1. 为什么要用AJAX?
当我们通过提交表单向服务器提交内容,或者进行一些其他操作,均涉及到了与浏览器之间的交互,传统的方式与AJAX方式的处理方法是不同的
- 传统方式:用户触发一个HTTP请求到 Web服务器,服务器接收并处理传来的数据,然后回送一个新的页面
- 分析1:这种方式浪费了很多资源和带宽,很多情况下,返回的页面大部分HTML代码是一致的
- 分析2:客户在服务器处理请求期间,只能等待,不能进行操作
AJAX方式:AJAX可以只向服务器发送请求,并且取回必要的数据,客户端采用 JavaScript 的方式处理来自服务器的回应
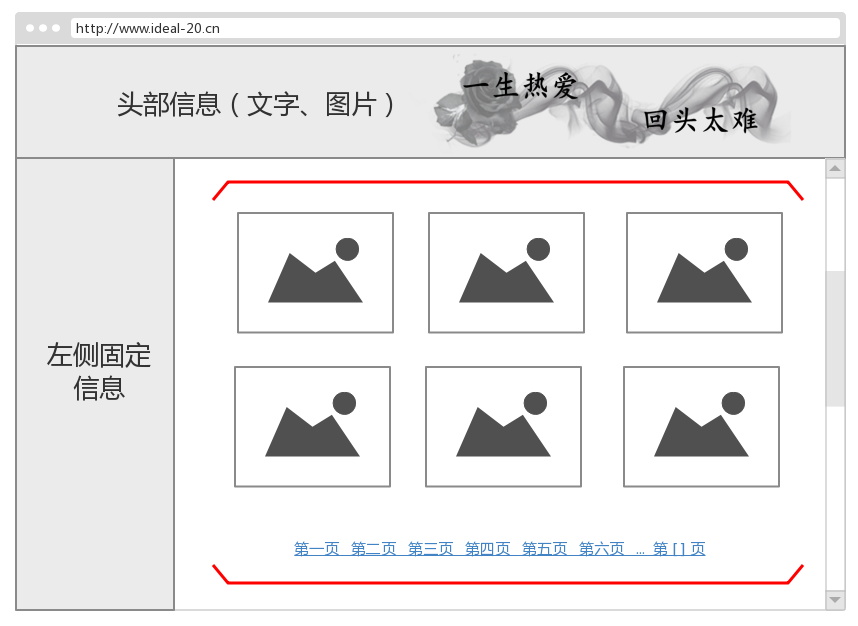
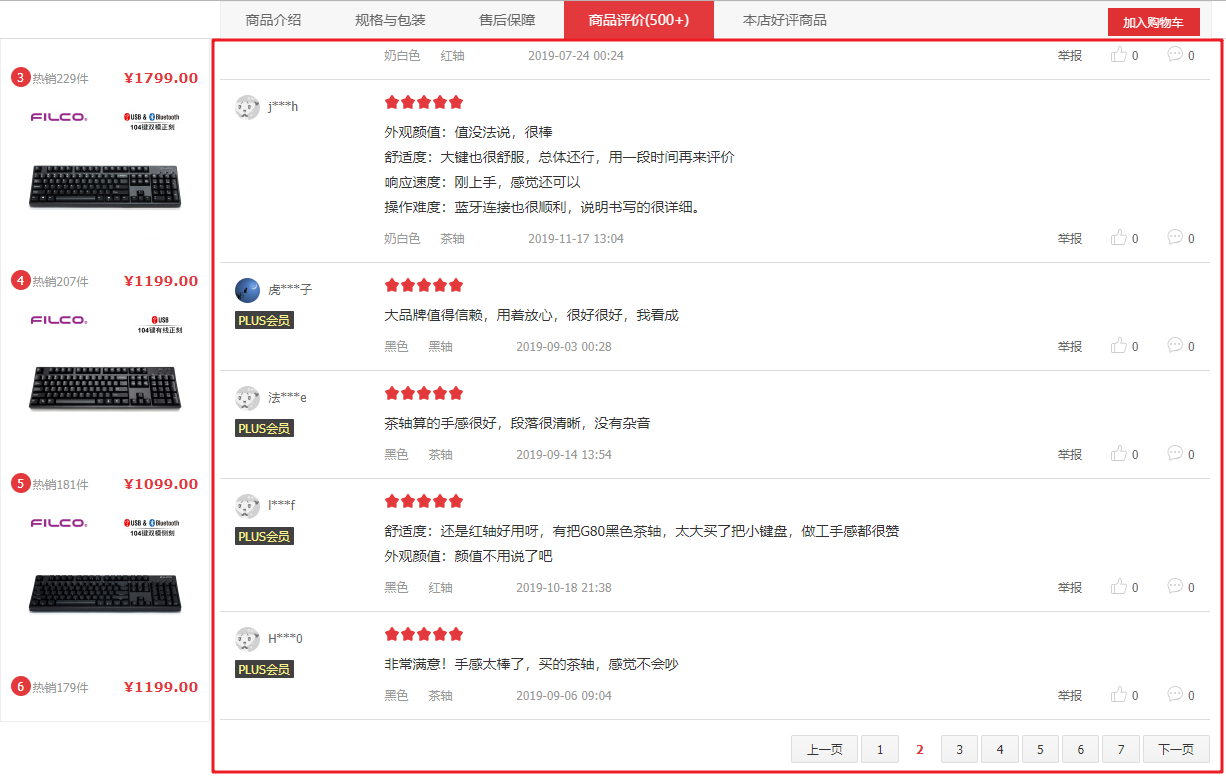
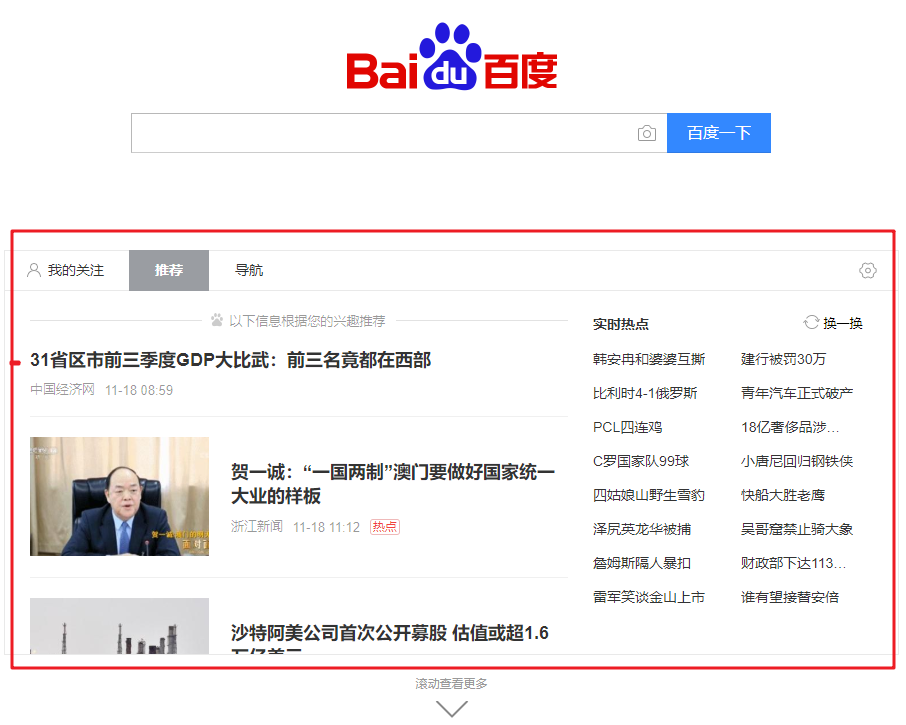
如果我们通过 “传统方式” 对这个页面中的内容分页,这样的话,每次分页都会刷新整个页面,导致已经成功显示的头部信息,以及左侧固定信息,重新从服务器中获取,造成了带宽和服务器资源的孙欢,同时用户也增加了等待时间,
如果我们通过 “AJAX方式” 实现内容分页,AJAX只需要从服务器中获取到 需要的这些信息也就是图中的红色区域内的数据,这样就不需要刷新整个页面,只需要局部刷新就可以了,既能节省资源,又提升了用户的体验感
2. 什么是 AJAX
AJAX(Asynchronous JavaScript and XML) 异步的 JavaScript 和 XML,是指一种创建交互式网页应用的网页开发技术
第一种读法:AJAX —— [‘eidʒæks] 标准音标读法
- 第二种读法:阿贾克斯
(内容选自:what is Ajax 中文为是自己翻译的,功底过浅,或许不是很理想)
- Ajax uses XHTML for content, CSS for presentation, along with Document Object Model and JavaScript for dynamic content display.
AJAX 使用 XHTML 来描述内容,CSS设置样式,DOM 和 JavaScript实现动态展示内容。- Conventional web applications transmit information to and from the sever using synchronous requests. It means you fill out a form, hit submit, and get directed to a new page with new information from the server.
传统的 web应用程序使用同步的方式向服务器发送和传输数据,这就是说,你填完一个表单后,点击提交,然后会重定向到一个含新数据的页面(数据由服务器传来)。- With AJAX, when you hit submit, JavaScript will make a request to the server, interpret the results, and update the current screen. In the purest sense, the user would never know that anything was even transmitted to the server.
使用AJAX的时候,当你点击 “提交”,JavaScript 会发送一个请求到服务器,解析请求响应,并且更新到页面中,纯粹来说,用户是无法感觉到任何数据被传送到了服务器。- XML is commonly used as the format for receiving server data, although any format, including plain text, can be used.
XML一般作为从服务端接受数据的格式,当然也可以用包括 plain text 等 其他格式。- AJAX is a web browser technology independent of web server software.
AJAX 是一种与 web 服务软件向独立的 web 浏览器技术。- A user can continue to use the application while the client program requests information from the server in the background.
当客户端在向服务端请求数据的时候,用户仍然可以继续使用应用。- Intuitive and natural user interaction. Clicking is not required, mouse movement is a sufficient event trigger.
(AJAX展现出一种)直观自然的用户交互体验,点击事件不再是必须的,鼠标移动事件已经足够。- Data-driven as opposed to page-driven.
(AJAX)使用数据驱动而不是页面驱动。
看完了这些说明,我们解释一下定义中的两个重点概念:AJAX is Based on Open Standards
AJAX is based on the following open standards −
- Browser-based presentation using HTML and Cascading Style Sheets (CSS).
- Data is stored in XML format and fetched from the server.
- Behind-the-scenes data fetches using XMLHttpRequest objects in the browser.
JavaScript to make everything happen.
2.1 什么是异步呢?
2.1.1 异步的基本概念
异步和同步往往是同时被提到的两个概念,这两者都是基于客户端和服务器端相互通信的基础上
同步:客户端必须的等待服务器端给予的响应,在此期间不能进行其他操作
- 异步:与同步不同,客户端不需要等待服务器响应,在此期间可以进行任何操作
简单概述流程:
同步:发送请求 → 等待服务器处理 → 返回
异步:事件触发 → 服务器处理 (不等待)→ 处理结束
2.1.2 异步的好处
AJAX 就是一种可以在无需重新加载整个网页的情况下 就可以实现与客户端与服务器的异步通讯
往简单了说就是:不用刷新整个网页,就能修改网页局部内容
正如我们开头所说到的,在开发中,如果每一次局部的小修改都进行页面刷新,这显然对性能会有所降低,而且用户正在执行的操作也会中断
2.2 数据传输格式
Aajx 的英文全称为 Asynchronous JavaScript and XML ,虽然包含了XML,但是数据格式还可以有 JSON等
关于其数据传输格式有这样一种说明:
XML is commonly used as the format for receiving server data, although any format, including plain text, can be used.
XML一般作为从服务端接受数据的格式,当然也可以用包括 plain text 等 其他格式
AJAX中常使用的两种数据传输格式为:XML/JSON ,不过现在更多的是使用 JSON 格式,它作为一种轻量级的数据交换格式,更小,更快,也更加容易解析
如果对于XML/JSON 还不够熟悉的话,可以先去了解一些基本的概念以及用法
3. AJAX的优缺点及应用场景
3.1 优缺点
- 优点:
- 局部刷新,优化了用户体验
- 异步通信,不需要打断用户操作,具有良好的响应能力
- 将一些工作从服务器转移到客户端中,节省了服务器和带宽资源
- 按需取数据 ,减轻了服务器负担,也大大减少了冗余请求
缺点:
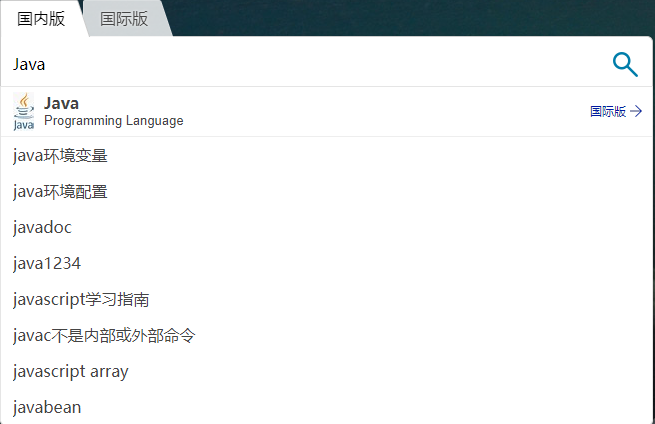
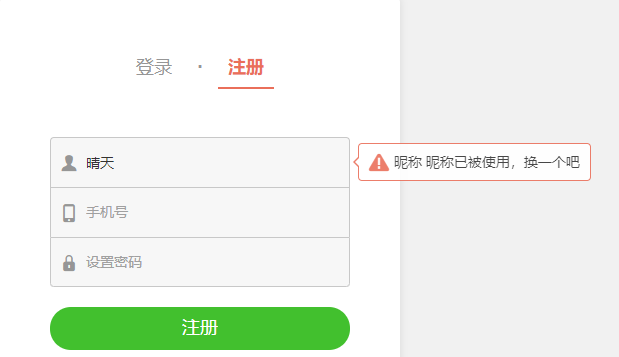
搜索框联想列表

- 局部刷新分页效果

- 同页面加载更多数据

- 表单数据校验

4. XMLHttpRequest - 核心对象
XMLHttpRequest = AJAX?
作为一个小菜鸟而言,仅限于一下不算太深入的应用,我常常会有这样一种感觉,XMLHttpRequest = AJAX 吗?
(内容选自:what is Ajax 中文为是自己翻译的,功底过浅,或许不是很理想)
可按个人需要选择是否跳过这个问题,直接跳转到后面的语法等部分
AJAX stands for Asynchronous JavaScript and XML. AJAX is a new technique for creating better, faster, and more interactive web applications with the help of XML, HTML, CSS, and JavaScript.
AJAX 所代表的的是 JavaScript和XML。AJAX是一种新技术,它通过利用 XML,HTML,CSS 和 JavaScript 来创建更好,更快,更具有交互性的Web应用程序。AJAX is based on the following open standards −
AJAX 是基于以下公共的标准
- Browser-based presentation using HTML and Cascading Style Sheets (CSS).
浏览器使用 HTML 以及 CSS 进行展示。- Data is stored in XML format and fetched from the server.
从服务端获取的数据以 XML 格式存储。- Behind-the-scenes data fetches using XMLHttpRequest objects in the browser.
在后台使用 XMLHttpRequest 请求数据 。- JavaScript to make everything happen.
JavaScript 负责整个流程的实现
看完了上面的说明, 我们可以看出来,AJAX不是指一种单一的技术,而是,利用了多种技术而产生的一种技术方案,上面提到的,主要依赖的技术也就是 HTML CSS JavaScript,而真正负责我们实现浏览器与服务器 进行请求与相应的就是 XMLHttpRequest
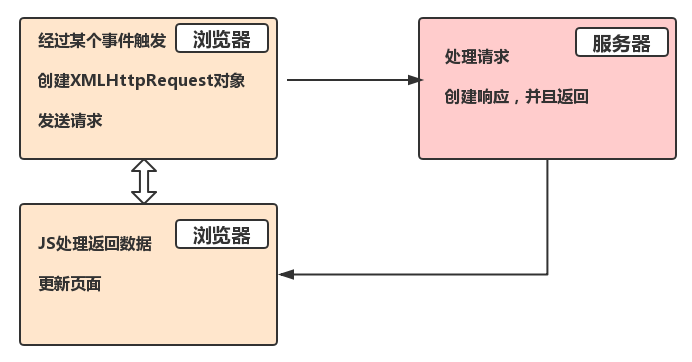
4.1 XMLHttpRequest 基本原理
Ajax中最大的特点 就是请求会被异步对象XMLHttpRequest进行封装,然后再发送到服务器,接着服务器以流的形式将数据返回给浏览器
也正是因为服务器返回的数据是通过流的形式发送的,XMLHttpRequest对象会不停的监听服务器,且得到服务器数据,所以浏览器不需要刷新就可以获取服务器端的数据
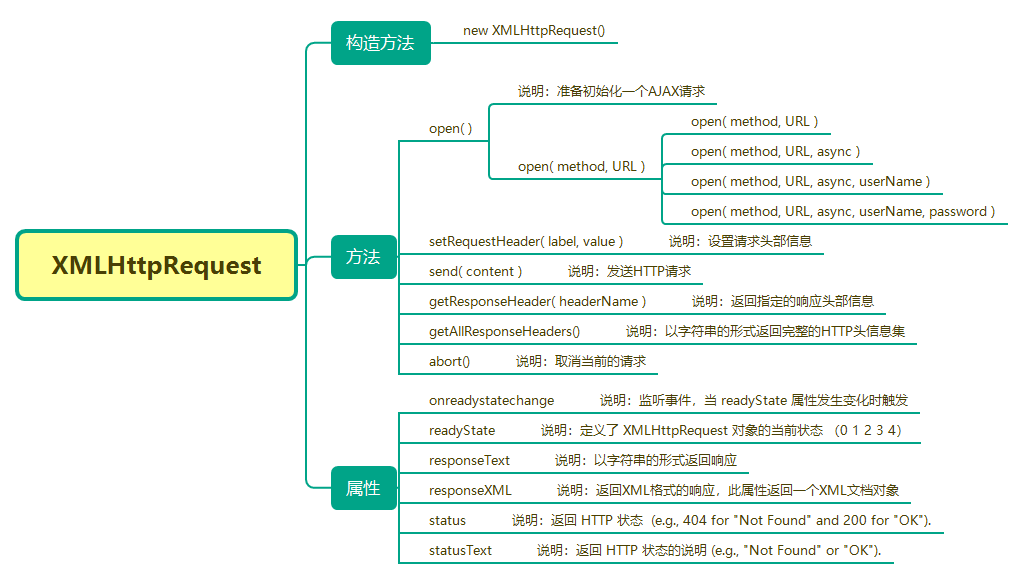
4.2 XMLHttpRequest 方法和属性
注:下面会讲解具体的用法,在此处仅作为方法和属性的基本归纳和梳理,不做过于具体的说明,可先简单浏览,待到看完文章再回来阅读
方法:
- open( )
准备初始化一个AJAX请求- open( method, URL )
- open( method, URL, async )
- open( method, URL, async, userName )
- open( method, URL, async, userName, password )
- send( content )
发送请求 - setRequestHeader( label, value )
设置请求头信息 - getAllResponseHeaders()
以字符串的形式返回完整的HTTP头信息集 - getResponseHeader( headerName )
返回指定的响应头部信息 -
属性:
onreadystatechange
监听事件,当 readyState 属性发生变化时触发- readyState
定义了 XMLHttpRequest 对象的当前状态 (0 1 2 3 4) - responseText
以字符串的形式返回响应 - responseXML
返回XML格式的响应,此属性返回一个XML文档对象 - status
返回 HTTP 状态 (e.g., 404 for “Not Found” and 200 for “OK”). - statusText
返回 HTTP 状态的说明 (e.g., “Not Found” or “OK”).
5. 使用 AJAX 的步骤
5.1 创建 XMLHttpRequest 对象
针对不同版本的浏览器,创建 XMLHttpRequest 对象有着不同的方法,分为两类:
- 比较新的现代浏览器:IE7+, Firefox, Chrome, Opera, Safari
- 旧版本的IE浏览器等:IE6, IE5
针对不同的情况我们可以需要一个可以兼容各种浏览器的通用函数
<script language="javascript" type="text/javascript">function ajaxFunction() {var ajaxRequest;try {// 兼容 IE7+, Firefox, Chrome, Opera, SafariajaxRequest = new XMLHttpRequest();} catch (e) {// 兼容 Internet Explorer Browserstry {ajaxRequest = new ActiveXObject("Msxml2.XMLHTTP");} catch (e) {try {ajaxRequest = new ActiveXObject("Microsoft.XMLHTTP");} catch (e) {return false;}}}}</script>
简单的也可以这么写
<script language="javascript" type="text/javascript">function ajaxFunction() {var xhr;if (window.XMLHttpRequest) {xhr=new XMLHttpRequest();}else {xhr=new ActiveXObject("Microsoft.XMLHTTP");}}</script>
5.2 准备AJAX请求
xhr.open(method, URL, async);
- 参数1:请求方式(Get、Post)
- get:请求参数在URL后拼,send方法为空
- post:请求参数在send方法中写,open方法中仅仅写 URL即可
- 参数2:请求URL
- 参数3:true-异步,false-同步(一般均为 true)
5.2.1 必须知道的 GET 与 POST
GET 请求:
GET 请求常用于获取服务器的数据,例如我们使用 链接(href)或 URL 等发起请求,而我们常常需要将页面中的参数,传递到后端进行定位或处理,GET请求的方式就会将数据拼接到 RUL后面,方便服务器进行解析
格式:?、开头,&分隔字符串,参数之间不需要空格,参数值不需要单双引号包括,例如:
POST 请求:loginServlet?username=admin&password=admin
POST 请求用于向服务器发送被处理的数据,提交表单既可以使用GET,也可以使用POST方式,推荐使用POST方式,查询数据的时候推荐使用GET方式
GET:没有请求体,但空行是存在的,附带的参数有限制,数据容量不能超过1k
POST:存在请求体,可以在请求的实体内容中向服务器发送数据,传送的数据量是无限制的5.2.2 GET 方式请求的格式
xhr.open("GET","loginServlet?username=admin&password=admin",true);
5.2.3 POST 方式请求的格式
使用 POST 方式提交的时候,其需要发送的数据怎么办呢? 答案是:在 send 的方法中作为参数进行传递,发往服务器xhr.open("POST",loginServlet,true);
5.3 AJAX 发送请求
xhr.send();
5.3.1 GET 方式请求的格式
使用 GET 方式还是比较简单的,只需要在send方法汇总传入一个null值即可了xhr.send(null);
5.3.2 POST 方式请求的格式
如果需要像 HTML 表单那样 POST 数据,请使用 setRequestHeader() 来添加 HTTP 头。然后在 send() 方法中规定您希望发送的数据:xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");xhr.send("username=admin&password=admin");
5.4 处理响应
| 状态 | 描述 | | —- | —- | | readyState = 0 | 请求未初始化:在创建XMLHttpRequest对象之后,但在调用open()方法之前 | | readyState = 1 | 请求已建立:在调用open()方法之后但在调用send()之前 | | readyState = 2 | 请求已发送:调用send()之后 | | readyState = 3 | 求正在处理中:浏览器与服务器建立通信之后,但服务器未完成响应之前 | | readyState = 4 | 求已完成:请求完成后,并且已从服务器完全接收到响应数据 |xhr.onreadystatechange=function() {//判断readyState就绪状态是否为4,判断status响应状态码是否为200if (xhr.readyState==4 && xhr.status==200) {//获取服务器的响应结果var responseText = xhr.responseText;alert(responseText);}}
| 状态码 | 解释 |
|---|---|
| 200 | 请求成功 |
| 302 | 请求重定向 |
| 304 | 请求资源没有改变 |
| 404 | 请求资源补不存在,属性客户端错误 |
| 500 | 服务器内部错误 |
6. 编写一个简单的 AJAX 程序(原生方式)
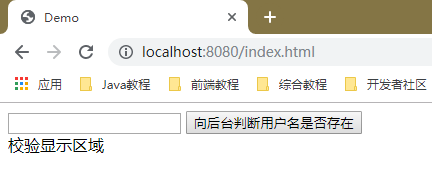
我们简单的模拟一个表单校验的程序
index.html
注:为效果更容易理解,设置按钮点击事件进行校验,实际可使用失/获焦点相关方法进行优化<input type="text" id="username"><input type="button" onclick="ajaxFunction()" value="向后台判断用户名是否存在"></br><div id="msgError">校验显示区域</div>
JavaScript 代码
<script language="javascript" type="text/javascript">function ajaxFunction() {var ajaxRequest;try {// 兼容 IE7+, Firefox, Chrome, Opera, SafariajaxRequest = new XMLHttpRequest();} catch (e) {// 兼容 Internet Explorer Browserstry {ajaxRequest = new ActiveXObject("Msxml2.XMLHTTP");} catch (e) {try {ajaxRequest = new ActiveXObject("Microsoft.XMLHTTP");} catch (e) {return false;}}}//准备请求ajaxRequest.open("POST", "loginServlet", true);//由于是POST提交方式,所以添加 HTTP 头ajaxRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");//获取到表单中输入的值var name_input = document.getElementById("username").value;//发送请求ajaxRequest.send("username=" + name_input);ajaxRequest.onreadystatechange = function () {//判断readyState就绪状态是否为4,判断status响应状态码是否为200if (ajaxRequest.readyState == 4 && ajaxRequest.status == 200) {//获取服务器的响应结果var responseText = ajaxRequest.responseText;var div = document.getElementById("msgError");div.innerText = responseText;}}}</script>
loginServlet
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {request.setCharacterEncoding("UTF-8");response.setContentType("text/html;charset=utf-8");String username = request.getParameter("username");//此语句仅为方便判断是否后端正常收到了前端的数据,可选择删除System.out.println("接收到的数据:" + username);try {if (username.equals("admin")) {Thread.sleep(5000);response.getWriter().print("该用户名已经存在");} else {Thread.sleep(5000);response.getWriter().print("该用户名可以注册");}} catch (InterruptedException e) {e.printStackTrace();}}



我们这样就在无需重新加载整个网页的情况下 就可以实现与客户端与服务器的异步通讯,我们为了演示,同时在后台主动设置 延时5秒响应的情况下,但我们用户仍然可以在此期间进行操作,具体情况,可以自行简单模拟试验
7. JQuery 实现方式
使用原生的 JavaScript 实现 AJAX 确实比较麻烦,而 使用 Jquery 也可以帮助我们实现这样一种需求,而且也会让我们的代码更加简洁,直观
举个例子:
$.ajax({url:"loginServlet" ,type:"POST" ,data:{"username":"admin","age":20},success:function (data) {alert(data);},error:function () {alert("Error")},dataType:"text"});
- url:请求路径
- type:请求方式
- date:请求参数,想对应于原生JS实现的,data: “username=admin&age=20”
- success:响应成功后的回调函数
- error:果请求响应出现错误,会执行的回调函数
- dateType:设置接受到的响应数据的格式(上例中未写)
当然它的参数和设置选项不止这些,在这里只选择了一些相对简单或者说必须的,详情可以参考 JQuery API 文档
7.1 举个例子:
在 Servlet 和 html 均不变的基础上,我们修改 js代码,使用jquery的方式来实现同样的功能
<script language="javascript" type="text/javascript">function ajaxFunction() {var name_input = document.getElementById("username").value;$.ajax({url: "loginServlet",type: "POST",data: {"username": name_input},success: function (data) {var div = document.getElementById("msgError");div.innerText = data;},error: function () {alert("发生错误");}});}</script>
经过测试结果是一样的
JQuery确实极大的简化了我们的代码,但是如果你只是想快速的实现这一种需求,JQuery 其实还提供了两个更为简单的方式,以取代复杂 $.ajax
7.2 $.get()方法
说明:这是一个简单的 GET 请求功能,来取代复杂的 $.ajax
完整结构: $.get(url,[data],callback,type)
- url:待载入页面的URL地址
- data:待发送 Key/value 参数
- callback:载入成功时回调函数
- type:返回内容格式,xml, html, script, json, text, _default
这种方式旨在快速的实现请求,当请求成功的时候可以调用回调函数,如果需要在出错的时候执行函数,还是需要使用 $.ajax()
7.3 $.post()方法
说明:这是一个简单的 POST 请求功能,来取代复杂的 $.ajax
完整结构: $.post(url, [data], [callback], [type])
- url:发送请求地址
- data:待发送 Key/value 参数
- callback:发送成功时回调函数
- type:返回内容格式,xml, html, script, json, text, _default。
还是沿用上面的 html和Servlet,修改function代码
function ajaxFunction() {var name_input = document.getElementById("username").value;$.get("loginServlet",{username:name_input},function (data) {var div = document.getElementById("msgError");div.innerText = data;},"text");}


总结:$.get()方法 和 $.post()方法方法均可以快速简洁的完成一些基本操作,如果操作比较复杂,还是需要使用 $.ajax()方式
8. 总结:
AJAX 的的基本知识,以及使用 JavaScript 和 JQuery 这两种实现方式,我们就已经介绍完了,到现在为止,如何发起并且接收响应已经不在话下了,并且我们对 AJAX 有了一定的认识,但是 AJAX 的一些应用场景,以及AJAX 如何搭配 常见的 如 JSON 等数据格式,实现前后端的交互,并没有提到,我们就放到后面说,将全部的内容挤到一起,无论是从篇幅或者说内容的针对性都是不够强的,不过AJAX 也确实是我们成长路上不可不学的一门技术了,有什么不清楚的, 可以尝试着看一些国内外的资源站点,w3chool、tutorialspoint 等等,多翻翻 API 文档,尤其是一些英文的文档和资料,我感觉对我个人帮助还是很大的。
同样在此感谢大家的支持!谢谢!
大家的每一个阅读和赞我都当做了喜欢!❤️