理论定义
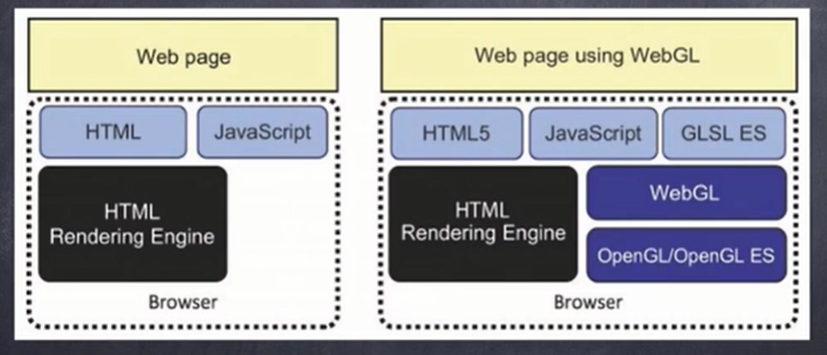
WebGL,是一项用来在网页上绘制和渲染复杂3D图形的技术,是web版的OpenGL,WebGL在电脑的GPU中运行。它是在内嵌在浏览器中的,不需要特殊的编译器就能直接在js文件中编写webgl程序。
WebGL 可以为 HTML5 Canvas 提供硬件 3D 加速渲染,这样就可以借助系统显卡来在浏览器里更流畅地展示 绘制的图形,渲染能力和性能比canvas和svg更好。
GPU渲染图形 : 计算机将存储在内存中的形状转换成实际绘制在屏幕上的对应的过程称为渲染。GPU 的并行计算能力使其能够快速将图形结果计算出来并在屏幕的所有像素中进行显示。渲染过程中最常用的技术就是光栅化。
程序结构
学习资料
推荐书籍
API地址
https://www.khronos.org/registry/webgl/specs/1.0/#1
w3cschool学习地址
https://www.w3cschool.cn/webgl/vjxu1jt0.html
视频学习地址(27-53与图书《webgl编程指南》顺序一致)
https://www.bilibili.com/video/BV1WQ4y1m7NF?p=27
基础入门
创建webgl画布与创建canvas画布一样需要在HTML中定义一个canvas标签,然后获取上下文方法。<br />示例:
//html代码<canvas id="canvas" width="600" height="600" style="border:1px #666 solid;"></canvas>//js代码//获取canvas元素var canvas = document.getElementById('canvas');//获取绘制webgl上下文var gl = canvas.getContext('webgl');
坐标
webgl坐标
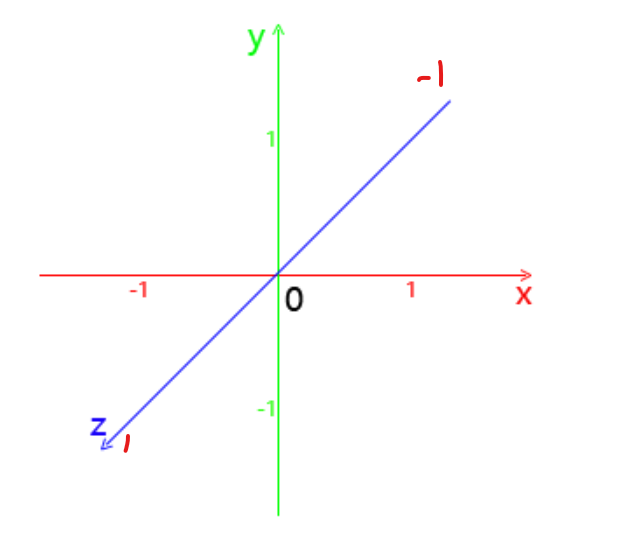
webgl可以绘制三维图形,有x,y,z三个坐标,坐标范围是 -1 到 1。
无论要实现的图形尺寸有多大,其投影矩阵的坐标的范围始终是从 -1 到 1,
- x轴最左边为-1,最右边为1;
- y轴最下边为-1,最上边为1;
- z轴朝向你的方向最大值为1,远离你的方向最大值为-1;
- 这些值与Canvas的尺寸无关,无论Canvas的长宽比是多少,WebGL的区间值都是一致的
canvas坐标
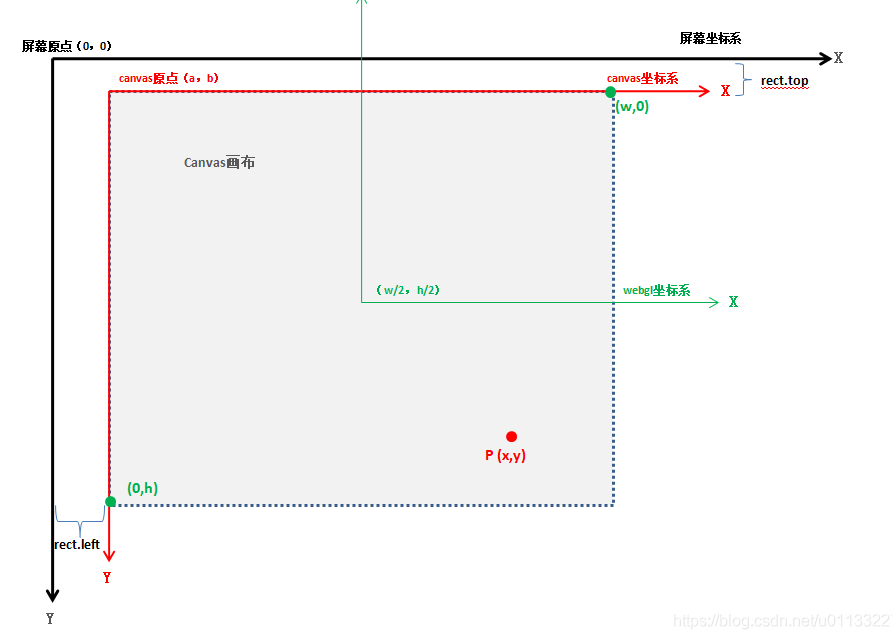
熟悉canvas的开发者都知道,canvas坐标是以画布的左上角为坐标原点,向右为x,向下为y,并且单位与dom的单位一致可用px表示,下图红色线为canvas坐标。
而webgl的坐标原点在画布的中心处,分别为x[-1, 1],y[-1, 1],z[-1,1],下图绿色为webgl的xy坐标,假设z坐标是指向屏幕外的方向。
图1
坐标转换
若要绘制webgl图形或者同时在一块区域绘制webgl和canvas图形,那就必须要对坐标进行转换。
参考图1
(1)屏幕上的点p转换为canvas上的坐标
a.获取canvas在浏览器客户区中的坐标(x,y)
//点距离浏览器可视区边界的位置var x = ev.clientX;var y = ev.client.Y;//获取canvas相对于视窗的位置,有right、left、top等属性var rect = ev.target.getBoundingClientRect();
(b)获取图中p点在屏幕坐标系下的canvas坐标值为(x’,y’)
// (a,b)为canvas原点相对可视区的位置x' = x-a = x - rect.left;y' = y-b = y - rect.top;
(2)canva上的坐标转换为webgl的坐标
a.首先我们通过图片可知,canvas坐标系的Y轴和webgl的坐标系的Y轴方向是相反的,即在后面的转换过程中,y坐标值要进行取反操作。
b.通过代码我们可以获取canvas画布的宽和高:
width = canvas.width;
height = canvas.height;
则webgl原点在canvas坐标系中的位置(即canvas的中心点位置)坐标我们可以直接获得为(width/2,height/2);
现在我们所得到的数据有:
- P点在canvas坐标系下的坐标值:(x’, y’)->(x - rect.left,y - rect.top)
- canvas的中心点在canvas坐标系下的坐标值:(width/2,height/2)
此时canvas中webgl的坐标(x’’,y’’)为:
x'' = (x' - canvas.width/2)/(canvas.width/2)y'' = -(y' - canvas.height/2)/(canvas.height/2)
x'' = ((x - rect.left)-width/2)/(width/2) = ((x - rect.left)-canvas.width/2)/(canvas.width/2)y'' = (height/2-(y - rect.top))/(height/2) = (canvas.height/2-(y - rect.top))/(canvas.height/2)
绘制步骤
1、创建webgl上下文
2、定义着色器(着色器语言-GLSL)
顶点着色器-提供坐标、大小
片元着色器-提供颜色
定义方式:硬编码/使用变量
3、初始化着色器(多个着色器合并之后后的着色器程序)
4、drawArrays 函数进行绘制
gl.drawArrays(mode, first, count); mode-类型,first:起始点,count-几个点
mode类型:
gl.POINTS-点 : 画一个点
gl.LINES-线段: 在一对顶点间画一条线,如果点的个数是奇数,最后一个点会被忽略
gl.LINE_STRIP-线条: 绘制到下一个点的直线,将每一个点按顺序连接成线条
gl.LINE_LOOP—回路 : 绘制到下一个顶点的直线,并将最后一个顶点连接回第一个顶点。首位闭合
gl.TRIANGLES-三角形 : 为一组三个顶点绘制一个三角形。(可以用来画圆)
gl.TRIANGLE_STRIP-三角带: 一系列条带状的三角形,前三个点构成三角形,下一个点与前两个点构成三角形,三角形按点的顺序为(V0,V1,V2)(V1,V2,V3) (V2,V3,V4)….
gl.TRIANGLE_FAN- 三角扇形:一系列三角形组成的类似于扇形的图形。前三个点构成三角形,下一个点与与第一个点和前一个点构成三角形,三角形的组成顺序为(V0,V1,V2) (V0,V2,V3) (V0,V3,V4)…. (可以用来画圆)
这些图形(点、线、三角形)就是webgl可以直接绘制的图形,是绘制其他复杂图形的基础。
创建webgl上下文
//获取canvas元素var canvas = document.getElementById('canvas');//获取绘制二维上下文var gl = canvas.getContext('webgl');
定义着色器
着色器语言GLSL是以字符串的形式“嵌入”在js代码中的。语法与C语言较为相似,具体的语法可以参照《webgl编程指南》第六章。
webgl绘图需要两种着色器,顶点着色器用来描述顶点位置例如坐标位置、大小等,片元着色器进行逐片元处理过程如颜色、光照等。
注意:颜色是一个rgba对应的四维矩阵值,例如vec4(1.6, 0.0, 0.0, 1.0)-红色
前三个对应范围是0-1,分别对应0-255,也就是说我们拿到的颜色需要转换成0-1;第四个分量对应透明度
硬编码
// 定义顶点着色器程序var VSHADER_SOURCE =`void main() {//设置坐标 (x,y,z,w)等价于(x/w,y/w,z/w),w通常为1.0,w趋近于0时表示点无穷远gl_Position = vec4(0.6, 0.2, 0.6, 1.0);//设置尺寸gl_PointSize = 40.0;}`;//定义片段着色器var FSHADER_SOURCE =`void main() {//设置颜色rgbagl_FragColor = vec4(0.6, 0.7, 0.9, 1.0);}`;
初始化着色器
//传入webgl对象,顶点着色器,片元着色器function initShader(gl,VSHADER_SOURCE,FSHADER_SOURCE) {//编译着色器var vertShader = gl.createShader(gl.VERTEX_SHADER);//创建顶点着色器gl.shaderSource(vertShader, VSHADER_SOURCE);//指定顶点着色器对象gl.compileShader(vertShader);//编译顶点着色器var fragShader = gl.createShader(gl.FRAGMENT_SHADER);//创建片元着色器gl.shaderSource(fragShader, FSHADER_SOURCE);//指定片元着色器对象gl.compileShader(fragShader);//编译片元着色器//合并程序var shaderProgram = gl.createProgram();//创建程序对象gl.attachShader(shaderProgram, vertShader); //为程序对象分配顶点着色器对象gl.attachShader(shaderProgram, fragShader); //为程序对象分配片元着色器对象gl.linkProgram(shaderProgram); //连接程序对象gl.useProgram(shaderProgram); //使用程序对象// gl.program = shaderProgram;return shaderProgram; // 返回程序对象}
简单完整示例
<body><canvas id="canvas" width="600" height="600" style="border:1px #666 solid;"></canvas></body><script>window.onload = function () {//获取canvas元素var canvas = document.getElementById('canvas');//获取绘制二维上下文var gl = canvas.getContext('webgl');if (!gl) {console.log("浏览器不支持webgl");return;}// 创建绘图缓冲区 位置、宽高gl.viewport(0, 0, gl.drawingBufferWidth, gl.drawingBufferHeight);gl.clearColor(0.9,0,0.5,0.5);//设置画布颜色gl.clear(gl.COLOR_BUFFER_BIT);//清空画布//顶点着色器程序var VSHADER_SOURCE ="void main() {" +//设置坐标 xyzw"gl_Position = vec4(0.0, 0.0, 0.0, 1.0); " +//设置尺寸"gl_PointSize = 40.0; " +"} ";//片段着色器var FSHADER_SOURCE ="void main() {" +//设置颜色"gl_FragColor = vec4(0.6, 0.7, 0.9, 1.0);" +"}";//初始化着色器创建对象var program = initShader(gl,VSHADER_SOURCE,FSHADER_SOURCE);//绘制一个点gl.drawArrays(gl.POINTS, 0, 1);}</script>
变量方式定义
以上为硬编码顶点属性绘制点,下面我们可以通过在js中传入变量给顶点着色器绘图。使用attribute变量(顶点着色器)和uniform(片元着色器)
步骤:
1.在顶点着色器声明变量attribute、uniform
注意声明的变量一般以变量限定符的首字母加下划线开始,如attribute变量以a前缀开始,uniform变量以u开始,这样可以清晰的辨别类型。
2.将变量attribute、uniform赋值给js变量
每个变量都有一个存储地址,当要给变量传输数据时需要向webgl系统请求改变量的存储地址。对应不同类型的变量我们用不同的方法累获取地址。例如:
attribute - gl.getAttribLocation(programe,name)
uniform - getUniformLocation(programe,name)
3.向变量attribute、uniform传输数据
同样的,在向变量传值的时候,不同的数值类型也要对应不同的传值方法,由于类型较多可以参考api或者《webgl编程指南》.例如
传一个vec4(V0,V1,V2,V3)的数值使用 gl.vertexAttrib4f(name, V0,V1,V2,V3);
//顶点着色器中声明两个attribute变量(位置和大小)var VSHADER_SOURCE =`attribute vec4 a_Position; //声明attribute变量 变量attribute、类型、变量名attribute float a_PointSize;void main(){gl_Position = a_Position;gl_PointSize = a_PointSize;}`;//片元着色器中声明一个uniform变量(颜色)var FSHADER_SOURCE =`precision mediump float; //精度限定uniform vec4 u_FragColor;void main(){gl_FragColor = u_FragColor;}`;
//初始化着色器创建程序对象var program = initShader(gl,VSHADER_SOURCE,FSHADER_SOURCE);//必须要在初始化着色器后才能获取变量var a_Position = gl.getAttribLocation(program, 'a_Position');var a_PointSize = gl.getAttribLocation(program, 'a_PointSize')var u_FragColor = gl.getUniformLocation(program, 'u_FragColor');
//向变量attribute、uniform传输数据var size = 20;//将顶点位置传输给a_Position变量,顶点大小传给a_PointSize变量gl.vertexAttrib4f(a_Position, Math.random(), Math.random(), Math.random(), 1);gl.vertexAttrib1f(a_PointSize, size);//将颜色值传给u_FragColorgl.uniform4f(u_FragColor, Math.random(), Math.random(), Math.random(), 1.0);//画点gl.drawArrays(gl.POINTS,0,1);
缓冲区
定义
缓冲区对象:可以一次性向着色器传入多个顶点数据。缓冲区对象时webgl系统中的一块内存区域,我们绝一次性地向缓冲区对象中填充大量的顶点数据,然后将这下数据保存在其中,供顶点着色器使用。
避免绘制多个点时用for循环多次调用gl.drawArrays()去绘制。
操作步骤:
关键函数:
//绑定缓冲区function initBuffer(gl,vertices,bufferName,pointCount) {var pointCount = pointCount || 3; //顶点分量数 默认为3// 创建buffer对象var vertexBuffer = gl.createBuffer();// 绑定对象到缓冲区指针(顶点数据)上gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);//写入数据到缓冲区gl.bufferData(gl.ARRAY_BUFFER,vertices, gl.STATIC_DRAW);// 指定attribute变量解析规则,缓冲区对象分配给attribute变量//第二个参数表示顶点分量个数(1到4),设置1时,23为默认04默认1 与vertices数据对应起来gl.vertexAttribPointer(bufferName, pointCount, gl.FLOAT, false, 0, 0);// 启用attribute变量 => 即链接缓冲区到attribute变量上gl.enableVertexAttribArray(bufferName);}
gl.vertexAttribPointer(location,size,type,normalized,stride,offset)
- location:指定待分配 attribute 变量的存储位置
- size:缓冲区给每个顶点分配的分量个数
- type:数据类型 gl.UNSIGNED_BYTE(Uint8Array),gl.SHORT(Int16Array),….
- stride:指定相邻两个顶点的字节数量
- offset:指定缓存的偏移量
示例
例如1.将一组含有坐标值和颜色值的数据分别放入两个缓冲区,绘制三个不同颜色的点``json // 使用变量定义着色器 var VSHADER_SOURCE =attribute vec4 a_Position; //声明attribute变量 attribute float a_PointSize; void main(){ gl_Position = a_Position; gl_PointSize = a_PointSize; }; var FSHADER_SOURCE =precision mediump float; //精度限定 uniform vec4 u_FragColor; void main(){ gl_FragColor = u_FragColor; } `;
… //js代码
//获取canvas元素 var canvas = document.getElementById(‘canvas’); //获取绘制二维上下文 var gl = canvas.getContext(‘webgl’);
// 初始化着色器
var program = initShader(gl,VSHADER_SOURCE,FSHADER_SOURCE);
// 获取attribute变量的地址 var a_Position = gl.getAttribLocation(program, ‘a_Position’); var a_PointSize = gl.getAttribLocation(program, ‘a_PointSize’); var u_FragColor = gl.getUniformLocation(program, ‘u_FragColor’);
//定义点数组 单精度浮点数 var vertices = new Float32Array([ -0.7,-0.3,0, -0.35,0.4,0, -0.3,-0.3,0, ]); var size = new Float32Array([5.0,20.0,60.0]);
// 绑定并写入数据到缓冲区 位置缓冲区和size缓冲区 initBuffer(gl,vertices,a_Position); initBuffer(gl,size,a_PointSize,1); gl.uniform4f(u_FragColor, Math.random(), Math.random(), Math.random(), 1.0);
// 画点 gl.drawArrays(gl.POINTS, 0, 3);
也可以将多个属性放在一个缓冲区里,变量可以分段去取值。<br />会用到varying变量<br />示例2.将坐标和颜色放在同一个缓冲区里,绘制一个颜色渐变的三角形(三个不同颜色的顶点)```json// 在顶点着色器里定义颜色赋值给片元着色器的变量var VSHADER_SOURCE =`attribute vec4 a_Position; //声明attribute变量 位置a_Positionattribute vec4 a_color; //声明attribute变量 位置a_colorvarying vec4 v_color; //用于片元着色器的varying变量void main(){gl_Position = a_Position;gl_PointSize = 20.0;v_color = a_color; //数据传给片元着色器}`;var FSHADER_SOURCE =`precision mediump float; //精度varying vec4 v_color; //这个变量名一定要和顶点着色器里的一样void main(){gl_FragColor = v_color;}`;window.onload = function () {//获取canvas元素var canvas = document.getElementById('canvas');//获取绘制二维上下文var gl = canvas.getContext('webgl');var program = initShader(gl,VSHADER_SOURCE,FSHADER_SOURCE);//存入缓冲区的数据 五个一组,前两个是坐标 后三个是颜色var dataVertices = new Float32Array([0.1,0.2,1.0,0.0,0.0,0.0,0.0,0.0,1.0,0.0,0.3,0.0,0.0,0.0,1.0,]);// 绑定缓冲区var vayingBuffer = gl.createBuffer();gl.bindBuffer(gl.ARRAY_BUFFER, vayingBuffer);gl.bufferData(gl.ARRAY_BUFFER,dataVertices, gl.STATIC_DRAW);FSIZE = dataVertices.BYTES_PER_ELEMENT;var a_Position = gl.getAttribLocation(program,'a_Position');var a_color = gl.getAttribLocation(program,'a_color');//取每组的前两个赋值给a_Positiongl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, FSIZE*5, 0);//从每组的第三个开始取3个数用于赋值给a_colorgl.vertexAttribPointer(a_color, 3, gl.FLOAT, false, FSIZE*5, FSIZE*2);//启用attribute变量gl.enableVertexAttribArray(a_Position);gl.enableVertexAttribArray(a_color);//绘三角形gl.drawArrays(gl.TRIANGLES, 0, 3);}
图形变换
平移
定义位置时加上平移变量
var VSHADER_SOURCE =`attribute vec4 a_pos; //定义位置变量uniform vec4 u_change; //定义平移变量void main(){gl_Position = a_pos + u_change;}`
旋转
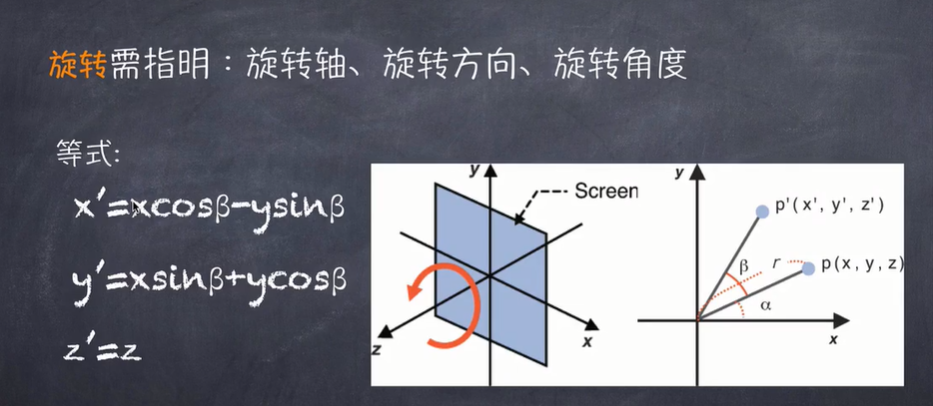
2d旋转,围绕z轴旋转
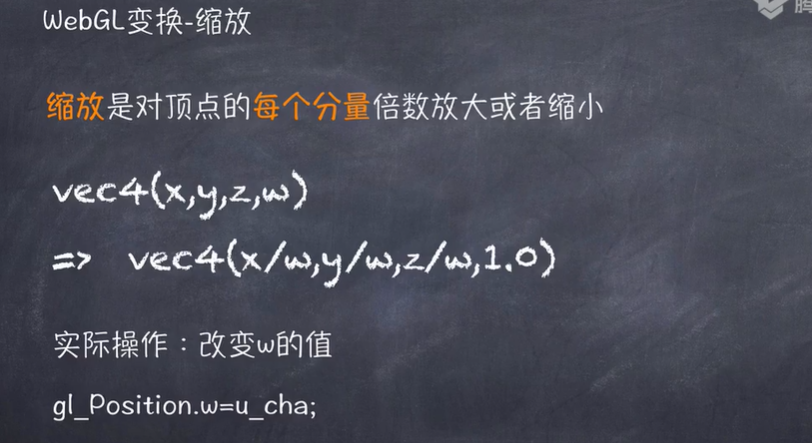
缩放
var VSHADER_SOURCE =`attribute vec4 a_pos;uniform float u_posW;void main(){gl_Position.x = a_pos.x;gl_Position.y = a_pos.y;gl_Position.z = a_pos.z;gl_Position.w = u_posW;}`;
高级变换
矩阵基础变换
着色器语言支持矩阵变换运算<br /> webgl中矩阵以列为主序,矩阵运算时变换矩阵必须写在前面
var VSHADER_SOURCE=`attribute vec4 a_pos;uniform mat4 u_change; //定义变换矩阵 类型为mat4void main(){gl_Position = u_change*a_pos; //变换矩阵必须写在前面}`;
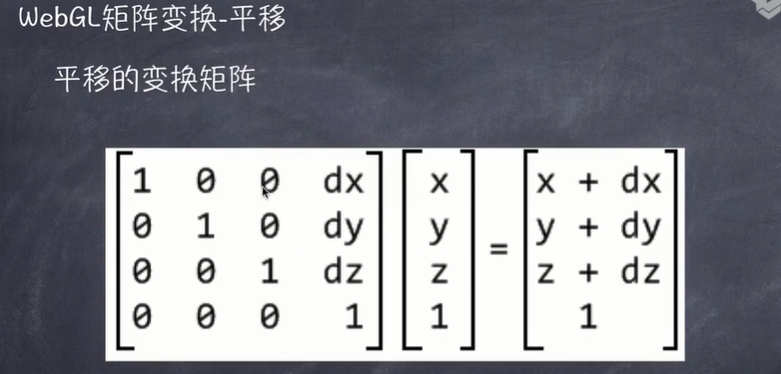
平移矩阵
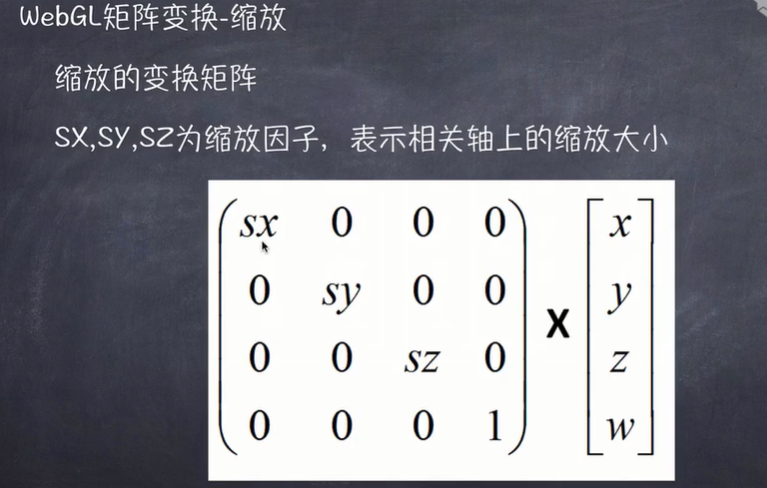
缩放矩阵
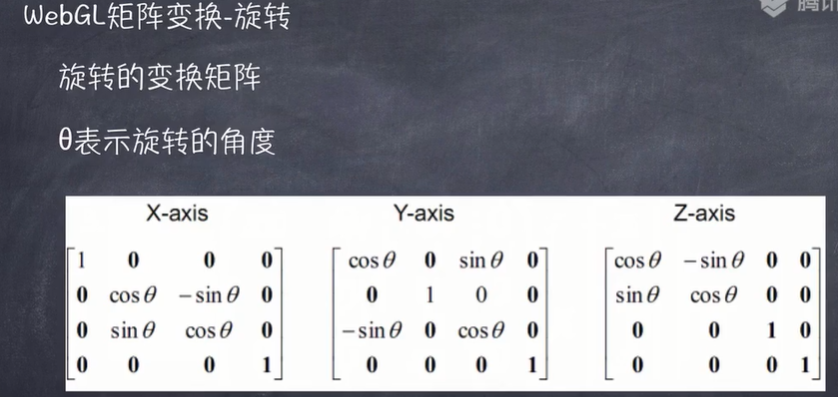
旋转矩阵
绕X、Y、Z轴旋转的矩阵对应如下:
我们可以直接将这几种矩阵定义成方法,需要使用时引入方法直接往里面传参数使用。
// 平移矩阵function translate(x,y,z){return new Float32Array ([1.0,0.0,0.0,0.0,0.0,1.0,0.0,0.1,0.0,0.0,1.0,0.1,x,y,z,1.0]);};//旋转矩阵function rotate(angle){let sinB = Math.sin(angle/360*2*Math.PI);let cosB = Math.cos(angle/360*2*Math.PI);// 绕z轴旋转return new Float32Array ([cosB,sinB,0.0,0.0,-sinB,cosB,0.0,0.0,0.0,0.0,1.0,0.0,0.0,0.0,0.0,1.0]);};//缩放矩阵function scale(x,y,z){return new Float32Array ([x,0.0,0.0,0.0,0.0,y,0.0,0.1,0.0,0.0,z,0.1,0.0,0.0,0.0,1.0]);};
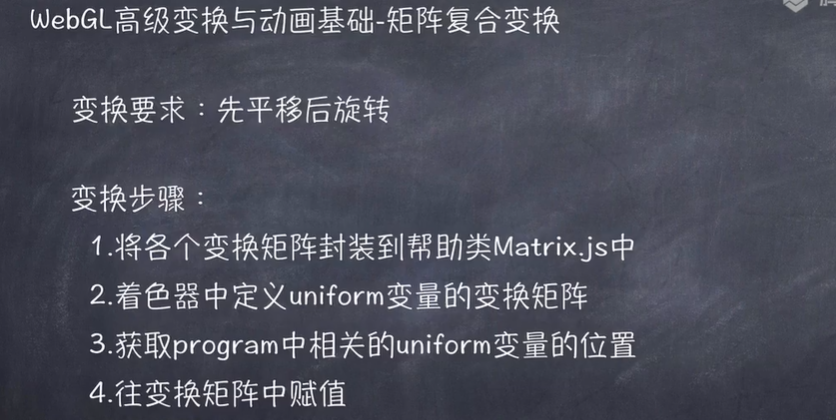
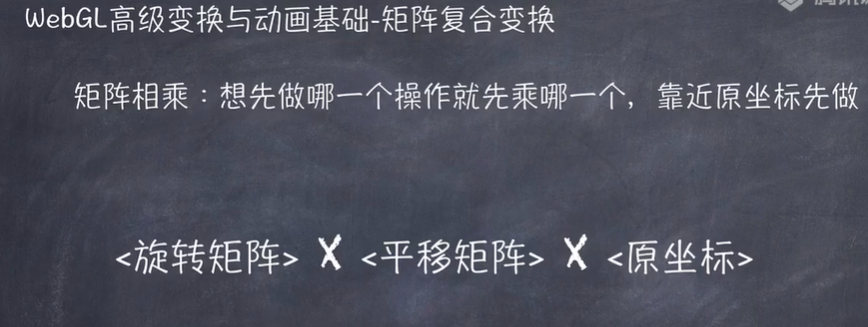
复合变换
实现一个动画需要由几种变换结合而成

示例
1.定义顶点着色器,变换矩阵变量
//先平移后旋转var VSHADER_SOURCE =`attribute vec4 a_pos;uniform mat4 u_translate; //定义平移矩阵变量uniform mat4 u_rotate; //定义旋转矩阵变量void main(){gl_Position = u_translate*u_rotate*a_pos; //先平移后旋转}`;
2.定义顶点数据并绑定缓冲区
//顶点数据var dataVertices = new Float32Array([0.1,0.2,0,0.0,0.0,0,0.5,0.0,0]);// 取出webgl变量赋值给js变量var a_Position = gl.getAttribLocation(gl.program,'a_pos');//将顶点数据绑定缓冲区initBuffer(gl,dataVertices,a_Position);
3.取出变量并赋值
//取出平移变量并赋值var u_translate = gl.getUniformLocation(gl.program,'u_translate');//translate为定义好的平移矩阵函数gl.uniformMatrix4fv(u_translate,false,translate(0.1,0.0,0.0));////取出旋转变量并赋值var u_rotate = gl.getUniformLocation(gl.program,'u_rotate');gl.uniformMatrix4fv(u_rotate,false,rotate(10.0));//rotate为定义好的旋转矩阵函数//绘图gl.drawArrays(gl.TRIANGLES,0,3);
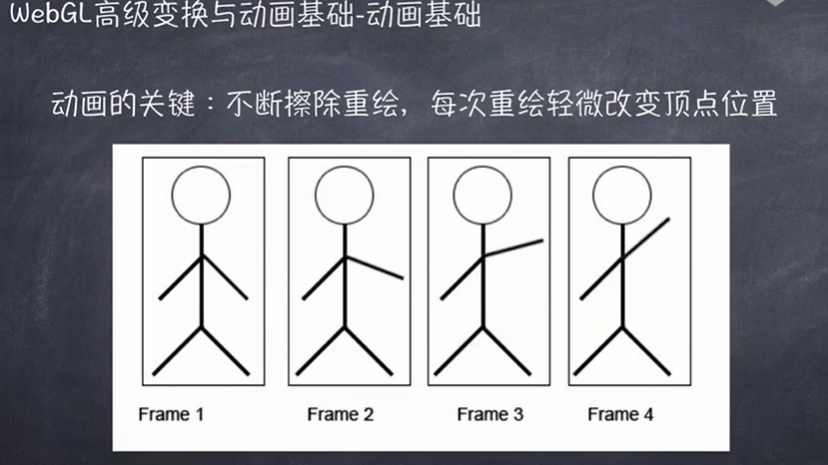
动画
动画就是通过每一个不同状态的静态显示不停的切换实现的
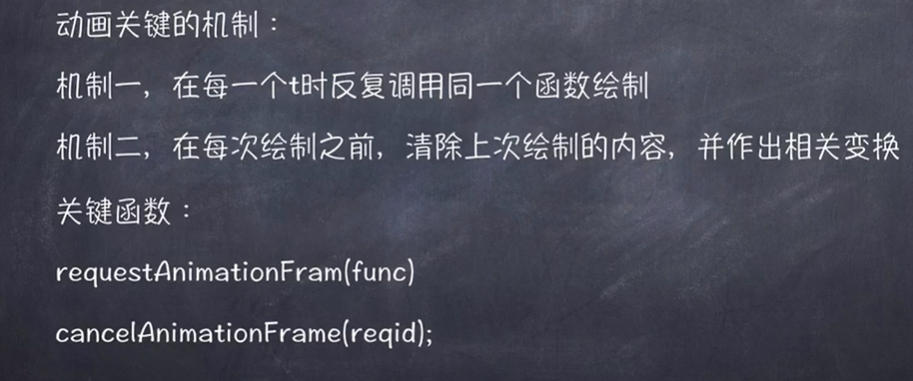
实现机制:
requesAnimationFram方法实际作用与setTimeout差不多,只是它经过了优化会依据浏览器的刷新频率来决定回调函数的执行时机。
示例
//顶点着色器var VSHADER_SOURCE =`attribute vec4 a_pos;uniform mat4 u_translate; //平移变量uniform mat4 u_rotate; //旋转变量uniform mat4 u_scale; //缩放变量void main(){gl_Position = u_rotate * u_scale * u_translate* a_pos;}`;//片元着色器var FSHADER_SOURCE =`void main(){gl_FragColor = vec4(0.1,0.1,0.0,1.0);}`;//js方法window.onload = function(){var canvas = document.getElementById('canvas');var gl = canvas.getContext('webgl');var program = initShader(gl,VSHADER_SOURCE,FSHADER_SOURCE);//初始化着色器//定义顶点位置var dataVertices = new Float32Array([0.1,0.2,0,0.0,0.0,0,0.3,0.0,0]);//取出着色器变量var a_Position = gl.getAttribLocation(program,'a_pos');initBuffer(gl,dataVertices,a_Position);//初始化缓冲区//定义动画参数var tx=0.0;var ty=0.0;var tz=0.0;var sx=0.5;var sy=0.5;var angle=10.0;var params={};params = {tx,ty,tz,sx,sy,angle};//每次绘制方法function animation(){params.tx += 0.01;params.ty += 0.01;params.sx += 0.01;params.sy += 0.01;params.angle += 10.0;var u_translate = gl.getUniformLocation(gl.program,'u_translate');var u_scale = gl.getUniformLocation(gl.program,'u_scale');var u_rotate = gl.getUniformLocation(gl.program,'u_rotate');// 使用matrix里定义的变换矩阵赋值gl.uniformMatrix4fv(u_translate,false,translate(params.tx,params.ty,params.tz));gl.uniformMatrix4fv(u_scale,false,scale(params.sx,params.sy,1.0));gl.uniformMatrix4fv(u_rotate,false,rotate(params.angle));//清除画布gl.clear(gl.COLOR_BUFFER_BIT);gl.drawArrays(gl.TRIANGLES,0,3);}//执行动画function run (){animation();if(params.sx<1) {//即将超出边界时停止var act = window.requestAnimationFrame(run);}else{window.cancelAnimationFrame(run);}};run();}
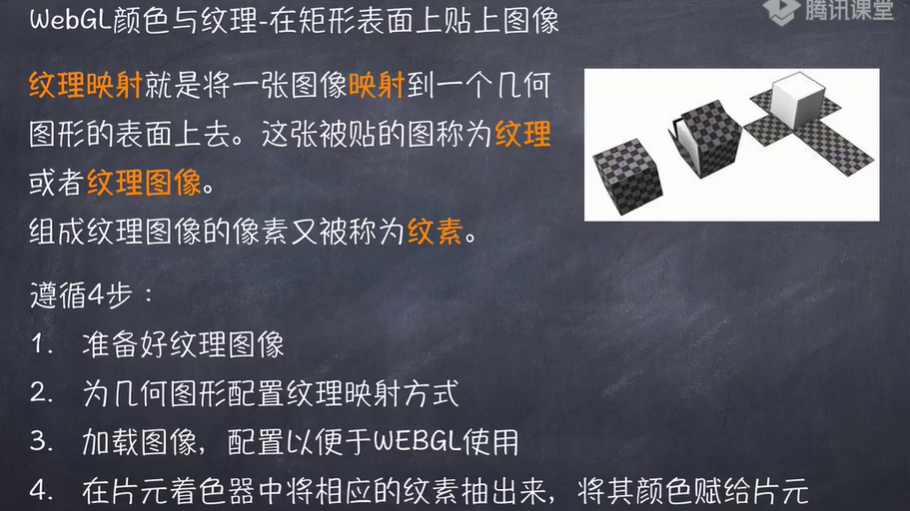
纹理贴图

示例
//顶点着色器var VSHADER_SOURCE =`attribute vec4 a_Position; //声明attribute变量attribute vec2 a_textCoord; //定义纹理坐标信息varying vec2 v_textCoord;void main(){gl_Position = a_Position;v_textCoord = a_textCoord; //数据传给片元着色器}`;//片元着色器var FSHADER_SOURCE =`precision mediump float;uniform sampler2D u_Sampler; //varying vec2 v_textCoord; //void main() {gl_FragColor = texture2D(u_Sampler, v_textCoord);//定义指定的纹理}`;window.onload = function () {//获取canvas元素var canvas = document.getElementById('canvas');//获取绘制二维上下文var gl = canvas.getContext('webgl');var program = initShader(gl,VSHADER_SOURCE,FSHADER_SOURCE);//顶点坐标 纹理坐标var dataVertices = new Float32Array([-0.5, 0.5, -0.3, 1.7,-0.5, -0.5, -0.3, -0.2,0.5, 0.5, 1.7, 1.7,0.5, -0.5, 1.7, -0.2]);var a_Position = gl.getAttribLocation(program,'a_Position');var a_textCoord = gl.getAttribLocation(program,'a_textCoord');var vayingBuffer = gl.createBuffer();gl.bindBuffer(gl.ARRAY_BUFFER, vayingBuffer);gl.bufferData(gl.ARRAY_BUFFER,dataVertices, gl.STATIC_DRAW);FSIZE = dataVertices.BYTES_PER_ELEMENT;gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, FSIZE*4, 0);//取每组前两个值gl.vertexAttribPointer(a_textCoord, 2, gl.FLOAT, false, FSIZE*4, FSIZE*2);//从第二个开始取2个值gl.enableVertexAttribArray(a_Position);gl.enableVertexAttribArray(a_textCoord);initTexture(gl);}//初始化纹理对象function initTexture(gl){//创建纹理对象var texture = gl.createTexture();var u_Sampler = gl.getUniformLocation(gl.program,'u_Sampler');var image = new Image();image.onload = function(){loadTexture(gl,texture,u_Sampler,image);};image.crossOrigin = 'anonymous'; //允许跨域image.src = 'https://img0.baidu.com/it/u=2753644025,1817671822&fm=253&fmt=auto&app=138&f=JPEG?w=371&h=554';return true;}//为webgl配置纹理function loadTexture(gl,texture,u_Sampler,image){gl.pixelStorei(gl.UNPACK_FLIP_Y_WEBGL,1);//对图片进行Y轴翻转 统一为纹理坐标gl.activeTexture(gl.TEXTURE0);//开启0号纹理单元gl.bindTexture(gl.TEXTURE_2D, texture);//绑定纹理对象//配置纹理参数gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.LINERAR);//将纹理图像分配给纹理对象gl.texImage2D(gl.TEXTURE_2D, 0, gl.RGB, gl.RGB, gl.UNSIGNED_BYTE, image);gl.uniform1i(u_Sampler,0);//将0号纹理单元传入着色器中的取样变量//绘制矩形gl.drawArrays(gl.TRIANGLE_STRIP, 0 ,4);}