设计目的
表现App的质量
提供完善信息的关联形式
与用户互动,并产生共鸣
动效设计不是只为了修饰,它用用户易于接受的方式解决了现有问题。
提高可用性
友好地、方便地和容易地交互
提供给用户清晰的反馈,满足期望
创造愉悦时尚的视觉设计
动效是对实时交互的本质的补充。可营造一种跟物理世界的物体交互事的情感体验。交互能够带给用户满足感。
UI动效是一个让移动应用简单、清晰、智能以及以用户为中心最有效的方法,通常,UI动效总能带给用户积极的体验。
动效设计可以让用户更能感受到产品额外的感情,交互设计的未来一定在于动效设计
情感化设计增强用户体验
应用式体验帮助项目推进过稿
表达直接,客户买单
动效分类
MG动效
增加产品魅力值和趣味性。
这类动效在 UI 设计当中,大多数情况下都是为了增加产品魅力值和一些趣味性的点,可以帮助品牌在细节中流露出其特性,提升产品魅力值,表达应用情绪和气质,在产品内部以及产品之间形成完整并且统一的操作体验。
使用场景
节目频道包装、电影电视片头、商业广告、MV、现代舞台屏幕、互动装置
构成三要素
创意(故事、情节、信息、其他)
动态图像(图形、图像、动作、背景音乐)
技术(拍摄、动画、音效、配乐)
交互动效
有效引导用户理解层次结构和空间关系。
交互动效可以非常有效的去引导用户进入下一个页面,可以把层次结构和空间关系再屏幕内外之间进行一个传达。可以在你触发一个行为之前预知到一个手势会触发的行为,以及它可以从好的方面去分散你的注意力。
动效提高
归纳—分类—总结—提炼—实战—落地
平时大量收集优秀作品,在此基础上进行归纳分类和学习总结,有了一定的积累之后再进行一个提炼,最后再到实战到落地。
收集途径:dribbble 、behance、vimeo、iOS、Android默认动效、jadon7关注。
APP产品:uc浏览器、夸克浏览器、Uber、Elevate(以动效著称)
在此积累一定数量之后,进行一定的归类整理,细分归类到不同的一些文件夹,比方转场,微交互,特效,车载之类的。然后每一个具体的动效会加一些特定标签,方便在后期快速通过不同的关键词找到参考。
设计师推荐
jadon7的关注
7爷 的 dribbble bucket
InVision动效设计师
Antalik
飞机哥
Hoang Nguyen logo动效,流畅动效
所罗门
微交互
https://dribbble.com/CharlesPatterson
https://dribbble.com/antalik
https://dribbble.com/aureliensalomon
https://dribbble.com/Hoanguyen
AR/VR设计师:
http://dazqu.zcool.com.cn/
MG动效设计师:
http://amazinnn.zcool.com.cn/
http://www.zcool.com.cn/u/1982369
交互设计师MartinRGB::
https://github.com/MartinRGB/
http://www.zcool.com.cn/u/1855908
Bigxixi:
https://github.com/bigxixi
UI动效的类型
1.尽可能使用微交互
微交互是一个完成某项任务中稍纵即逝的时刻。它的主要作用就是帮助用户清晰的了解到交互已经完成啦。比如,生动的按钮、开关、切换或者其他。微交互在交互动效中十分重要,实际上,微交互可能是设计的未来。
2.展示进度
这个交互主要展示app的刷新或者加载状态。下拉刷新在如今的app设计中很流行。它不仅具有信息性,同时也很时尚、美观,更重要的是它会让用户等待加载内容的这段时间变得愉悦。
3.展示关键导航
清晰的导航一直是数码产品交互设计师的关心点。用户通常希望一眼看到最关键的东西。通过动效暗示导航的选中状态,会立刻将用户引导到指定内容。
4.给数据可视化加点魔术效果
很明显,一说到数据,人们通常感到无聊。对于用户来说数据是数字和图表。当然这没错也符合逻辑,知道数据被这些元素和逻辑驱动。像这样美学和易用性结合的UI动效会使用户产生共情感。数据可以通过形状、颜色、渐变、呼吸感的布局以及动态运动表示。
设计建议
1.动效不应分散用户在屏幕上重要功能上的注意力。
2.设计动效时应该考虑到应用在不同设备和屏幕倍率的问题。
3.动效设计应该遵循GUI,对品牌的延展。
4.loading动画不能占用过多的资源。
5.不要过度加载屏幕。
http://www.uigreat.com/article/470
设计原则
快速反馈、符合自然规律、洞察其他元素、明确视觉引导。
4.1 快速反馈
快速反馈的指动效需要对操作快速做出反馈和响应。比如现在很多 App 的出现水波反馈,对卡片添加投影表示高度发生变化,还有像最近 iOS11 中 App Store 的卡片在按压状态下的缩放。
效果有了,时间也很重要,慢了用户会感到拖沓,快了用户又会感到不适。这里,7爷推荐大家做移动端动效的持续时间是在 300 到 350 毫秒之内。
超出这个时间就会给人的感受非常的慢,非常的迟钝。虽然慢状态下的作品能看到更多的细节和更细腻的过渡,但是实际落地的动效并不能因为这个成为他放慢的理由,下面就是个反例:
4.2 符合自然规律
(1)缓动
自然界中的动效一般都会受到各种各样外界力量的影响。而且通常状况下,没有任何物体会突然动起来或者突然停下来,通常都会有一段从动态到静止或者静止到动态的过渡过程,那么作为动效设计为了遵循这个规律,就需要我们对动效加上一定的缓动。
(2)缓入
一个元素从屏幕外进入屏幕,他一瞬间的加速发生在屏幕外边,你看不到他,他给人的感觉就是它从屏幕外边特别快速的进入,用户也不在乎他从哪儿来,只会留意它最后去了哪里,像这样的曲线我们就称之为缓入曲线。
(3)缓出
相反的,缓出曲线用在元素退出屏幕的时候,他的加速是递增的,但是他的减速是一瞬间的,相同的,减速的一瞬间发生在屏幕外边我们也就不会再去留意。
(4)弧形运动
动效除了基本的缓动之外,还需要另一个概念:弧形运动。为什么是弧线?自然世中就算是流星划过也是一条弧线,纯直线行走是没有的,它或多或少都会受到这个力那个力的影响,我们在做动效的时候也可以加一些曲线。
是理解动效符合自然规律后,这里的每一个元素在转场过渡中都考虑了不同重量会对外力做出的反馈,所以看起来会非常的顺滑而又恰到好处。
4.3 洞察其他元素
我们用 uigreat 团队中李超的作品跟大家演示下,表现动效在转场过程中的元素变换。当元素切换进入界面的时候,它会考虑与周围其他元素的关系,按照层次结构变化,解释这些元素从哪来,去理解 App 是如何构建的。
元素或者模块表面可以互相推开,在相同高度下的元素,一个元素展开就需要推开另一个元素或者模块。
另一种情况下当元素上升到了不同的高度,就不需要再去推开周围的元素了。
理解了他们之后,我们再看一下七爷的一个作品,前后元素在三个不同高度下跟周围其他元素的互相影响。
4.4 明确视觉引导
最近几年,苹果、安卓以及微软都在动效上大下功夫,并且动效设计现在越来越被受重视。
(1)共享元素
在页面动效有一个比较关键概念叫共享元素。共享元素就是共同出现在相关联的两个页面中,上个界面到下个界面的切换过中,共享元素不发生变化。
但是注意,共享元素一般在界面中有一到两个就足够了,太多会导致用户无法辨别哪个才是共享元素,不知道该跟着哪个。虽然在 MG 里可以,很多元素都动,很酷炫,但 UI 动效不行。所以:共享元素一般不会超过两个。
(2)交错元素
还有一种视觉引导的方式叫做交错元素,利用每一个元素出现的先后顺序来引导视线,核心理念是把视觉引导到一条直线上,单列的交错一般情况下从上往下最为合适,会比不自然的出现和同时出现更容易引导用户去做一些操作。
(3)交错网格
交错网格会复杂一些,适合场景有限,一般我们把网格当做一个整体,再把他们沿一个对角线依次展现出来,会比逐行处理更容易引导用户去做一些操作,单列交错或者网格交错的错帧时间一般建议是在20-25毫秒之间。
(4)提前预知
除了转场动画中的视觉引导之外,在转场之前也可以通过一定的反馈提前预知操作的结果,比如这里一个简单的卡片右滑,在不能滑动的情况下加上一定的阻力,表现他的不可滑动,相反当我们遇到可以滑动的项的时候可以让他显得更容易滑动。
1.快速反馈:转场300-350ms (移动距离影响:pad:450-500ms watch:150-200ms)
2.符合自然规律:
标准曲线:一个元素在平面两点之间的移动,加速时间比减速时间持续快一些
缓入曲线(先快后慢)→ 进场
缓出曲线(先慢后快)→ 出场
3.洞察其他元素
1.保证元素之间无穿插,若有穿插,不建议做动效;
2.展开推开其他元素,收缩其他元素收回;上升一定高度,不需推开;
3.左划,比如相册删除照片;
4.明确的视觉引导
共享元素1-2个,多了会造成页面混乱;
改变元素出现的先后顺序引导用户视线,比如进场从上到下;
交错网格,沿对角线展开;
具有内聚力,相互关联;
压缩动效大小:
根据输出多少MB,根据动效时长、选择128/256调节文件大小。
交互动效分类
ROM原生动效:开机动画,输入光标
功能性动效:页面切换、loading动效转场
体验动效:操作按钮的反馈、点赞动效
交互动效提升
1.交互层级(iphone日历)
体现交互层次
短时间内理解页面层级
减少人们的认知负担
2.吸睛(支付宝付款成功)
吸引用户的注意力
给予必要的反馈
愉悦的提示
3.增加产品体验
增加流畅体验度
增加与用户的互动
加深用户对产品的挖掘
4.增强产品表现力
利用表现力提升转化率
减弱用户的挫败感
设计原则:服务于用户体验
1.物理规律
(体验就是我们人在日常生活中最基础的一些认知)
遵循物理规律,自然的一些规律,符合用户的一些理解和认知。
常见物理规律:


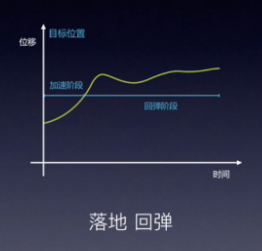
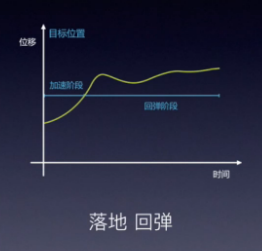
落地回弹:不常见,应用:卡片的出现。
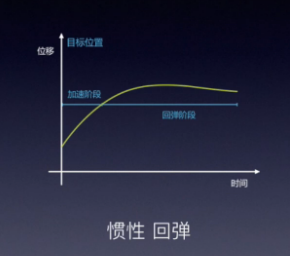
惯性回弹:设计可以从认为的视觉上,对元素进行一些划分,让他们看起来就是质量不一样的东西,运动起来质量有不同的体现。(应用:有时间差)
2.品牌调性
功能体验上思考设计
和其他竞品有一些辨识度。
3.可用性(京东启动页伪加载)
提案过程
用户目标
注重交互逻辑
操作之后有反馈
动作反馈
动效落地
传统
导出帧序列
场景性动效(404、loading、闪屏)gif/MP4
AE设计→动效拆分→动效标注→开发理解
局限性
1.安装包占用空间大
2.动画有一点属性改变,改动性较大
3.设备分辨率,适配问题(安卓不支持gif直接展示)
4.不能实现交互,转场
Lottie
Lottie是一个可以解析使用【bodymovin】插件从 AE中导出的格式为 json 的文件,并在 iOS、Android、macOS、React Native 中进行解析使用的开源库。
支持平台:iOS、macOS、Android、React Native、swift
版本: iOS8 及以上,安卓需要 API14 及以上。
浏览器预览json地址:https://www.lottiefiles.com/preview
Lottie简介 & iOS集成使用 https://www.jianshu.com/p/94f7a0102be5
使用及原理解析:http://blog.csdn.net/xsf50717/article/details/55121478?utm_source=tuicool&utm_medium=referral
把AE动画转换成HTML5/Android/iOS原生动画 https://www.cnblogs.com/zamhown/p/6688369.html
官网介绍 https://airbnb.design/introducing-lottie/
动效设计工具
AE常用插件
Motion2
主要用在 MG 动效领域,重点推荐三个功能:调节缓动曲线、快速定位中心点、批量复制关键帧
Flow
AE里调好的缓动,在和开发对接的时候他们是很头大的,因为开发程序里读取的是贝塞尔曲线,而非速度图表。这款插件提供了25中可以直接给到开发的曲线类型,还可以导出 css缓动代码,帮助团队完成缓动复用。
Aeux
借助该插件实现Figma矢量层的导入
https://www.yuque.com/huaban/ui/zqxc1s
Trapcode
AE常用表达式
万能回弹
nearestKeyIndex = 0;if (numKeys>0){nearestKeyIndex = nearestKey(time).index;if (key(nearestKeyIndex).time> time){nearestKeyIndex--;}}if (nearestKeyIndex == 0) {currentTime = 0;} else {currentTime = time - key(nearestKeyIndex).time;}if (nearestKeyIndex> 0 &¤tTime< 1) {calculatedVelocity = velocityAtTime(key(nearestKeyIndex).time - thisComp.frameDuration / 10);amplitude = 0.1;frequency = 2.0;decay = 4.0;value + calculatedVelocity * amplitude * Math.sin(frequency * currentTime * 2 * Math.PI) / Math.exp(decay * currentTime);} else {value;}
运动回弹
freq = 3;decay = 5;n = 0;if (numKeys > 0){n = nearestKey(time).index;if (key(n).time > time) n--;}if (n > 0){t = time - key(n).time;amp = velocityAtTime(key(n).time - .001);w = freq*Math.PI*2;value + amp*(Math.sin(t*w)/Math.exp(decay*t)/w);}elsevalue
重力下落回弹
e = .7;g = 5000;nMax = 9;n = 0;if (numKeys > 0){n = nearestKey(time).index;if (key(n).time > time) n--;}if (n > 0){t = time - key(n).time;v = -velocityAtTime(key(n).time - .001)*e;vl = length(v);if (value instanceof Array){vu = (vl > 0) ? normalize(v) : [0,0,0];}else{vu = (v < 0) ? -1 : 1;}tCur = 0;segDur = 2*vl/g;tNext = segDur;nb = 1; // number of bounceswhile (tNext < t && nb <= nMax){vl *= e;segDur *= e;tCur = tNext;tNext += segDur;nb++}if(nb <= nMax){delta = t - tCur;value + vu*delta*(vl - g*delta/2);}else{value}}else value
循环表达式
loopOut(type="cycle",numbkeyframes=0)

