栈空间和堆空间:数据是如何存储的?
JavaScript是什么类型的语言
把这种在使用之前就需要确认其变量数据类型的称为静态语言。
在运行过程中需要检查数据类型的语言成为动态语言。
偷偷转换的操作称为隐式类型转换。而支持隐式类型转换的语言称为弱类型语言,不支持隐式类型转换的语言称为强类型语言。
JavaScript的数据类型
JavaScript 是一种弱类型的、动态的语言。
- 弱类型,意味着你不需要告诉 JavaScript 引擎这个或那个变量是什么数据类型,JavaScript 引擎在运行代码的时候自己会计算出来。
- 动态,意味着你可以使用同一个变量保存不同类型的数据。
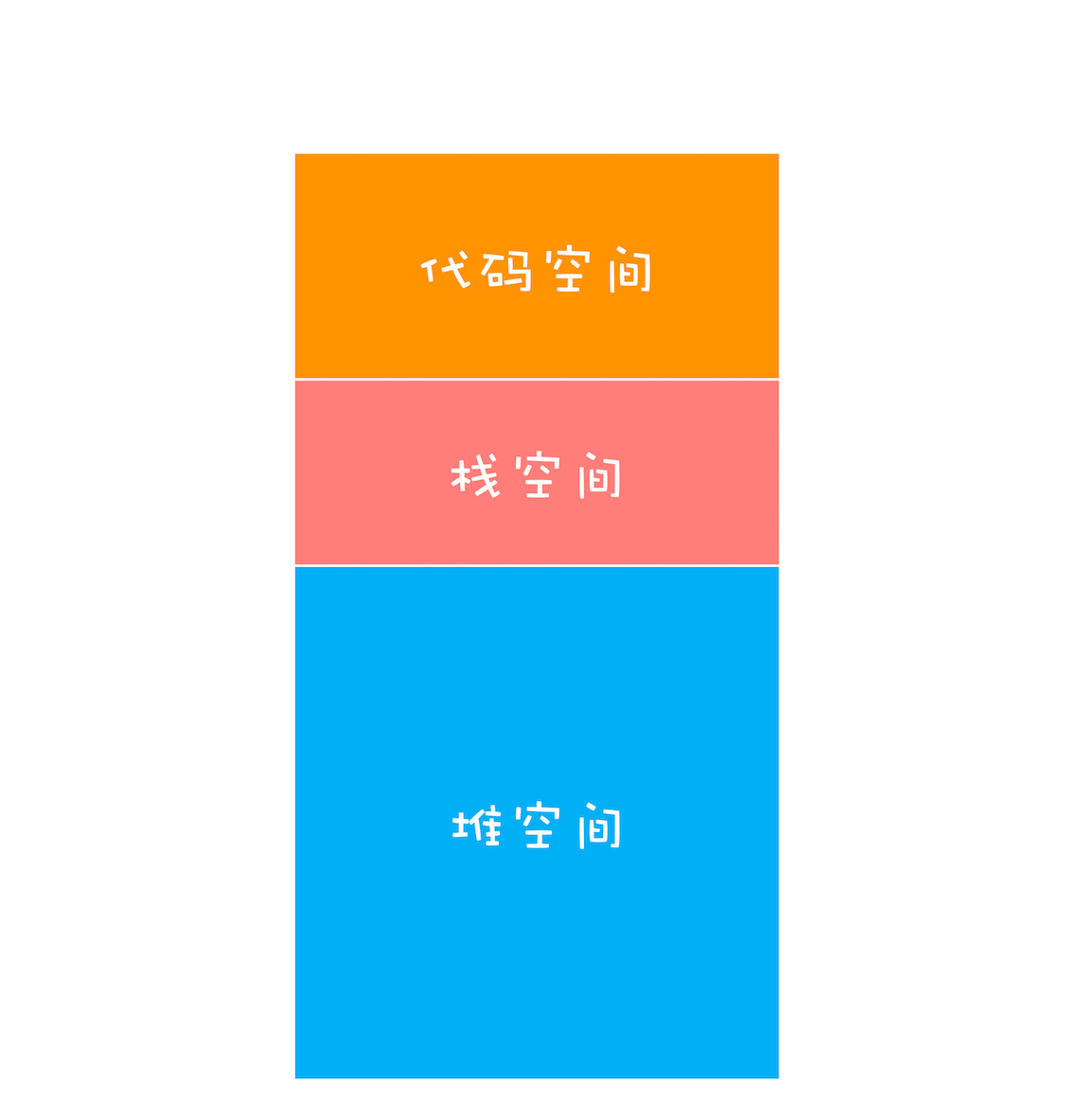
内存空间
栈空间和堆空间
栈空间就是 调用栈 是用来存储执行上下文的。
function foo(){var a = "极客时间"var b = avar c = {name:"极客时间"}var d = c}foo()
当执行一段代码时,需要先编译,并创建执行上下文,然后再按照顺序执行代码。
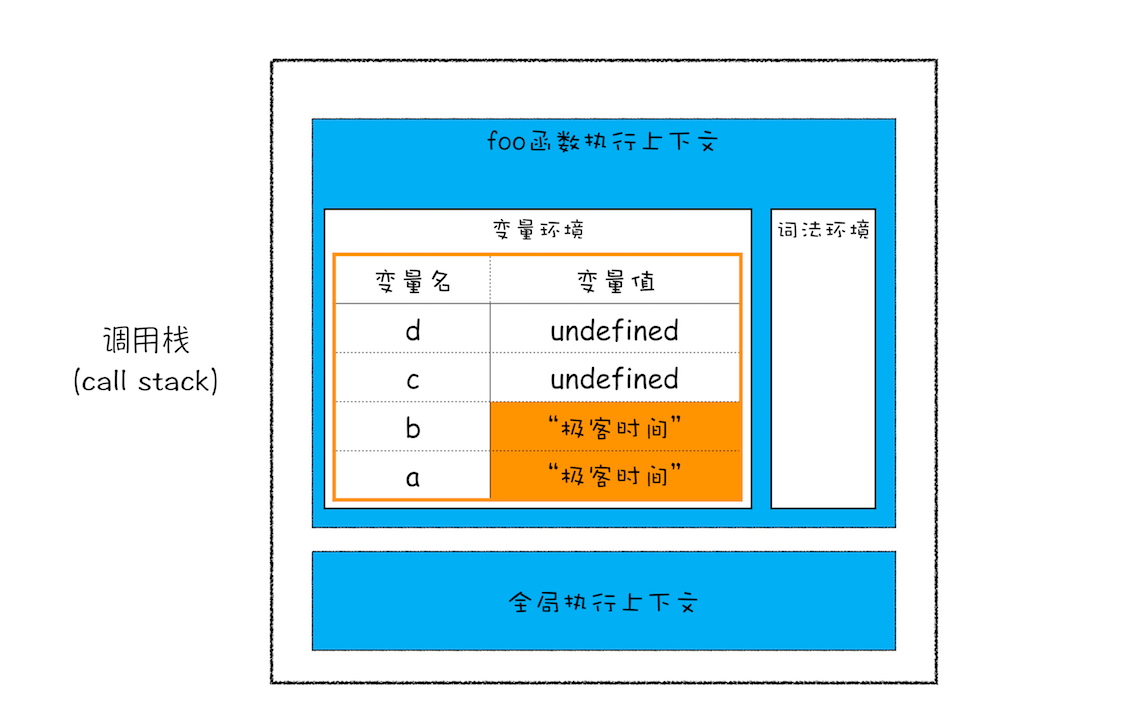
当执行到第3行代码,其调用栈的状态,参考下图:
从图中可以看出来,当执行到第3行时,变量 a 变量 b 的值都被保存在执行上下文中, 而执行上下文又被压入到栈中,所以你也可以认为变量a 和变量b 的值都是存放在栈中。
执行第4行代码,由于js引擎判断右边的值是一个引用类型,这时候处理的情况就不一样啦。
js引擎并不是直接将该对象存放到变量环境中,而是将它分配到堆空间里面,分配后该对象会还有一个在 堆 中的地址。然后再将该数据的地址写进 c 的 变量值,最终分配好内存的示意图如下:
从 上图可以观察到:
对象类型时存放在堆空间,在栈空间中只是保留了对象的引用地址。当js需要访问该数据的时候,是通过栈中的引用地址来访问的。
因为 JavaScript 引擎需要用栈来维护程序执行期间上下文的状态,如果栈空间大了话,所有的数据都存放在栈空间里面,那么会影响到上下文切换的效率,进而又影响到整个程序的执行效率。
所以通常情况下,栈空间都不会设置太大,主要用来存放一些原始类型的小数据。而引用类型的数据占用的空间都比较大,所以这一类数据会被存放到堆中,堆空间很大,能存放很多大的数据,不过缺点是分配内存和回收内存都会占用一定的时间。
在javascript中 赋值操作 原始类型的赋值会完全复制变量值,而引用类型的赋值时复制引用地址。
再谈闭包
总的来说,产生闭包的核心有两步:第一步是需要预扫描内部函数;第二步是把内部函数引用的外部变量保存到堆中。
垃圾回收:垃圾数据是如何自动回收的?
有些数据被使用之后,可能就不再需要了我们把这种数据称为垃圾数据。如何这些垃圾数据一直保存在内存中,那么内存越用越多,所以我们需要对这些垃圾数据进行回收,以释放有限的内存空间。
JavaScript产生的垃圾数据时由垃圾回收器来释放的,并不需要手动通过代码来释放。
调用栈中的数据时如何回收的
function foo(){var a = 1var b = {name:"极客邦"}function showName(){var c = 2var d = {name:"极客时间"}}showName()}foo()

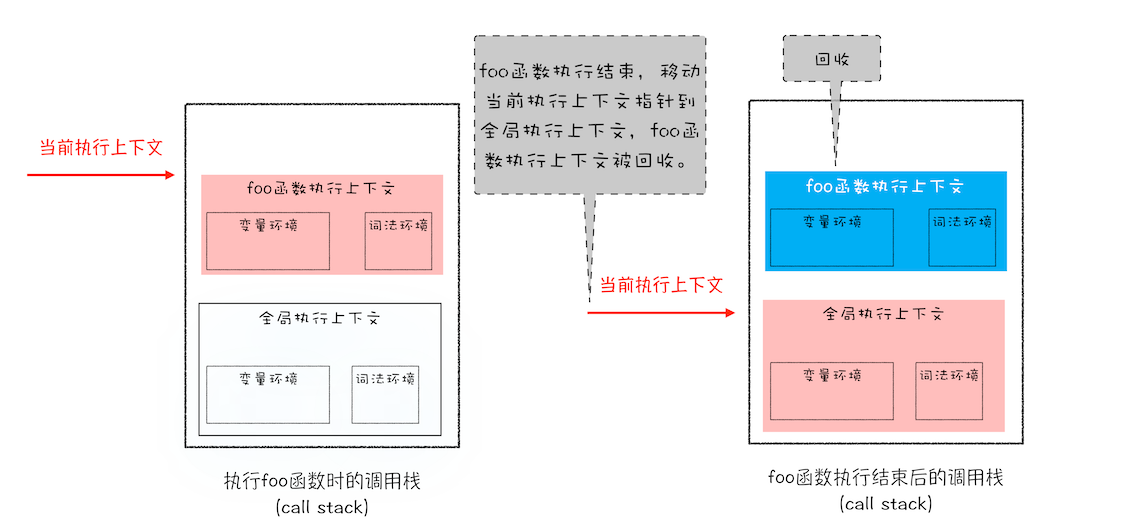
还有一个记录当前执行状态的指针(称为 ESP),指向当前的执行上下文。
这个下移操作就是销毁 showName 函数执行上下文的过程。
所以说,当一个函数执行结束之后,JavaScript 引擎会通过向下移动 ESP 来销毁该函数保存在栈中的执行上下文。
堆中的数据是如何回收的
当 foo函数执行结束之后,ESP应该指向全局的执行上下文的, showName 函数 和 foo函数的执行上下文就处于无效状态了,不过保存在堆中的两个对象依然占用着空间。
要回收堆中的垃圾数据,就需要用到 js中的垃圾回收器了。
代际假说和分代收集
代际假说是垃圾回收中一个重要的术语,后续的垃圾回收的策略都是建立在该假说的基础上的,所以很重要。
代际假说有以下两个特点:
- 第一个是大部分对象在内存中存在的时间很短,简单来说,就是很多对象一经分配内存,很快就变得不可访问;
- 第二个是不死的对象,会活得更久。
在 V8 中会把堆分为新生代和老生代两个区域,新生代中存放的是生存时间短的对象,老生代中存放的生存时间久的对象。
新生区通常只支持 1~8M 的容量,而老生区支持的容量就大很多了。对于这两块区域,V8 分别使用两个不同的垃圾回收器,以便更高效地实施垃圾回收。
副垃圾回收器,主要负责新生代的垃圾回收。
主垃圾回收器,主要负责老生代的垃圾回收。
垃圾回收器的工作流程
不论什么类型的垃圾回收器,它们都有一套共同的执行流程。
- 第一步是标记空间中活动对象和非活动对象。所谓活动对象就是还在使用的对象,非活动对象就是可以进行垃圾回收的对象。
- 第二步是回收非活动对象所占据的内存。其实就是在所有的标记完成之后,统一清理内存中所有被标记为可回收的对象。
- 第三步是做内存整理。一般来说,频繁回收对象后,内存中就会存在大量不连续空间,我们把这些不连续的内存空间称为内存碎片。当内存中出现了大量的内存碎片之后,如果需要分配较大连续内存的时候,就有可能出现内存不足的情况。所以最后一步需要整理这些内存碎片,但这步其实是可选的,因为有的垃圾回收器不会产生内存碎片,比如接下来我们要介绍的副垃圾回收器。
副垃圾回收器
新生代中用 Scavenge 算法来处理。所谓 Scavenge 算法,是把新生代空间对半划分为两个区域,一半是对象区域,一半是空闲区域,如下图所示:
新加入的对象都会存放到对象区域,当对象区域被写满时,就需要执行一次垃圾清理操作。
在垃圾回收过程中,
- 首先要对对象区域中的垃圾做标记;
- 标记完成之后,就进入垃圾清理阶段, 副垃圾回收器会把这些存活的对象复制到空闲区域中,同时它还会把这些对象有序地排列起来,所以这个复制过程,也就相当于完成了内存整理操作,复制后空闲区域就没有内存碎片了。
- 完成复制后,对象区域与空闲区域进行角色反转,也就是原来的对象区域变成空闲区域,原来的空闲区域变成了对象区域。这样就完成了垃圾对象的回收操作,同时这种角色翻转的操作还能让新生代中的这两块区域无限重复使用下去。
由于新生代中采用的 Scavenge 算法,所以每次执行清理操作时,都需要将存活的对象从对象区域复制到空闲区域。但复制操作需要时间成本,如果新生区空间设置得太大了,那么每次清理的时间就会过久,所以为了执行效率,一般新生区的空间会被设置得比较小。
也正是因为新生区的空间不大,所以很容易被存活的对象装满整个区域。 为了解决这个问题,js引擎采用了对象晋升策略。也就是经过两次垃圾回收依然还存活的对象会被移动到老生区中。
主垃圾回收器
主垃圾回收器主要负责老生区中的垃圾回收。除了新生区中晋升的对象,一些大的对象会直接被分配到老生区。
因此老生区的对象有两个特点,一个是对象占用的空间大,另一个是对象存活时间长。
主垃圾回收器采用 标记 - 清除 (Mark - Sweep)的算法进行垃圾回收的。
- 首先是标记过程阶段。标记阶段就是从一组根元素开始,递归遍历这组根元素,在这个遍历过程中,能到达的元素称为活动对象,没有到达的元素就可以判断为垃圾数据。
- 垃圾的清除过程,清除标记阶段 标记的垃圾数据(标记 - 清除)。 对一块内存多次标记-清除算法后,会产生大量不连续的内存碎片。 于是就产生 标记 - 整理 (Mark - Compact)
这个标记过程仍然与标记 - 清除算法里的是一样的,但后续步骤不是直接对可回收对象进行清理,而是让所有存活的对象都向一端移动,然后直接清理掉端边界以外的内存。
全停顿
由于 JavaScript 是运行在主线程之上的,一旦执行垃圾回收算法,都需要将正在执行的 JavaScript 脚本暂停下来,待垃圾回收完毕后再恢复脚本执行。我们把这种行为叫做全停顿(Stop-The-World)。

为了降低老生代的垃圾回收而造成的卡顿,V8 将标记过程分为一个个的子标记过程,同时让垃圾回收标记和 JavaScript 应用逻辑交替进行,直到标记阶段完成,我们把这个算法称为增量标记(Incremental Marking)算法
使用增量标记算法,可以把一个完整的垃圾回收任务拆分为很多小的任务,这些小的任务执行时间比较短,可以穿插在其他的 JavaScript 任务中间执行总结
数据类型。基本类型 对象类型。 基本类型存储在 栈空间 对象类型堆空间
- 代际假说 大部分对象存活时间很短 不死的对象 会活更久。
- 垃圾回收工作流程 标记 清除 整理
- 栈 堆 垃圾回收的机制 栈 通过 函数的出栈,移动当前之心上下文,来销毁栈中的垃圾数据。 堆 -> 新生代 老生代 新生代 -> 对象区域 空闲区域 经历 两次Scavenge 算法 就 晋升 老生代 标记清除 标记整理。 全停顿(js引擎单线程) 增量标记算法。