概念
上边说到instanceof的原理就是原型链的查找。那么原型链到底是什么?
当访问一个对象的属性时,会先从这个对象身上查找。如果没有找到就会去它的proto隐式原型上查找,即它的构造函数的prototype。如果还未找到就继续去它的构造函数的proto上找。这样一层一层的向上查找,就成了一个链式结构,称为原型链。
Prototype
每个js对象在创建的时候就会有一个与之关联的另一个对象,这个对象就是原型,每个对象就会从原型上继承属性。称为显示原型。
proto
每个js对象都具有一个属性,这个属性指向该对象的原型。称为隐式原型。
constructor
一个构造函数可以生成多个实例,但是原型指向构造函数,每个原型都有一个constructor属性指向关联的构造函数。
相关性
- JavaScript中的继承是通过原型链实现的
- 所有构造函数的proto都指向Function.prototype
- 每个构造函数constructor都有一个原型对象prototype,原型对象都包含一个指向构造函数的指针,而实例instance都包含一个指向原型对象的内部指针。
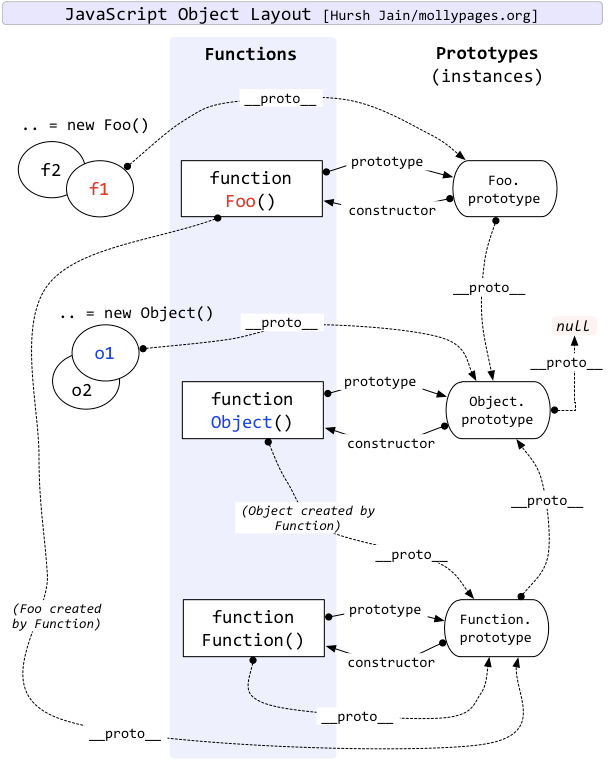
神图

- 实例的隐式原型等于构造函数的显式原型,f1.proto==Foo.prototype
- 函数类型有prototype,对象有proto
- 所有的构造函数也属于函数,所以Foo/Object.proto==Function.protoype
- 函数的构造函数也属于函数,所以Function.proto== Function.protoype
- Object.prototype.proto == null

