第十一天
Javascript题目
题目 : 写一个获取当前url查询字符串中的参数的方法(js)
问题解答
解题思路
- 写一个获取当前url查询字符串中的参数的方法, 使用正则match方法将url先提取出来然后在通过字符串的分隔将键值对追加到对象中
正则
function urlMatch(str) { let params = str.match(/https?:\/\/\w*\.*\w+\.\w+[?]*(\w+=[^]+\w+=[^]+(?=["']))*/)[1].split('&') let obj = {} for (let i of params) { obj[`${i.split('=')[0]}`] = i.split('=')[1] } return obj}console.log(urlMatch('<img src="https://u.mr90.top?id=1name=zs">'); //{id: "1", name: "zs"}
本地地址获取参数
function urlParam() { const param = {}; location.search.replace(/([^&=?]+)=([^&]+)/g, (m, $1, $2) => param[$1] = $2); return param;}console.log(urlParam()); //{id: "1", name: "zs"}
知识扩展
html扩展
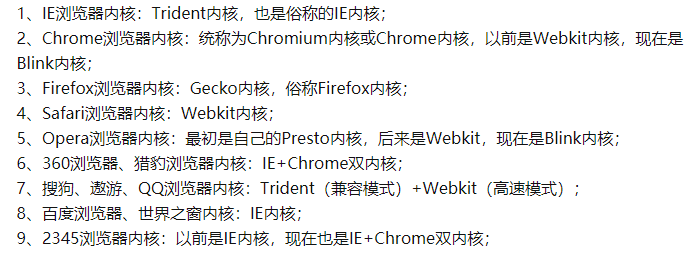
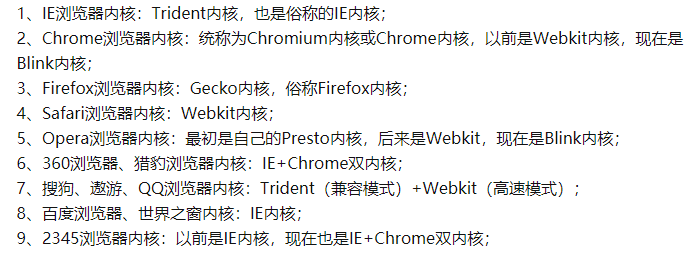
- 浏览器内容主要是由渲染引擎和js引擎组成的, 渲染引擎主要是读取网页内容, 整理讯息, 计算网页的显示方式, js引擎是解析执行js获取网页的动态效果
| 浏览器 | 内核 |
| :—-: | :—-: |
| IE | Trident |
| firefox | Gecko |
| chrom\safari | webkit |
| Opera | Presto |
| Microsoft | EdgeHtml(旧版) Chromium(新版) |