介绍
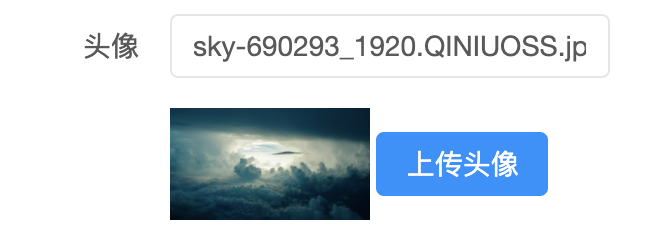
<:upload name="avatar" label="头像"/><:upload name="avatar" label="头像" required="true" previewSrc="http://xxx.jpg" accept="images"/>
| 属性 |
说明 |
类型 |
默认值 |
| name |
对应input的name属性 必填 |
string |
- |
| label |
显示字段名称 必填 |
string |
- |
| required |
是否必填字段 |
bool |
false |
| accept |
指定允许上传时校验的文件类型,可选值有:images(图片)、file(所有文件)、video(视频)、audio(音频) |
string |
images |
| previewSrc |
预览图片的地址 |
string |
- |
示例
# 1. 为图片字段添加File注解@File private String avatar;# 2. 如果编辑页面是独立页面并且数据都在HttpServletRequest属性中,直接为previewSrc赋值${avatarText}<:upload name="avatar" label="头像" previewSrc="${avatarText}"/># 3. 如果是通过js加载,使用如下方法# '#img-avatar' = #img-{name},即"#img-"后追加name属性的值,这是固定写法# 参考src/main/resources/templates/system/user.html 225行与265行$('#img-avatar').attr('src', mData.avatarText);