✊不积跬步,无以至千里;不积小流,无以成江海。
依赖循环问题
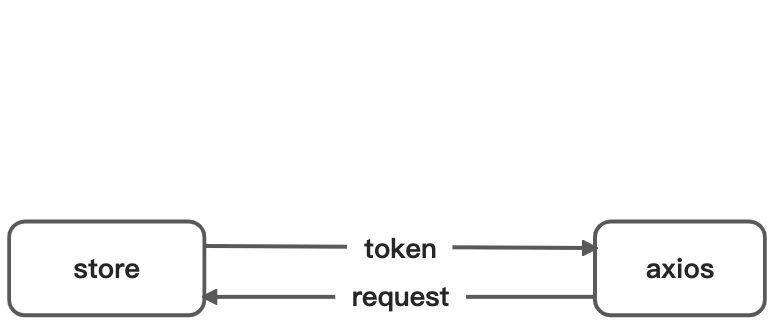
习惯用过状态管理库的我们,通常在store中请求数据。同时如果在请求中再引用store中的变量,如token,就会造成依赖循环。

参考如下关键代码,就会发现互相依赖,此时eslint报错为:Dependency cycle via @/store:10 eslint([import/no-cycle](https://github.com/benmosher/eslint-plugin-import/blob/v2.23.4/docs/rules/no-cycle.md))
- store/shopSelect.js ```vue import Const from ‘const’; import request from ‘../../api/axios’;
export default {
namespaced: true,
actions: {
getTreeData({ commit }, payload) {
request({
method: ‘get’,
url: ${APP_URL}/${url},
}).then((res) => {
});
}
},
};
2. axios.js```vueimport store from '@/store';const token = store.getters['user/token'];service.interceptors.request.use(async (req) => {let header = {};header = {ugcToken: token,};header = { ...header, ...req.headers };return { ...req, headers: { ...header } };}, (error) => Promise.reject(error));
解决办法
断开相互引用,用户的信息存储在另外的地方。思考这样也不无道理,因为vuex的本质上是actions->state->view。而我们只需要存储一些个全局变量,如用户信息,并不希望页面有什么变化。所以我们直接存储一个全局变量即可。可以存一个静态变量,或者考虑存储storage中。注意看到问题的本质。

