1-1 变量 varible
变量:变化的量,可以吧变量看成一个放数据的容器。这个容器是放在内存中的。<br />变量可以放任意类型的数据,比如字面量,函数,json对象,数组等。<br />变量输出的是变量存放的数据,而不是变量名。<br />当变量有多个赋值的情况时,输出的是最后一次赋值,前面(旧的)赋值直接被舍弃。<br />**变量的赋值**<br />变量声明的时候,没有给它赋值时,计算机会给我们一个默认值,undefined(未定义)。表示现在变量里可以存放任意任何的数据。
var a;console.log(a); //undefined;
var a = 10;
等号表示赋值,会将=右边的值,赋予给=左边的变量。
变量声明只用一次,可以多次给变量赋值,不用重复写var。
var num =10;num =20;
习惯写法 将变量的声明和赋值写成一条语句。
var num =30;
多个变量的声明: 一个var可以声明多个变量,用逗号隔开。
var a,b,c;
1-2 变量的命名规则
a.不能以数字开头b.不能包含算术运算符,逻辑运算符,或特殊字符(#,etc)c.不能使用关键字,保留字作为标示符d.由字母,数字,下划线(_)或美元符号($)组成
1-3 注释
注释:是给程序员看的,不会影响代码的执行
单行注释 // ctrl+/多行注释 /* */ ctrl+shift+/
1-4 基本数据类
number,string,boolean
var num =10;var str = "hello world";var b = true;console.log(typeof num) // number
1-5 数组
a 如何声明一个数组
//数组是一个有序的集合var arr = [1,2,3]
b 读取数组中的某一个值
> tips:数组的下标0console.log(arr[0])
c 如何获取数组的长度 length
console.log(arr.length)
d 数组的方法
push //数组的后面添加 场景:下拉-分页unshift //向数组的前面添加 场景: 搜索-历史记录
arr.push(4,5,6);console.log(arr) //1,2,3,4,5,6arr.unshift(0);console.log(arr) //0,1,2,3,4,5,6
1-6 json对象
json是一种数据结构 key(键):value(值)
/* json对象 */var cheng = {"name":"zhangsan","age":18,"sex":"男","like":true}/* js中json的键的双引号可以省略 */var li = {name:"lisi",age:17}
/* 1.读取对象的属性 *//* .表示的意思 */console.log(li.name)console.log(li.age)/* 2.给对象添加属性 */li.sex = "女";console.log(li)
1-7 function 函数
/* 函数:是封装特定功能的代码块 *//* 1.定义函数function 函数名(){ //code}*/function go() {console.log("hello world")}/* 2.调用函数函数名();*/go();
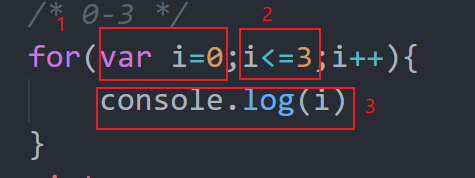
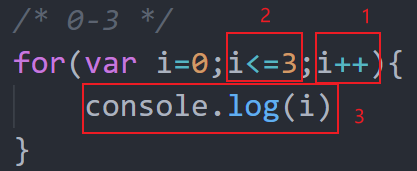
1-8 for
for(var i=0;i<3;i++){console.log(i);}