Hcms使用的think-template作为视图渲染驱动。具体使用规范可以看 文档
一、页面布局
1.1 统一布局
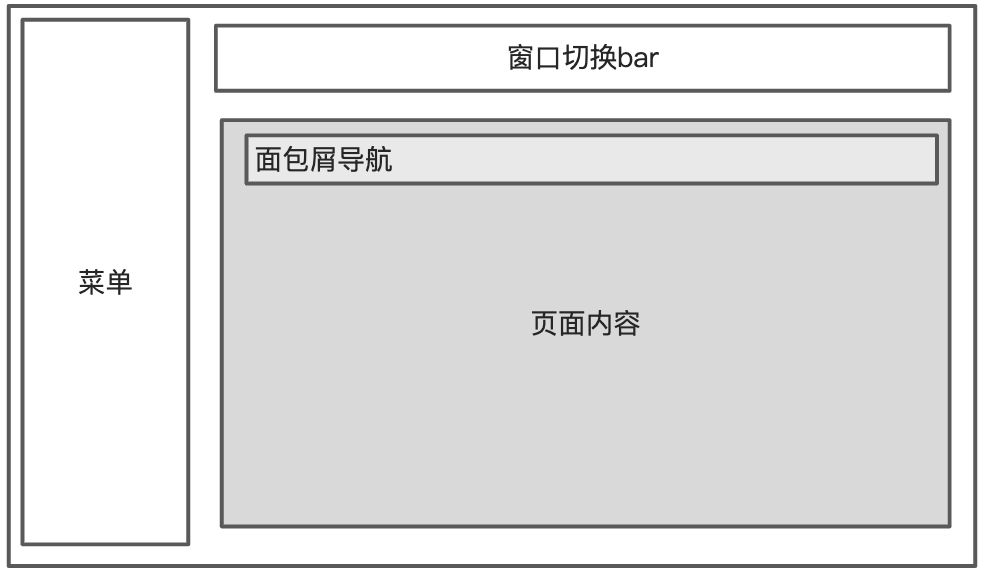
管理后台是一个固定的框架,在开发管理后台页面的时候,只需要编写“页面内容”(灰色)部分就可以了。
菜单和顶部的“bar”都是包含在Admin/View/common/layout.html中。
控制器action
/*** @View()* @GetMapping(path="index")*/function index() { }//或/*** @View()* @GetMapping(path="index")*/public function index(){return RenderParam::display();}
view ```html
hello demo {$msg}
<a name="QGfmV"></a>
### 1.2 不渲染布局
默认所有视图都是渲染layout布局的,使用 `setLayout`可以动态设置该页面是否需要渲染统一的布局。
```php
return RenderParam::display('index')
->setLayout(false);
二、View注解
在控制器的action中,视图的渲染都需要加入注解View,视图渲染的定义有三种方式
2.1 直接定义
直接定义不需要返回任何信息,会默认使用action名称作为模板的名称。例如下列会默认渲染 {$module_name}/View/{$controller}/index.html 这个模板。
/**
* @View()
* @GetMapping(path="index")
*/
function index() { }
2.2 传template参数
通过对注解View传template的参数来指定渲染模板名称,下列是对/路由渲染index模板。
/**
*
* @View(template="index")
* @GetMapping(path="/")
*/
function root() { }
2.3 返回渲染数据数组
对于前端需要的数据,直接返回数组即可。
/**
* @View()
* @GetMapping(path="index")
*/
function index()
{
return ['msg' => 'Hello world'];
}
三、视图存放目录
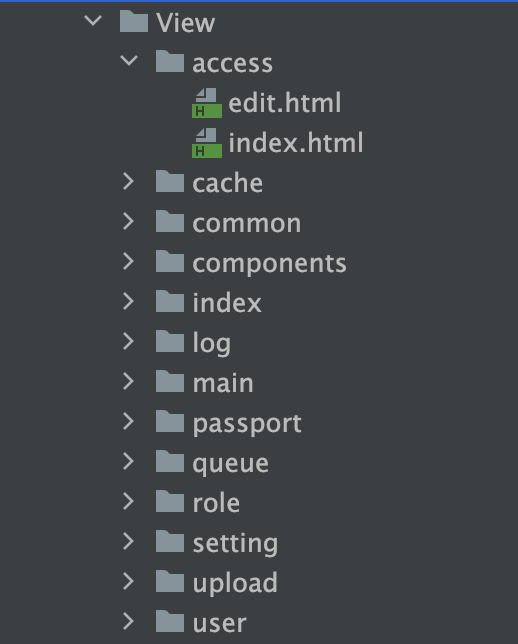
路径格式:{$module_name}/View/{$controller}/{$template}
参考thinkphp多应用写法,视图都存放在模块下的View目录。每个Controller单独一个目录,例如Admin的IndexController下的index方法,则默认渲染的模板是 Admin/View/index/index.html。当然你可以渲染渲染模板的文件名,但是不建议加入路径定位到其他目录。
注意:渲染路径是根据控制器文件所在的目录,而不是根据路由。所以 module_name 、 controller 分别指模块文件夹和控制器文件名。例如在Admin中的IndexController定义 /路由,但是渲染的时候 module_name=Admin 、controller=index 。
四、全局引用标签 hcmstag:include
4.1 使用全局标签引用全局组件
<div>
<select-image :show="show_select_image" @confirm="selectImageConfirm"
@close="show_select_image=false"></select-image>
</div>
<!--引入图片选择组件-->
{hcmstag:include file="admin@/components/upload/select-image"}

