一. 原理
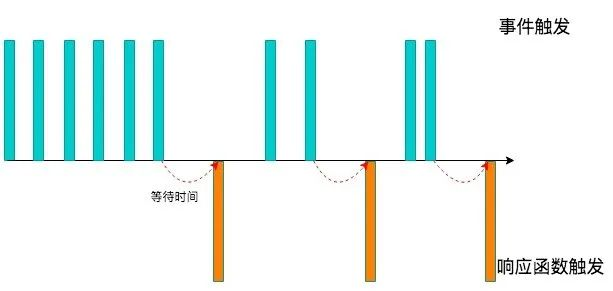
- 在时间被触发n秒之后再进行回调,如果在这n秒内又被触发,则重新计时。多次触发事件,事件处理函数只能执行一次,并且是在触发操作结束时执行。
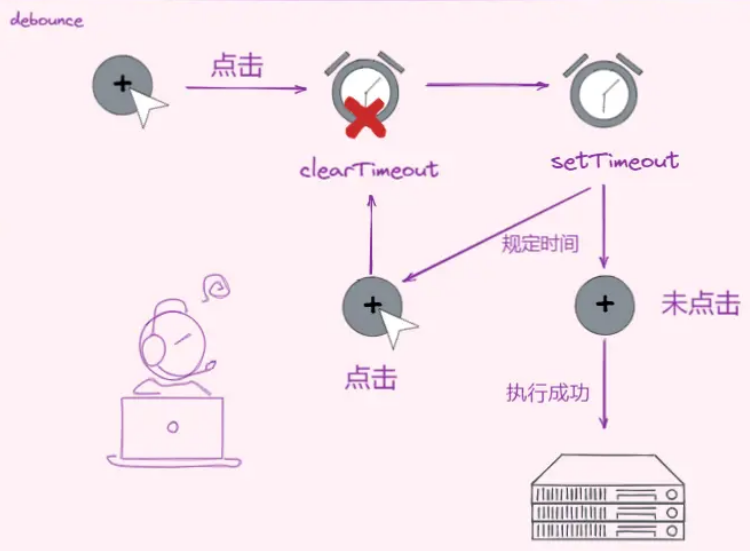
- 也就是说,当一个事件被触发准备执行事件函数前,会等待一定的时间(这时间是码农自己去定义的,比如 1 秒),如果没有再次被触发,那么就执行,如果被触发了,那就本次作废,重新从新触发的时间开始计算,并再次等待 1 秒,直到能最终执行。
二. 应用
-
三. 手写代码
// 防抖:点击开始计时,等到delay秒后执行;等待期间再次点击重新计时。function debounce(fn, delay) {let timer = null;return function (...args) {clearTimeout(timer);timer = setTimeout(() => {fn.apply(this, args);}, delay);}}
四. 测试代码
let btn = document.getElementById("btn");function cl() {console.log('防抖');}btn.addEventListener('click', debounce(cl, 2000));
五. 防抖和节流的区别
防抖:只在最后一次事件触发后才会执行一次函数。通过推迟每次事件执行的时间来减少不必要的查询。
- 节流:保证在一定时间内一定会执行一次最先被触发调用函数。通过控制每次事件执行的时间间隔控制短时间多次执行方法。