
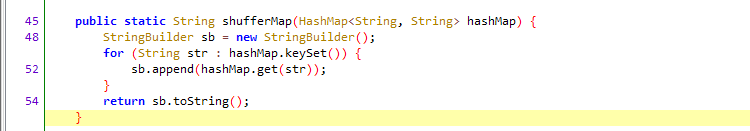
上方图片代码是hashmap的迭代循环
function test(){Java.perform(function () {/* //HashMap的打印public static String shufferMap(HashMap<String, String> hashMap) { //键值对的形式StringBuilder sb = new StringBuilder();for (String str : hashMap.keySet()) { //获取每个键名sb.append(hashMap.get(str));//往StringBuilder里面挨个添加 值}return sb.toString();} */var Utils=Java.use("com.dudu.hook.Utils");var StringBuilder=Java.use("java.lang.StringBuilder");Utils.shufferMap.implementation=function (a) {//传入的是java类型的hashmap实例对象var key_set = a.keySet();//获取键名var it = key_set.iterator();//获取迭代器var yy =StringBuilder.$new();//实例化一个StringBuilderwhile (it.hasNext()){var key_str = it.next();var value_str = a.get(key_str);//获取键值yy.append(value_str);}console.log(a);console.log(yy.toString());return this.shufferMap(a);}})};setImmediate(function(){setTimeout(test(), 5000);});
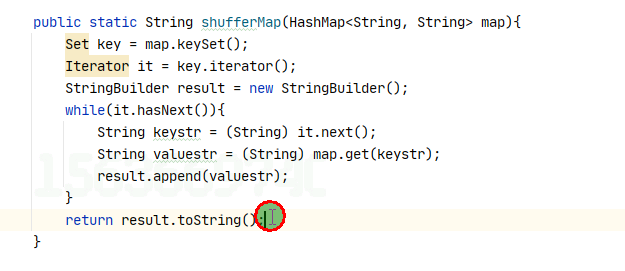
以上js的代码就是针对以下图片的中的代码的改写