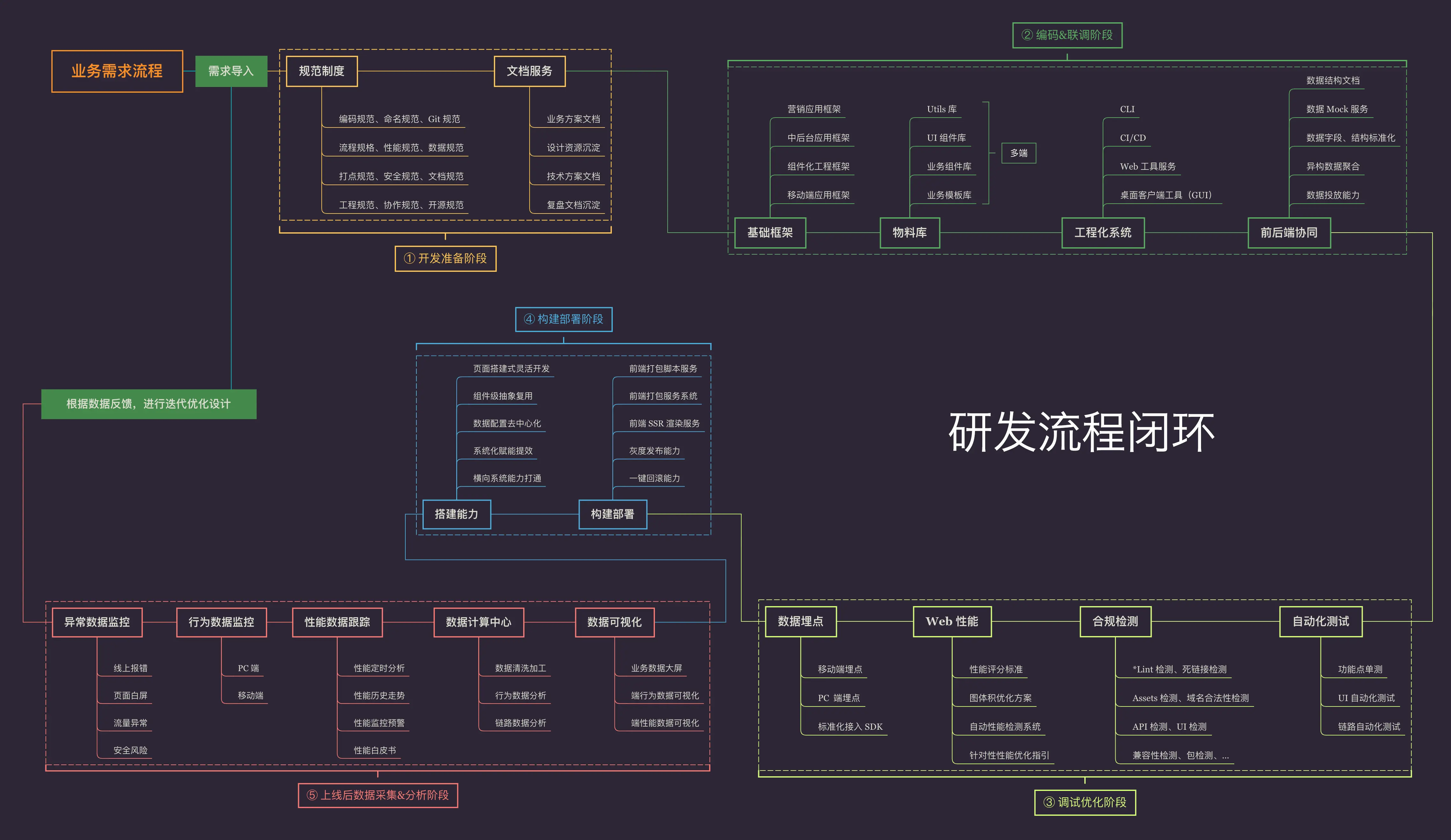
前端工程主要指从项目开始开发到部署线上再到后期迭代维护到这一整个过程,从工程的角度管理前端开发,形成前端开发流程的一整套开发规范或解决方案,提高前端开发效率。
在没有工程化之前,我们遇到了什么问题
- 个人风格的代码使得维护成本大大提升
- 缺少统一标准与最佳实践
- 大量重复的组件是在各个项目中复制粘贴使用
- 没有沉淀的工具库
- 高频使用的函数与代码分散在各个项目中「各自实现」
- 复制粘贴取代了团队沉淀的优质解决方案
- 项目无监控,前端对线上问题无感知
- 埋点、监控的缺失使得前端对业务上线之后的感知变弱
- 接口 mocks 依赖前端本地手写模拟
- 大量 UI 开发占用研发时间,没有从业务中获得更高的提升
- 急需「低代码」工具可以帮助团队解决大量重复低价值 UI 开发工作
- 团队不知道如何切入 BFF 等服务端场景
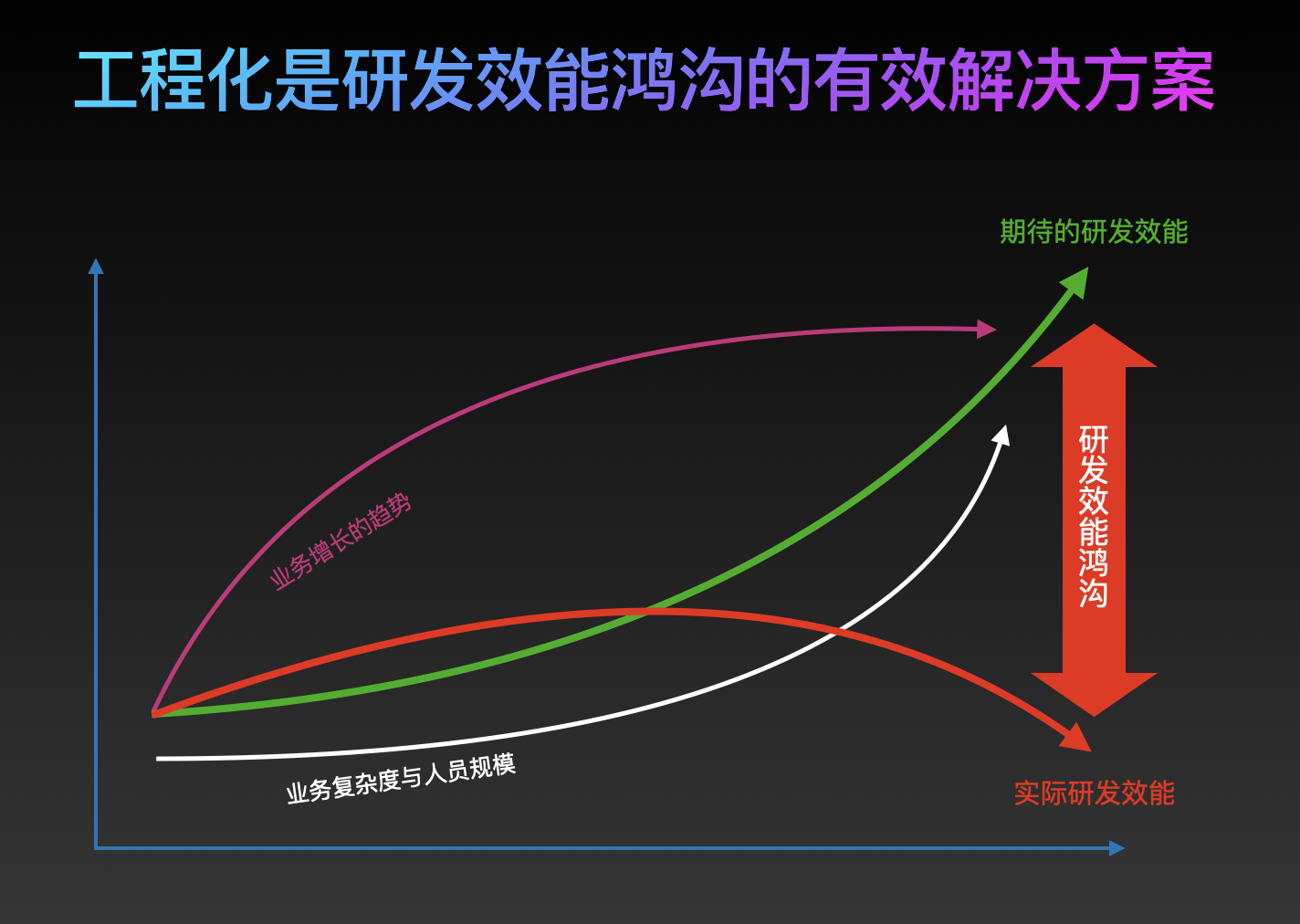
工程化能解决什么
前端工程化的目的提高前端开发效率,提高前端应用的可扩展性、可维护性等。通过工程化的方案可以帮助团队解决随着人员规模增加与业务复杂度上升带来的沟通与协作的效能损失,同时提升团队业务吞吐量与代码质量。

好的工程化应该是什么样的

- 标准化:代码、结构、commit 标准化会大大降低团队的磨合需要的时间
- 制定 统一的 lint、pre-commit 解决大部分代码标准的问题
- 脚手架:业务与组件等需要开发的一切都不应每次从 0 开始
- 工具:基础的工具使用会大大提升日常业务场景的开发速度
- utils 、hooks
- component 组件库沉淀业务组件
- 质量:代码开发流程与 CR 规范会大大的提升项目的质量
- 开发:mockjs、引入监控、性能优化
- 低代码平台:将前端研发能力下发至每一个人
- 构建 & 发布:统一的构建 & 发布 平台会使得业务整体上发布流程可追溯、可回滚
如何开始工程化
首先我们面对工程化的问题首先应明确目标,我们工程化所做的一切根本的目的是为了更好的服务业务。那么首先得面临业务上的问题逐一拆解:

组件与工程化背后的关系
很多人往往一提到工程化就想到 webpack 打包📦 、琳琅满目的组件库等等,但我们所说的工程化组件的关系到底是什么呢?
- 组件是开始工程化的第一步
- 组件是帮助体验一致性的落地
- 组件可以帮助业务高质量快速的实现
- 组件的沉淀有助于帮助团队中每一个同学的成长
- 组件所产生的是沉淀与积累,释放的是前端的生产力
- 由组件延展与创造的工程化进程是帮助团队实现从”资源”突破的第一步
最佳模式的沉淀怎么能帮助业务?
中后台业务大量重复的场景,且没有太多的冗余的需求掺杂在其中,规划好当前的业务与将来的拓展点是帮助业务可持续迭代的第一步。
从中抽离出的最佳实践就是大量重复的中后台业务的基石,我们需要在其中思考当下的需求与将来发展的方向和团队的痛点这些挡在我们面前的东西,将抽象的东西具体化,杂乱的东西清晰化就是前端在技术创造价值。
例如表单页面和表格页面或许字段会有所不同,但无论从功能上还是使用上都大体相似,通过拆解掉一些不一样的干扰项之后会发现中后台的业务其实在很多时候都大同小异,在此基础上可以做到 「模块」的沉淀与复用,例如表格做成一个模块,在大多数业务场景下就可以做到减少大部分的开发工作。
如何规模化的解决业务需求?
规模化解决业务需求的第一步就是「预防」,从尽可能多和全的视角去看业务当前发展与未来可能面临的问题就是将来减少工作量的第一步。
例如即将或将来可能产生的私有化部署的问题与前端皮肤/样式的修改,是否在技术选择上就可以避免未来出现这一类的需求的时候的工作量。
统一的类库也可以在很多情况下解决前端的各个业务中不一样的实现与管控。
是否有各个业务统一的开关控制线上用户访问?
单一的技术与人其实并无法解决一整个公司在发展的过程中遇到的全部问题与挑战,在这个过程中往往是团队协作与配合更为重要。
规模化解决业务需求的第二步是尽可能的减少重复的工作,与提高每一位同学的效率,当一个问题出现的时候往往不需要单独的从 0 再处理一边的情况下,需要的是我们如何能尽快的站在前人和经验的肩膀上解决当前的问题。
由此可见,前端工程化的思路是应对规模化业务需求的最佳办法。
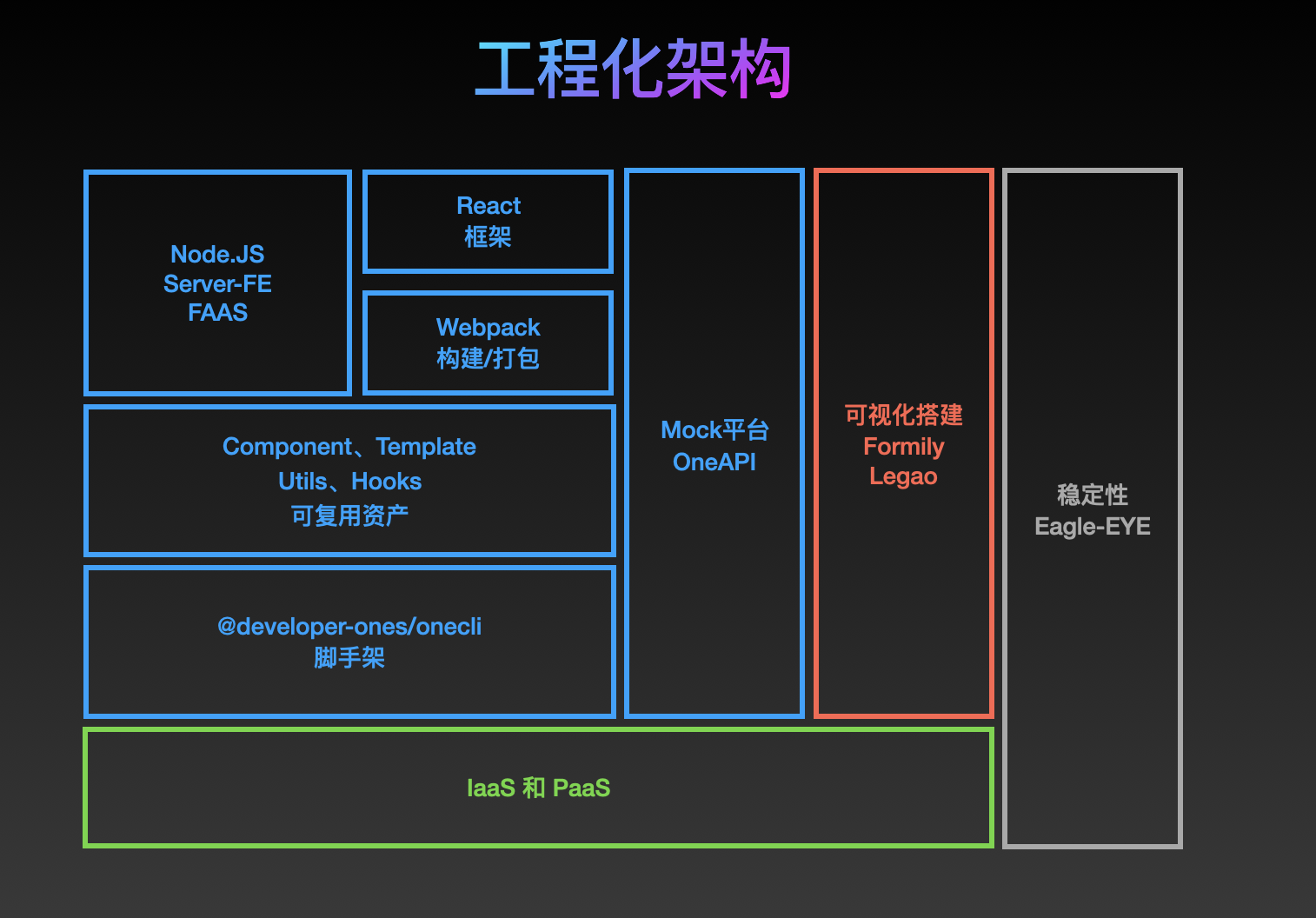
推荐
在这里向大家推荐 D-One 的工程化全家桶套件
Cli: https://github.com/developer-once/one-cli
Utils:https://github.com/developer-once/one-utils
私有 Npm:
One-API:
私有化监控:
dev-tools:
低代码研发平台:
统一构建工具: