1. CSS语法
选择器 { 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
在上面的样式规则中, 选择器:用于指定CSS样式作用的HTML对象 花括号内:是对该对象设置的具体样式。 其中,属性和属性值以“键值对”的形式出现,用英文“:”连接,多个“键值对”之间用英文“;”进行区分,简称“K:V;”。
注意:
- CSS样式中的选择器严格区分大小写,属性和值不区分大小写,按照书写习惯一般将“选择器、属性和值”都采用小写的方式。
- 多个属性之间必须用英文状态下的分号隔开,最后一个属性后的分号可以省略,但是为了便于增加新样式最好保留。
- 如果属性的值由多个单词组成且中间包含空格,则必须为这个属性值加上英文状态下的引号。
- 在编写CSS代码时,为了提高代码的可读性,通常会加上CSS注释。注释格式: / 注释的内容/
- 在CSS代码中空格是不被解析的,花括号以及分号前后的空格可有可无。
2. CSS样式表的引入
(1)行内式
行内式也称为内联样式,是通过标记的style属性来设置元素的样式。
语法格式:
<标记名 style=”属性1:属性值1; 属性2:属性值2; 属性3:属性值3;”> 内容 </标记名>
案例代码:
<body><h2 style="font-size:20px; color:red;">使用CSS行内式修饰二级标题的字体大小和颜色</h2></body>
(2)内嵌式
内嵌式是将CSS代码集中写在HTML文档的头部标记中,并且用
案例代码:<!doctype html> <html> <head> <meta charset="utf-8"> <title>内嵌式引入CSS样式表</title> <style type="text/css"> h2{text-align:center;} /*定义标题标记居中对齐*/ p{ /*定义段落标记的样式*/ font-size:16px;color:red;text-decoration:underline;} </style> </head> <body> <h2>内嵌式CSS样式</h2> <p>使用style标记定义内嵌式样表,style标记一般位于head头部标记中,title标记之后。</p> </body> </html>(3)链入式
链入式是将所有的样式放在一个或多个以.css为扩展名的外部样式表文件中,通过标记将外部样式表文件链接到HTML文档。
语法格式:
案例代码:<head> <meta charset="utf-8"> <title>链入式引入CSS样式表</title> <link href="style.css" type="text/css" rel="stylesheet" /> </head>
3. CSS文本样式属性
(1)字体样式属性
CSS字体样式的7个属性:
- font-size:字号大小
该属性的值可以使用相对长度单位,也可以使用绝对长度单位。
相对长度单位 说明 em 相对于当前对象内文本的字体尺寸 px 像素,最常用,推荐使用 绝对长度单位 说明 in 英寸 cm 厘米 mm 毫米 pt 点
- font-family:字体 | 相对长度单位 | 说明 | | —- | —- | | a. 可以同时制定多个字体,中间用英文状态下的逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体 | 例如:
body{font-family:”华文彩云”,”宋体”,”黑体”;} | | b. 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。 |
| | c. 英文字体必须在中文字体之前 | 例如:
body{font-family:Arial,”微软雅黑”,”宋体”,”黑体”;} | | d. 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号 | 例如:
font-family:“Times New Roman“; |案例代码:
p{ font-family:"微软雅黑";} /*将网页中所有段落文本的字体设置为微软雅黑*/
font-weight:字体粗细 | 值 | 描述 | | —- | —- | | normal | 默认值。定义标准的字符。 | | bold | 定义粗体字符。 | | bolder | 定义更粗的字符。 | | lighter | 定义更细的字符。 | | 100~900(100的整数倍) | 定义由细到粗的字符。其中400等同于normal,700等同于bold,值越大字体越粗。 |
font-style:字体风格
font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体。
- normal:默认值,浏览器会显示标准的字体样式。 - italic:浏览器会显示斜体的字体样式。 - oblique:浏览器会显示倾斜的字体样式。 注意:其中italic和oblique都用于定义斜体,两者在显示上没有本质区别,实际工作中常用italic。
font:综合设置字体样式
语法格式:<br /> 选择器{font: **font-style font-variant font-weight font-size/line-height font-family;**}<br /> 注意:
- 使用font时,必须按照上面语法格式中的顺序书写,各个属性之间以空格隔开。
- 分别是指:字体风格(normal、italic)
小型大写字母显示样式
字体粗细(normal、bold、bolder、lighter)
字体大小/行高、字体(微软雅黑、宋体、黑体等)。- 其中,不需要设置的属性可以省略(取默认值)。 - 但**必须保留font-size**和**font-family**属性,否则font属性将不起作用。
- @font-face:用于定义服务器字体
语法格式:
@font-face{ font-family:字体名称; src:字体路径; }
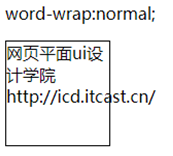
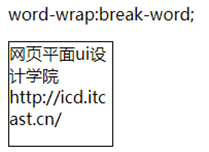
- word-wrap:用于长单词和URL地址的自动换行
语法格式:
选择器{word-wrap:属性值;}- normal:只在允许的断字点换行(浏览器保持默认处理)。 - break-word:在长单词或 URL 地址会沿边框进行自动换行。(2)文本外观属性
CSS中文本外观样式属性包含11个属性:
属性名称 作用 属性名称 作用 color 文本颜色 text-align 水平对齐方式 letter-spacing 字间距 text-indent 首行缩进 word-spacing 单词间距 white-space 空白符处理 line-height 行间距 text-shadow 阴影效果 text-transform 文本转换 text-overflow 标示对象内溢出文本 text-decoration 文本装饰 Ø 1、color:文本颜色
其取值方式有如下3种:
(1)预定义的颜色值,如red,green,blue等。
(2)十六进制,如#FF0000,#FF6600,#29D794等。实际工作中最常用方式。
(3)RGB代码,如红色可以表示为rgb(255,0,0)或rgb(100%,0%,0%)。Ø 2、letter-spacing:字间距和word-spacing:单词间距
letter-spacing属性用于定义字间距,所谓字间距就是字符与字符之间的空白。
其属性值可为不同单位的数值,允许使用负值,默认为**normal**。word-spacing属性用于定义英文单词之间的间距,对中文字符无效。用于定义英文单词之间的间距。
其属性值可为不同单位的数值,允许使用负值,默认为**normal**。Ø 3、line-height:行间距
- line-height属性用于设置行间距,所谓行间距就是行与行之间的距离,即字符的垂直间距,一般称为行高。
- 常用的属性值单位有三种,分别为像素px,相对值em和百分比%,
- 实际工作中使用最多的是像素px。
Ø 4、text-transform:文本转换
- text-transform属性用于控制英文字符的大小写。
- 其可用属性值有:none:不转换(默认值)
capitalize:首字母大写
uppercase:全部字符转换为大写
lowercase:全部字符转换为小写Ø 5、text-decoration:文本装饰
- text-decoration属性用于设置文本的下划线,上划线,删除线等装饰效果。
- 其可用属性值有:none:没有装饰(默认值)
underline:下划线
overline:上划线
line-through:删除线Ø 6、text-align:水平对齐方式
- text-align属性用于设置文本内容水平对齐,相当于html中的align对齐属性。
- 其可用属性值有:left:左对齐(默认值)
right:右对齐
center:居中对齐。Ø 7、text-indent:首行缩进
- text-indent属性用于设置首行文本的缩进。
- 其属性值可为不同单位的数值、em当前文本对象的字符宽度的倍数、或相对于浏览器窗口宽度的百分比%
- 允许使用负值, 建议使用em。
Ø 8、white-space:空白符处理
其属性值如下:
- normal:常规(默认值),文本中的空格、空行无效,满行(到达区域边界)后自动换行。
- pre:预格式化,按文档的书写格式保留空格、空行原样显示。
nowrap:空格空行无效,强制文本不能换行,除非遇到换行标记
。内容超出元素的边界也不换行,若超出浏览器页面则会**自动增加滚动条**。Ø 9、text-shadow:阴影效果
使用text-shadow属性可以为页面中的文本添加阴影效果。
语法格式:选择器{text-shadow:h-shadow v-shadow blur color;}
对应含义:h-shadow水平阴影距离v-shadow垂直阴影距离blur 模糊半径color颜色。Ø 10、text-overflow:标示对象内溢出文本
语法格式:
选择器{text-overflow:属性值;}
text-overflow属性的常用取值有两个:
- clip:修剪溢出文本,不显示省略标记“…”。
- ellipsis:用省略标记“…”标示被修剪文本,省略标记插入的位置是最后一个字符。
设置省略标记标示溢出文本的具体步骤如下:
- 为包含文本的对象定义宽度。
- 应用“white-space:nowrap;”样式强制文本不能换行。
- 应用“overflow:hidden;”样式隐藏溢出文本。
- 应用“text-overflow:ellipsis;”样式显示省略标记。
4. CSS优先级
继承性、层叠性
优先级:为方便记忆,可以把权重分别看为:
*:0——标记选择器:1—-类选择器:10—-id选择器:100—-!important