一. 安装vue3.0脚手架
如果之前安装了2.0的脚手架,要先卸载掉,输入:npm uninstall vue-cli -g 进行全局卸载
然后重新安装: npm install @vue/cli -g
二,项目搭建过程
由于 git bash 来执行命令的时候无法使用键盘上下键来进行选项选择,所以我们要使用 cmd / powershell,这里使用 cmd
1.vue create + 项目名称
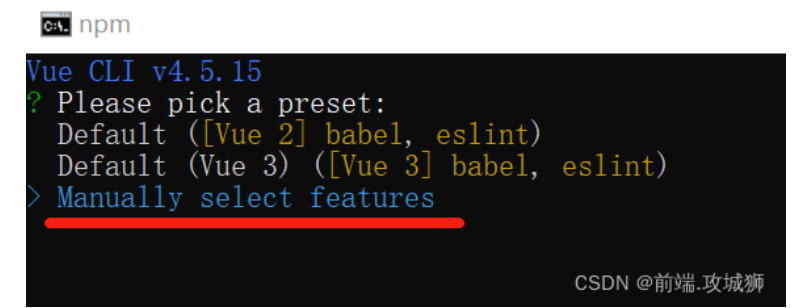
2.模板选择,通过键盘上下键来选择,我们选择第三个 自定义
这三个选择分别是 vue2 / vue3 默认模板 / Manually select features 手动选择(自定义)的意思
3.选择我们需要的默认配置(通过空格键 来选中)
- vue本版的选择,我们选择 vue3
5.是否使用 class 风格的component,不使用,输入N
6.是否使用 babel来处理我们的 ts 代码,选择,输入Y
7.是不是用history模式来创建路由,不使用,输入n,后续需要使用可以在配置中做修改
8.选择 css 处理器,这里选择 less
9.选择代码检测方式,我选择 eslint = prettier
10.选择什么时候对代码做 eslint,这里选择保存代码的时候
11.对于刚才选择的配置,是选择生成独立的配置文件,还是保存到pack.json中,这里选择独立的文件
12.最后一步是 是否将本次配置保存成一个预设,选择不保存,输入N,敲下回车,就开始创建项目了
[
](https://blog.csdn.net/weixin_45304198/article/details/121719973)

