01-线性渐变
background-image: -webkit-linear-gradient()
background-image: linear-gradient(方向,颜色1, 颜色2….)
方向 默认从上到下
to left
to right
to top
to bottom 默认
to right top
to right bottom
to left top
to left bottom
0deg (角度)
180deg 默认
background-image: linear-gradient(方向,颜色1 10%, 颜色2….)
颜色突变: 两段颜色写同一个位置(交接地方为实线,无渐变)
02-径向渐变
background-image: radial-gradient(方向, 颜色1, 颜色2…)
方向
shape size at position
shape 渐变的形状
默认 椭圆形 ellipse
圆形 circle
at position 渐变中心点的位置
水平 垂直
数值
百分比 参考元素的宽高的百分比(自身)
方位词 left right center top bottom center
如果位置只有方位词,顺序可以换
如果只写一个值,默认另一个方向为center
size 渐变半径的大小
最远角
farthest-corner 默认
最远边
farthest-side
最近角
closest-corner
最近边
closest-side
03-重复渐变
重复线性渐变
background-image: repeating-linear-gradient(方向, 颜色1, 颜色2)
!颜色必须添加数值或百分比
重复径向渐变
background-image: repeating-radial-gradient(方向, 颜色1, 颜色2)
!颜色必须添加数值或百分比
04-过渡
transition
transition-property 要发生过渡的属性
默认 all
transition-duration 过渡的时间
s ms 1s =1000ms
!过渡时间必须写
transition-delay 过渡的延迟时间
s ms
transition-timing-function 过渡的运动状态
linear 匀速
ease 先快后慢 默认
ease-in 加速
ease-out 减速
ease-in-out 慢速开始 慢速结束
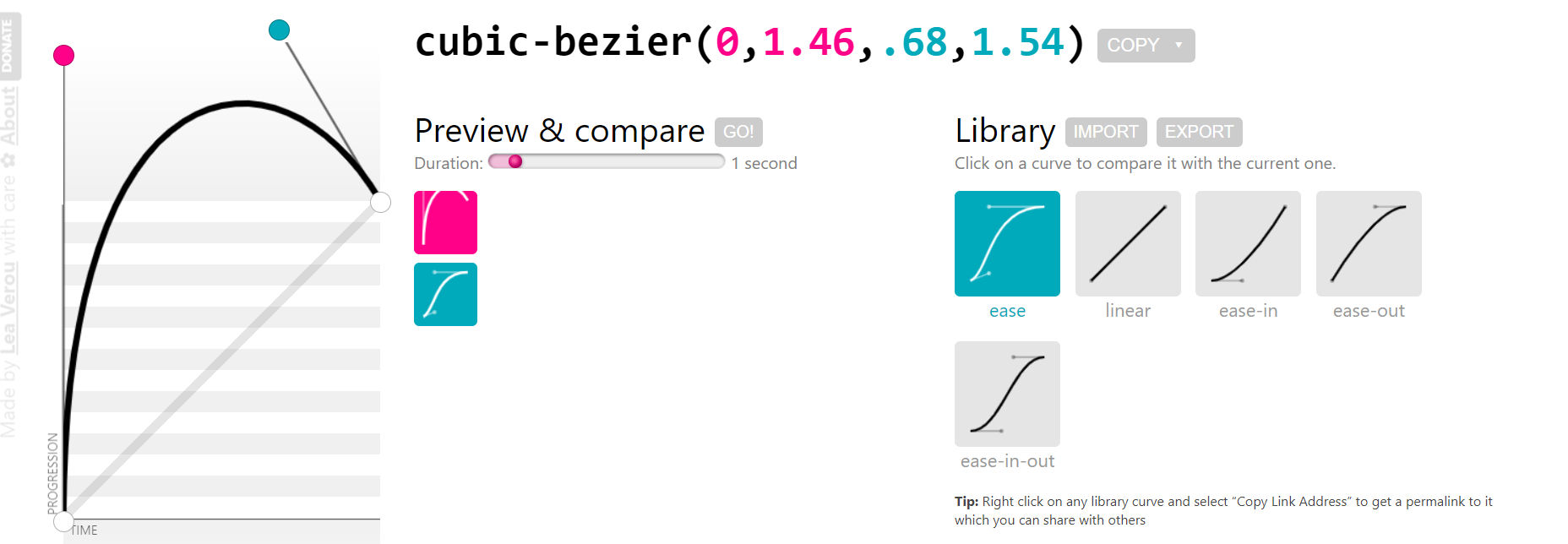
贝塞尔曲线
过渡简写
transition: transition-property transition-duration transition-delay transition-timing-function
- 属性顺序不强调, 持续时间和延时时间有先后顺序,持续时间在前
- 持续时间必须写
05-过渡的运动状态及注意问题

贝塞尔曲线图 cubic-bezier(x1,y1,x2,y2);
x轴为时长,y轴为运动距离,曲线为速率
运动距离可以超过指定长度
曲线越陡速度越快
过渡问题
如果一个属性默认值是auto, 过渡之后变成一个数值,需要这个属性设置一个数值类型的起始值
06-回流重绘
回流: 元素发生了宽度 高度的变化,导致元素以及元素后面的所有元素进行重新排列
元素在空间上发生了改变
重绘: 仅仅影响当前元素的变化,对其他元素没有影响
背景色 文字颜色 2d变换
07-2D变换
transform
平移
translate(x, y)
translateX()
translateY()
如果translate()只写一个值,表示另一个为0
translate的百分比参考元素自身的宽高
旋转
缩放
倾斜
08-元素水平垂直居中
不需要知道父子元素的宽高
1. 子绝父相
2. 子 {
top: 50%;
left: 50%;
transform:translate(-50%,-50%)

