Form
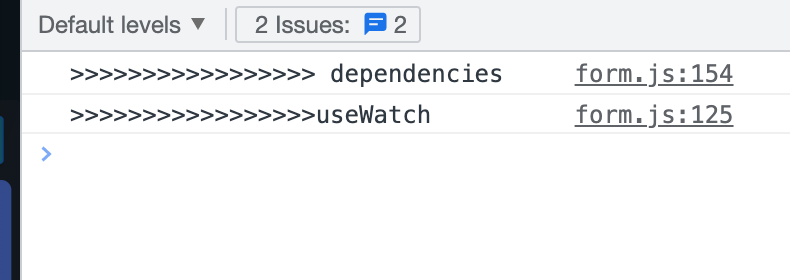
useWatch: 和 自定义监听的延迟问题
const Demo = () => {const [form] = Form.useForm();const value = Form.useWatch('name', form);return (<Form form={form}><Form.Item name="name" label="name"><Input /></Form.Item><Form.Item noStyle dependencies={['name']}>{() => {// 这里的要比 useWatch 早return (<Form.Item name="test" label="test"><Input /></Form.Item>);}}</Form.Item></Form>);}