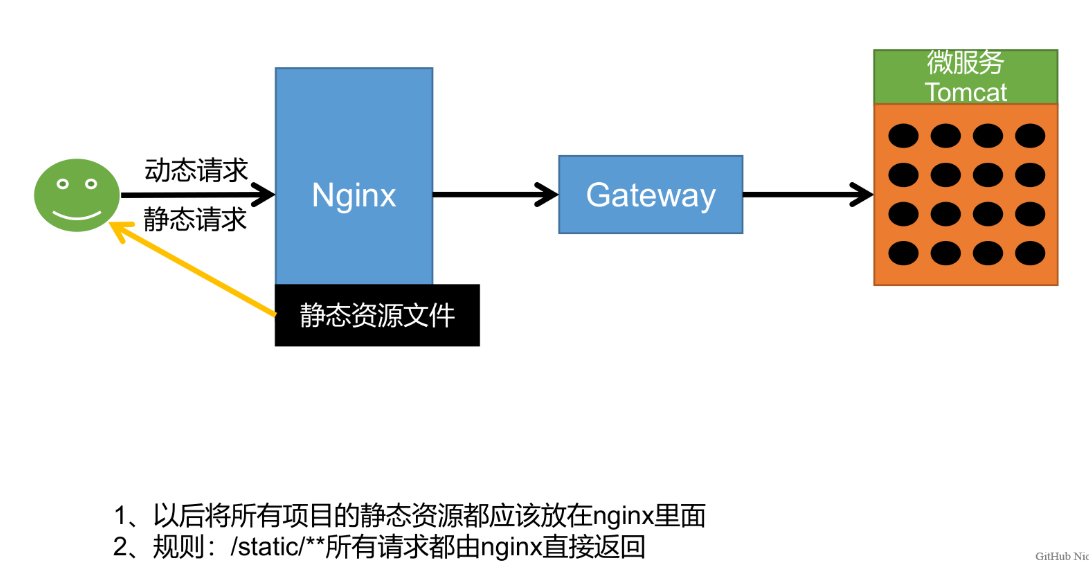
由于动态资源和静态资源目前都处于服务端,所以为了减轻服务器压力,我们将js、css、img等静态资源放置在Nginx端,以减轻服务器压力

- 在nginx的html文件夹创建static文件夹,并将index/css等静态资源全部上传到该文件夹中

- 修改index.html的静态资源路径,使其全部带有static前缀
src="/static/index/img/img_09.png" - 修改nginx的配置文件
/mydata/nginx/conf/conf.d/gulimall.conf
如果遇到有/static为前缀的请求,转发至html文件夹 ```bash location /static {
}root /usr/share/nginx/html;
location / {proxy_pass http://gulimall;proxy_set_header Host $host;}
```

