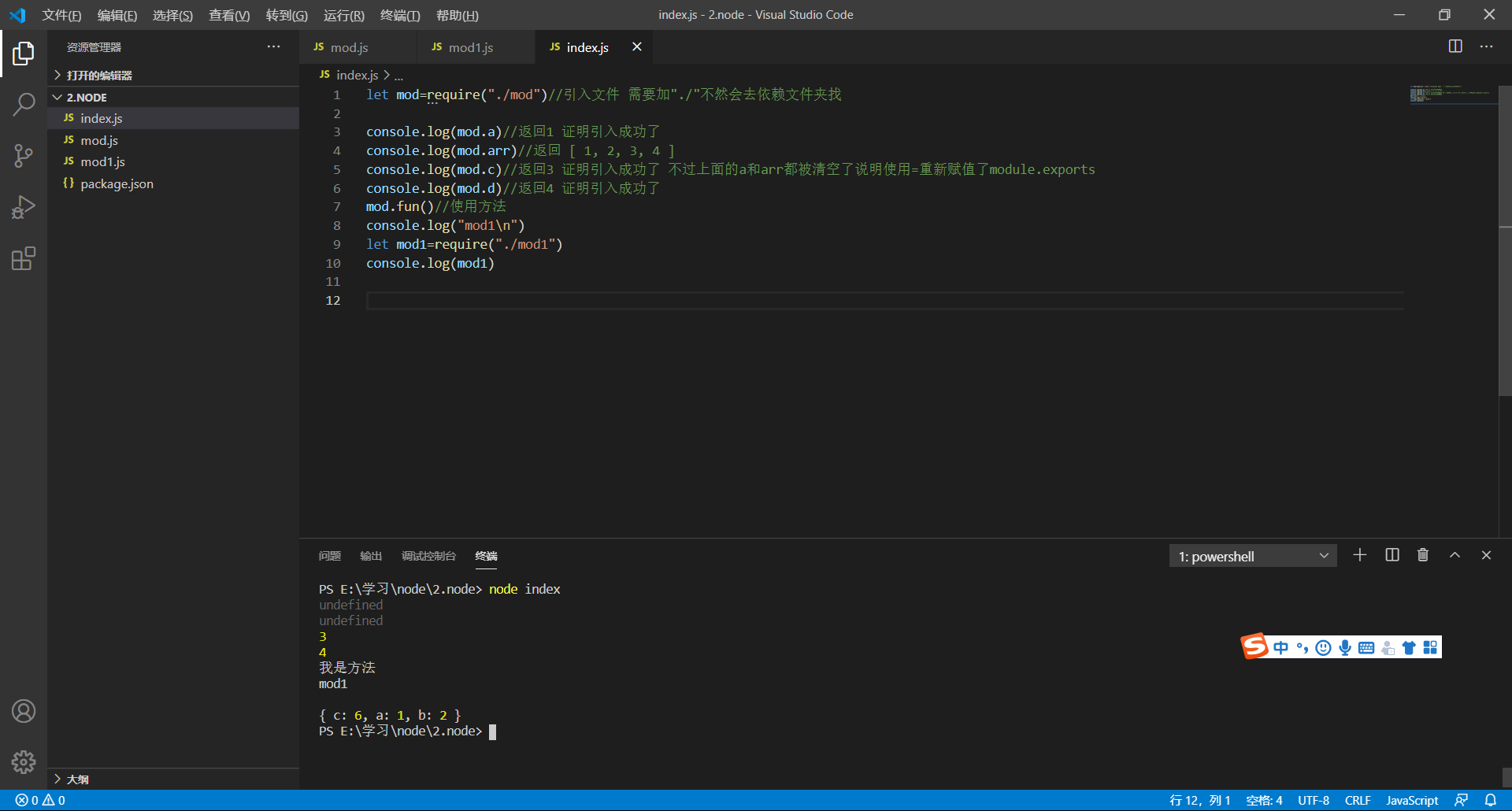
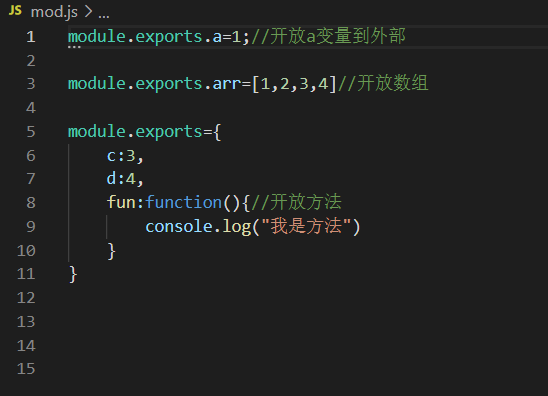
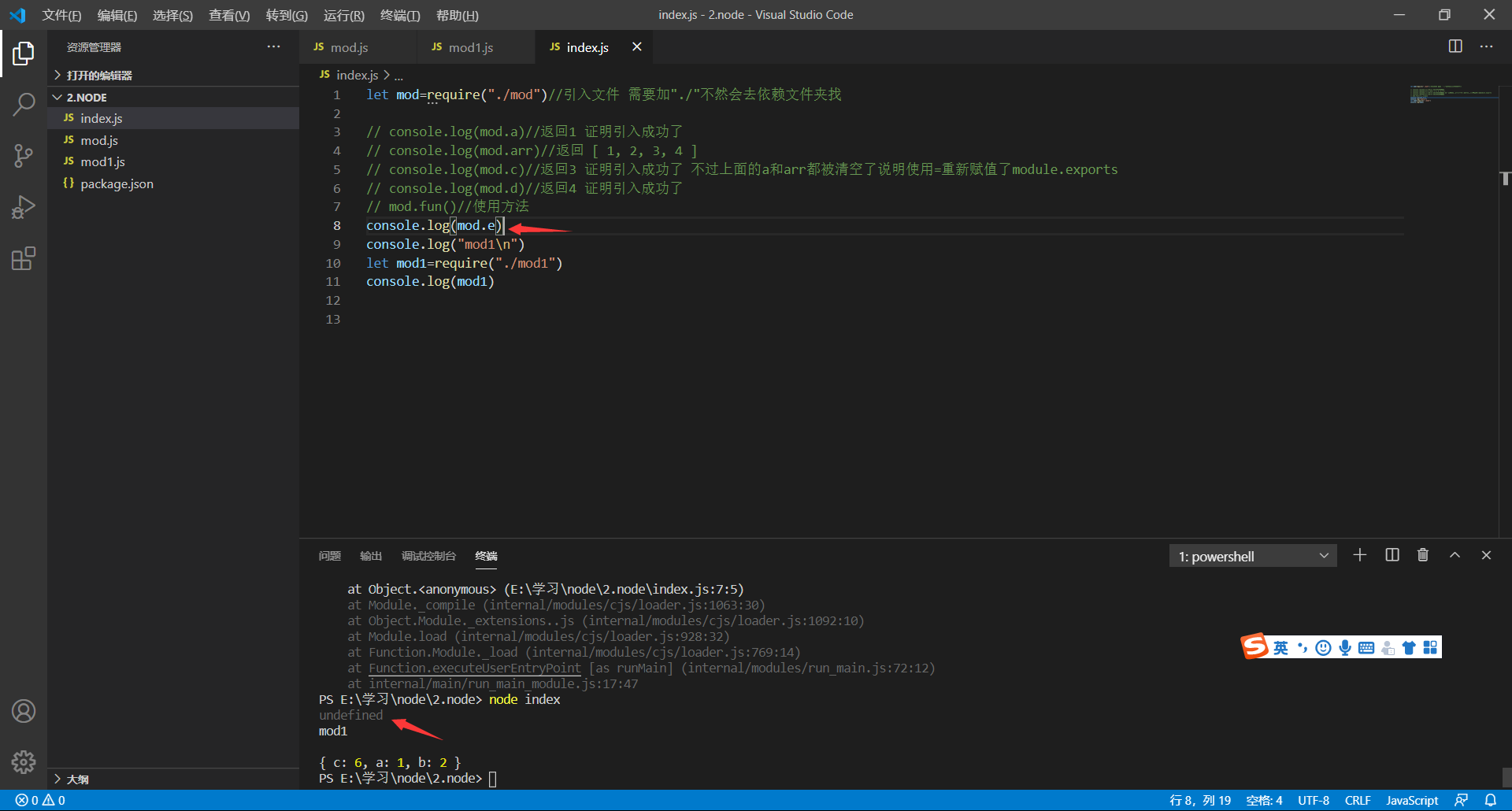
module.exports可以公开一个变量、数组、对象、方法等
require可以引入一个项目依赖一个自定义模块等
cmd命令E:\学习\node\vue\1.vue>E:\学习\node\vue\1.vue>E:\学习\node\vue\1.vue>cd ../E:\学习\node\vue>cd ..\E:\学习\node>md 2.nodeE:\学习\node>cd 2.nodeE:\学习\node\2.node>cd.>index.jsE:\学习\node\2.node>cd.>mod.jsE:\学习\node\2.node>dir驱动器 E 中的卷没有标签。卷的序列号是 F6E8-91F5E:\学习\node\2.node 的目录2021/01/24 16:03 <DIR> .2021/01/24 16:03 <DIR> ..2021/01/24 16:03 0 index.js2021/01/24 16:03 0 mod.js2 个文件 0 字节2 个目录 562,830,184,448 可用字节E:\学习\node\2.node>npm initThis utility will walk you through creating a package.json file.It only covers the most common items, and tries to guess sensible defaults.Seenpm help initfor definitive documentation on these fieldsand exactly what they do.Usenpm install afterwards to install a package andsave it as a dependency in the package.json file.Press ^C at any time to quit.package name: (2.node) indexversion: (1.0.0)description: module.exports和reuqire的使用entry point: (index.js)test command:git repository:keywords:author:license: (ISC)About to write to E:\学习\node\2.node\package.json:{"name": "index","version": "1.0.0","description": "module.exports和reuqire的使用","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "","license": "ISC"}Is this OK? (yes) y
初始化好了项目



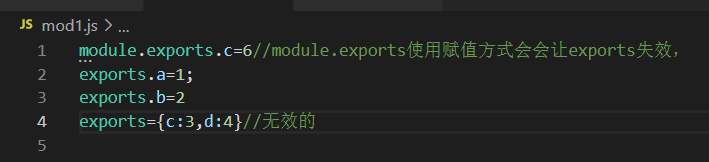
module.exports可以使用赋值对象在对象里可以赋值变量,方法,数组等,但不能直接赋值变量如下
rueqire后面用到会很多引入http等一些方法等

