目的:本地运行JS代码实现脱离网站浏览器拿到他浏览器加密的结果
Elements
F12或者点击开发者工具
Element可以非常看清楚标签元素,并且可以进行修改,当然是ZW并没有啥用。
Add attribute 添加属性
编辑元素
删除元素
copy element 列表
copy HTML
copy JS 选择器
copy XPath 写法
比较重要的三个功能
Copy
Force state 改变状态
Break on 断点 可以给页面下断点
当我们选择了一个元素后 会出现6个元素
重要的就是
事件监听器
Ancestors AII:可以筛选事件
DOM断点:只有在下了断点后才可以进行使用
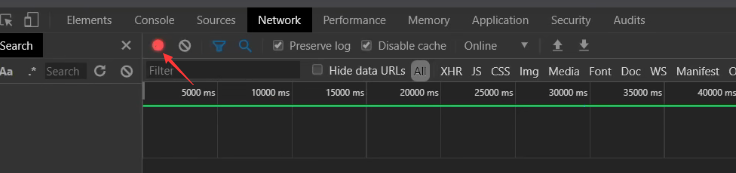
Network
Ctrl + F 打开搜索页面
当变红后就为抓包状态
Preserve 不清除调试输出 刷新后当前的历史记录是不会被清除的
Disable cache 勾选 禁止缓存
就是不进行网络请求
online 定制化网速 可以定制缓存
搜索框只能筛选名字
一条HTTP请求 发起人有以下几种
浏览器发起的
自己发起的
自己构造HTTP
JS send
other 可能是浏览器帮你请求
index jquery js 等可以看到他的步骤
右键包信息包
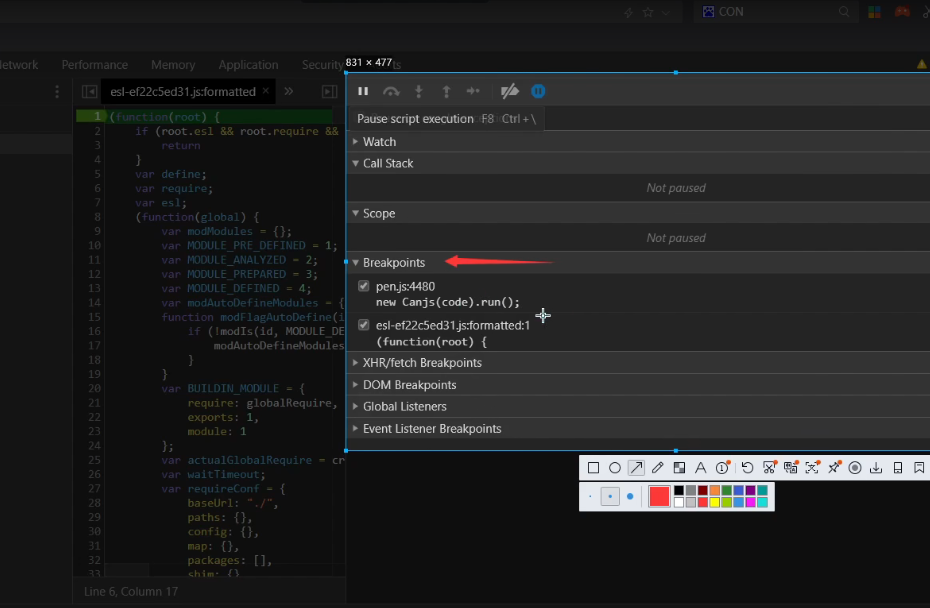
Sources
可以选中JS右键添加到资源面板,左下角格式化美化代码 然后可以进行调试
在这里可以找到断点的列表可以隐藏 激活 等操作
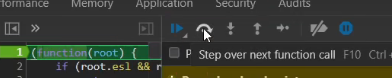
1.从当前断点,移动到下一个断点
2.一个方法一个方法运行
3.进入到当前方法,逐语句运行
4,.返回谁调用到这个方法
5.逐步运行
6.如果是白色一条杠,说明断点生效,否则断点失效,只是控制用户下的断点
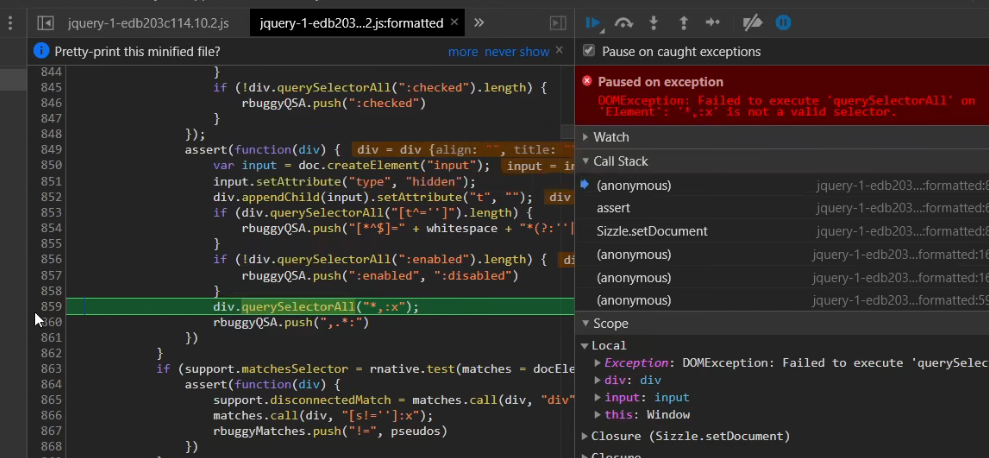
7.异常捕获,try catch 捕获try中的错误,如果错误 会调到catch继续操作,防止页面卡死

为了防止try catch的报错,我们可以使用异常捕获,在哪里出错,出错的信息是什么,右键可以设置断点的属性
断点的属性为true 当前断点生效
为false 跳过当前断点 异常捕获也不会捕获了,既能跳过异常也能跳过断点
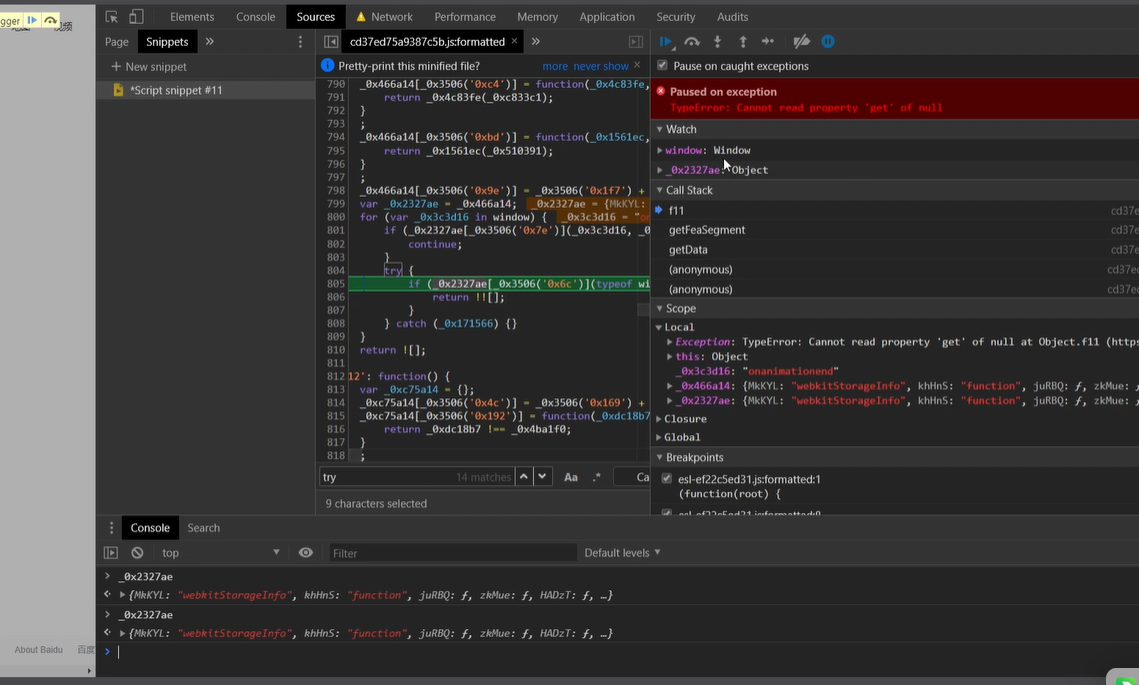
watch为在当前作用域下的监听
当前作用域为window 为全局作用域
还可以局部变量
在这里可以实时刷新
在console需要一次一次
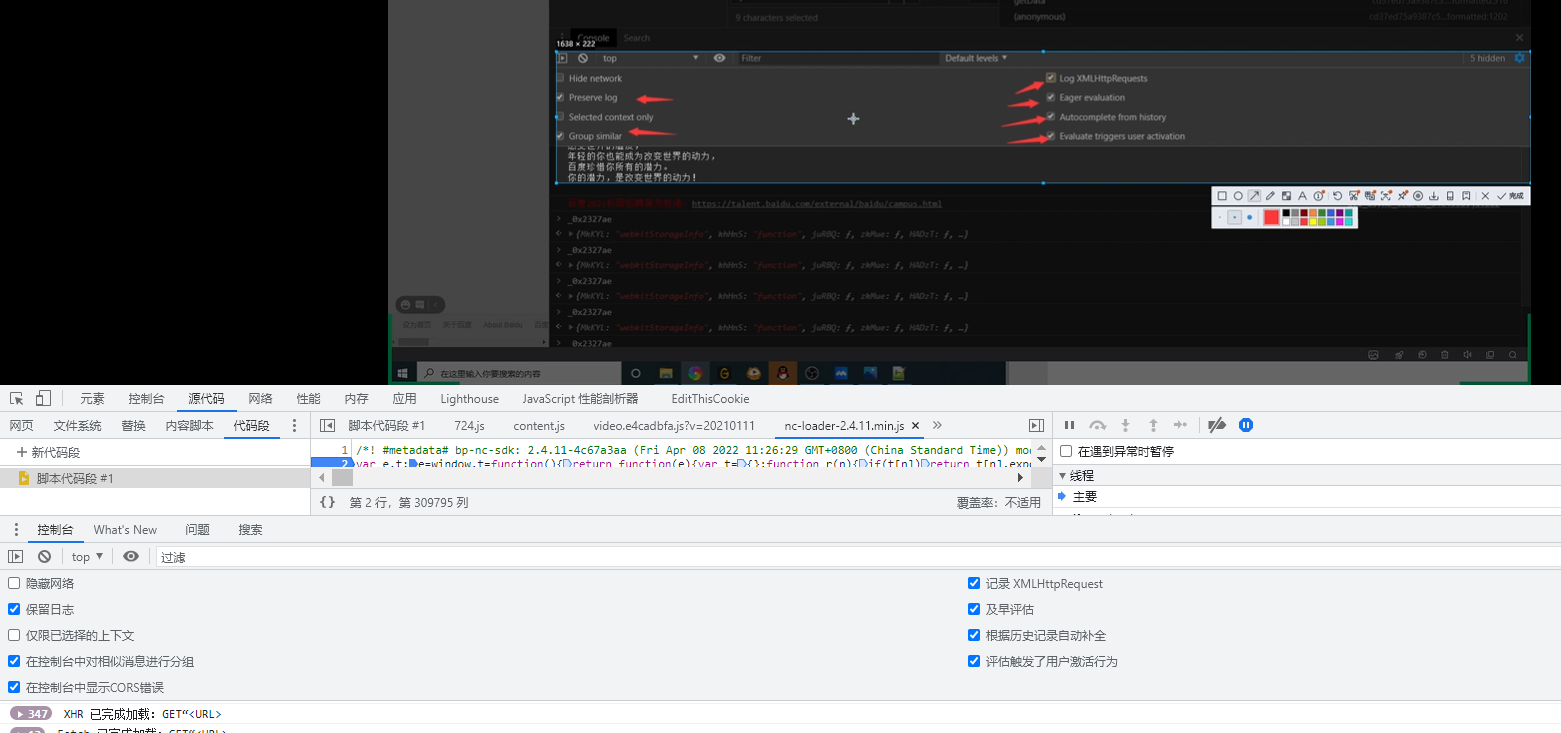
调试器小配置
Application
Cookie 可以编辑
三个点可以进行设置
浏览器可以开隐身窗口 ,测试反爬可以避免一些困难
清除缓存只能清除浏览器的缓存,可以避免一些全局变量等
断点
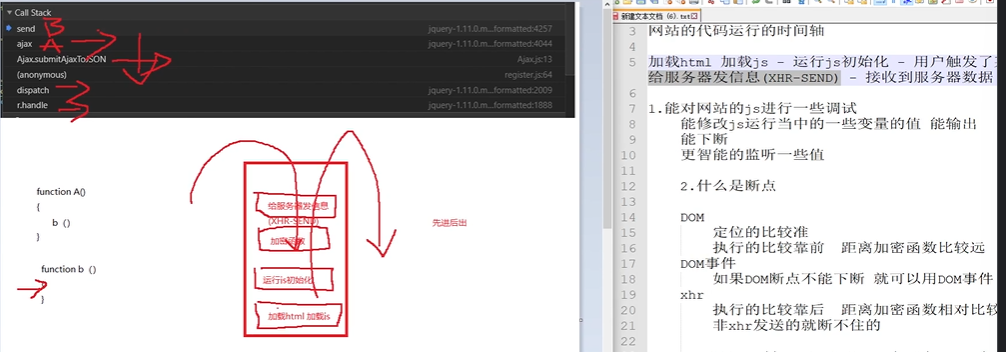
网站代码运行时间轴
网站加载HTML 加载JS -> 运行JS初始化 ->用户触发了某个事件->调用某段JS ->明文数据->加密函数->加密数据->send服务器(XHR全局对象 - send) -> 接收服务器返回数据 - >JS解密函数 -> 刷新网页渲染
1.对网站进行调试
修改JS运行当中的一些变量的值 能输出
能下断点
批量智能监听
2.什么是断点
DOM断点(浏览器对象的断点)
选中元素  这里可以下一个断点
这里可以下一个断点
如果不发生改变,不渲染,是不能断点的
当渲染的时候属性 样子发生改变的时候才能被断住
定位的比较准
执行的比较靠前 举例加密函数比较远 无法根据栈去快速定位
DOM事件断点
如果DOM断点不能下断 酒而已用DOM事件下断点 和DOM断点特性一致
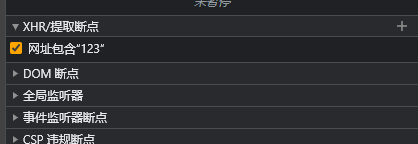
xhr断点(xml , HTTP ,reques)
执行的比较靠后 举例加密函数相对比较近 可以根据栈快速定位
缺点:非xhr发送就不能断
代码行断点 (手动代码)
代码的断点 debugger;(代码里)
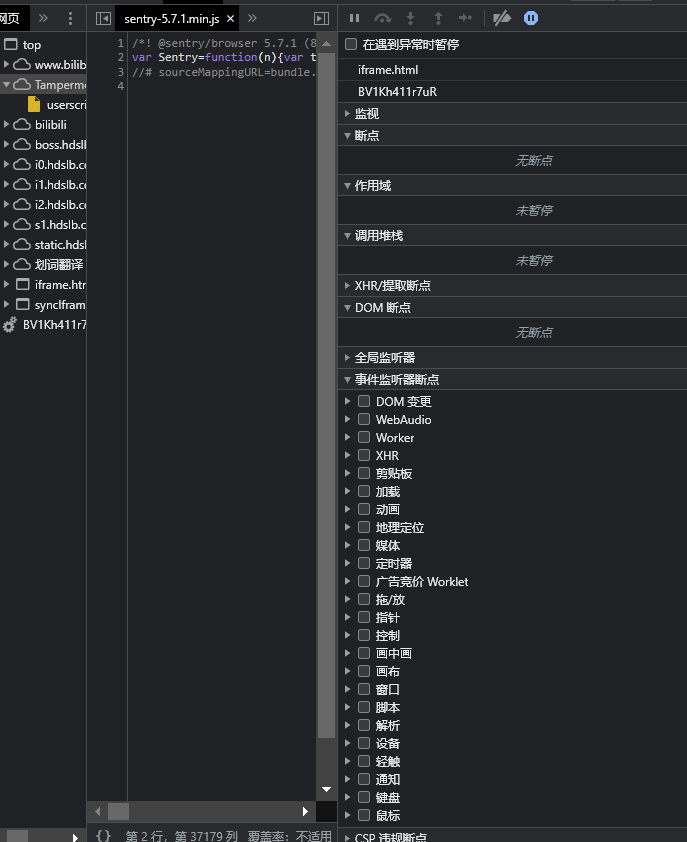
全局事件断点(浏览器事件断点)
在事件监听器的时候 就是当这个Create被创建时就下断点
去判断他的逻辑 去跟他打乱顺序后 的值 
异常捕获断点
去跟他所有错误信息
如果不希望他断 可以手动下代码行断点 设置为false
主要处理try catch
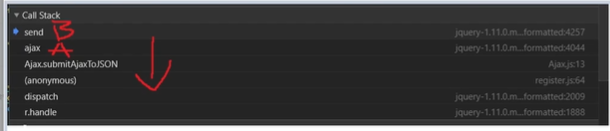
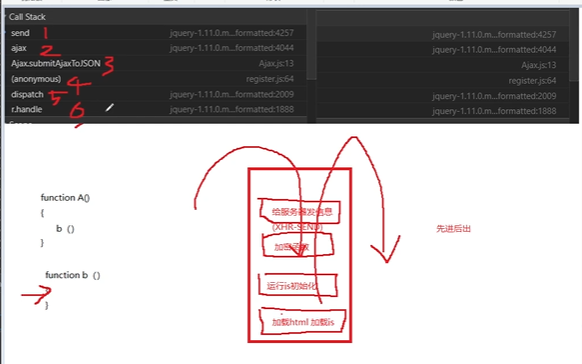
方法栈
通用袋xhr 怎么下
去找他每次发送固定的路径/
/123/345/234?=12121212
有的会有时间戳 ?=12121212 每次都会变动
这个时候可以/123/345/234 去跟这个路径
下断点后 再次去进行操作 点击
然后就可以断住
function A()
{
b()
}
function b()
{
}
方法A调用了B 
栈是一种数据结构,先进后出,调用流程就以栈的形式
跟值
找加密函数,基本不可能是6 也就是靠前的 大概率不是加密函数,大概率是3和4
jquery是第三方库,不太可能是jQuery的,ajax一般出现加密函数比较多
短板效应=>木桶效应
就是弱点,去针对弱点下手,而不是针对长处,怎么简单怎么来。
ctrl 按键可以 智能提示 没有提示了就是方法的开头
如果混淆了 可以用hook
现在一个一个看值 , 直到看到有加密结果的值
一个栈没有 找下一个栈 换到下一个栈后
容易出现的地方
encrypt
data
key
rsa
des

