今天在看红宝书的时候,复习到script标签的defer和async属性,这两个会影响页面解析的时机和顺序。
首先, defer的作用是告诉浏览器立即下载脚本但是延迟到页面解析后执行,DOMContentLoaded前执行;而async则告诉浏览器异步加载(加载后就会执行)
页面的加载可以分为两个时段:DOM加载和页面(包括DOM和资源)完全加载,两个时段分别对应DOMContentLoaded事件(document对象)和onload的事件(window对象)
- DOMContentLoaded: DOM加载完毕,JS可以访问DOM节点
- onload: 页面完全加载,包括样式,图片等

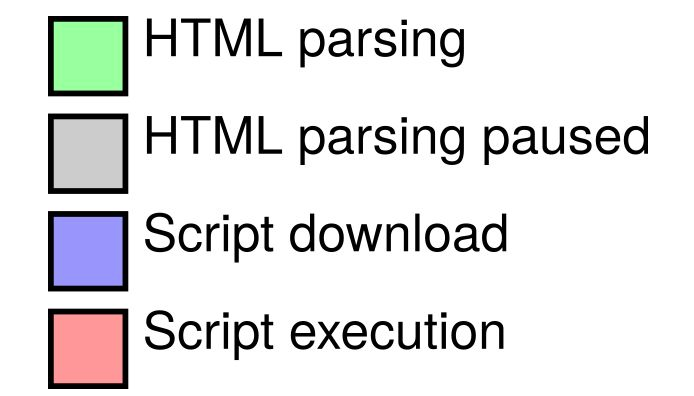
同步脚本与DOM解析:
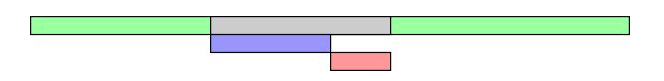
defer脚本与DOM解析:
defer脚本不影响DOM解析,但是受css解析的影响,只有DOM和CSS解析完成后,才会执行defer脚本,然后才会触发DOMContentLoaded事件
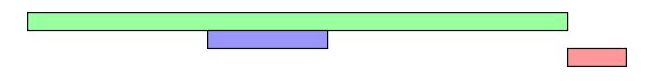
async脚本与DOM解析:
一个很直观的网页: https://testdrive-archive.azurewebsites.net/HTML5/DOMContentLoaded/Default.html
更加详细的加载过程可参考: 浏览器的工作原理

