meta
元素可提供有关页面的元信息,比如针对搜索引擎和更新频度的描述和关键词
| 属性 | 值 | 描述 | 4 | 5 |
|---|---|---|---|---|
| charset | character encoding | 定义文档的字符编码。 | 5 | |
| content | some_text | 定义与 http-equiv 或 name 属性相关的元信息。 | 4 | 5 |
| http-equiv | •content-type •expires •refresh •set-cookie |
把 content 属性关联到 HTTP 头部。 | 4 | 5 |
| name | •author •description •keywords •generator •revised •others |
把 content 属性关联到一个名称。 | 4 | 5 |
| scheme | some_text | 定义用于翻译 content 属性值的格式。不支持。 | 4 |
<!DOCTYPE html><html><head><meta charset="utf-8"><title>meta</title><meta name="author" content="作者"><meta name="revised" content="修改时间,10/9/2020"><meta name="generator" content="生成器"><meta name="description" content="描述信息"><meta name="keywords" content="关键词"></head><body></body></html>
标签的属性
•<标签名 属性1= “ 属性值1 “ 属性2=”属性值2”…>内容</标签名>
•属性的值用英文双引号或单引号括起来。
body常用属性
| 属性 | 描述 | 属性 | 描述 |
|---|---|---|---|
| alink | 鼠标点击超链接时的颜色 | bgcolor | 网页的背景颜色 |
| link | 未访问过的超链接颜色 | background | 网页的背景图像 |
| vlink | 已访问过的超链接颜色 | leftmargin | 网页的左边距 |
| text | 所有文本的颜色 | topmargin | 网页的上边距 |
align(对齐)属性
| 属性 | 描述 | 属性 | 描述 |
|---|---|---|---|
| l**eft** | 左对齐(默认值) | r**ight** | 右对齐 |
| c**enter** | 水平居中 | j**ustify** | 两端对齐 |
文字修饰
| 标签 | 呈现结果 | 标签 | 呈现结果 |
|---|---|---|---|
| b | 粗体 | strong | 强调文本 |
| ins | 下画线 | i | 斜体 |
| sup | 上标 | sub | 下标 |
| del | 删除线 |
特殊字符
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 | |||
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 和号 | & | & |
| “ | 引号 | " | " |
| ‘ | 撇号 | ' (IE不支持) | ' |
| ¢ | 分 | ¢ | ¢ |
| £ | 镑 | £ | £ |
| ¥ | 人民币/日元 | ¥ | ¥ |
| € | 欧元 | € | € |
| § | 小节 | § | § |
| © | 版权 | © | © |
| ® | 注册商标 | ® | ® |
| ™ | 商标 | ™ | ™ |
| × | 乘号 | × | × |
| ÷ | 除号 | ÷ | ÷ |
hr水平线标记size/width/color
img
•<img src=“url” alt=“替代文字”/>
| 属性 | 值 | 描述 |
|---|---|---|
| alt | text | 规定图像的替代文本。 |
| src | URL | 规定显示图像的 URL。 |
绝对路径
- 服务器中的位置:
href=”https://www.test.com/HelloHBuilder/index.html“
2. 本地存储的位置:
file:///D:\桌面\HTML5课程\HTML5入门实例课程\lesson1\hill.png相对路径
目标相对于当前文件的路径
表示方法如下:
- ./ :代表文件所在的目录(可以省略不写)
- ../ :代表文件所在的父级目录,上上一级就是../../
- / :代表文件所在的根目录,其实可以理解成项目内部的绝对路径
超链接a
链接文本target值
| 值 | 描述 | | —- | —- | | _blank | 在新窗口中打开被链接文档。 | | _self | 在被点击时的同一框架中打开被链接文档(默认)。 | | _parent | 在父框架中打开被链接文档。 | | _top | 在窗口主体中打开被链接文档。 |
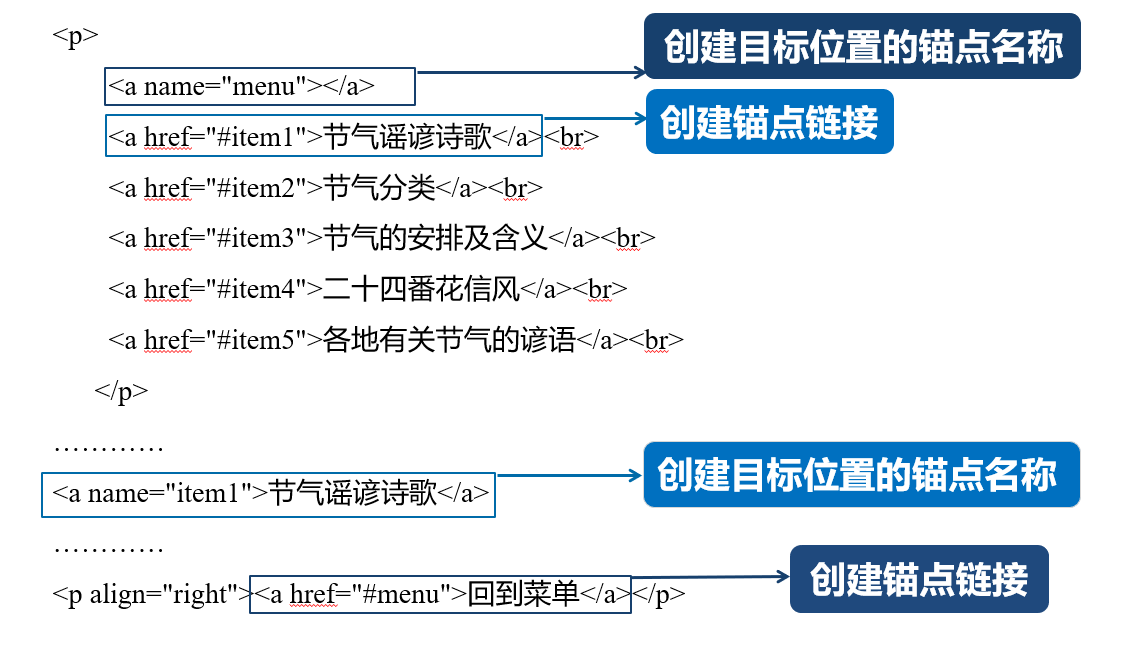
跳转
第一步:使用创建目标位置的锚点名称
第二步:使用链接文本创建锚点链接
预格式化标记pre
被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体
表格
……:定义表格标题
…:定义表格的标题栏(文字加粗)
…:定义表格的行
…:定义表格的列 ## 表格对齐 | 属性 | 值 | 描述 | | —- | —- | —- | | align | •left
•center
•right | 不赞成使用。请使用样式代替。
规定表格相对周围元素的对齐方式。 | ## 表格中的跨行和跨列: row**span:创建一个跨多行的单元时只需为最上端的单元。
col**span:创建一个跨多列的单元时只需为最左端的单元 ## 用于调整HTML表格中单元格的空间: cell**spacing属性-定义表格单元格之间的空间
cell**padding属性-表示单元格边框与单元格内容之间的距离
表格可以分为三个部分- 头部,主体和页脚 - - 创建单独的表头。 - - 创建一个单独的表页脚。 - - 表示表格的主体。可多个 和标签应出现在之前 | 标签 | 描述 | | —- | —- | | | 定义表格 | | | 定义表格的行 | | | 定义表格列的组 | | | 定义用于表格列的属性 | | | 定义表格的页眉 | | | 定义表格的主体 | | | 定义表格的页脚 | ```html
| | 定义表格的表头 | | |
|---|
| | 定义表格单元 | | |
| Month | Savings |
|---|---|
| January | $100 |
| February | $80 |
| Sum | $180 |
<a name="Lz843"></a># 无序列表```html<ul><li>列表项内容1</li><li>列表项内容2</li></ul>
有序列表
<ol><li>列表项内容1</li><li>列表项内容2</li></ol>
| 属性 | 值 | 描述 |
|---|---|---|
| reversed(针对HTML5) | reversed | 规定列表顺序为降序。(9,8,7…) |
| start | number | 规定有序列表的起始值。 |
| type | 1 A a I i |
规定在列表中使用的标记类型。 |
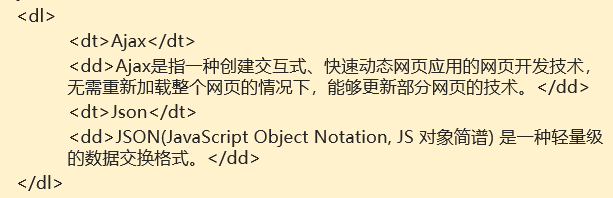
dl/dt定义列表
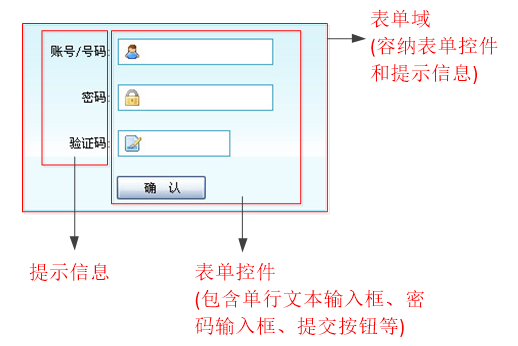
form表单标记

action
指定接收并处理表单数据的服务器程序的url地址
action的属性值可以是相对路径或绝对路径,还可以为接收数据的E-mail邮箱地址。
- <form action=“getAction.jsp”>
- <form action=“/getAction “>
- <form action=“http://www.baidu.com/index.jsp”>
method
设置表单数据的提交方式,其取值为get或post
get方法为默认值,这种方式提交的数据将显示在浏览器的地址栏中,保密性差,且有数据量的限制。
post方式的保密性好,并且无数据量的限制,使用method=”post”可以大量的提交数据。name
指定表单的名称,以区分同一个页面中的多个表单enctype
在发送到服务器之前应该如何对表单数据进行编码
| 值 | 描述 |
|---|---|
| application/x-www-form-urlencoded | 在发送前编码所有字符(默认) |
| multipart/form-data | 不对字符编码。 在使用包含文件上传控件的表单时,必须使用该值。 |
| text/plain | 空格转换为 “+” 加号,但不对特殊字符编码。 |
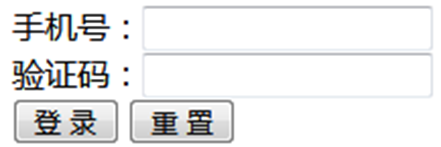
<form action="#" method="post">手机号:<input type="text" name="phone"/><br>验证码:<input type="text" name="vcode"/><br><input type="submit" value="登 录"/> <input type="reset" value="重 置"/></form>
input
单行文本输入框、单选按钮、复选框、提交按钮、重置按钮等,要想定义这些元素就需要使用input控件。
type值
| 属性 | 属性值 | 描述 | 举例 |
|---|---|---|---|
| type | text | 单行文本输入框 | 用户名、账号、证件号码name、value、maxlength |
| password | 密码输入框 | ||
| radio | 单选按钮 | 必须为同一组中的选项指定相同的name值,这样“单选”才会生效 | |
| checkbox | 复选框 | 可对其应用checked属性,指定默认选中项 |
|
| button | 普通按钮 | ||
| submit | 提交按钮 | 提交按钮是表单中的核心控件。可以对其应用value属性,改变提交按钮上的默认文本。 | |
| reset | 重置按钮 | 可以对其应用value属性,改变重置按钮上的默认文本。 | |
| image | 图像形式的提交按钮 | 图像形式的提交按钮用图像替代了默认的按钮,外观上更加美观。需要注意的是,必须为其定义src属性指定图像的url地址。 | |
| hidden | 隐藏域 | 页面中将出现一个文本框和一个“浏览…”按钮,用户可以通过填写文件路径或直接选择文件的方式,将文件提交给后台服务器。 | |
| 邮箱输入 | 包含 e-mail 地址的输入域。在提交表单时,会自动验证 email 域的值。 | ||
| url | URL 地址的输入域 | 在提交表单时,会自动验证 url 域的值。 | |
| number | 用于应该包含数值的输入域,还能够设定对所接受的数字的限定 | 详见下面 | |
| range | 用于应该包含一定范围内数字值输入域 | 显示为滑动条,还能够设定对所接受的数字的限定 | |
| date/month.. | 日期和时间的新输入类型 | ||
| search | 搜索域 | 站点搜索或 Google 搜索。search 域显示为常规的文本域。 | |
| file | 文件域 | ||
| name | 由用户自定义 | 控件的名称 | |
| value | 由用户自定义 | input控件中的默认文本值 | |
| size | 正整数 | input控件在页面中的显示宽度 | |
| readonly | r**eadonly** | 该控件内容为只读(不能编辑修改) | |
| disabled | disabled | 第一次加载页面时禁用该控件(显示为灰色) | |
| checked | checked | 定义选择控件默认被选中的项 | |
| maxlength | 正整数 | 控件允许输入的最多字符数 |
input type = “number”
| 属性 | 值 | 描述 |
|---|---|---|
| max | number | 规定允许的最大值 |
| min | number | 规定允许的最小值 |
| step | number | 规定合法的数字间隔(如果 step=”3”,则合法的数是 -3,0,3,6 等) |
| value | number | 规定默认值 |
| 属性 | 值 | 描述 |
|---|---|---|
| max | number | 规定允许的最大值 |
| min | number | 规定允许的最小值 |
| step | number | 规定合法的数字间隔(如果 step=”3”,则合法的数是 -3,0,3,6 等) |
| value | number | 规定默认值 |
<input type=“日历类型“ />
- date - 选取日、月、年
- month - 选取月、年
- week - 选取周和年
- time - 选取时间(小时和分钟)
- datetime - 选取时间、日、月、年(UTC 时间)
- datetime-local - 选取时间、日、月、年(本地时间)
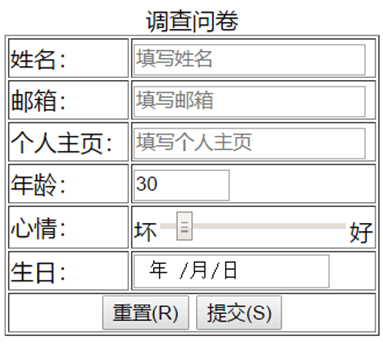
表单增加标记综合案例
<input type="email" name="email" required="required"/><input type="url" name="website" required="required"/><input type="number" name="age" max="150" min="0" step="1" required="required" value="30"/><input type="range" name="motion" max="100" min="0" step="10" required="required" value="10"/><input type="date" name="birthday" required="required"/>

input属性
| 属性 | 属性值 | 含义说明 | | —- | —- | —- | | name | 用户自定义 | 控件的名称 | | value | 用户自定义 | input控件中的默认文本值 | | s**ize | 正整数 | input控件在页面中的显示宽度 | | readonly | readonly | 控件内容为只读(不能编辑修改) | | disabled | disabled | 第一次加载页面时禁用该控件(显示为灰色) | | checked | checked | 定义选择控件默认被选中的项 | | maxlength | 正整数 | 控件允许输入的最多字符数 | | autocomplete | on/off | 设定是否自动完成表单字段内容 | | autofocus | autofocus | 指定页面加载后是否自动获取焦点 | | form | form元素的id | 设定字段隶属于哪一个或多个表单 | | list | datalist元素的id | 指定字段的候选数据值列表 | | multiple | multiple | 指定输入框是否可以选择多个值 | | min、max和step | 数值 | 规定输入框所允许的最小值、最大值和间隔 | | pattern | 字符串 | 验证输入的内容是否与定义的正则表达式匹配 | | placeholder | 字符串 | 为input类型的输入框提供用户提示 | | required** | required | 规定输入框填写的内容不能为空 |
媒体object/embed
<object width="400" height="400" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave /cabs/flash/swflash.cab#version=8,0,0,0"><param name="SRC" value="bookmark.swf"><embed src="static/bookmark.swf" width="400" height="400"></embed></object>
audio
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则音频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| loop | loop | 如果出现该属性,则每当音频结束时重新开始播放。 |
| muted | muted | 规定视频输出应该被静音。 |
| preload | preload | 如果出现该属性,则音频在页面加载时进行加载,并预备播放。 如果使用 “autoplay”,则忽略该属性。 |
| src | url | 要播放的音频的 URL。 |
<audio src="static/horse.ogg" controls="controls">你的浏览器不支持audio元素。</audio>
video播放视频
<video width="320" height="240" controls><source src="movie.mp4" type="video/mp4"><source src="movie.ogg" type="video/ogg"><source src="movie.webm" type="video/webm"><object data="movie.mp4" width="320" height="240"><embed src="movie.swf" width="320" height="240"></object></video>
textarea输入大量的信息
轻松地创建多行文本输入框
<form action="#" method="post">评论:<br /><textarea cols="60" rows="8">评论的时候,请遵纪守法并注意语言文明,多给文档分享人一些支持。</textarea><br /><br /><input type="submit" value="提交"/></form>
select下拉菜单
| 标记名 | 常用属性 | 描述 |
|---|---|---|
| size | 指定下拉菜单的可见选项数(取值为正整数)。 | |
| multiple | 定义multiple=”multiple”时,下拉菜单将具有多项选择的功能,方法为按住Ctrl键的同时选择多项。 | |
| selected | 定义selected =” selected “时,当前项即为默认选中项。 |
<select name="city"><optgroup label="北京"><option value="东城区" selected="selected">东城区</option><option value="西城区">西城区</option><option value="朝阳区">朝阳区</option><option value="海淀区">海淀区</option></optgroup><optgroup label="上海"><option value="浦东新区">浦东新区</option><option value="徐汇区">徐汇区</option><option value="虹口区">虹口区</option></optgroup></select>

<select name="hobby" multiple="multiple" size="4"><option value="读书">读书</option><option value="写代码"selected="selected">写代码</option><option value="旅行">旅行</option><option value="听音乐">听音乐</option><option value="踢球">踢球</option><option value="游泳">游泳</option></select>
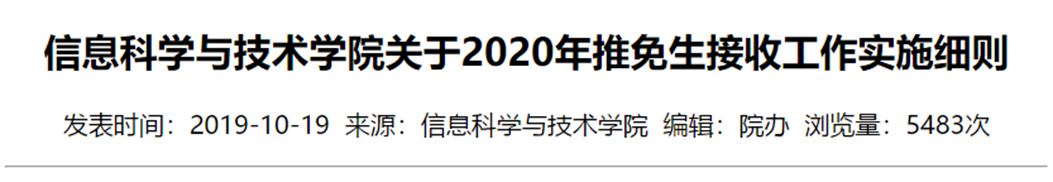
header
<header><h2 align="center">信息科学与技术学院关于2020年推免生接收工作实施细则</h2><p align="center">发表时间:2019-10-19 来源:信息科学与技术学院 编辑:院办 浏览量:5483次</p><hr /></header>

nav定义导航链接
只是作为标注一个导航链接的区域。在不同设备上(手机或者PC)可以制定导航链接是否显示,以适应不同屏幕的需求
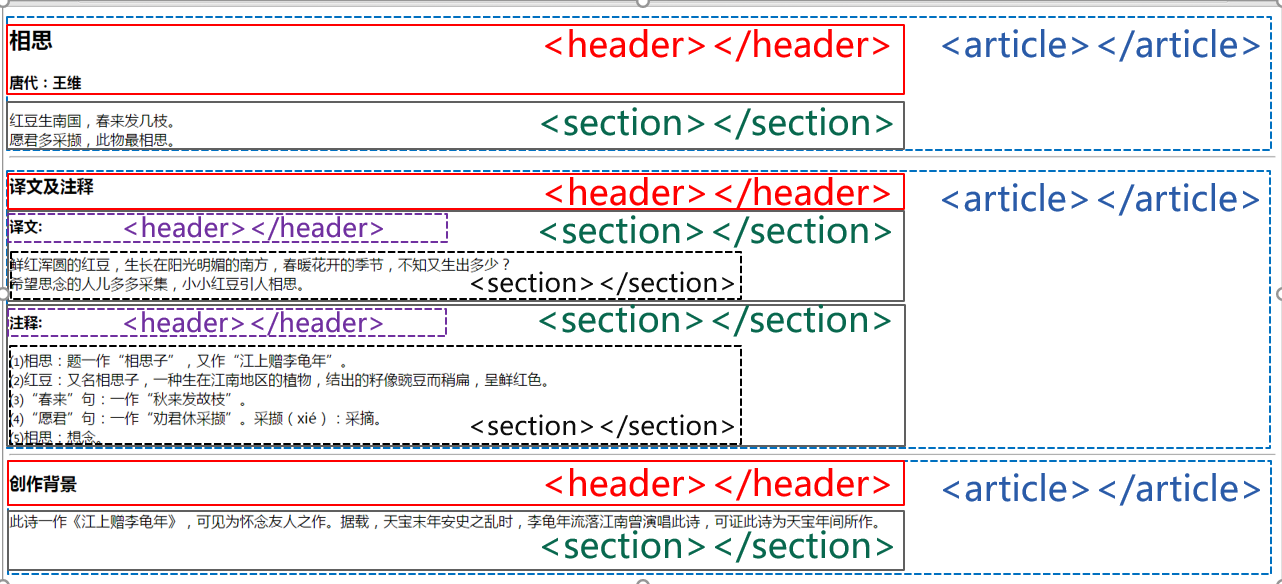
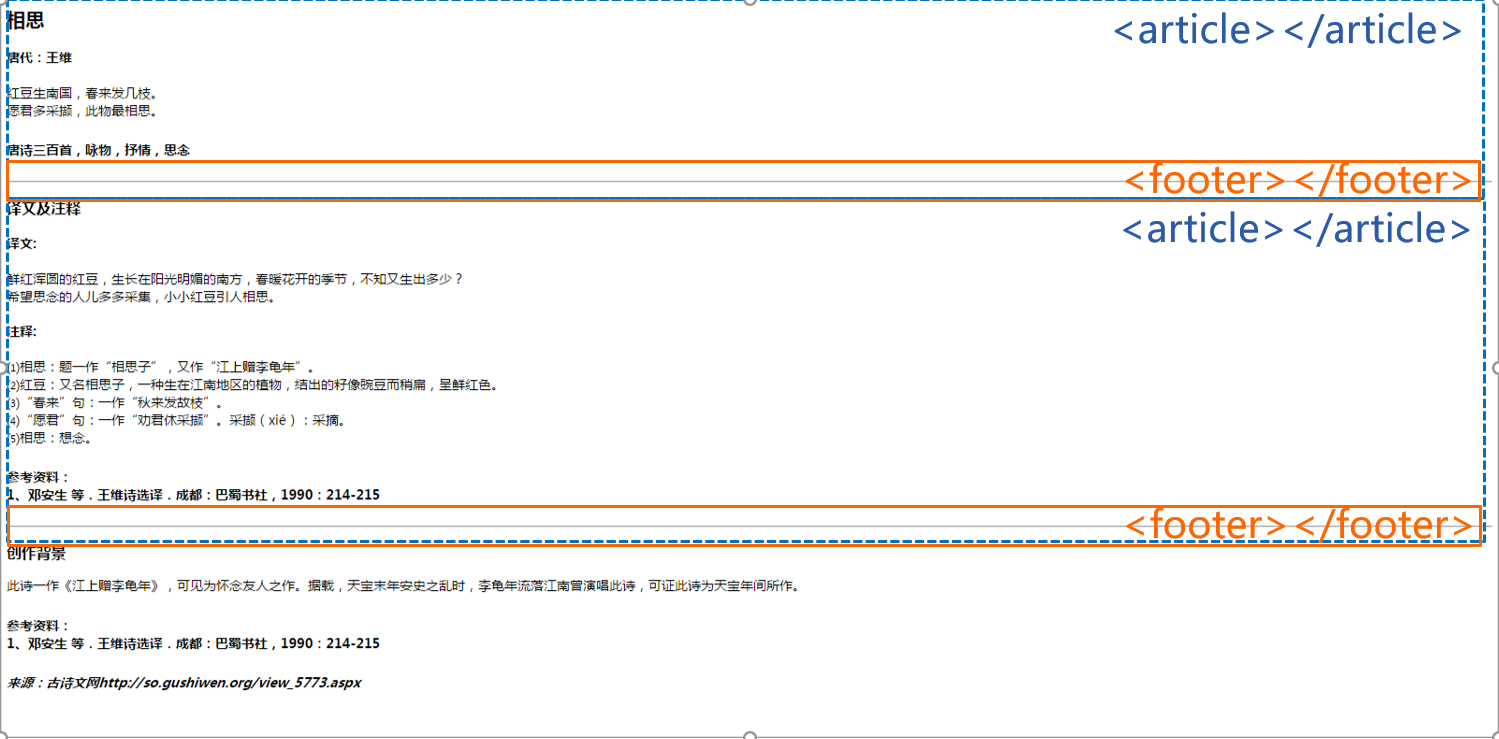
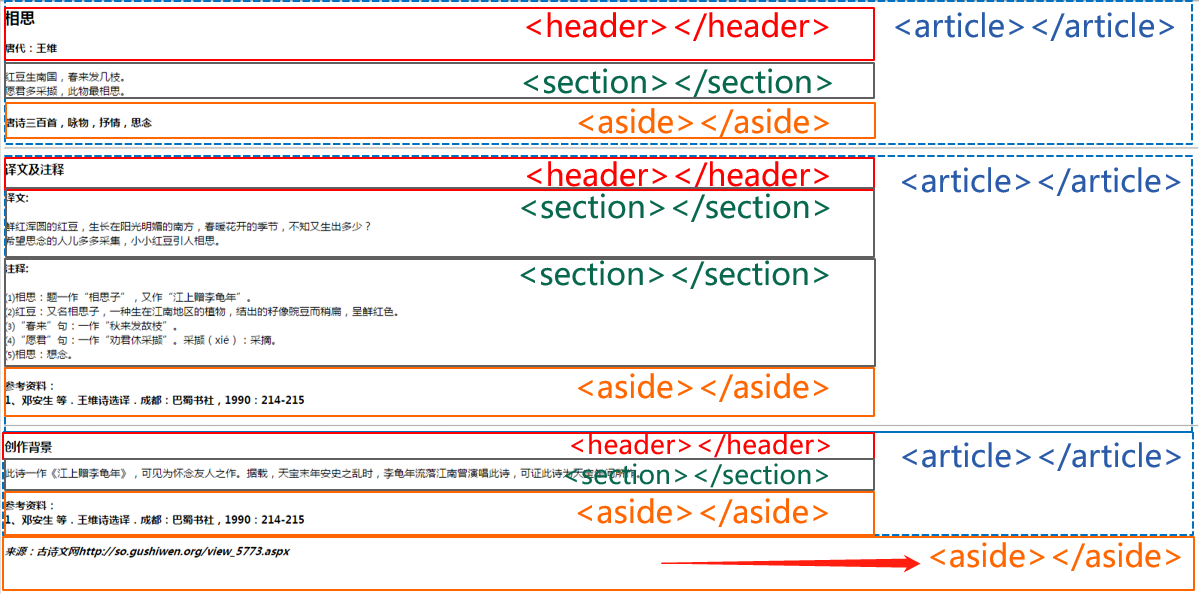
article/section
aside
定义article标记外的内容。
aside标记用来表示跟当前页面的内容没有很相关的部分,通常用于显示侧边栏或者补充的内容
例如:目录、索引、引用、侧边栏、广告等。
footer页脚
H5表单新增功能
| 属性 | 属性值 | 含义说明 |
|---|---|---|
| type | Email地址的输入域 | |
| url | URL地址的输入域 | |
| number | 数值的输入域 | |
| range | 一定范围内数字值的输入域 | |
| Date pickers (date,month,week,time,datetime, datetime-local) |
日期和时间的输入类型 | |
| search | 搜索域 | |
| color | 颜色输入类型 | |
| tel | 电话号码输入类型 |
| Input type | IE | Firefox | Opera | Chrome | Safari |
|---|---|---|---|---|---|
| No | 4.0 | 9.0 | 10.0 | No | |
| url | No | 4.0 | 9.0 | 10.0 | No |
| number | No | No | 9.0 | 7.0 | No |
| range | No | No | 9.0 | 4.0 | 4.0 |
| Date pickers | No | No | 9.0 | 10.0 | No |
| search | No | 4.0 | 11.0 | 10.0 | No |
| color | No | No | 11.0 | No | No |