
Google I/O 2019 是一场创新的盛宴,对于 Flutter 而言它已经拥有跨越移动端开发的生态。 Flutter Web 技术预览版已经发布,现场演示 demo 已经展示了其如何运行在像 Chrome OS、Linux、Mac OS或者 Windows 等桌面环境中。这篇文章当中,我将介绍如何在桌面环境中运行新的、现有的 Flutter 项目。
在我多次尝试下,发现有很多种方法可以做到这一次,所以为了简单起见,这次我将选择最简单的方法。
前置条件
为了让 Flutter 运行在桌面环境中,我们必须让 Flutter 处于项目最新版本的 master 分支,在命令行中输入:
flutter channel masterflutter upgrade
命令完执行完后成输入:
flutter doctor
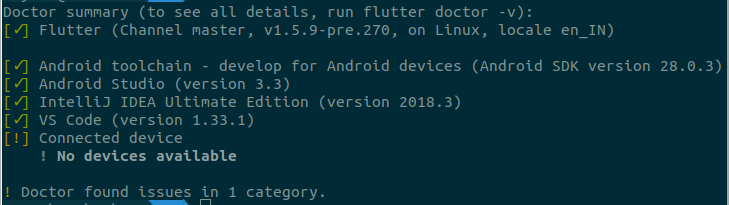
终端应该会给出如下提示(截止 2019 年 5 月 17 日)

现在我们可以看到,即使在我的设备是 Ubuntu 系统,Flutter 并没有显示已经连接上的可运行 Flutter 的设备。这是因为在默认情况下,Flutter 没有启动桌面支持。我们可以通过设置环境变量 ENABLE_FLUTTER_DESKTOP = true 来解决。
Linux系列终端:
export ENABLE_FLUTTER_DESKTOP=true
Windows Powershell:
$env:ENABLE_FLUTTER_DESKTOP="true"
WIndows CMD:
set ENABLE_FLUTTER_DESKTOP=true
这里要要注意的是刚刚设置的系统环境变量只在当前这个终端窗口中有效,所以接下来的操作请在这同一个终端窗口中进行。
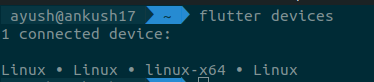
flutter devices
运行上述命令后,可以看到一台 Linux 设备已经连接上了并且可用。

手动配置
Flutter for Desktop 目前任然只是一个实验性的功能,这意味着暂时还没有支持该功能的相关工具,并且 Flutter 脚手架工具现在也无法创建 Flutter Desktop 项目。因为,唯一的选择是手动配置特定的系统配置文件。值得庆幸的是,谷歌Flutter 团队已经帮我们实现了。
继续在终端输入:
git clone https://github.com/google/flutter-desktop-embedding.gitcd flutter-desktop-embedding
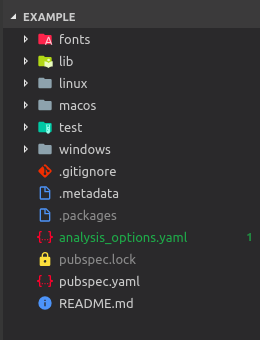
在 VS Code 中发开下面这个包含能够在桌面环境运行必备的构建脚本的项目。

剩下要做的就是从运行以下命令
flutter packages get
在我们继续运行我们的应用程序之前,只有最后一步。默认情况下,桌面系统特定的构建工具不会下载,尽管当我们第一次运行我们的应用程序时,Flutter 会下载相同的构建工具,但我想确保我们事先拥有它。要下载相同的内容,请运行:

确保将 linux 替换为 windows 或 macos,具体取决于你的系统。
现在我们就已经能够运行 Flutter 桌面应用程序了,先使用以下命令把项目启动起来,稍微再回顾一遍模板代码内容。
flutter run
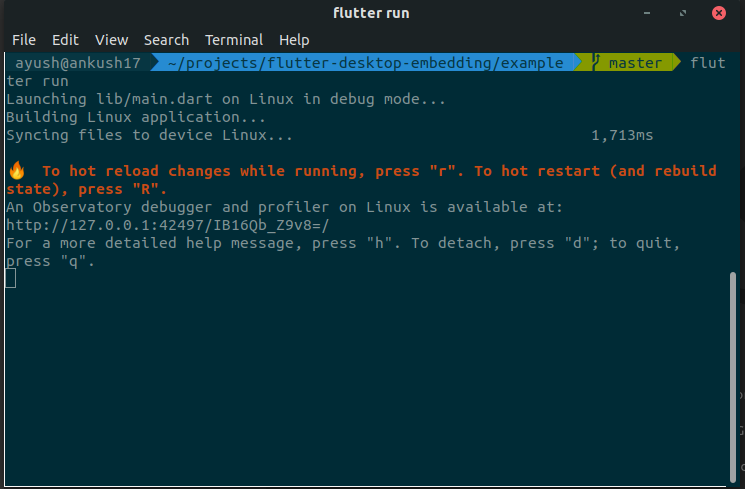
终端输出应该如下图所示:

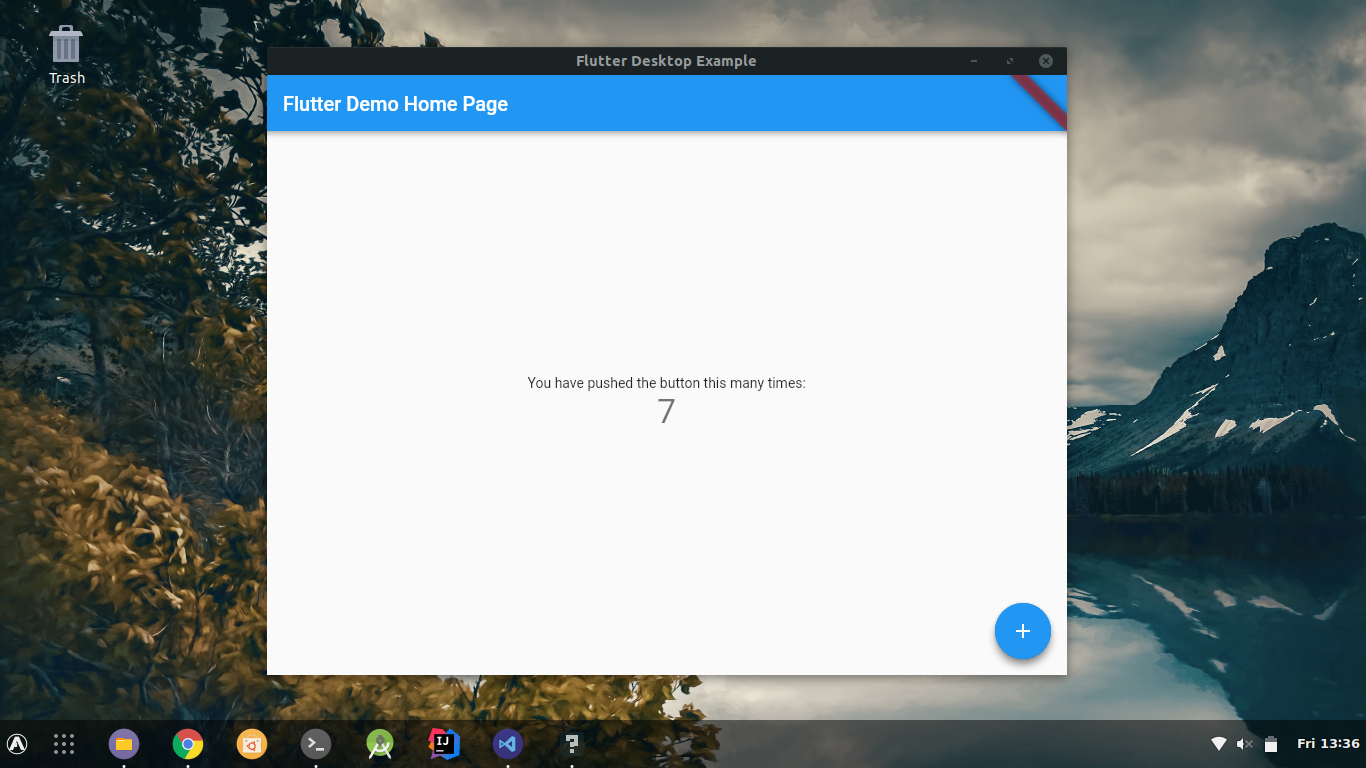
然后 FLutter 桌面应用程序便启动成功了

下面再看看模板代码的内容:
// Copyright 2018 Google LLC//// Licensed under the Apache License, Version 2.0 (the "License");// you may not use this file except in compliance with the License.// You may obtain a copy of the License at//// http://www.apache.org/licenses/LICENSE-2.0//// Unless required by applicable law or agreed to in writing, software// distributed under the License is distributed on an "AS IS" BASIS,// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.// See the License for the specific language governing permissions and// limitations under the License.import 'dart:io' show Platform;import 'package:flutter/foundation.dart'show debugDefaultTargetPlatformOverride;import 'package:flutter/material.dart';void main() {// See https://github.com/flutter/flutter/wiki/Desktop-shells#target-platform-overridedebugDefaultTargetPlatformOverride = TargetPlatform.fuchsia;runApp(new MyApp());}class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(title: 'Flutter Demo',theme: ThemeData(primarySwatch: Colors.blue,// See https://github.com/flutter/flutter/wiki/Desktop-shells#fontsfontFamily: 'Roboto',),home: MyHomePage(title: 'Flutter Demo Home Page'),);}}class MyHomePage extends StatefulWidget {MyHomePage({Key key, this.title}) : super(key: key);final String title;@override_MyHomePageState createState() => _MyHomePageState();}class _MyHomePageState extends State<MyHomePage> {int _counter = 0;void _incrementCounter() {setState(() {_counter++;});}@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text(widget.title),),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[Text('You have pushed the button this many times:',),Text('$_counter',style: Theme.of(context).textTheme.display1,),],),),floatingActionButton: FloatingActionButton(onPressed: _incrementCounter,tooltip: 'Increment',
大多数代码和常规的 Flutter 项目是一致的,以下部分代码有些区别
import ‘dart:io’ show Platform;import ‘package:flutter/foundation.dart’ show debugDefaultTargetPlatformOverride;
和
debugDefaultTargetPlatformOverride = TargetPlatform.fuchsia;
这段代码提供了一种覆盖默认构建目标平台的方法,可以点击这里查看详细说明。
在桌面上运行现有的 Flutter 项目
现在我们已经有了必要的配置文件和构建脚本,我们可以在桌面上运行任何现有的 Flutter 项目。
有以下两种使用方法:
- 从示例项目中拷贝系统平台特定文件夹目录(linux、macos、windows)到现有的 Flutter 项目中。(不推荐)
- 把示例项目中的 lib 文件夹替换为我你要使用的 Flutter 项目代码,然后把 pubspec.yml 文件替换为你要使用的 Flutter 项目中的。(推荐)
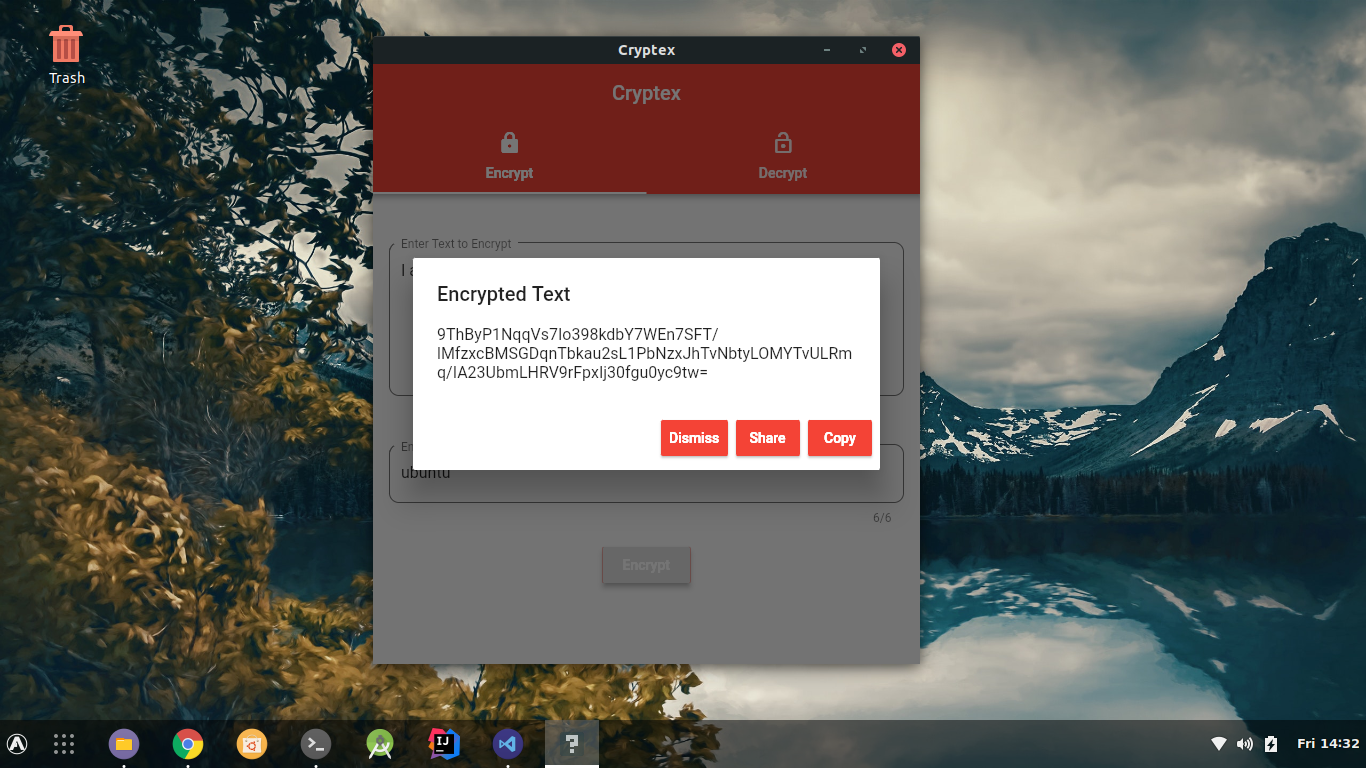
建议使用第二种方法,因为很多时候,我发现第一种方法不起作用。这里我把一个现有的叫做 Cryptex 的 Flutter 项目打包成了 Flutter Desktop 应用,完成之后在桌面上运行它就可以使用。


当然,毫无疑问的是这里的复制、分享等按钮的功能在桌面端是无法使用的,这些都是移动端系统专门定制的功能。但是,其他 Flutter 的核心功能在桌面端下是完全可以使用的。
Flutter 正在积极向 Web端、桌面端推进,但是它要走的路还有很远。我真的迫不及待地希望在不久的将来能看到 Flutter 在移动端、Web端、桌面端正式普及。

