这一次,彻底弄懂 Promise 原理
图解 Promise 实现原理
Promise|async|Generator 实现&原理大解析 | 9k字
Promsie其实就是一个状态机。当new Promise时传入的函数内部状态发生改变。就调用resolve reject。改变Prmise的状态,并执行 通过then方法传入的回调函数,从而实现一些异步业务。
Promise
Pending Fulfilled Rejected 一旦Promise被resolve或 reject,不能再迁移至其他状态。
极简的实现+链式调用 + 延迟机制 + 状态
class Promise {callbacks = [];state = 'pending';//增加状态value = null;//保存结果constructor(fn) {fn(this._resolve.bind(this));}then(onFulfilled) {if (this.state === 'pending') {//在resolve之前,跟之前逻辑一样,添加到callbacks中this.callbacks.push(onFulfilled);} else {//在resolve之后,直接执行回调,返回结果了onFulfilled(this.value);}return this;}_resolve(value) {this.state = 'fulfilled';//改变状态this.value = value;//保存结果this.callbacks.forEach(fn => fn(value));}}
增加完状态之后,原先的_resolve中的定时器可以除掉了。
then方法中return了this,使得Promise实例可以多次调用then方法,但是是同一个实例,调用再多次then也只能返回相同的一个结果。希望then 返回的一定是一个新的Promise实例。
完整的实现
class Promise {callbacks = [];state = 'pending';//增加状态value = null;//保存结果constructor(fn) {fn(this._resolve.bind(this));}then(onFulfilled) {return new Promise(resolve => {this._handle({onFulfilled: onFulfilled || null,resolve: resolve});});}_handle(callback) {if (this.state === 'pending') {this.callbacks.push(callback);return;}//如果then中没有传递任何东西if (!callback.onFulfilled) {callback.resolve(this.value);return;}var ret = callback.onFulfilled(this.value);callback.resolve(ret);}_resolve(value) {this.state = 'fulfilled';//改变状态this.value = value;//保存结果this.callbacks.forEach(callback => this._handle(callback));}}
完整的实现+ reject
Generator/async-await
function run(gen) {var g = gen() //由于每次gen()获取到的都是最新的迭代器,因此获取迭代器操作要放在step()之前,否则会进入死循环function step(val) { //封装一个方法, 递归执行next()var res = g.next(val) //获取迭代器对象,并返回resolve的值if(res.done) return res.value //递归终止条件res.value.then(val => { //Promise的then方法是实现自动迭代的前提step(val) //等待Promise完成就自动执行下一个next,并传入resolve的值})}step() //第一次执行}
async-await
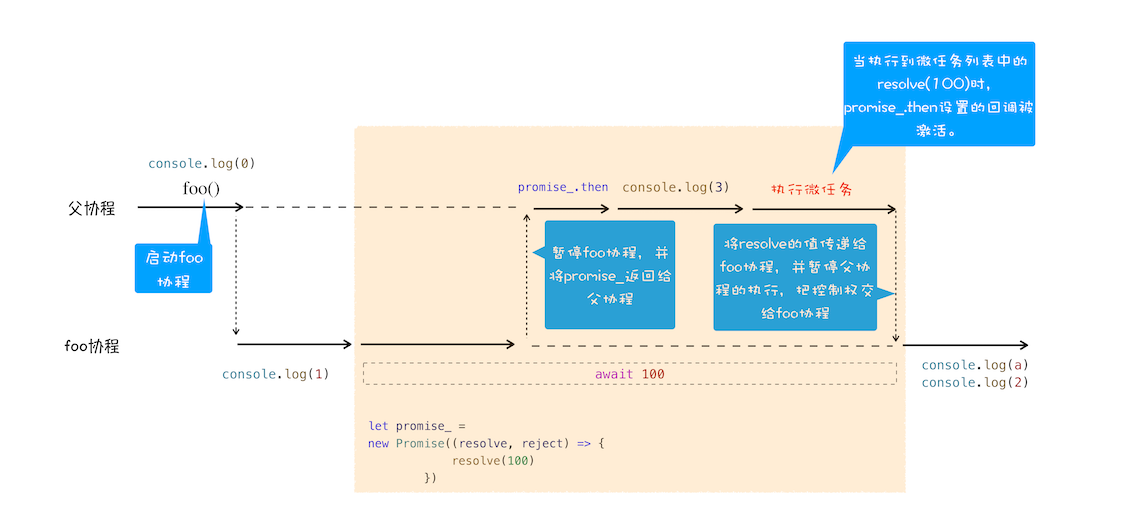
async function foo() {console.log(1)let a = await 100console.log(a)console.log(2)}console.log(0)foo()console.log(3)