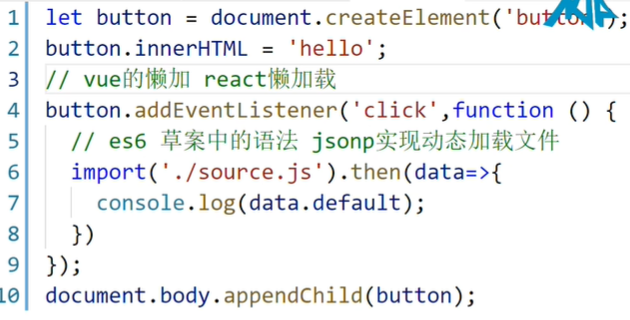
import语法引入的模块,在生产环境下会被自动忽略,自动tree-shaking
22、23
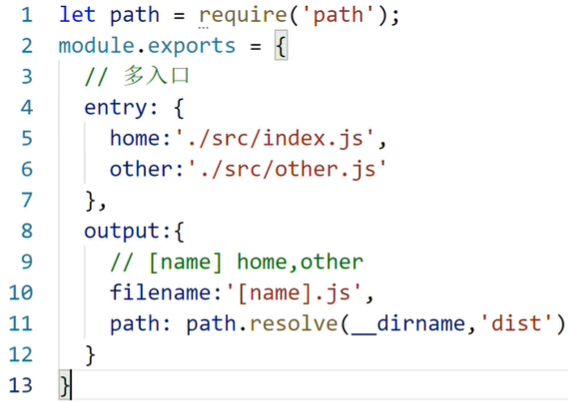
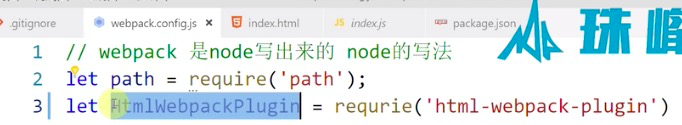
配置
webpack.config.js
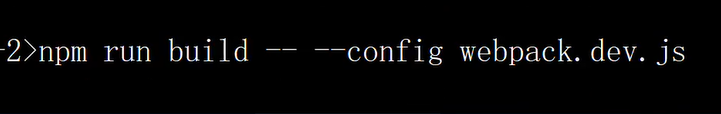
可通过命令行更改默认配置文件名
也可以在package.json中的scripts中设置快捷命令
工具
webpack-dev-server
利用express静态服务,打包内存?并不能生成真实文件
想要加到build文件夹中可以在webpack.config.js中更改
loader
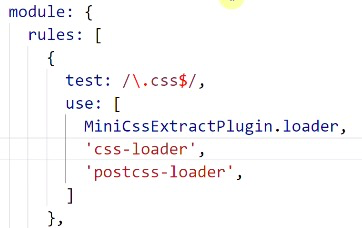
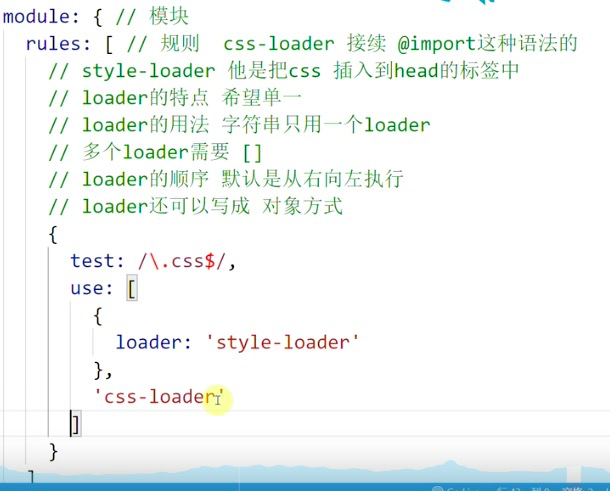
css-loader
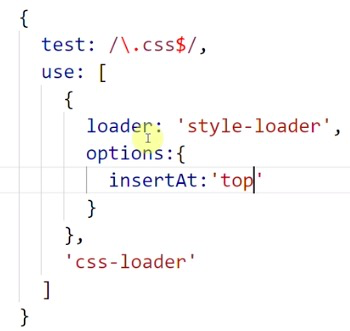
style-loader
less-loader
解决less转换css的问题
 insertAt可以将link标签插入到style的头部(不加默认尾部)
insertAt可以将link标签插入到style的头部(不加默认尾部)
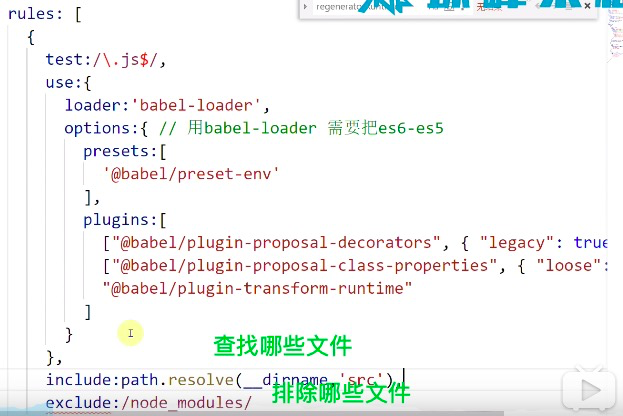
babel-loader
语法转化


es-lint
语法检验
需要配合 文件
文件
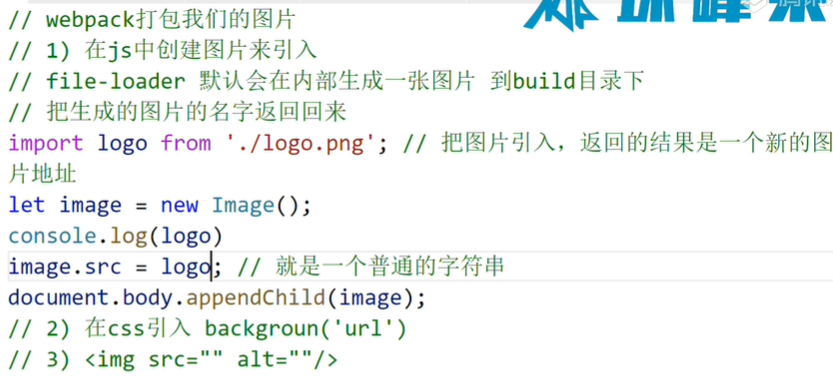
file-loader
图片 加载 ,解决js文件中的import(非js文件)

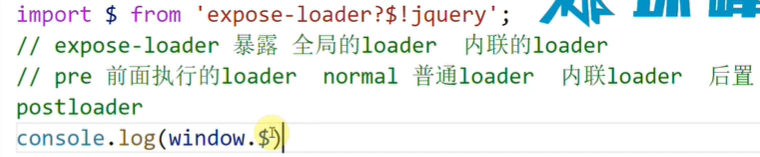
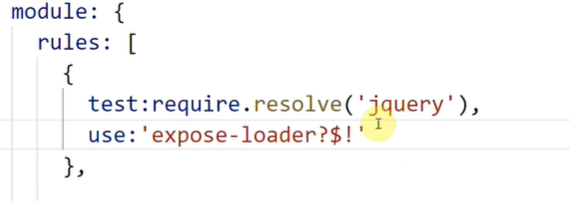
expose-loader
向全局挂变量(webpack是node环境,默认无法挂在window上的属性和方法)

或者
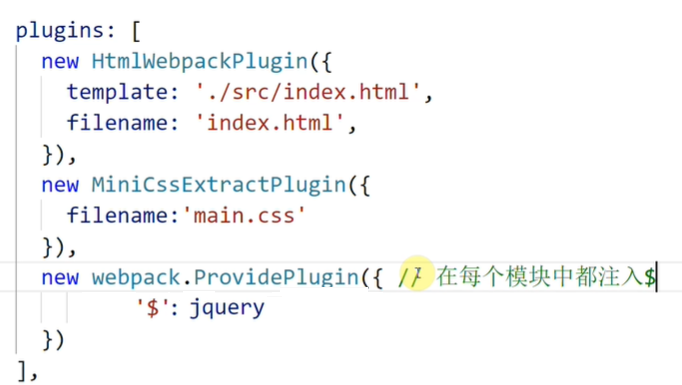
或者使用webpack上的插件
插件
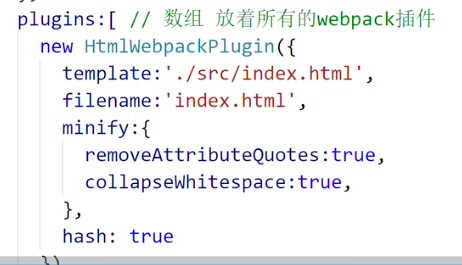
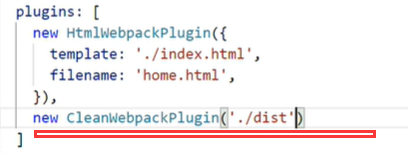
HtmlWebpackPlugin


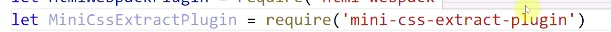
?MiniCssExtractPlugin

clean-webpack-plugin
清除输出目录中的历史文件

copywebpackplugin
将xx目录拷贝到打包目录下

bannerplugin(内置)
版权声明
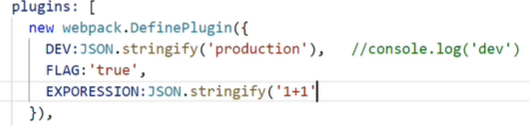
环境变量(区分生产、开发环境)

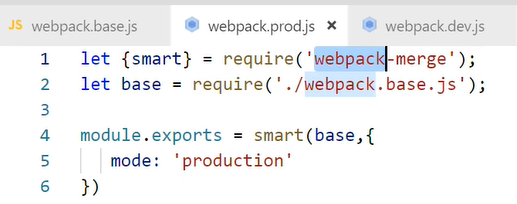
webpack-merge

多入口引入,产生多个html文件
html-webpack-plugin(loader)

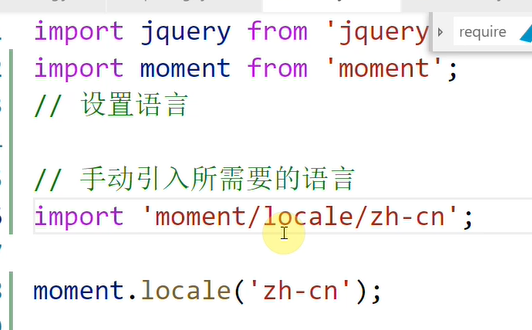
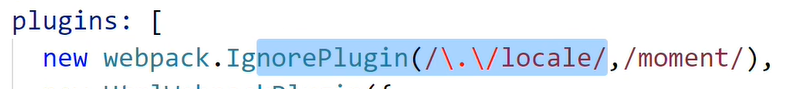
ignore-plugin


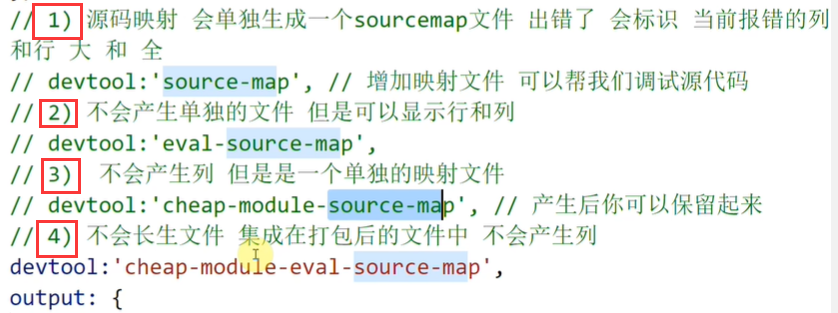
source-map

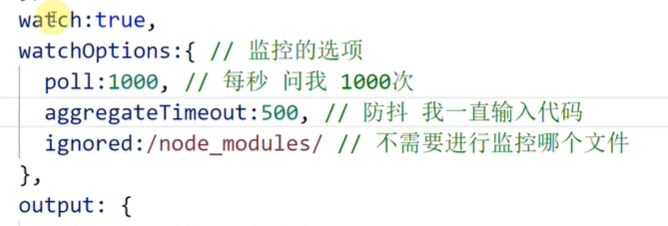
watch

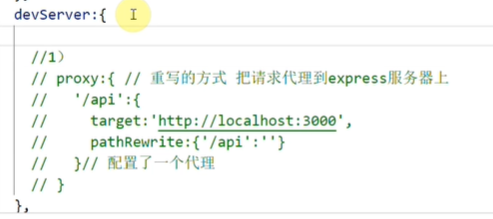
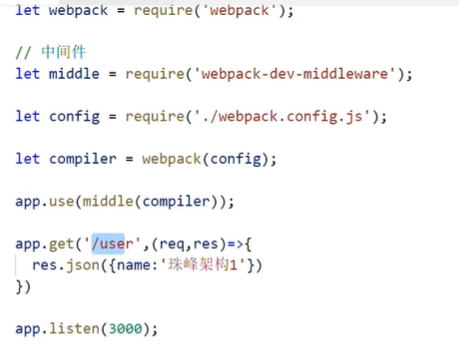
跨域处理
index.js中有请求,可以利用代理转发? reWrite是将接口重置为初始状态
reWrite是将接口重置为初始状态
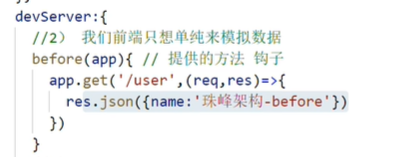
或者mock数据
或者服务端处理

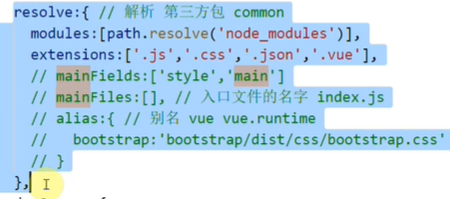
?resolve
在那些文件夹中查找
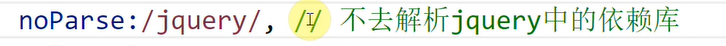
noParse

可以加快打包速度
抽离代码块

老版本是commonChunkPlugin
懒加载

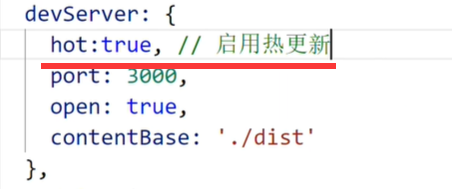
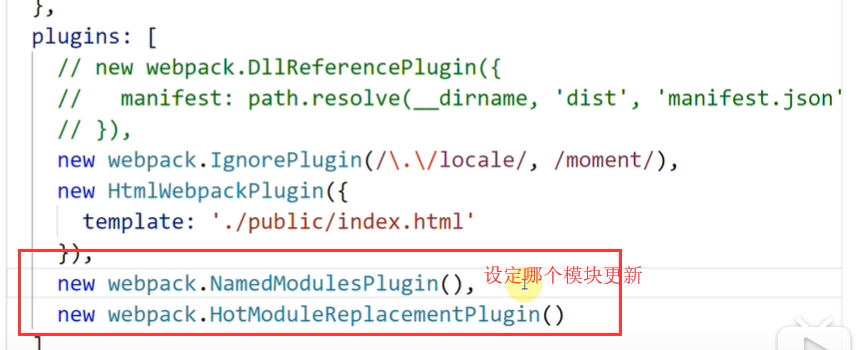
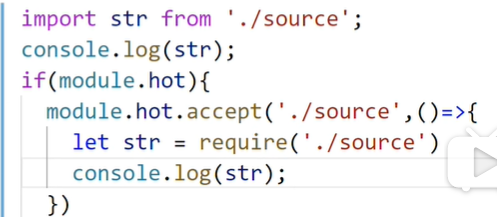
热更新