9.2.1、原型
js的继承是基于原型的继承
//toString(); 因为数组的原型上有字符串toString( );//push,unshift() 因为数组原型上有//原型://1.obj.__proto__ 找到它的原型对象//2.数组上的方法都是挂载在原型上(Array.prototype)的 var arr = [1,2,3];console.log(Array.prototype)console.log(arr.__proto__ == Array.prototype)
9.2.2、原型构造
/* Function */ var arr = new Array(1,2,3); /* Array.prototype */ console.log(arr); /* sum */ var obj = [4,5,6]; Array.prototype.sum = function(params){ if(Array.isArray(params)){ return params.reduce((a,b)=>a+b); } } console.log(arr.sum(arr)); console.log(obj.sum(obj));
9.2.3、原型对象作用
1.原型对象:是某一类对象的基类,所有的创建的对象都会共享该原型对象(共享机制)2.作用:将对象通用的方法挂载在原型上
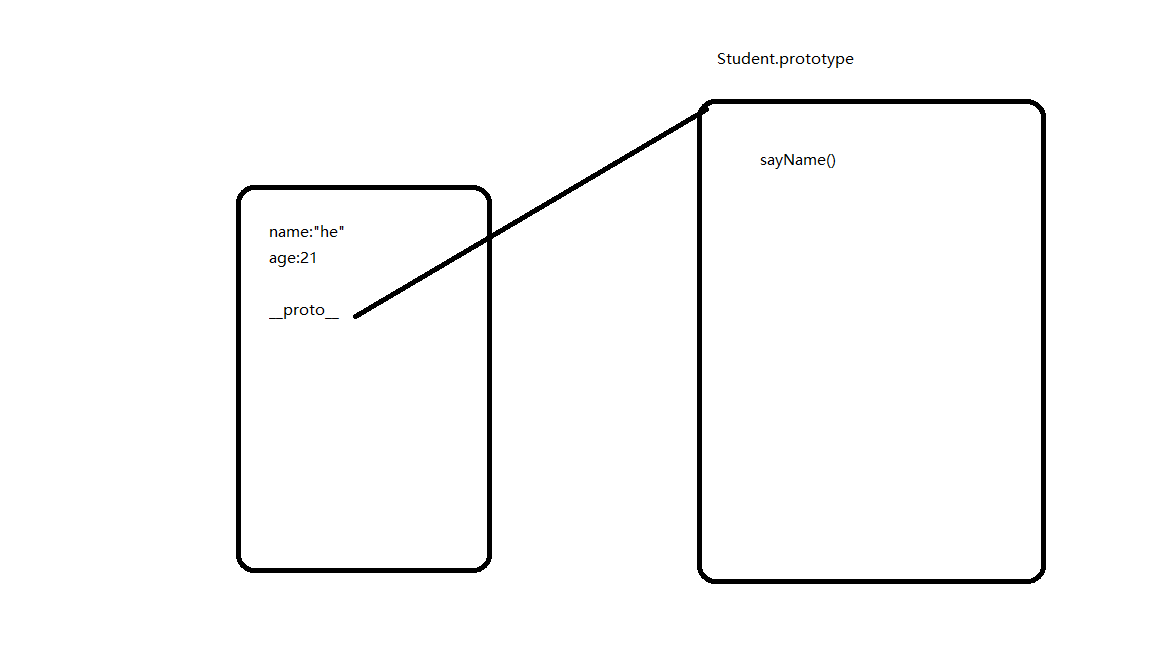
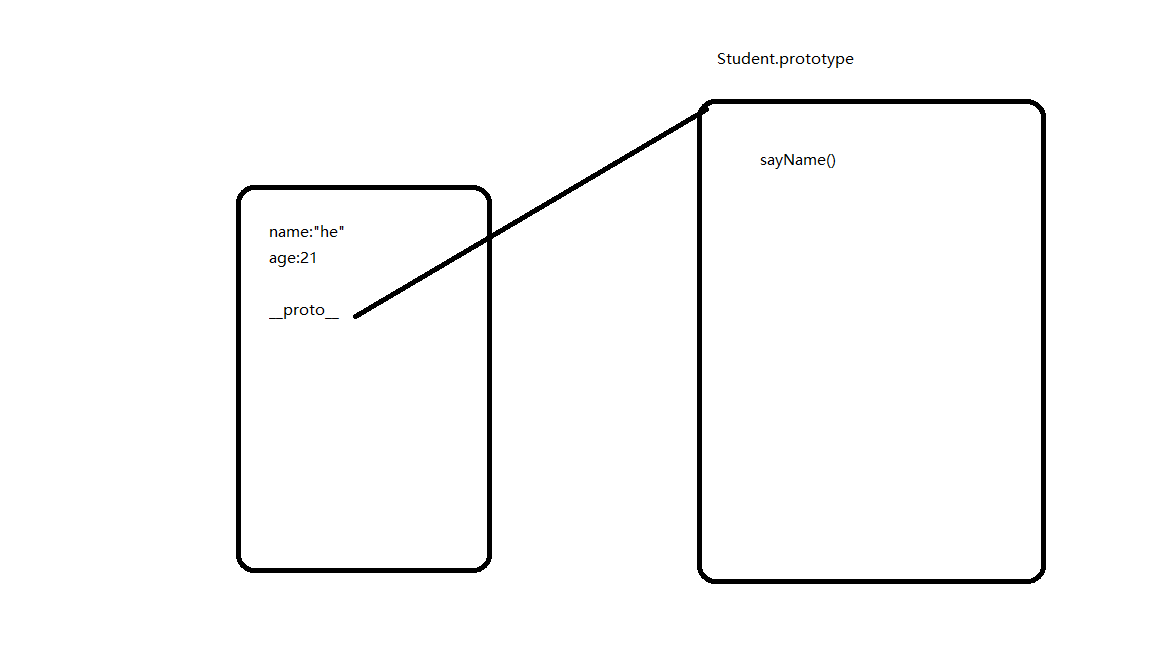
function Student(name,age){ this.name = name; this.age = age; } Student.prototype.sayName = function(){ console.log(this.name) } var s = new Student("he",21); console.log(s) console.log(Student.prototype)