1.获取API
1.1云端托管(CDN)
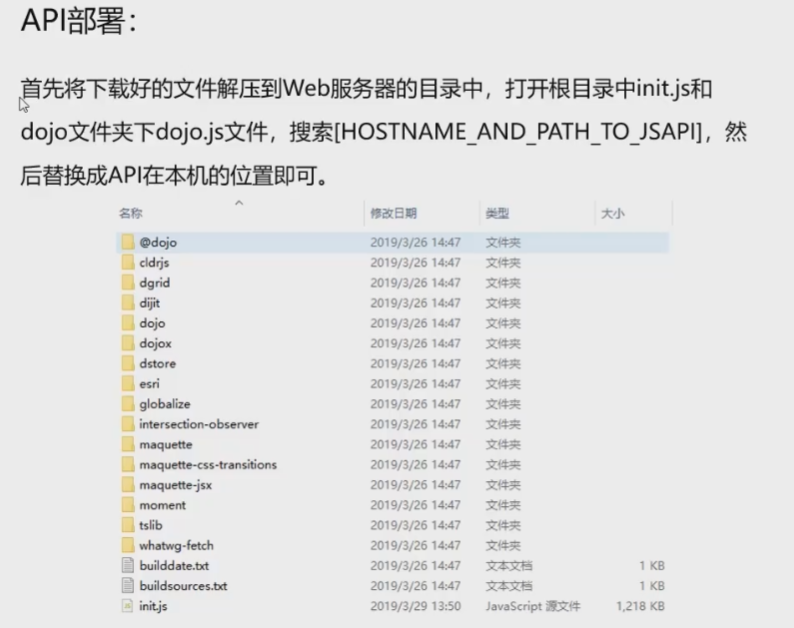
1.2本地托管(Local)
配置教程:http://zhihu.geoscene.cn/article/3514
1.3Web Optimizer(Custom Build)
2.引用库
<link rel="stylesheet" href="https://js.arcgis.com/4.18/esri/css/main.css"><script src="https://js.arcgis.com/4.18/"></script>
3.加载模块
<link rel="stylesheet" href="https://js.arcgis.com/4.18/esri/css/main.css"><script type="module">import Map from "https://js.arcgis.com/4.18/@arcgis/core/Map.js";// Use the Map class</script>
4.写代码
<html><head><meta charset="utf-8" /><meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no" /><title>ArcGIS API for JavaScript Tutorials: Display a map</title><style>html,body,#viewDiv {padding: 0;margin: 0;height: 100%;width: 100%;}</style><link rel="stylesheet" href="https://js.arcgis.com/4.18/esri/themes/light/main.css"><script src="https://js.arcgis.com/4.18/"></script><script>require(["esri/config","esri/Map", "esri/views/MapView"], function (esriConfig,Map, MapView) {esriConfig.apiKey = "YOUR-API-KEY";const map = new Map({basemap: "arcgis-topographic" // Basemap layer service});const view = new MapView({map: map,center: [-118.805, 34.027], // Longitude, latitudezoom: 13, // Zoom levelcontainer: "viewDiv" // Div element});});</script></head><body><div id="viewDiv"></div></body></html>

