痛点
我们在写前端项目中,难免程序出bug,那么查找出问题所在之处就显得尤为重要。一般我们也有方法,比如大部分使用console.log来进行查找,这种方法可行,但是需要写很多log代码,个人表示很繁琐。所以我们要多借用chrome的调试工具。这里主要是把这个工具和vscode结合,提升你的效率
vscode配置
1、运行 vscode 并打开项目,点击左侧栏  调试按钮( shift + ctrl + D), 切换到debug 模式
调试按钮( shift + ctrl + D), 切换到debug 模式
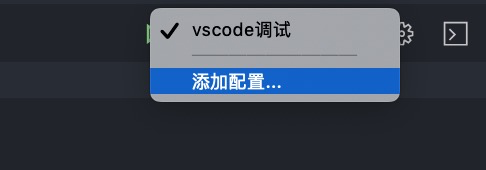
2、点击选择添加配置
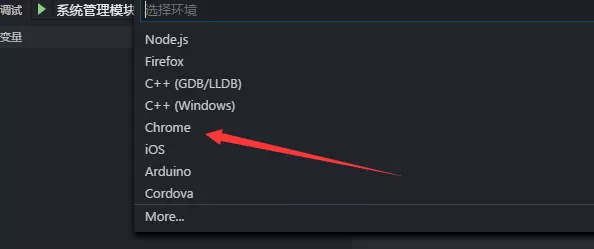
3、点击后会弹出选择需要DEBUG的项目提示下拉框选择 chorme 
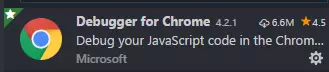
如果没有chrome 选择,先在插件扩展处安装
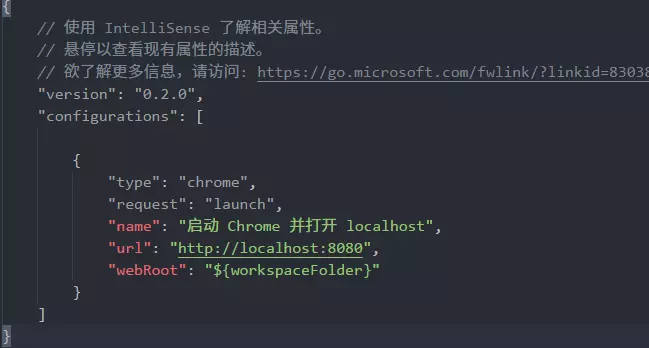
3、此时vscode 会自动在 .vscode 夹下新建 launch.json 文件
对 URL 配置换上你项目对应的端口,比如8000
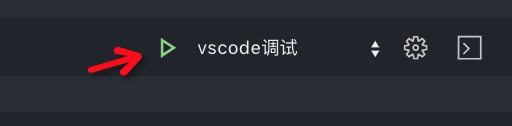
4、启动前端项目,然后启动调试
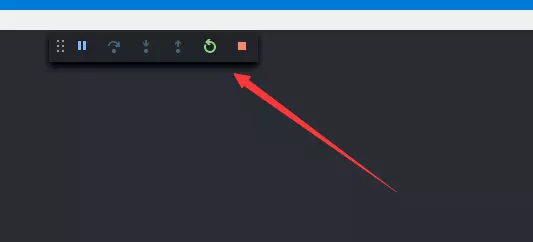
5、成功开启调试后在上部中间位置会出现 调试工具栏 下部的 控制台也会输出信息 。
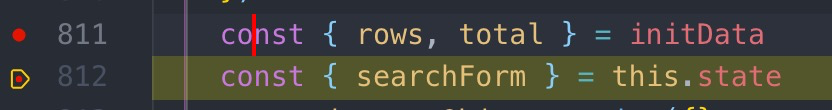
6、然后就可以快乐的打断点,查看信息了