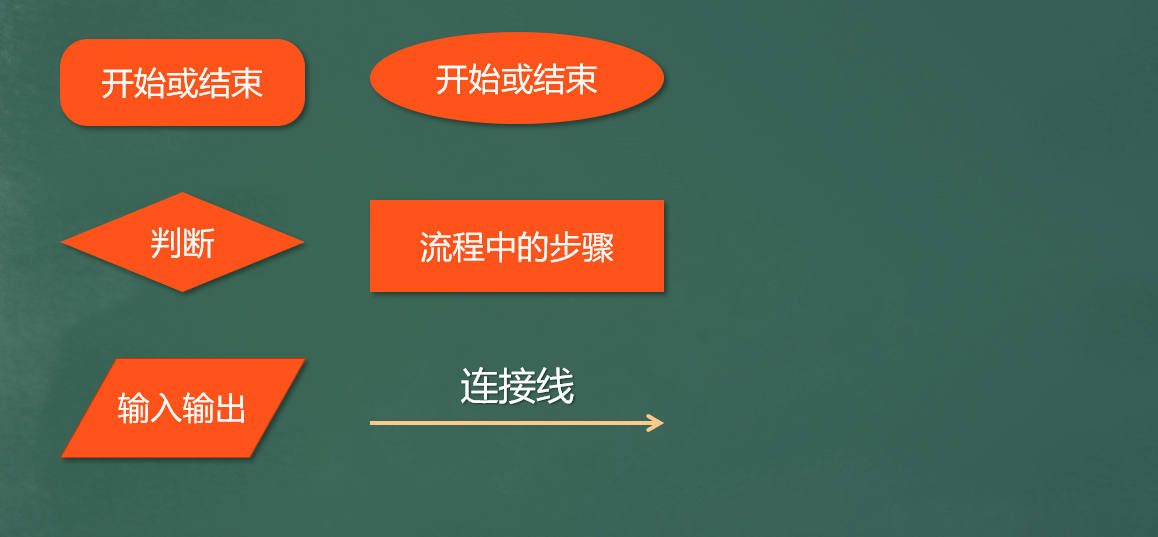
前序 - 流程图
- 一套的标准图形,用于描述程序的逻辑

绘制流程图
if判断
if(条件1){// 代码块}else if(条件2){// 代码块}else if(条件3){// 代码块}//....else{// 以上条件都不满足执行的代码块}//例var score = 95;// A:>=90 B: >=70 <90 C: >=50 <70 D: <50if (score >= 90) {console.log("A");} else if (score >= 70) {console.log("B");} else if (score >= 50) {console.log("C");} else {console.log("D");}var result = prompt("请输入你的年龄");if (result === null) {console.log("点击了取消");} else {result = +result; //转换为数字if (isNaN(result)) {//不是正常的数字console.log("输入有误");}else{console.log(result, typeof result);}}
- 如果某个条件满足,则直接忽略后面的所有条件
- else if 可以有多个(包含0个)
- else可以有1个或0个
- else可以换行,可以不换行
- 如果代码块只有一条语句,可以省略花括号(不推荐)
- if只能出现一次
//例题 在计算机中输出石头剪刀布var fist = propt("请输出(石头,剪刀,布)");if(fist === '剪刀' || fist === '石头' || fist === '布'){var rad = Math.random();var pcFist; //计算机随机出拳if(rad < 0.333){pcFit = '石头'}else if(rad < 0.666){pcFit = '剪刀'}else{pcFit = '布'}}else{console.log('输入有误')}//2. 比较胜负console.log(`你的出拳:${fist}, 电脑出拳:${pcFist}`);if(fist === "剪刀" && pcFist === '布' ||fist === "石头" && pcFist === '剪刀' ||fist === "布" && pcFist === '石头' ){console.log('你胜利了')}else if(fist === pcFist){console.log('平局')}else{console.log('电脑胜利')}
switch 开关
switch的语法始终可以使用if结构替代。
switch(表达式){case 数据1:代码块case 数据2:代码块//...default:代码块}//例var x = 20;switch (x) {case 1:console.log("1");break;case 20:console.log("20");break;case 30:console.log("30");break;default:console.log("default");break;}
- 计算表达式的返回值,依次和case后面的数据进行严格相等的比较,如果某个相等,停止比较,然后运行其内部的代码块,再然后,依次运行之后的所有代码块。
- 在case分支内部,使用break语句,可以立即停止switch结构。
- default表示前面的所有case都不匹配时运行。可以省略
循环
- 重复的运行一段代码
- JS支持3种循环结构:while循环、do-while循环、for循环
- 死循环:条件永远满足,永远无法退出循环。
while循环
while(条件){代码块(循环体)}// 输出100个hello worldvar i = 0; //当前输出的次数,初始化while(i < 100){console.log("hello world");i++;}
do-while循环
do{//循环体}while(条件)// 输出100个hello worldvar i = 0; //当前输出的次数do {console.log("hello world");i++;} while (i < 100);console.log("循环结束");
for循环
for(初始化表达式; 条件; 条件改变表达式){循环体}// 输出 1-100 的所有数字for (var i = 1; i <= 100; i++) {// 在循环体中,i的值从1变化到100console.log(i);}// 输出 100-1 的所有数字for (var i = 100; i >= 1; i--) {console.log(i);}// 输出 1-100 的所有奇数for (var i = 1; i <= 100; i++) {// 判断i是不是奇数if (i % 2 !== 0) {console.log(i);}}for (var i = 1; i <= 100; i += 2) {console.log(i);}
循环中的关键字
循环控制语句
- break; 跳出循环
- continue; 停止当前循环体,进入下一次循环。
var i = 0;while (i < 10) {if (i === 3) {i++;continue;}console.log(i);i++;}for (var i = 0; i < 3; i++) {for (var j = 0; j < 3; j++) {console.log(i, j);if (i + j >= 2) {break;}}}
循环的应用
- 累计 (准备一个变量,初始值为0,然后1-100循环,每次循环,将数字累加到变量中)
- 查找 (准备一个变量,记录false,表示没有找到,然后135-145进行循环,如果发现满足条件的数字,重新记录变量为true,表示找到了,然后退出循环)
- 嵌套的循环
// 1-100 所有奇数相加var sum = 0;for (var i = 1; i <= 100; i++) {if (i % 2 !== 0) {sum += i;}}console.log(sum);// 135-145 之间是否存在 能整除26的数字var isFind = false; //是否找到var min = 135,max = 145;for (var i = min; i <= max; i++) {if (i % 26 === 0) {isFind = true;break;}}if (isFind) {console.log("存在");} else {console.log("不存在");}// 打印1-100的所有素数for (var i = 1; i <= 100; i++) {// 判断i是不是素数var isFind = false; //没有找到for (var j = 2; j < i - 1; j++) {if (i % j === 0) {isFind = true;break;}}if (i > 1 && !isFind) {console.log(i);}}
数组(源于Array.prototype)
- 用于存放多个数据
创建
1. new Array(长度)- 长度,数组里面的数据总数,长度一定是一个非负整数- new Array(数据, 数据, 数据....)- 创建一个数组,并初始化其每一项的值- 数组项:数组其中的一项数据-2. [数据,数据,数据,....]- 创建一个数据,并初始化其每一项的值
var arr1 = new Array(20); //创建了一个长度为20的数组//创建一个长度为5,数据分别是1,5,354,234,11var arr2 = new Array(1, 5, 354, 234, 11);//创建一个长度为5,数据分别是1,5,354,234,11var arr3 = [1, 5, 354, 234, 11];
本质
数组的本质就是个对象
- length属性:数组的长度,会自动变化,值为最大下标+1
- 数字字符串属性:叫做下标,也叫做索引,相当于数组中每个数据的编号,下标从0开始排列
- 下标
下标通常都是连续的,下标不联系的数组叫做稀松数组- 注意:连续下标的取值范围:0 ~ length -1,如果给length直接赋值,会导致数组可能被截断,因此实际开发中,不要给length赋值。
var arr = [3, 6, 23, 4, 66, 232, 44];arr.abc = "asdfasdfsadf";// arr.length = 200;arr[7] = 333;console.log(arr);
添加数组项
- 数组[长度] = 数据:向数组末尾添加一个数据
- 数组.push(数据): 向数组末尾添加一个数据
- 数组.unshift(数据):向数组起始位置添加一个数据,会导致数组每一项的下标向后移动
- 数组.splice(下标, 0, 添加的数据): 从指定下标位置开始,删除0个,然后在该位置插入添加的数据,如果下标超过范围,则按照范围的边界进行处理。
push、unshift、splice可以添加多个数据
var arr = [1, 2, 3, 4];// arr[arr.length] = "afasf"; //向末尾添加一项// arr[arr.length] = "afasf1"; //向末尾添加一项// arr[arr.length] = "afasf2"; //向末尾添加一项// arr[arr.length] = "afasf3"; //向末尾添加一项// arr.push("abc", "bcd");// arr.push("bcd");// arr.push({// name: "Adsf",// age: 18// });// console.log(arr);// arr.unshift(1, 2, 3);arr.splice(2, 0, "abc", "bcd");console.log(arr);
删除数据
- delete 数组[下标]: 这种做法不会导致数组其他的属性发生变化,因此,该做法会导致产生稀松数组,所以不推荐使用该做法。
- 数组.pop(): 删除数组的最后一项,该表达式返回最后一项的数据
- 数组.shift():删除数组第一项,该表达式返回第一项的数据
- 数组.splice(下标, 删除的数量, 添加的数据): 从指定下标位置开始,删除指定数量,然后在该位置插入添加的数据,如果下标超过范围,则按照范围的边界进行处理。返回一个新数组,该数组记录被删除的数据。
var arr = [];// delete arr[3];// var n = arr.pop();// var n = arr.shift();var n = arr.splice(1, 1000);console.log(arr, n);
其他操作
- 数组.slice(起始位置下标, 结束位置下标):将起始位置到结束位置之间的数据拿出来,得到一个新的数组,该函数不会改变原数组;注意:结束下标取不到
下标可以写负数,如果是负数,则从数组的末尾开始计算。
如果不写结束下标,则直接取到末尾。
- 数组清空
数组.splice(0, 数组.length);
数组.length = 0;
- 查找数组中某一项的下标
数组.indexOf(数据)
从数组中依次查找对应的数据,查找时使用严格相等进行比较。找到第一个匹配的下标,返回。如果没有找到,则得到-1;
数组.lastIndexOf(数据)
功能和indexOf类似,只是查找的是最后一个匹配的下标
- 数组.fill
数组.fill(数据):将数组的所有项,填充为指定的数据
数组.fill(数组, 开始下标): 将数组从开始下标起,到数组的末尾,填充为指定的数据
数组.fill(数组, 开始下标,结束下标): 将数组从开始下标起,到数组的结束下标(取不到),填充为指定的数据
var arr1 = [1, 2, 3, 4, 5, 6, 7];var newArr = arr.slice(-4);arr1.splice(0, arr.length);console.log(newArr, arr1);var arr2 = [1, 2, 3, 4, 3, 6, 3];var index = arr2.lastIndexOf(3);console.log(arr2, index);var arr3 = new Array(100);arr.fill("abc");for (var i = 0; i < arr3.length; i++) {arr3[i] = "abc";}for (var index in arr) {arr3[index] = "abc";}console.log(arr3);
数组的静态成员
- from方法:可以将一个伪数组转换为真数组
- isArray方法:判断一个给定的数据,是否为一个真数组
- of方法:类似于中括号创建数组,依次赋予数组每一项的值
//伪数组转换为真数组function test(){console.log(Array.isArray(arguments));var newArr = Array.from(arguments);console.log(newArr, Array.isArray(newArr));}test(1,4,6,57,89,33)
数组的实例成员
- fill方法:用某个数据填充数组
- pop:从数组中删除最后一个元素,并返回该元素的值
- push: 将一个或多个元素添加到数组的末尾,并返回该数组的新长度
- reverse:将当前数组颠倒顺序
- shift: 从数组中删除第一个元素,并返回该元素的值
- sort:对数组进行排序
- splice: 通过删除或替换现有元素或者原地添加新的元素来修改数组,并以数组形式返回被修改的内容
- unshift: 将一个或多个元素添加到数组的头部,并返回该数组的新长度
- 以上方法会改变原数组
var arr = new Array(6); //fill 数组填充console.log(arr.fill('a')); //[a,a,a,a,a,a]var arr1 = [1,2,3,4,5]; //pop 返回删除的元素,并且改变了原数组console.log(arr.pop(1),arr1); //5,[1,2,3,4]var arr2 = ['a','b']; //push 由数组末尾添加元素,并且返回数组新的长度console.log(arr2.push('c'),arr2); //3,[a,b,c]console.log(arr2.reverse()); //[c,b,a];console.log(arr2.shift(),arr2),//c, [b,a]//sort //数组排序var arr3 = [3, 211, 32, 11, 5, 4];arr3.sort(function(a, b) {return Math.random() - 0.5;});console.log(arr3);//splicevar arr4 = [1,2,3,4];console.log(arr4.splice(2,1),arr4); //[3],[1,2,4]//unshiftvar arr1 = [1,2,3,4,5];console.log(arr.unshift(1),arr1); // 1 [2,3,4,5]
- 纯函数、无副作用函数:不会导致当前对象发生改变
- concat 两个或者多个数组进行合并
- includes: 数组中是否包含满足条件的元素 结果返回的类型为Boolear
- join: 将一个数组的所有元素连接成一个字符串并返回这个字符串
- slice 提取源数组的一部分并返回一个新数组
- indexOf 返回在数组中可以找到一个给定元素的第一个索引,如果不存在,则返回 -1
- lastIndexOf 返回指定元素在数组中的最后一个的索引,如果不存在则返回 -1
- forEach: 遍历数组
- every:是否所有元素都满足条件
- some:是否至少有一个元素满足条件
- filter:过滤,得到满足条件的元素组成的新数组
- find: 查找第一个满足条件的元素,返回元素本身,如果没有找到,返回undefined
- findIndex: 查找第一个满足条件的元素,返回元素的下标
- map:映射,将数组的每一项映射称为另外一项
- reduce:统计,累计
var arr = [1,2,3,4,5]; var arr2 = ['a','b','c'];var newArr = arr.concat(arr2);console.log(newArr); // [1,2,3,4,5,'a','b','c'] 数组合并var arr3 = [32, 6, 67, 3, 23, 4];// 从数组下标3的位置开始寻找,目标是67console.log(arr3.includes(67, 3)); //falsevar arr4 = [1,2,3,4,5];console.log(arr4.join(','));//1,2,3,4,5//arrLicevar arrLice = [1,2,3,4];console.log(arrLice.slice(1)); //[2,3,4]var arr5 = [1,2,3,4,5];arr5.forEach(function(v){console.log(v);}); //类似于for循环var arr6 = [37, 25, 48, 55, 30];//判断是否所有同学都及格// var result = arr6.every(function(item) {// return item >= 60;// });// console.log(result);//判断是否至少有一个同学及格console.log(arr6.some(function(item) {return item >= 60;}));var arr7 = [1, 2];var sum = arr7.reduce(function(s, item) {return s + item;}, 0);console.log(sum);var arr8 = [55, 66, 22, 33, 44, 88];//得到一个新数组,新数组的每一项是一个对象//对象中包含两个属性:name、scorevar newArr4 = arr8.map(function(item, i) {return {name: "学生" + (i + 1),score: item}});console.log(newArr4);// 链式编程:每一个函数调用返回的类型一致var arr81 = [22, 33, 44, 55, 66, 77, 88];// 先对数组进行随机排序// 只取及格的分数// 得到学生对象的数组(每个学生对象包含姓名和分数)var result6 = arr81.sort(function() {return Math.random() - 0.5;}).filter(function(item) {return item >= 60;}).map(function(item, i) {return {name: `学生${i+1}`,score: item}});console.log(result6);
补充
- in关键字
判断某个属性是否存在
属性名 in 对象
// var obj = {// a: 1,// b: 324,// c: "asdfas"// };// console.log("a" in obj);var arr = [23, 65, 7, 7];console.log(arr);console.log(23 in arr);
- for-in 循环
取出对象的所有属性名,每次循环将其中一个属性名赋值给变量prop,运行循环体。
for(var prop in 对象){//循环体}// 利用该特点,可以实现数组的遍历var arr = ["abc", "bcd", "234", , , , 54, 2, 1];console.log(arr);// for (var i = 0; i < arr.length; i++) {// console.log(arr[i]);// }for (var index in arr) {console.log(index, typeof index, arr[index]);}

