部署环境
一、Node
官网:https://nodejs.org/zh-cn/
更新:Windows 到官网下载安装包覆盖更新
// 查看版本 node -v
// 查看版本node -v
二、NPM
介绍:node包管理器,安装node时已自动安装
// 查看版本npm -v// 查看当前镜像源npm get registry
三、Vue CLI
介绍:Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,俗称 Vue脚手架
// 安装npm install -g @vue/cli// 检查版本vue -V// 升级包npm update -g @vue/cli
四、Vue 项目创建
1. 基于命令行创建
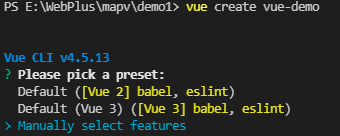
vue create vue-demo
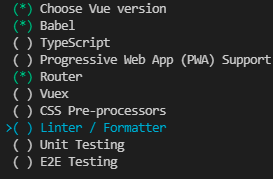
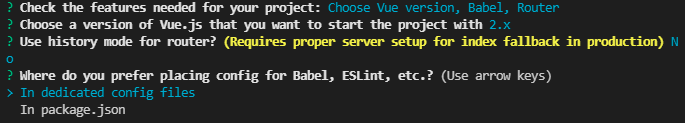
选择 Manually select features 自定义配置
- choose Vue version 选择 vue 版本,目前选择 2.x
- Babel 语法转换
- Router 路由


- 工具的配置选项,选择单独配置的配置文件,方便维护
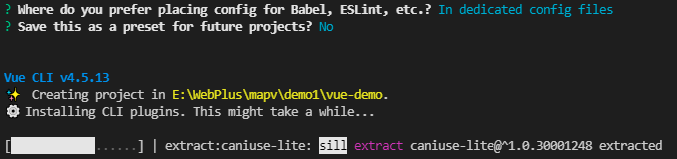
- 选 In dedicated config files

- 是否保存模板,输入 N(时间比较长)

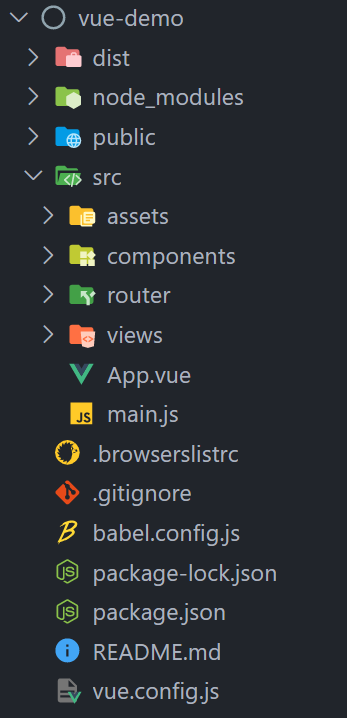
dist 项目打包后的文件夹,执行 npm run build 后生成node_modules 项目依赖的包目录,可执行 npm install 进行安装public 静态资源目录,通过绝对路径引用,打包时不会被 webpack 解析处理,文件会原封不动移至 dist 目录下src 项目根目录assets 静态资源目录,打包时会被 webpack 解析压缩合并components 组件目录router 路由文件目录views 视图文件目录App.vue Vue 项目根组件main.js Vue 项目入口文件browserslistrc 目标浏览器配置文件gitignore git 忽略配置文件babel.config.js babel 配置文件package-lock.json 项目当前安装的 npm 包的具体来源和版本号package.json npm 包管理和项目配置文件README.md 项目说明文档vue.config.js vue-cli 的配置文件,需手动创建
.vue 文件
- 快速创建包含 vue 结构文件,以 VsCode 为例,
设置-用户代码片段-新建全局代码片段文件 输入文件名—键入如下代码,保存
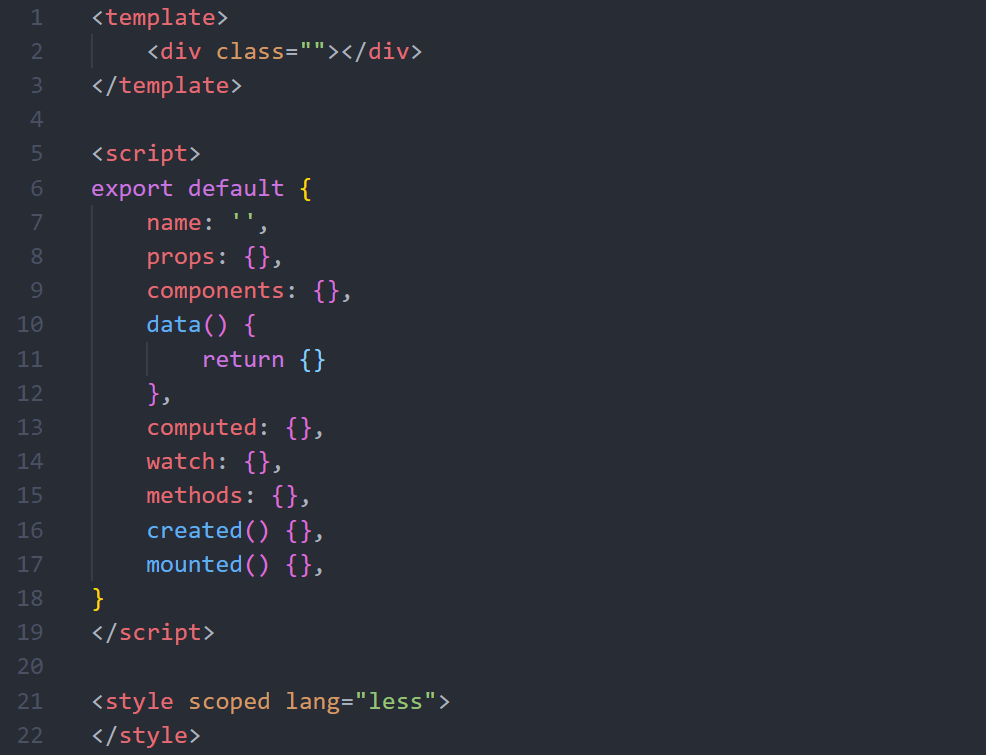
"Print to console": {"prefix": "vue","body": ["<template>","\t<div class=\"\">$2</div>","</template>","","<script>","export default {"," name: '',"," props: {},"," components: {},"," data() {"," return {}"," },"," computed: {},"," watch: {},"," methods: {},"," created() {},"," mounted() {},","}","</script>","","<style scoped lang=\"less\">","</style>"],"description": "Log output to console"}
新建 .vue 文件内输入 vue 即可快速生成结构

name名称,通常在作为组件时自身调用自身使用props用于接收父组件的数据components引用的组件要在此处声明data各类数据computed计算属性,不支持异步watch监听属性,支持异步methods此处写函数事件created生命周期钩子函数,实例尚未挂载,不能访问DOM,可以访问 data 和 methodsmounted生命周期钩子函数,实例挂载完成,可以访问DOM、data 和 methods
Qt
VScode “在此系统上禁止运行脚本”报错
1.以管理员身份运行vscode;
2. 执行:get-ExecutionPolicy,显示Restricted,表示状态是禁止的;
3. 执行:set-ExecutionPolicy RemoteSigned;
4. 这时再执行get-ExecutionPolicy,就显示RemoteSigned;