一、virtual dom
- 用JS模拟DOM结构,DOM变化的对比,放在JS层做,以提高重绘性能;
- DOM操作昂贵,JS运行效率高,要减少DOM操作;
- 使用:snabbdom的使用;
- 核心API:h函数 h(‘标签名’,{属性},[子元素]) 或者h(‘标签名’,{属性},’’);
- patch(container,vnode) 或者 path(vnode,newvnode);
二、MVVM 中 jQuery 与 Vue 区别
视图与数据的分离,解耦(开放封闭原则) 以数据驱动视图,只关心数据,DOM操作被封装
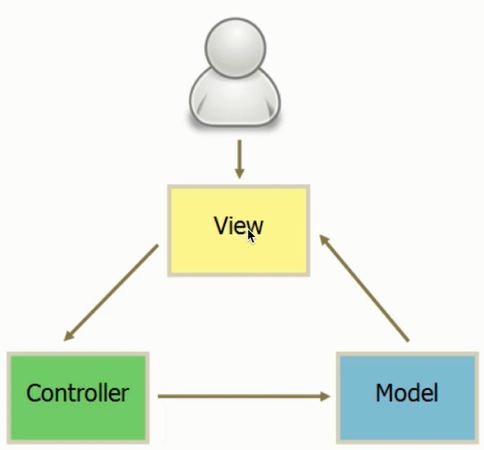
三、对MVC和MVVM的理解
MVC:model view controller(模型 视图 控制器)
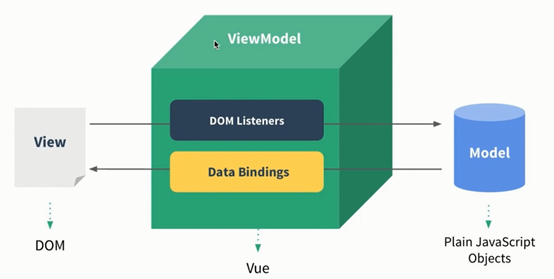
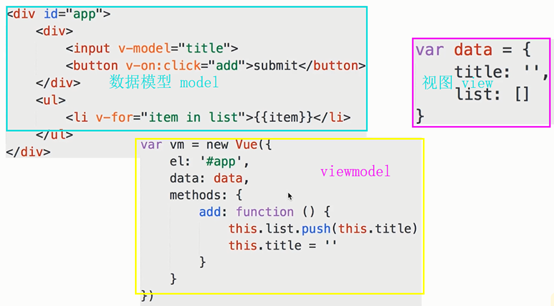
MVVM:model view view model(视图与数据之间的桥:事件绑定,数据绑定)

四、Vue
- 热更新:修改data属性后,Vue立刻监听到;
- 热更新核心:用Object.defineProperty,将data的属性代理到vm上;
- 模板引擎:本质:字符串;有逻辑,v-if,v-for等,可以嵌入JS变量,必须用JS才能实现,转换成html渲染页面,模板最终转化成JS函数(render函数:with方法);
-
五、React
组件化:组件封装,组件复用;
- 组件封装:封装视图、数据、变化逻辑(数据驱动视图变化);
- 组件复用:props传递,复用;
- JSX本质:JSX是语法糖,需要被解析成JS才能运行,JSX是独立的标准,可被其他项目使用;
- JSX就是模板,最终要渲染成html;
- 需要vdom的原因:JSX要渲染成html,数据驱动视图;
六、setState 过程
setState的异步:可能一次执行多次setState,无法规定、限制用户如何使用setState,没必要每次setState都重新渲染,考虑性能,即便每次重新渲染,用户看不到中间渲染的效果,所以只要最后的效果就可以。
七、Vue 与 React
两者本质的区别:模板和组件化的区别。Vue本质是MVVM框架,由MVC发展而来,React是前端组件化框架,由后端组件化发展而来;
Vue使用模板,React使用JSX;
React本身就是组件化,Vue是在MVVM上扩展的。
共同点:
都支持组件化,都是数据驱动视图

