Data:2020/9/18—
**
- 记录题目的见解以及解题思路
- 错误题目的修改和改进
- 日常手撕代码关键词及关键语句
一、选择题
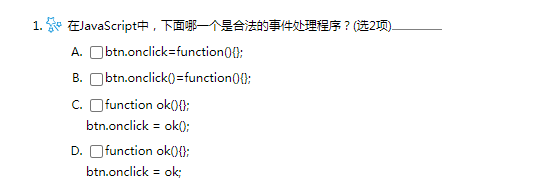
1.下面哪一个是合法的事件处理程序

知识点:
通过变量的单击事件(onclick)来引用function函数,函数赋值给事件属性
解:首先通过看题能够了解两种方式实现 回调(赋值函数名再去执行),直接执行(直接赋值函数本体)
再依次去在test中去运行测试 答案:【A、D】
疑问点:
- 在Js绑定事件和html标签体中绑定事件的区别?
解:在原生js中绑定的事件是当作对象,通过赋值来执行对应的操作。
在html标签体事件是绑定事件执行cilck()函数,需要执行的操作放在双引号当中包裹起来。都是通过用户的操作来被动执行。
- 添加()和不添加的区别在那里?
解:不带上()可以理解为函数对象,带上()每次就会执行一次此函数
- 选择C中的btu.onclick=ok(); 当窗体控件全部执行之后将会自动执行ok函数,为什么会自动执行?
解:解析时默认认为是调用此函数,所以会执行。而不是将其赋值给onclick对象,被动执行。
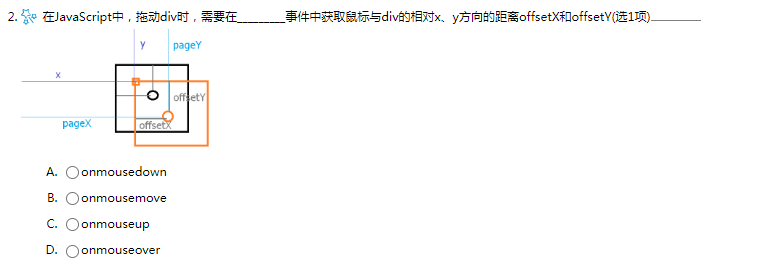
2.拖动div时,需要在__事件中获取鼠标与div的相对x、y方向的距离offsetX和offsetY

知识点:
对于操作事件的一个熟悉了解
事件: onmousedown——鼠标按下
onmouseup——鼠标松开
onmousemove——鼠标移动
onmouseover——鼠标移动到控件,等同于css中的hover
解:题目要求获取鼠标和div的x、y距离,应当在鼠标按下onmousedown事件中进行获取,在鼠标移动onmousemove事件中修改控件的x、y距离
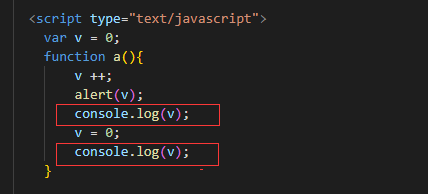
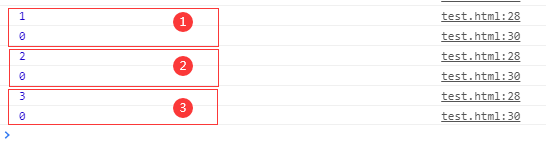
3.分别单击a、b、c三个层后,弹出的消息框的值分别是多少?
<!doctype html><html lang="en"><head><style type="text/css">.a{width: 500px;height: 500px;background-Color: red;}.b{width: 300px;height: 300px;background-Color: green;}.c{width: 100px;height: 100px;background-Color: blue;}</style><script type="text/javascript">var v = 0;function a(){v ++;alert(v);v = 0;}function b(){v ++;}function c(){v ++;}</script></head><body><div class="a" onclick="a()"><div class="b" onclick="b()"><div class="c" onclick="c()"></div></div></div></body></html>