一、变量定义:
//在Java中,变量的定义:定义变量 变量类型 变量名=变量值;
//在JavaScript中,定义变量 var 变量名=变量值;(一切皆var)
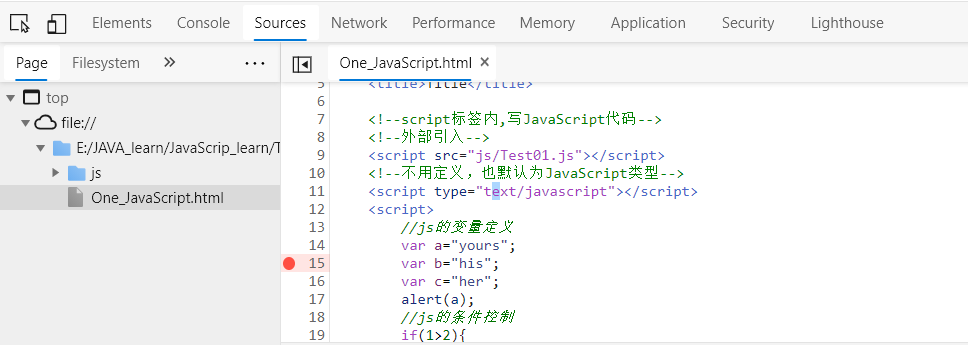
二、浏览器控制台的使用:
Element:元素,使用鼠标可以查看页面上元素所指内容的代码。(网站复刻)
Console:控制台,相当于Java中的控制台,可以在里面执行信息。(调试js)
Sources:源代码,其中包含前端页面的源代码。(打断点,调试)
Network:网络请求 (抓包)
Performance:
Memory:
Application:包含了Cookies,包含了Cache,网络信息暂时存储在浏览器文件中。
三、数据类型:
Java八大基本类型——int double short long byte char boolean float
Js的基本类型——数值、文本、图形、音频、视频…
数值部分:
①Number(不区分小数和整数)
文本部分:
‘abc’ “abcd”(字符串)
布尔值:
true false
逻辑运算:
或且非
比较运算符:
= 赋值运算符
== 等于运算符,类型不相同值相同可以得出T。
=== 绝对等于运算符,类型相同值相同才可以得出T。
须知:NaN这个值与所有值都不绝对等于,包括自己,可以使用isNaN(NaN)
null和undefined:
null:空
undefined:未定义
数组:
Java中一个数组里,变量的对象类型是相同的,但是在Js中变量对象类型可以是不同的。
如果取的数组下标越界,就会出现’undefined’提示
对象的声明?:
在JAVA语言中→//Person person=new Person(“名字”,20)
在JS语言中→
var person={
name:”名字”,
age:20,
tags:[‘js’,’java’,’web’,’…….’]
}
为了预防JS随意性所导致产生的问题,使用开启严格检查模式,但必须放在代码的第一行。
四、基本数据类型讲解:
数据类型
4.1.字符串
一、正常的字符串使用单引号或双引号包裹。
二、转义字符: \n换行 \t制表符空格 \’输出点号 \u####Uinicode字符 \x##ASCII字符
三、多行字符: (用飘号包裹)
四、模板字符串,不使用+号进行拼接 在飘号~内使用${ }符号并且填入对象 ~${ },${ }~
五、得到字符串长度:console.log(student.length) 长度:str.length
得到字符串某个字母:console.log(student[0])
改变字符串:不可变,
大小写转换:str.toUpperCase() str.toLowerCase
获取某个字符的索引下标值:str.indexOf(“a”)
获取某个索引区间的所有字母的值:str.substring(1,4) 从第一个字符到第四个字符
str.substring(1) 从第一个字符串到最后一个字符串
4.2数组
一、Array可以包含任意的数据类型 var arr={1,2,3,4,5,6};
二、得到数组的长度:arr.length; 对于JAVA,不可以对arr.length进行赋值;对于JS,可以对arr.length进行赋值。
三、得到数组的一部分:arr.slice(start,end); 类似于字符串中的substring()方法
四、获取数组中某个字母的下标索引号:arr.indexOf(target);
五、向尾部增加元素、向尾部弹出元素:arr.push()将元素压入到尾部 arr.pop()将元素从尾部弹出
六、向头部增加元素、从头部弹出元素:arr.unshift()将元素压入到头部 arr.shift()将元素从头部弹出
七、元素排序:arr.sort();
元素反转:arr.reverse();
元素拼接:arr.concat(arr1); arr是被拼接的数组,arr1是想要拼接上的数组,但arr.concat()并没有将原数组覆盖,只是形成了一个新数组
八、拼接符:arr.join(‘-‘) 这是额外加上的,没有影响元素
九、可以定义多维数组,
4.3对象
一、
var Person={
name:”You”,
age:”20”,
hobby:”篮球”,
tags:[1,2,3,4,5]
}
var mycars=new Array()
mycars[0]=”Saab”
mycars[1]=”Volvo”
mycars[2]=”BMw”
二、可以通过delete动态删减属性,通过delete删除对象的属性 delete Person.name (删除对象Person中的name属性),同时也是可以动态添加对象的属性。
三、判断某个属性是否在对象中, ××× in ××× 可以调到父类的属性
四、判断某个属性是否在这个对象自身中, Person.hasOwnProperty(属性名)
4.4Map和Set
map集合:
var map=new Map([[“一”,1],[1,”一”]]); //集合创建
map.set(“二”,2); //往集合中添加一个元素
map.delete(“二”,2) //将集合中的一个元素删除
set集合:
var set=new Set([1,2,3,4,5,6,7,8,9,10]); //去重集合
set.add(11); //往集合中添加一个元素
set.delete(1); //将集合中的一个元素删除
set.clear(); //清空集合中的所有元素
set.entries()//???
具体的数组方法可以见API文档
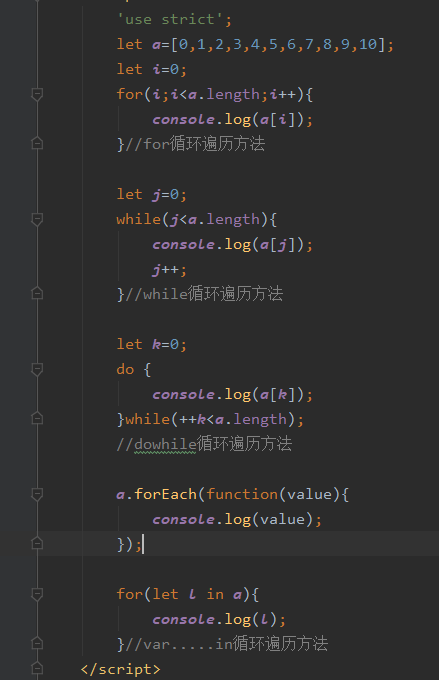
4.5Iterator迭代器
对于map集合和set集合:
for of遍历集合 for(let x of arr){console.log(x);}
五、函数:
5.1、定义函数
参数存在多个的时候:
①、JavaScript中可以传递任意个参数,也可以不传递参数。
②、当传递进来的参数个数不符合时,参数是否存在的问题。
③、假设不存在参数,应该如何进行规避?
arguments是JS赠送的一个特殊关键字,将所有传进来的参数包含在一个集合内,并以数组的方式展现出来。
当我们想进行对于剩下的参数进行的操作时,用arguments排除掉已经调用的参数,并调用arguments寻找剩余的参数。
…(任意表示变量的字符)代表剩余的参数。
5.2、定义作用域
①、window.x window.y window.z window.d 所有的全局变量都绑定在window对象之下。
②、为了减少不同js文件之间的干扰,将每个js文件中所用的全局变量都定义到唯一空间中,降低全局命名冲突。
③、let和var的区别?
④、常量关键字:const 使用const定义之后,要改变就会出现’只读变量’
5.3方法
①、在JS的对象中存在方法:kuangshen.age() //调用方法,记得一定要在想调用的方法后面加上括号。
②、默认情况下的this,指向调用这个变量/方法的对象,可以使用apply()指定这个函数需要指向的对象。
③、functions.apply(‘’’’’’’,[]) //‘’’’’’指的是对象,[]指的是参数,一般为空。
④、我居然不会用apply……………..
六、内部对象:
①、集中常见的对象类型: (number:123) (string:”a”、’a’) (boolean:true、false) (object:[]、{}) (function:Math.abs) (undefined:a)
②、日期类Date的基本使用: var now=new Date( );
now.getFullYear();//年 now.getMonth();//月 now.getDate();//日 now.getDay;//星期几 now.getHours();//时 now.getMinutes();//分 now.getSecond();//秒 now.getTime();//时间戳,1970:1.1
七、JSON:
①、json(JavaScript Object Notation,Js对象简谱)是一种轻量级的数据交换格式。
②、层级结构清晰、简洁,使得JSON成为理想的数据交换语言。
③、易于人阅读和编写,同时也利于机器解析和生成,并且可以提高网络传输效率。
JSON可以转换JS的所有格式数据。
格式: 对象{}数组[]所有键值对: key:value。
八、面向对象编程:Markdown
8.1、JavaScript同java和csharp一样,有对象概念 proto继承
①、有对象的概念。
②、类:模板,对象:具体的实例。 面向对象的继承:xiaoming.proto=Student;
//proto类似于JAVA中的继承extends,子类可以重写父类的方法,也可以调用父类的方法。
8.2、Class继承
①、class one(){}
②、class two extends one{}
九、操作BOM对象(重点)
JAVAScript和浏览器的关系,JavaScript诞生就是为了能够让他在浏览器中运行;BOM:browser object model(浏览器对象模型)
9.1、window对象,代表浏览器窗口。
window.innerHeight代表浏览器页面内高度 window.innerwidth代表浏览器页面外高度 window.outerHeight代表浏览器外高度window.outerwidth代表浏览器外宽度
9.2、Navigate对象
9.3、screen对象
screen.height(屏幕高度)、screen.width(屏幕宽度).
9.4、location对象(重要)
location代表着当前页面的URL信息
location,host:”www.baidu.com”
location.href:”http://www.baidu.com/“
protocal:”https:”
reload:f reload() // 刷新网页
//设置新的地址
location.assign(“https://blog.kuangstudy.com/“)
9.5、document对象
document代表当前的页面,HTML文件树
document.title表示当前页面的标题
获取具体的文档树结点(控制行为):
document.getElementById(‘app’);
document.getElementByClass(‘app’) //选择器
服务器端可以设置cookie:httpOnly.
9.6、history对象
浏览器前进与后退
history.forward( );
history.back( );
十、操作DOM对象(重点)
JAVAScript和浏览器的关系,JavaScript诞生就是为了能够让他在浏览器中运行;BOM:browser object model(浏览10.1、获得节点
由CSS结构可知,浏览器网页是一个Dom树形结构。
DOM节点……..Html和CSS的
对DOM操作
更新DOM节点:更新
得到DOM节点:domcument.getElementById(Id);
删除DOM节点:删除一个DOM节点
添加DOM节点:添加一个新的DOM节点
JS大多数时间在做网络通信、交互、DOM节点操作。
document.getElementByTagName() //通过标签名得到document对象。
document.getElementById() //通过Id得到document对象
document.getElementByClassName() //通过类名的到document对象
10.2、更新节点(JS使网页变得动态的原因。)
①、修改文本的值: .innerText()
②、输入一段HTML文本显示在网页上: .innerHTML()
③、改变目标的样式: id1.style.color=”yellow” //将某节点的颜色属性改为黄色 id1.style.fontsize=”20px” //将某节点的大小属性改为20px id1.style.padding=”20px.sty” //将某节点的外边距属性改为20px
④、.style.color=”green” 将颜色改变为绿色
⑤、.style.padding=”20px” 将外边距改变为20px
⑥、.style.margin=”20px” 将内边距改变为20px
10.3、删除节点
①、删除节点的步骤:先获取父节点,再通过父节点删除自己(怎么从子类找到父类?怎么通过父类删除掉子类?)
通过子类找到父类的方法: 变量.parentElement()
通过父类删除子节点的方法:父类.removeChild()(但只有标记为id选择器的节点才可以删除)
通过父类找到子类: father.children[0]

